10 besten Safari-Erweiterungen für Webdesigner und -entwickler
Apples Safari-Webbrowser wird von vielen Apple- und Mac-Enthusiasten geliebt. Es ist eine solide Alternative zu Chrome (und leistet häufig hervorragende Arbeit im Bereich Datenschutz und Sicherheit). Es gibt einige großartige Safari-Erweiterungen, mit denen Designer ihre Produktivität steigern und ein besseres Surferlebnis erzielen können.
Sie finden alle diese Erweiterungen in der Erweiterungsgalerie von Apple, aber wir haben einige unserer Favoriten unten zusammengestellt. Egal, ob Sie Ihre Schrifterkennung verbessern, verstehen möchten, was eine Website hinter den Kulissen antreibt, oder besser Ihre Grammatik überprüfen möchten - wir haben alles für Sie!
Entdecken Sie Designressourcen
1. Schriftart Ninja

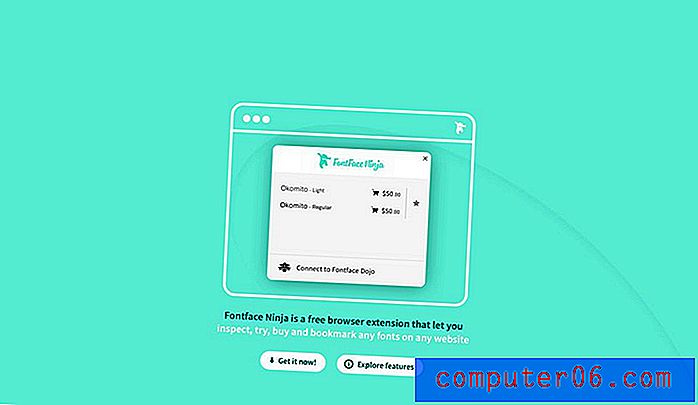
Fontface Ninja ist eine kostenlose Browser-Erweiterung, mit der Sie Schriftarten herausfinden und ausprobieren können. Mit nur wenigen Klicks können Sie alle Schriftarten auf jeder Website überprüfen, ausprobieren, kaufen und mit Lesezeichen versehen.
Bewegen Sie den Mauszeiger bei der Installation einfach über eine Schriftart, um den Namen, die Größe, den Zeilenabstand, die Zeilenhöhe und die Farbe der Buchstaben anzuzeigen. Dann können Sie klicken, um eine Schriftart auszuprobieren, ohne die Website zu verlassen, auf der Sie surfen. Außerdem kann Fontface den Preis und die Links für mehr als 30.000 Schriftarten bereitstellen.
Fragen Sie sich nie wieder, was eine Schriftart ist.
2. Everhour Time Tracker

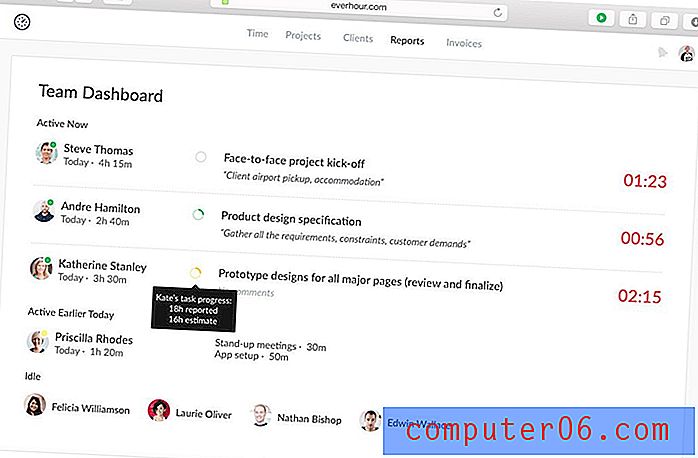
Everhour Time Tracker verfolgt, wie viel Zeit Sie mit Projektmanagement-Tools verbringen. Es ist eine großartige Erweiterung, mit der Designer (und Freiberufler) genau sehen können, wie viel Zeit sie für bestimmte Funktionen aufwenden.
Mit dem Zeiterfassungstool können Sie eine Verknüpfung zu Rechnungs- und Gehaltsabrechnungssystemen herstellen.
Der wahre Bonus ist, dass es eine Verbindung zu vielen Apps herstellt - insbesondere zu beliebten Projektmanagement-Tools wie Asana, Trello, Basecamp und JIRA.
3. HoverSee
Mit HoverSee können Benutzer mit der Maus über ein Bild oder einen Link fahren, um Fotos zu vergrößern oder den Inhalt der Website in der Vorschau anzuzeigen, bevor sie tatsächlich auf einen Link klicken.
Mit HoverSee können Benutzer erweiterte Inhalte für Miniaturbilder auf Social Media- und Nachrichten-Websites, Links zu Bildergalerien, Links zu Videoinhalten, direkte Links zu Bildern und Likes zu Websites anzeigen, die vom Benutzer aktiviert werden.
Dies ist eine nützliche Erweiterung, wenn Sie schnell nach Informationen suchen möchten, ohne den Überblick darüber zu verlieren, wo Sie arbeiten. Dies kann Zeit sparen.
4. Notifier für GitHub

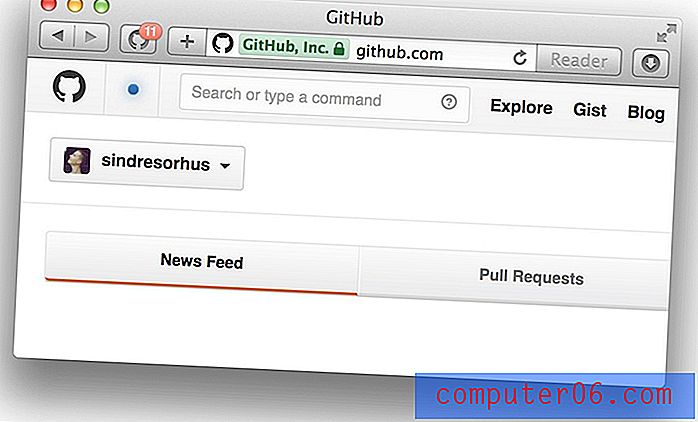
Benachrichtigungen für GitHub zeigt ein großartiges kleines Tool zum Lesen von Benachrichtigungen an, die Sie auf GitHub haben. Dies kann ein hilfreicher Begleiter für aktive Benutzer sein, die sich nicht anmelden möchten, um zu sehen, was mit ihren Gabeln passiert.
5. Theme und Plugins Detector für WordPress

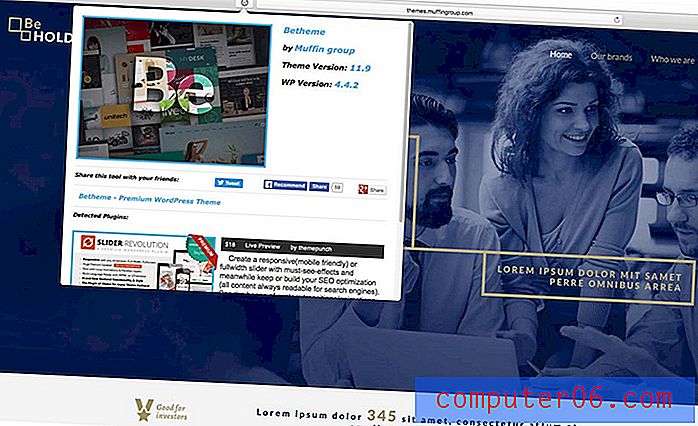
Haben Sie sich jemals gefragt, welche Tools eine andere Website antreiben? Der Theme and Plugins Detector für WordPress zeigt Ihnen genau, was im Hintergrund anderer Websites des beliebten Content-Management-Systems funktioniert.
Mit einem Klick auf eine kleine Schaltfläche in der Symbolleiste können Sie das Thema und die Version sowie die Version von WordPress anzeigen, die ausgeführt wird. Es erkennt auch andere Plugins, die verwendet werden, und enthält kurze Beschreibungen mit Plugins und Preisen.
6. Grammatik

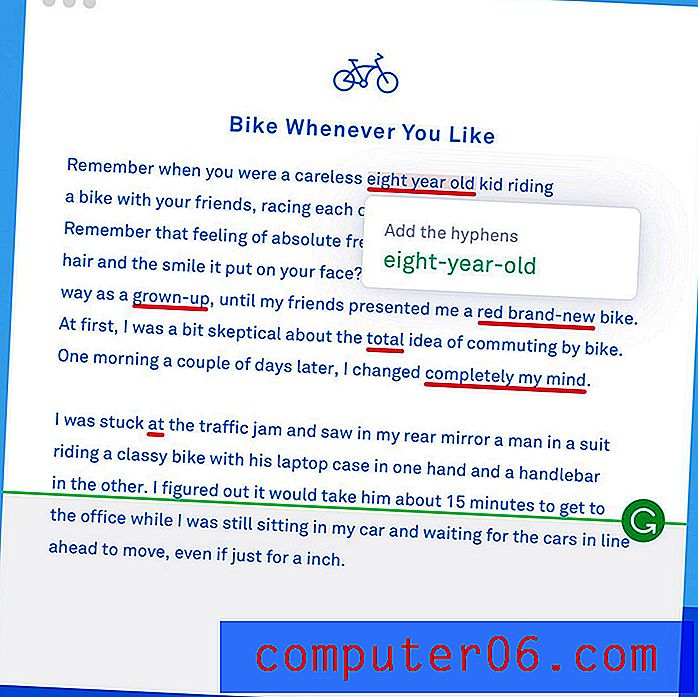
Die Erweiterung von Grammarly hilft Ihnen dabei, Ihr Schreiben direkt im Webbrowser zu verbessern. Das Tool, das mit kostenlosen, kostenpflichtigen Versionen der Software geliefert wird, bietet ein einfaches und genaues Korrekturlesen beim Schreiben.
Es kann Grammatik-, Rechtschreib- und Stilfehler erkennen, um das Design Ihrer Website von Anfang bis Ende sauber und poliert zu halten. Es werden Änderungen auf dem Bildschirm vorgeschlagen, sodass Sie klicken können, um einen Vorschlag anzupassen oder zu ignorieren und sich weiter vorwärts zu bewegen. (Dies ist eines dieser Tools, die Sie wirklich davor bewahren können, aufgrund eines Fehlers albern auszusehen.)
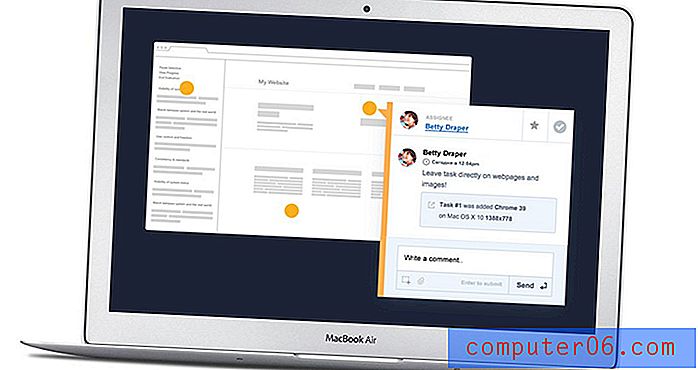
7. Track Duck

TrackDuck ist ein Tool zum Sammeln von Feedback, das mit einem kostenpflichtigen Plan geliefert wird. Es hilft Ihnen, Feedback zu allen Schritten des Website-Designprozesses zu erhalten.
Sie können Modelle, Entwicklungsphasen und mehr teilen und Feedback von anderen Benutzern erhalten. Es funktioniert mit mehreren CMS-Plattformen wie WordPress, MODX, Squarespace und Shopify.
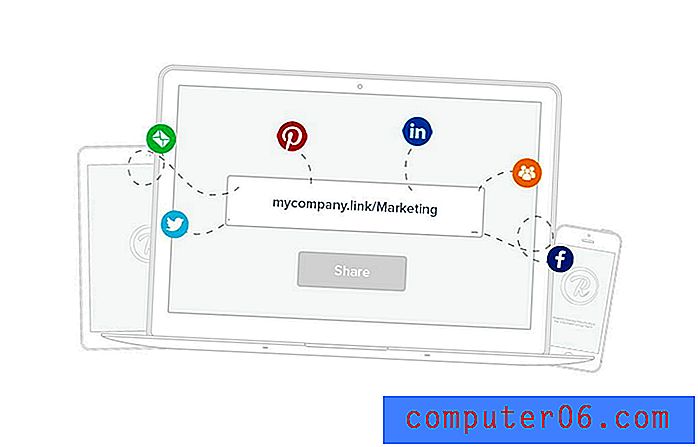
8. Rebrandly

Sind Ihre Weblinks lang und umständlich? Mit der Rebrandly-Erweiterung und -Plattform können Sie kürzere Linker mithilfe Ihrer benutzerdefinierten Domain erstellen und freigeben.
Sie können Links brandmarken, um Benutzern das Erinnern zu erleichtern. Darüber hinaus trägt dieses Tool zur Verbesserung der Markensichtbarkeit bei, da Sie Ihre Domain verwenden und keine Drittanbieter. Es hilft Benutzern auch dabei, Ihren Links zu vertrauen, da sie keinen seltsamen Text enthalten und für die Suche optimiert sind.
Die Erweiterung ist einfach zu verwenden und spart Zeit in Ihrem Workflow. Sie müssen keine alten und klobigen Links ändern, was die etablierten Links beschädigen kann. Außerdem können Sie direkt auf Social Media-Kanälen teilen.
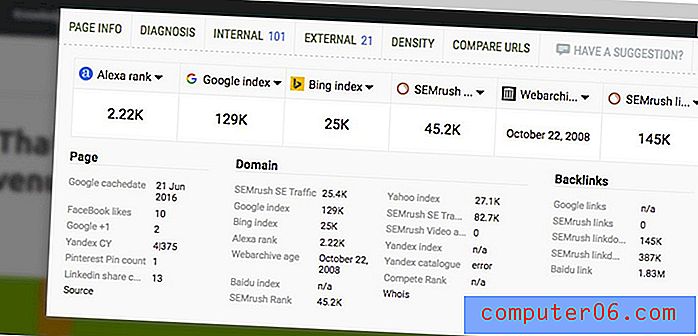
9. SEOquake

Mit SEOquake können Sie die Suchmaschinenoptimierung mit dieser Erweiterung schnell überprüfen.
Sie können ein SEO-Audit durchführen, interne und externe Links anzeigen, Domains und URLs (auch in Echtzeit) vergleichen und Ihre Informationen exportieren.
Die Erweiterung funktioniert schnell und belastet Ihr System nicht sehr, während sie eine schnelle und einfache SEO-Prüfung auf Ihrer Website ermöglicht. Die mitgelieferte Symbolleiste enthält auch Informationen zu SEO für andere Websites, während Sie surfen, damit Sie diese mit Ihren eigenen vergleichen können. Ein weiteres wichtiges Merkmal des Tools ist eine Keyword-Analyse, mit der Sie alle in einem bestimmten Website-Design verwendeten Keywords visualisieren können.
Außerdem können Sie diese Erweiterung so anpassen, dass nur die Informationen angezeigt werden, die Sie anzeigen möchten, sodass keine umständliche Benutzeroberfläche erforderlich ist.
10. Stilvoll
Mit Stylish können Sie Ihre Lieblingswebsites mit benutzerdefiniertem CSS oder mithilfe von Tausenden anderer Benutzerstile, die von der aktiven Stylish-Community unterstützt werden, anpassen - beispielsweise Facebook ein neues Gesicht geben. Die Erweiterung funktioniert mithilfe von Google Analytics.
Fazit
Das Beste an großartigen Webbrowser-Erweiterungen ist, dass Sie bestimmte Aufgaben den ganzen Tag über nicht wiederholen können. Für viele Designer kann dies eine enorme Zeitersparnis bedeuten. Sie finden alle diese Erweiterungen auf der Seite Apple Safari Extensions im App Store.
Gibt es Safari-Erweiterungen, die Sie lieben und die nicht auf dieser Liste stehen? Sagen Sie es uns auf Twitter. Stellen Sie einfach sicher, dass Sie @designshack markieren.