Entwerfen einer Kirchenhomepage ohne Unordnung
Die Homepages der Kirche leiden in der Regel unter vielen der gleichen Probleme, die wir kürzlich bei Band-Websites gesehen haben. Es gibt so viel Inhalt, der auf diese Seiten geworfen wird, und alles konkurriert so sehr um Aufmerksamkeit, dass das meiste oder alles eine beabsichtigte visuelle Bedeutung verliert.
Heute lernen wir, wie wir dem entgegenwirken können, indem wir eine dramatisch einfache und attraktive Kirchenhomepage entwerfen, die noch viel Platz für verschiedene Nachrichten, Ankündigungen und mehr bietet.
Vorgeschmack
Wenn Sie die Art von Person sind, die gerne wissen möchte, wohin Sie möchten, sehen Sie sich das fertige Produkt unten an. Beachten Sie, dass wir heute einfach Photoshop-Arbeiten ausführen, sodass das Ergebnis keine Live-Site, sondern eine PSD mit mehreren Ebenen ist.
Klicken Sie hier, um die kostenlose PSD herunterzuladen
Oder klicken Sie hier, um eine Vorschau anzuzeigen

Das Projekt
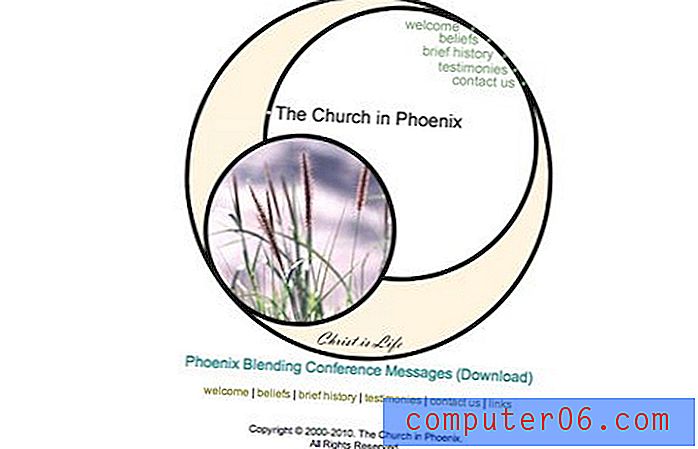
Kürzlich wurde ein Freund von mir beauftragt, ein Redesign für die unten gezeigte Website der Kirche zu erstellen, und bat mich um meine Beiträge. Dies ist meine Antwort, da ich der Überflieger bin, der ich bin.
Zugegeben, diese Seite ist bereits viel besser darin, unterschiedliche Informationen zu organisieren als die meisten in ihrem Genre. Das grafische Gesamtschema findet bei mir jedoch keine große Resonanz. Alles scheint ziemlich zurückgefahren zu sein und es gibt keinerlei große Auswirkungen.

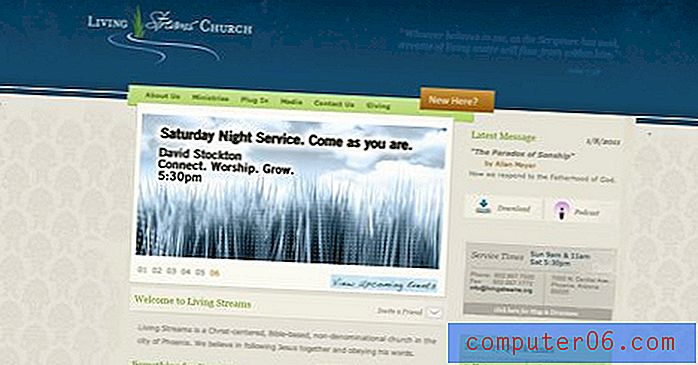
Um einige andere Beispiele für typische Kirchenstandorte zu sehen, habe ich eine Google-Suche durchgeführt, um einige Kirchen in meiner Umgebung zu finden. Auf Anhieb bestätigte das, was ich fand, meinen Verdacht, dass Webdesign für viele Kirchen ein wichtiger Kampfbereich ist.




Das Paradigma ändern
Aus den obigen Beispielen habe ich beschlossen, die Idee, Inspiration von anderen kirchlichen Websites zu erhalten, zu verwerfen. Ich weiß, dass ich einige wirklich herausragende Designs für Kirchenwebsites gesehen habe, aber die obigen Seiten haben mich wirklich dazu gebracht, etwas zusammenzustellen, das die aktuellen Trends im professionellen Webdesign widerspiegelt, anstatt einem überstrapazierten und / oder veralteten Schema beim Entwerfen zu folgen religiöse Organisationen.
Vergessen wir also alles, was wir bis jetzt gesehen haben, oder? Dazu gehört auch die ursprüngliche Website (die nach dem Betrachten des Wettbewerbs viel besser aussieht!), Die wir neu gestalten müssen. Wir wissen, dass wir etwas Attraktives und Sauberes brauchen, aber auch etwas, das in der Lage ist, Tonnen von Informationen auf organisierte Weise zu speichern.
Der erste Schritt: Farbe
Meistens besteht der erste Schritt im Designprozess darin, einige Farben zu finden, auf denen ich aufbauen möchte. Viele Designer behaupten, dass das Layout immer an erster Stelle stehen sollte, aber letztendlich liegt dies ganz bei Ihnen. Die Farben, die ich für eine Site auswähle, wirken sich auf das gesamte Thema aus. Dies kann sogar bestimmen, wie ich alles anordne, sodass dies wirklich ein entscheidender Schritt in meinem Prozess ist.
Um die Art von geschäftigem Design, die wir bereits gesehen haben, bewusst zu vermeiden, wollte ich mich hier nicht von Farbe mitreißen lassen, sondern mich für eine ziemlich einfache Palette entscheiden. Am Ende habe ich die folgenden Farben ausgewählt, von denen die erste wirklich meine einzige interessante Farbe ist. Rot- und Orangetöne sind in letzter Zeit im Webdesign sehr beliebt geworden und sind oft am effektivsten, wenn sie sparsam auf einer ansonsten gedämpften Seite verwendet werden. Ich werde die Helligkeit dieses Farbtons nutzen, um auf wichtige Bereiche auf der Seite aufmerksam zu machen.

Der Hintergrund
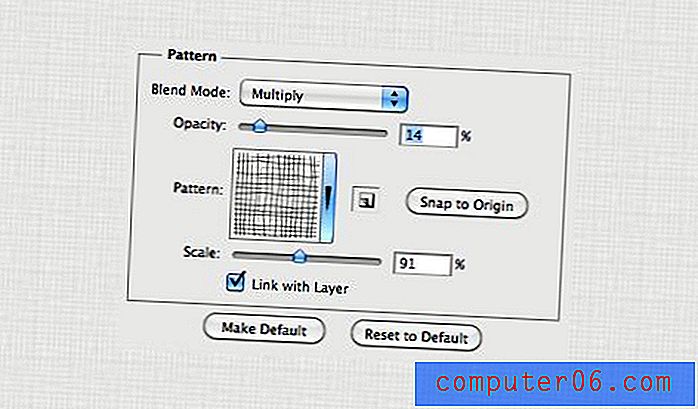
Erstellen Sie ein neues RGB-Dokument in Photoshop (meins ist 1265 x 1680 Pixel groß) und füllen Sie den Hintergrund mit #eaeaea. Füllen Sie nun die Hintergrundebene mit einem sehr subtilen Muster, das auf Multiplizieren eingestellt ist, damit die Hintergrundfarbe durchscheint. Das Muster, das ich unten verwendet habe, ist eine der Standardeinstellungen von Photoshop. Wenn Sie es nicht in Ihrem Effektmenü sehen, laden Sie ein paar weitere Mustersätze, bis Sie es erkennen.

Dies dient lediglich dazu, dem Hintergrund ein wenig mehr visuelles Interesse zu verleihen als einer festen Füllung. Wenn wir dies in eine Live-Site konvertieren würden, würden wir einfach ein kleines Quadrat des Musters nehmen und es so einstellen, dass es in unserem CSS wiederholt wird.
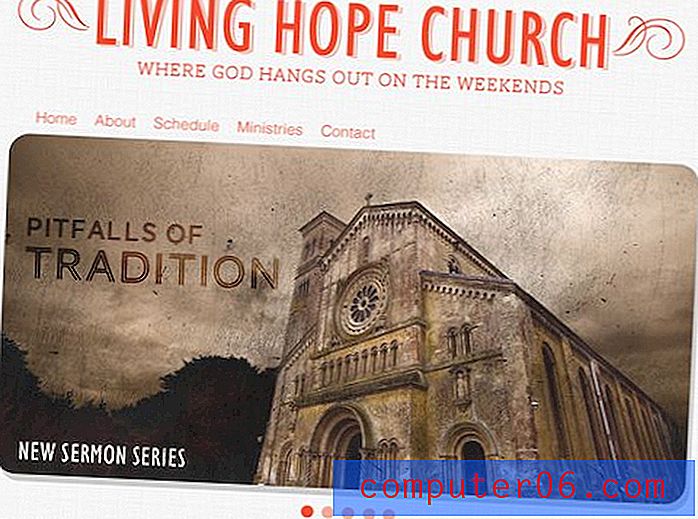
Die Schlagzeile
Als nächstes folgt die Überschrift, die einfach die Kirche identifiziert und einen Slogan ausgibt, um Sie wissen zu lassen, worum es bei ihnen geht. Um diesen Prozess zu starten, habe ich eine schöne, serifenlose, komprimierte Schriftart gewählt: Humanist 521 BT Condensed. Wenn Sie diese bestimmte Schriftart nicht haben, funktioniert jede andere serifenlose komprimierte Schriftart einwandfrei.
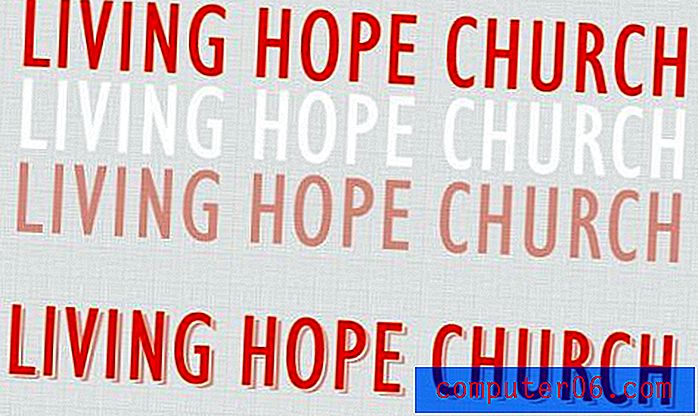
Als nächstes tippte ich den Namen der Kirche ein und fertigte drei verschiedene Versionen davon in drei verschiedenen Farben an, wie unten gezeigt. Beachten Sie, dass die mittlere Ebene eigentlich dieselbe Farbe wie der Hintergrund haben sollte, aber ich habe sie hier weiß gemacht, damit Sie sie sehen können. Auch die untere Farbe ist einfach die obere Farbe mit einer verringerten Deckkraft (36%).

Wie Sie sehen können, habe ich diese Ebenen dann gestapelt, um die resultierende Komposition unten zu erstellen. Sie können hier aufhören, aber da ich manchmal eine kleine Zwangsstörung bin, habe ich die mittlere Ebene verwendet, um die untere Ebene einfach auszublenden, sodass die Hintergrundtextur auf der mittleren Schicht durchscheint.
Als nächstes fügte ich etwas visuelles Flair in Form von kleinen Strudeln auf beiden Seiten der Überschrift hinzu. Ich habe auch einen Platzhalter-Slogan mit einer dünnen Serifenschrift hinzugefügt, von der ich dachte, dass sie die Überschrift gut ergänzt. Diese Schriftart heißt AW Conqueror Slab und kann kostenlos von Font Squirrel heruntergeladen werden.

Bildschieberegler & Navigation
Viele Designer sind auch Entwickler, dh sie können ihre eigenen Designs in funktionierende Websites codieren. Andere erledigen einfach die Photoshop-Arbeit und lassen das Design von jemand anderem live übertragen. Unabhängig davon, in welche Kategorie Sie fallen, ist es unglaublich wichtig zu wissen, über welche Tools Entwickler verfügen.
Nur weil Sie nichts über das Schreiben von JavaScript wissen, heißt das nicht, dass Sie nicht über interessante jQuery-Effekte lesen und diese bemerken sollten. Auf diese Weise können Sie über dynamische Funktionen nachdenken, auch wenn Sie eine statische Seite erstellen. Sie können dann die Idee der Funktionalität an jeden weitergeben, der die Site codiert.
Fast jedes Mal, wenn ich mit dem Problem der Unordnung im Webdesign zu kämpfen habe, sehe ich jQuery als Antwort. Ein einfacher jQuery-Schieberegler ist einfach eine der besten Möglichkeiten, um Tonnen von Informationen auf kleinem Raum zu platzieren, und Sie werden sehen, wie ich sie hier auf Design Shack immer wieder in Projekte einbinde.
Genau das werden wir hier tun, um unser Problem der Unordnung zu lösen. Unsere Gemeindehomepage benötigt neben der Übermittlung verschiedener nicht verbundener Nachrichten, die sich wöchentlich ändern, einige große, auffällige Bilder. Beide Ziele werden in einem Bildschieberegler erreicht. Zu Beginn habe ich ein Platzhalterbild eingefügt und ihm einen Schatten gegeben, wobei die Federn auf 0 gesetzt waren, damit es schön und hart ist.

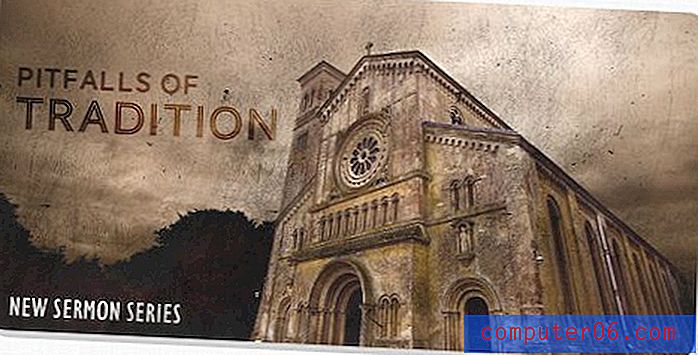
Zu diesem Zeitpunkt gefiel mir nicht ganz, wie sich das Bild in unser etabliertes Thema einfügte. Außerdem würde die Site hier nicht nur ein Foto haben, sondern eine Nachricht über etwas, das für Kirchgänger relevant ist, wie etwa die nächste Predigt. Ich nahm diese Idee und lief damit, um das Bild unten zu finden.

Danach ist der Rest meist nur ein typischer Füllstoff, um sicherzustellen, dass alle erforderlichen Funktionselemente vorhanden sind. Ich habe einige Punkte hinzugefügt, um anzuzeigen, wie der Schieberegler funktionieren würde, und mit Helvetica ein sehr einfaches, textbasiertes Navigationsmenü eingefügt.

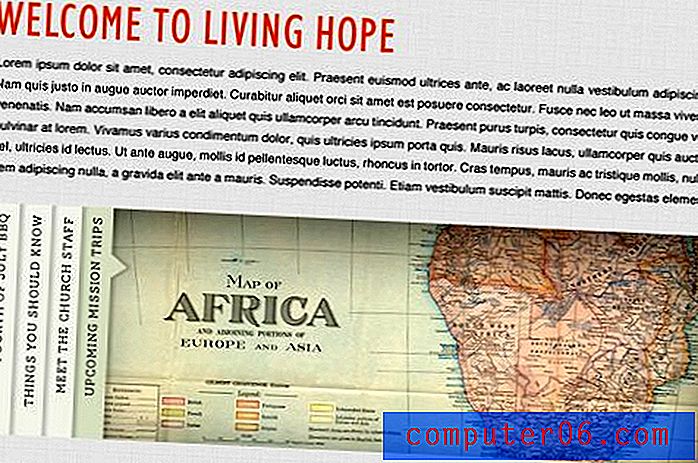
Noch mehr Informationen
Das Problem mit dem Format des obigen Schiebereglers besteht darin, dass einige Informationen ausgeblendet sind. Natürlich kann der Benutzer auf jede Seite zugreifen, indem er auf die kleinen Punkte klickt. Wenn er jedoch nach etwas Bestimmtem sucht, woher soll er dann wissen, dass es im Schieberegler angezeigt wird? Letztendlich eignet sich dieses Format aufgrund dieser Einschränkung am besten für allgemeine Ankündigungen, von denen Benutzer profitieren, die jedoch nicht wirklich gesucht werden, es sei denn, sie sind bereits mit den Inhalten vertraut, die die Kirche normalerweise an diesem Ort platziert.
Wir haben noch viel mehr Informationen, die wir benötigen, um auf die Homepage zu gelangen, und möchten den obigen Schieberegler nicht einfach wiederholen, sowohl wegen der Redundanz als auch wegen der gerade erwähnten Einschränkungen. Was ist die Antwort?
Ich gehe erneut davon aus, dass Sie sich wirklich mit gängigen Entwicklertools und -lösungen vertraut machen müssen, auch wenn Sie kein Entwickler sind. Um die Probleme zu lösen, mit denen wir hier konfrontiert sind, habe ich beschlossen, dass dies der perfekte Ort ist, um ein SlideDeck zu implementieren, ein kommerzielles jQuery-Plugin, das nicht nur großartig aussieht und viele Informationen enthält, sondern es Benutzern auch ermöglicht, sofort einen Blick auf alles zu werfen, was darin enthalten ist . Besuchen Sie SlideDeck.com, um weitere Informationen zu erhalten und das unten gezeigte SlideDeck zu testen.

Vor diesem Hintergrund habe ich eine Begrüßungsnachricht und einen weiteren Inhaltsbereich mit einem Platzhalter für ein SlideDeck erstellt. Auch hier können Benutzer die im Schieberegler enthaltenen Informationen erkennen und sofort auf das Banner klicken, das sie sehen möchten. In Kombination mit unserem ersten Schieberegler entsteht eine beeindruckende Informationskapazität auf einer einzigen Seite. Jedes Gerät kann so erweitert werden, dass es so viele Informationen enthält, wie die Kirche auf ihrer Homepage präsentieren muss, und jedes Bild kann als Link zu einer speziellen Seite dienen, die mehr Inhalt zum Thema enthält.

Die Fußzeile
Jetzt, da wir alle Inhalte auf den Punkt gebracht haben, müssen wir nur noch eine Fußzeile auf dieses Baby schlagen, und schon können wir loslegen. Denken Sie daran, dass die Fußzeile nicht nachträglich durchlaufen werden sollte. Es ist wichtig zu überlegen, welche Inhalte hierher gebracht werden müssen und wie sie den Rest der Website widerspiegeln und von diesen abheben sollten.
Ich dachte, eine Kirche würde ihre Kontaktinformationen und ihre physische Adresse prominent und leicht zu finden machen wollen, also entschied ich mich dafür, die Fußzeile dafür zu verwenden. Ich habe mich auch entschlossen, unsere Primärfarbe (# ec492d) zu nehmen und sie als Hintergrund für die Fußzeile zu verwenden, also ist es eine Art Umkehrung der Kopfzeile. Dies verwendet einige nette Wiederholungen und stellt sicher, dass die Fußzeile ein visuell unterschiedliches Element ist.

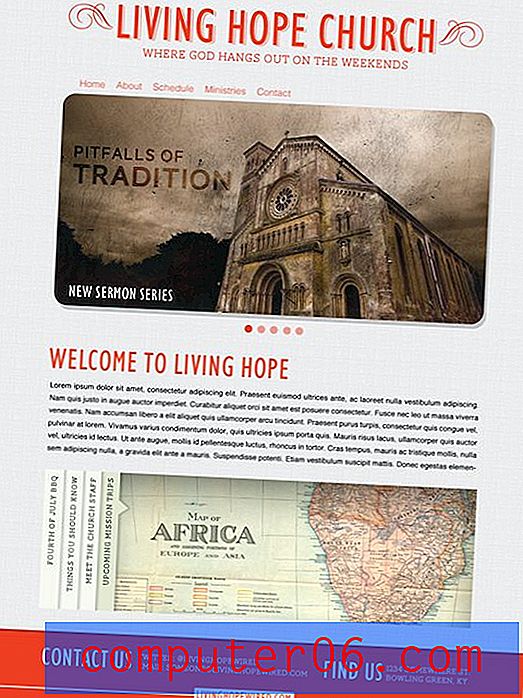
Fertiges Design
Unsere Homepage ist jetzt fertig! Hier sind die Teile zusammen. Beachten Sie, wie weit wir nicht nur vom ursprünglichen Entwurf, sondern auch von allen oben gezeigten kirchlichen Entwürfen abgewichen sind. Inspiration ist großartig, aber manchmal muss man aufhören, nach Antworten zu suchen, und einfach seinen eigenen Weg mit den Zielen beschreiten, die man erreichen möchte.
Klicken Sie auf das Bild unten, um eine größere Version zu sehen.

Fazit
Um es zusammenzufassen, denken Sie daran, dass Sie Ihren Benutzern keinen Gefallen tun, indem Sie alles, was Sie sich vorstellen können, in Ihre Homepage packen. Unordnung erschwert das Auffinden bestimmter Informationen und verringert Ihre Benutzerfreundlichkeit erheblich, während gleichzeitig Ihre Ästhetik beeinträchtigt wird.
Als Designer denken wir oft über Probleme nach und suchen nach Komplexität, um die Antwort zu finden. Meistens liegt eine viel bessere Antwort in der Vereinfachung.
Hinterlassen Sie unten einen Kommentar und teilen Sie uns Ihre Meinung zum fertigen Design in Bezug auf den Ausgangspunkt mit. Stellen Sie außerdem sicher, dass Sie alle Links zu kirchlichen Stätten teilen, von denen Sie glauben, dass sie die Form brechen und die Grenzen in Bezug auf Ästhetik und Funktionalität wirklich überschreiten.
Bildnachweis:
http://www.flickr.com/photos/normanbleventhalmapcenter/2674833839/
http://www.flickr.com/photos/2create/2152949049/