Die Evolution des flachen Designs: Gedämpfte Farben
Heute bringen wir flaches Design auf die nächste Stufe. Nicht jedes Projekt arbeitet mit einigen der kühnen, hellen Farboptionen, die üblicherweise mit flachem Design verbunden sind.
Also bleiben Sie nicht mit ihnen stecken. Treten Sie Ihr flaches Design-Schema eine Kerbe mit einer gedeckteren Farbpalette auf. Die subtile Änderung kann dazu beitragen, dass Ihre Website trendig überarbeitet wird und sich von der Masse der flachen Designer abhebt. Hier werden einige Websites ausgewählt, die diesen Stil besonders gut verwenden, damit Sie eine Website mit flachem Design und gedämpfter Farbpalette erstellen können.
Gedeckte Farbgrundierung

Sie haben wahrscheinlich tausende Male Variationen der Palette mit flachen Farben gesehen, und manchmal passen diese Farben einfach nicht zu der Designästhetik, die Sie sich wünschen. Auch wenn alles andere an flachem Design gefällt.
Dann können stummgeschaltete Farboptionen wunderbar funktionieren. Die Verwendung einer gedämpften Farbpalette mit einer flachen Ästhetik ist klassisch, poliert und gerade so unterschiedlich, dass sie sich von allen anderen flachen Projekten abhebt.
Aber was ist eine gedämpfte Farbpalette? Für die Zwecke dieser Konversation ist es ein stark gesättigter Farbton (z. B. von Flat UI Colors), der einen Farbton, einen Ton oder einen Farbton hinzufügt, um ihn weniger hell und gedämpfter zu machen. Das Ergebnis ist oft eine weichere, ruhigere Farbe, die einfacher zu verarbeiten und an das Gesamtdesign anzupassen ist.
Aus den folgenden Bildern können Sie ersehen, wie die gleichen Farben in den Farben der flachen Benutzeroberfläche bei Änderungen des mit ihnen verwendeten Weiß oder Schwarz unterschiedlich aussehen können. Und genau darum geht es bei einer gedämpften Farbpalette. Der Rest der Designästhetik kann den Prinzipien des flachen Designs so genau (oder locker) folgen, wie Sie möchten.
Farbtöne

Farbtöne entstehen, wenn Sie einer Farbe Weiß hinzufügen, um sie aufzuhellen. Diese Farbe ist oft deutlich heller als die Originalfarbe und wird üblicherweise als Pastell bezeichnet. Die Farbtöne reichen von fast Weiß bis zu wenigen Berührungen heller als eine vollständig gesättigte Farbe. Sie fühlen sich oft leichter und weicher an und wirken beruhigender als kühnere und hellere Optionen.
Farbtöne eignen sich gut für Fotos und sind auf Websites mit Abbildungen beliebt. Diese helleren Farben weichen oft von der Hauptästhetik ab und eignen sich am besten für Designzwecke, wenn andere Inhalte wie Bilder oder Wörter wirklich im Mittelpunkt stehen müssen.

Jack Horner verwendet getönte Farben im gesamten Seitendesign, um einen scharfen Kontrast zu schwarzen Akzenten zu schaffen. Das Gelb auf der Homepage ist so hell, dass es ohne den helleren Akzent möglicherweise schwer zu erkennen ist. Die Website verwendet außerdem ein getöntes Grün für Handlungsaufforderungen und wichtige Informationen im gesamten Design, um die Benutzer zu motivieren.

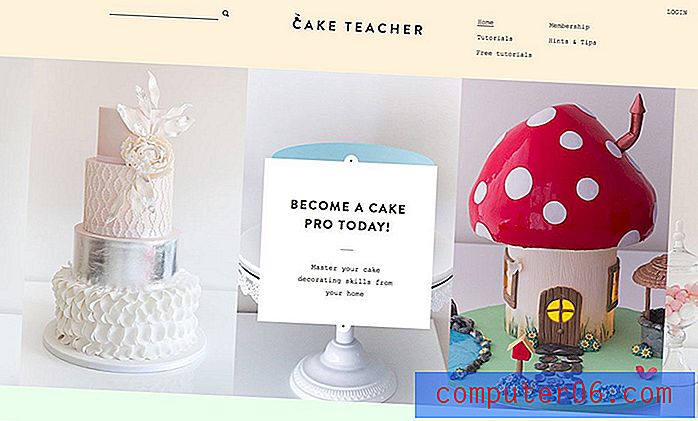
Cake Teacher verwendet eine ähnliche hellgelbe und grüne Farbpalette, jedoch mit unterschiedlichen Farbtönen. Gelb ist etwas heller und Grün ist etwas heller als die Farben auf der Jack Horner-Website. Die subtil getönte Palette hilft Benutzern, sich auf die Kuchenfotos in der Mitte des Bildschirms zu konzentrieren, insbesondere auf diejenigen mit helleren Farboptionen. Der Kontrast von Licht und Hell schafft einen Schwerpunkt für das Design.
Schatten

Farbtöne sind Farben, die durch das Hinzufügen von Schwarz entstehen. Dadurch wird eine Farbe dunkler und erscheint dem Auge schwerer. Der Bereich für das Hinzufügen von Schwarz reicht von fast Schwarz mit einem Hauch von Farbe bis zu einem Hauch dunkler als der ursprüngliche Farbton.
Farbtöne können in bestimmten Umgebungen gut funktionieren, häufig wenn sie mit weniger Schwarz verwendet werden. Projekte, die wirklich dunkel sind und viel Schwarz enthalten, können zu Bedenken hinsichtlich der Lesbarkeit führen, wenn sie nicht außergewöhnlich gut ausgeführt werden. Eine Sache, die viele Menschen fälschlicherweise annehmen, ist, dass Farbtöne schwarz aussehen müssen, aber insbesondere bei der Entwicklung einer Farbe aus traditionellen flachen Designschemata ist dies überhaupt nicht der Fall.

Das Verkaufs-Popup für den Einzelhändler Ann Taylor verwendet eine Kombination von Farbtönen für eine einfache grüne Werbung, die leicht zu lesen und ansprechend anzusehen ist. Die Ästhetik verwendet viele flache Konzepte und trendige Elemente wie Geisterknöpfe und kühne Typografie, aber die schattierten Farbtöne sind alles andere als „traditionell“ flach. In Kombination mit dem gelben Text (dank eines Tons) ist die gedämpfte flache Palette auffällig und modern.

Café Frida verwendet eine Reihe von Farben, die überhaupt nicht üblich sind. Die schattierten Gelbs, Grüntöne und sogar Weißtöne sorgen für ein Vintage-Feeling. Die Farben sind kräftig, aber nicht überwältigend. Sie sind engagiert, aber nicht ganz aufregend. Die Kombination setzt die Szene für das Café, das gut durch die Schriftrolle der Homepage ausgeführt wird.
Töne

Töne werden erzeugt, indem Weiß und Schwarz mit einer Farbe kombiniert werden, um sie weicher erscheinen zu lassen. Die meisten Farben werden tatsächlich mit Tönen erstellt. Es handelt sich um komplexe Farben, die eine nahezu universelle Anziehungskraft haben, da sie aus mehreren Teilen des Farbspektrums stammen. Es ist diese subtile Qualität, die Töne für die meisten Projekte zur ersten Wahl für Designer und Künstler macht.
Töne funktionieren aufgrund ihrer angenehmen Natur in fast jeder Designästhetik.

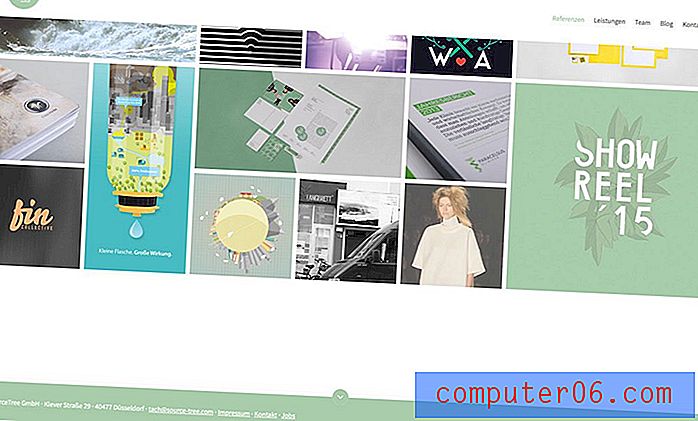
Source-Tree verwendet eine blasse, fast beruhigend, Grün im ganzen Ort. Es wird auch für die anderen vorgestellten Projekte mit anderen farbigen Blitzen kombiniert. Das Schöne an dieser Farbe ist, dass die Tönung der Website ein einladendes Gefühl verleiht. Stellen Sie sich vor, wie anders diese Site aussehen würde, wenn Emerald von der flachen Palette oben an allen Stellen verwendet würde, an denen die getönte Farbe verwendet wird. Die Farbe gibt den kleineren Feldern und animierten Elementen fast Platz, was bei einer deutlich helleren Farbe nicht so einfach zu sehen wäre.

Das Institut für Glauben, Arbeit und Wirtschaft verwendet Kombinationen komplexer Farbtöne, um Benutzer vom Hauptbild auf der Seite zum Aufruf zum Handeln zu bewegen. Die dunkelblaue und gelbliche Kombination ist dank des hohen Kontrasts leicht zu lesen und optisch interessant, da die Farben Ihre Standardpaarung für Blau und Gelb sind. Die Farben werden im gesamten Design verwendet, um den Fokus im gesamten Design zu etablieren und Benutzer zu Aktionen und Klicks auf der gesamten Website zu führen.
Fazit
Wenn Sie von einigen der traditionelleren Farben des flachen Designs abweichen, müssen Sie keine der oben genannten Farbtechniken auswählen. Sie können Farbtöne, Schattierungen und Töne kombinieren, um etwas zu schaffen, das absolut ansprechend und anders ist.
Die eigentliche Lehre in diesen einfachen Fallstudien lautet: Lassen Sie sich nicht davon abhalten, einen Trend „nach dem Buche“ zu verwenden. Brechen Sie mit einer anderen Technik ab, um den Trend und die Verwendung zu Ihrem zu machen. Diese Beispiele zeigen, wie wunderbar es sein kann, nur die Farbpalette zu ändern, während Sie an Designs arbeiten, die flach in der Natur sind.