So erstellen Sie ein Design, das im Raum lebt
Wenn Sie an Raum denken, ist das erste, was Ihnen als Designer in den Sinn kommen könnte, „weißer Raum“. Heute werden wir uns jedoch mit dem Weltraum befassen und wie man Elemente entwirft, die im äußeren Bereich leben.
Der Trick beim Entwerfen von „im Raum“, wie wir es nennen werden, besteht darin, häufige Fallen und Klischees zu vermeiden. Aber eine insgesamt dunkle und sternenklare Ästhetik kann eine unterhaltsame Art sein, mit einem Projekt etwas anderes zu machen. Schauen Sie sich mit uns einige Beispiele und Tipps an, um herauszufinden, wie diese Art von Design gut funktionieren kann.
Entdecken Sie Envato-Elemente
Ideale des Raumes


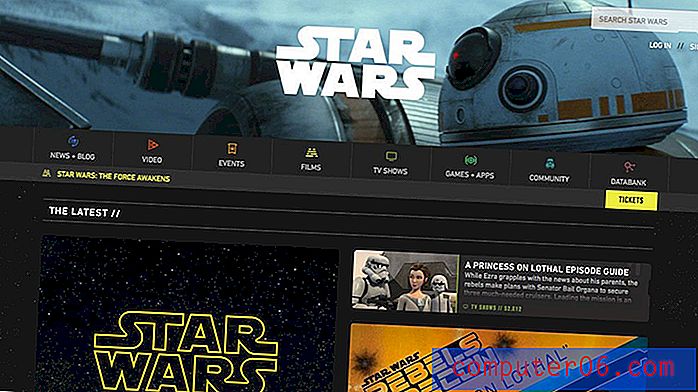
Der Weltraum ist dank Dingen wie den Blockbuster-Star Wars-Filmen ein ziemlich trendiges Designelement. Der Weltraum ist auch in den Nachrichten mit der Entdeckung eines neuen neunten Planeten. Es ist also unnötig zu erwähnen, dass überall, wo man hinschaut, Elemente des Raums sind.
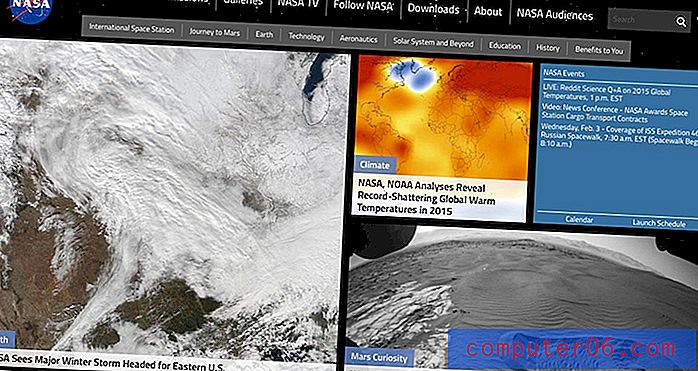
Gleiches gilt auch für das Design. Dieselben Elemente finden Eingang in viele Projekte, einige auf die erwartete Weise, wie die legendären Websites für die NASA und Star Wars, aber auch auf viele unerwartete Arten.
Raumbasiertes Design macht Spaß, ist interessant und enthält häufig dunkle Farbschemata und weiße oder helle Typografie. Der Inhalt wirkt sich speziell darauf aus, wie Sie ein raumbasiertes Thema am besten verwenden können. Halten Sie sich von den allgemeinen Raumzuordnungen fern, es sei denn, Sie haben verwandte Inhalte. Ansonsten verzweige dich ein wenig und benutze Elemente des Weltraums ohne den dunklen Himmel, Sterne und Raumschiffe.
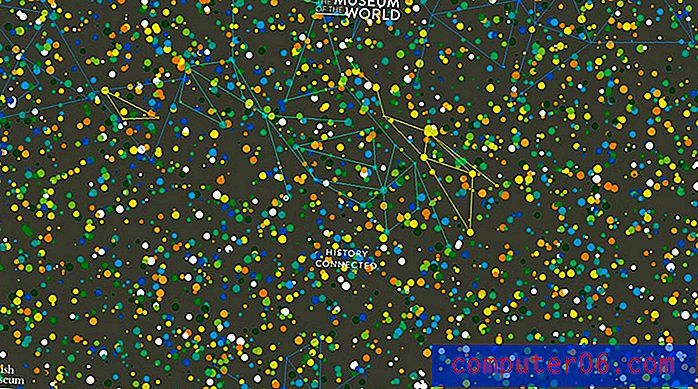
Probieren Sie Constellation Outlines aus

Sie brauchen keinen Platz, um Spaß mit Umrissen im Sternbildstil zu haben. Verwenden Sie Verbindungslinien und Punkte, um ein Raster zu erstellen, das das Auge anzieht.
Das British Museum macht das meisterhaft. Auf den ersten Blick könnte man denken, dass die lustigen Farben und Linien (über sternförmigen Punkten) ein Raumthema anzeigen, aber die Überraschung ist, dass dies der Beginn einer coolen Zeitachse ist.
Das Design ist faszinierend dank viel Farbe und Bewegung. Besonders schön ist, dass das Design schnell gerendert wird, sodass Benutzer ohne längere Wartezeit zur Hauptseite und zum Inhalt gelangen. (Der zusätzliche Bonus ist, dass das Rendern der Site genügend Zeit gibt, um im Hintergrund zu laden, ohne sich langsam oder schwer zu fühlen.)
Animation einmischen


Um dunkle Themen interessanter zu gestalten, fügen Sie Animationen hinzu, um die Benutzer zu beschäftigen. Durch das Verschieben von Elementen kann eine zusätzliche Ebene hinzugefügt werden, um einen Kontrast zu Projekten zu schaffen, die keine großen Farbabweichungen aufweisen. (Die gebräuchlichsten Farbmuster bei der Raumgestaltung sind dunkle, einschließlich schwarzer, lila oder dunkelblauer Hintergründe. Diese Entwürfe enthalten häufig weiße Kontrastelemente wie Typ- oder Schaltflächenstile, in die Benutzer hineingezogen werden.)
Die obigen Beispiele zeigen zwei sehr unterschiedliche Möglichkeiten, Raum und Animation einzubeziehen. Eine Seite ist ein Cartoon-basiertes animiertes Spiel mit übergroßen Elementen und unterschiedlichen Weltraumbildern. (Die Charaktere sind sogar in Raumanzügen mit Helmen gekleidet und scheinen an einem Ort ohne Schwerkraft zu schweben.) Der andere sieht viel weniger von dieser Welt aus, enthält aber ein dunkles Thema mit hellen Akzenten und sich schnell bewegenden Formen um Sie in ein Design zu ziehen, das eine Lichtgeschwindigkeit zu bewegen scheint.
Obwohl beide Konzepte sehr unterschiedlich sind, verwenden sie das Raumthema gleich gut. Dies zeigt, wie vielseitig ein weltraumgestütztes Konzept sein kann.
Spielen Sie mit Bildern aus dem Weltraumzeitalter

Die Verwendung von Raumkonzepten in einem Design kann fast unterschwellig sein. Betrachten Sie Fotos oder Formen, die Gedanken an den Raum hervorrufen, ohne jedoch etwas Raumbezogenes zu verwenden.
Sie können dies mit Farbe, Formen und Raumnutzung erreichen. Durchsuchen Sie einige Ihrer bevorzugten Weltraumbilder und notieren Sie sich die allgemeinen Themen, die angewendet werden sollen.
Das Hauptbild für Acerbis Design erinnert an die Enterprise von Star Trek. Das Splitter einer Öffnung in der stark silbernen Szene gibt Ihnen einen Einblick in das, was sich darin befindet. Andere Bilder im gesamten Site-Design verwenden ähnliche Muster.
Was diese Arbeit ausmacht, ist die lustige Assoziation mit dem Raum, aber kein offensichtliches Raumthema. Nur die kleinste Berührung von Bildern, die sich mit einem gemeinsamen Raumthema verbindet, reicht aus. Das Design ist frisch und modern und interessant. (Das ist eines der schönen Dinge an einer Raumästhetik; sie fühlt sich aufgrund des impliziten Aspekts der Möglichkeit und des Unbekannten eher neu an.)
Mach einfach mit


Nachdem wir uns viele Möglichkeiten angesehen haben, die Nutzung des Raums zu implizieren, gibt es die naheliegende andere Lösung: Tauchen Sie einfach ein und verwenden Sie ein Raumthema. Spielen Sie einen dunklen Hintergrund oder Sterne oder eine implizite dreidimensionale Landschaft mit viel Tiefe ab.
Der Schlüssel für „All-in“ ist, sicherzustellen, dass das Design zum Inhalt passt. (Die Verwendung eines Weltraumthemas zum Verkauf von Wildblumen scheint wahrscheinlich ziemlich lächerlich.)
Woher wissen Sie also, ob Sie sich für ein umfassendes Design im Weltraumstil entscheiden können? Beginnen Sie mit verbundenen Wortassoziationen. Stimmt eines der folgenden Wörter mit Ihrem Inhalt überein? (Weil sie mit dem Raumkonzept zusammenhängen?)
Hier sind ein paar Leerzeichen zum Nachdenken:
Umlaufbahn, linear, Solar, Shuttle, Galaxie, Exploration, Agentur, Universum, Kolonie, Medien, Station, Solarium, Technologie, Rakete, Planet, Neugier, Unendlichkeit, Unbekannt, Schwerkraft, Relativität, Weite und so weiter.
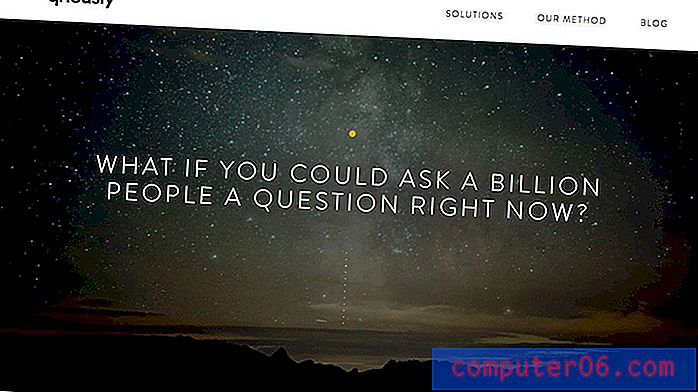
Das Raumthema kann tatsächlich an mehr Orten und für mehr Projekte funktionieren, als Sie zunächst vielleicht denken. Die beiden obigen Beispiele sind ziemlich unterschiedliche Site-Typen - eine Unternehmensberatung und eine datenbasierte Werbegruppe.
Die Verwendung von Weltraumbildern ist auch zwischen den beiden ziemlich unterschiedlich. Deutser basiert eher auf Konzepten mit Dunkelheit und Sternen auf der Homepage, mit mehr personenbezogenen Bildern in der gesamten Schriftrolle. Die Site für Qriously spielt den Firmennamen und ein vollständiges Space-Thema mit einem Hintergrund im Galaxienstil auf allen Seiten ab. Jedes Design funktioniert und ist auf ganz andere Weise visuell interessant.
Fazit
Ist Ihre Neugier geweckt? Denken Sie über Raum nach und wie können Sie ihn auf eines Ihrer Projekte anwenden? Es ist ein ziemlich trendiges Konzept und wird wahrscheinlich noch eine Weile beliebt sein.
Es ist ein solides Designkonzept mit Schwerpunkt auf Raum und Minimalismus mit vielen kontrastierenden Elementen. Raum ist auch eine dieser Ideen, von denen die Leute einfach fasziniert sind. Wenn Sie dieses Thema spielen, kann dies dazu beitragen, gerade genug Interesse zu wecken, um Leser oder Benutzer für Ihr Design zu gewinnen.