The Illusive Click: Strukturieren von Designs zur Beeinflussung des Verhaltens
Klicken. Dieser Sound bedeutet, dass Sie Ihren Job gemacht haben. Der Benutzer hat Ihre Seite angezeigt und die gewünschte Aktion ausgeführt.
Wie wird das erreicht? Sollten Sie bei der Strukturierung Ihrer Entwürfe mehr über dieses Ziel nachdenken? Welche Fehler sollten Sie vermeiden? Lesen Sie weiter, um es herauszufinden.
Entdecken Sie Designressourcen
Enden und Mittel
Gibt es ein höheres Ziel im Webdesign, wenn Sie den Klick verdienen? Es scheint so einfach, oder? "Hey Benutzer, klicken Sie einfach hier!" In der Praxis kann jedoch ein einzelner Aktionspunkt als eigentlicher Zweck für ein gesamtes Design dienen. Alles, was Sie wochenlang aufgebaut haben, ist auf einen Knopfdruck zurückzuführen. Sie überzeugen entweder den Benutzer oder er bewegt sich weiter.
"Klicks bedeuten Gehaltsschecks für unzählige Menschen auf der ganzen Welt"So viel Zeit, Mühe und Gedanken werden in das Sammeln von Klicks gesteckt. Es ist ein Spiel der Psychologie, Sie versuchen, die Gedanken einer anderen Person zu beeinflussen, damit sie tatsächlich so spielt, wie Sie es möchten. Es ist auch ein tiefgreifendes Design-Puzzle: „Welche Farben, Formen, Layouts und Nachrichten sind für das Klickverhalten günstiger?“ A / B-Tests werden durchgeführt, Studien durchgeführt, Tausende von Dollar ausgegeben, alles mit dem Endziel, den kleinen Cursor dahin zu bringen, wo Sie ihn haben möchten.
Klicks bedeuten Kunden, Kontakte, Vertriebs-Leads, E-Mail-Registrierungen, Sponsorenzufriedenheit und erhöhte Seitenaufrufe. Klicks bedeuten Gehaltsschecks für unzählige Menschen auf der ganzen Welt.
Als Webdesigner sind Klicks oft das Ziel, das Sie rechtfertigt, das Mittel. Ein sehr wichtiger Aspekt Ihrer Karriere ist das Lernen, diesen heiligen Gral des digitalen Verhaltens zu verdienen. Lassen Sie uns einige Strategien diskutieren, wie es geht.
Bar Camp
Ich unterrichte immer lieber mit gutem Beispiel, damit Sie sich ein Bild davon machen können, wie das Wissen angewendet werden kann. Unser erstes Beispiel stammt von der wunderschön gestalteten Seite für Barcamp Omaha.
Einer der größten Fehler, den wir machen können, wenn wir über das Sammeln von Klicks sprechen, besteht darin, unseren Fokus darauf zu beschränken:

Dies ist in der Tat ein schöner Knopf. Es bildet einen guten Kontrast zur Hintergrundfarbe, die Typografie ist attraktiv und das Layout ist perfekt. Dies ist jedoch nicht der einzige Teil der Seite, der den Klick verdienen möchte. In der Tat könnte man sagen, dass der Hauptfokus der gesamten Seite auf dieses Ziel gerichtet ist. Lassen Sie uns daher einen Schritt zurücktreten und den Inhalt der Seite analysieren, der sich auf dieses entscheidende Element bezieht.

Jetzt können wir viel mehr Einblick in die Funktionsweise des Kommunikationsflusses gewinnen und Sie anweisen, eine Entscheidung zu treffen. Das erste, was ich auf der Seite bemerke, ist die Verwendung von Rot: Das Datum, das Logo und die Schaltfläche fallen wirklich auf, weil sie diesen Farbtupfer auf einer ansonsten sehr blauen Seite verwenden. Beachten Sie, wie sich die Social-Media-Schaltflächen im Vergleich fast in den Hintergrund einfügen.
Die Größe der Schaltfläche im Verhältnis zum anderen Element spielt ebenfalls eine große Rolle. Sicher, Ihre Augen fangen dieses winzige rote Datum vielleicht für eine Sekunde ein, aber Sie können diese Seite nicht länger als eine Sekunde betrachten, ohne von diesem riesigen Knopf angezogen zu werden.
Eines der wichtigsten Dinge, die Sie als Designer jemals lernen werden, ist die Strukturierung einer Kommunikationshierarchie. Designer verleihen einer langweiligen Seite nicht nur Schönheit, sie schaffen Ordnung aus dem Chaos und sorgen für logische und absichtliche Informationsflüsse.
Diese Hierarchie ist entscheidend für das Ziel, das Benutzerverhalten zu steuern. Eine richtig gestaltete Seite lässt Benutzer sehen, wo sie wollen, wann sie wollen und anschließend tun, was sie wollen, wann sie wollen. Das Verrückteste ist, dass dies perfekt mit dem Erreichen der Ziele des Benutzers in Einklang gebracht werden muss: Was will der Benutzer, welche Maßnahmen möchte der Benutzer ergreifen? Wenn Sie einen Weg finden, die Ziele Ihres Kunden und die Ziele Ihrer Benutzer ein und dasselbe zu erreichen, haben Sie Ihre Arbeit gut gemacht.
Kommunikation, die das Handeln verstärkt
Ein weiterer wichtiger Aspekt bei der Steuerung der Benutzeraktion ist die tatsächliche verbale Kommunikation auf der Seite. Die Barcamp-Site bietet uns eine sehr interessante Lektion in diesem Bereich:

Vergessen Sie für einen Moment, was der Absatz sagt, jeder sechste Besucher wird ihn trotzdem lesen. Konzentrieren wir uns auf die Überschrift: „Awww Yeah!“ Das ist albern, unprofessionell, unpassend und eine ganze Reihe anderer negativer Adjektive. Es ist jedoch auch brillant und genau das, was die Seite benötigt.
Die klassische Verkaufstheorie lehrt die folgende Lektion: Menschen sollen sich beim Kauf wohl fühlen. Menschen kaufen zwei Arten von Dingen: was sie wollen und was sie brauchen. Ersteres bringt viel mehr Zufriedenheit, kann aber auch schwieriger zu verkaufen sein, da sich die Leute leicht vom Kauf abraten können, was man mit Wasser und Strom nicht machen kann. Ihre Aufgabe als Verkäufer ist es, Kaufzögern zu vermeiden, indem Sie die Aktion als vollkommen angenehm erscheinen lassen. Lassen Sie mich vergessen, dass ich für 25.000 Dollar Schulden mache, indem Sie mich davon ablenken, wie großartig ich mich hinter dem Lenkrad dieses neuen Autos fühlen werde.
Ob es Ihnen gefällt oder nicht, wir wenden ähnliche Taktiken beim Webdesign und beim Verfassen von Texten an (wollten Sie nicht schon immer ein schlechter Autoverkäufer sein?). Die Aktion der Barcamp-Designer besteht darin, dass Sie 10 US-Dollar (zuzüglich Gebühren natürlich) für ihr Produkt ausgeben. Sie könnten Ihnen von dem wunderbaren beruflichen Aufstieg erzählen, der sich daraus ergeben wird, aber das klingt schrecklich wie ein langweiliges altes, bedarfsorientiertes Argument, und es ist nicht immer einfach, die Leute davon zu überzeugen, dass sie etwas brauchen. Stattdessen gingen sie mit "Aww Yeah!". Plötzlich kann ich nicht anders, als das Gefühl zu haben, dass diese Transaktion etwas ist, das sich tatsächlich lohnt. Diese 10 Dollar kaufen kein Konferenzticket, sondern etwas, das ich verdiene: eine gute Zeit.
In dieser einen einfachen Überschrift steckt eine Menge komplexer Psychologie. Die unkomplizierte und professionelle Kommunikation dieses Konzepts würde mindestens fünfzig Worte erfordern. Slang bietet eine einfache, schnelle und allgemein verständliche Möglichkeit, die Nachricht zu vereinfachen.
Tripfab
Hier ist ein weiteres Beispiel für eine ziemlich einfache Seite mit einem primären Ziel. Diesmal überzeugt Sie der Designer jedoch nicht, etwas zu kaufen, nur um Ihren Namen in ein kleines Feld zu setzen.

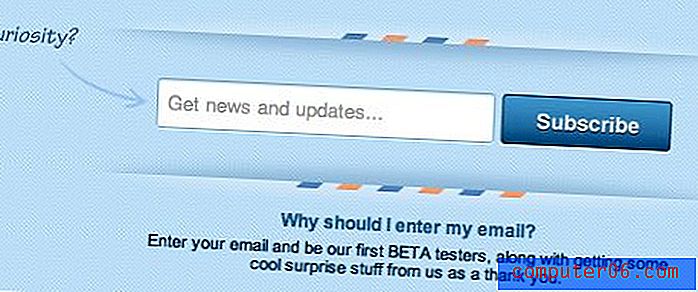
Wie im vorherigen Beispiel verwendet dieses ein attraktives Design und eine leichte, humorvolle Botschaft, um Sie zu interessieren. Beachten Sie, dass die Schaltfläche und das Feld von einem großen Einzug umgeben sind, der Ihre Aufmerksamkeit auf diesen Bereich lenkt. Designer unterstützen so etwas jedoch oft mit etwas viel weniger Feinem:

Zeichnen wir einfach einen Pfeil, der zeigt, wohin der Benutzer schauen soll! Es klingt lächerlich, nicht wahr? In der Praxis funktioniert es jedoch hervorragend. Wenn Sie einen Pfeil machen, werden meine Augen ihm folgen.
Aktion erneut bestätigen
Denken Sie daran, dass Sie bei einer Aktion, die der Benutzer ausführen soll, nicht vage sein können. Beachten Sie, wie dieser Designer eine typische Konvention mit dem Textfeld gebrochen hat. Anstatt den Standardwert des Felds zu einem Beispiel oder einer Reihe von Anweisungen zu machen, mit denen es gefüllt werden soll, werden Sie daran erinnert, was Sie tun, indem Sie die folgende Aktion ausführen: "Nachrichten und Updates abrufen".
Darunter befindet sich eine Meldung, warum Sie diese Aktion ausführen sollten. Worte werden groß geschrieben, Versprechungen gemacht, es ist ein überzeugendes Design. Diese Idee, den einfachen Aufruf der Aktionstaste mit einer Erinnerung an das, was Sie tun werden, durch Drücken zu bestätigen, ist eine weit verbreitete Praxis.

Hier sehen wir ein weiteres Beispiel für dieselbe Strategie. Die Schaltfläche dient als Aufruf zum Handeln und wird durch eine Meldung verstärkt, warum Sie eine Reisschale erhalten sollten. Wenn Sie das nächste Mal eine einfache Schaltfläche erstellen, überlegen Sie zweimal, wie Sie dem Benutzer helfen können, mit der Maus darüber zu fahren, und klicken Sie.
Mehr als ein Knopf
Die einfache Botschaft dieses Beitrags ist, sich auf zielgerichtetes Design einzulassen. Das Klicken auf die Schaltfläche "Jetzt kaufen" auf einer bereits gestalteten Seite ist der einfache Ausweg, aber es ist nicht das, wofür Sie beauftragt wurden.
Überlegen Sie sich stattdessen, was Sie erreichen möchten, bevor Sie Photoshop öffnen oder ein einzelnes Drahtmodell erstellen. Wenn es nur eine ästhetische Übung ist, ist Ihre Arbeit einfach. Wenn Sie jedoch versuchen, Benutzer dazu zu bringen, ein Produkt zu kaufen, einen Download zu starten, ein Formular auszufüllen oder eine andere Aktion auszuführen, sollten Sie dort mit Ihrem Design beginnen und den gesamten Rest des Inhalts auf der Seite mit diesem Ende erstellen im Kopf. Erstellen Sie die Benutzererfahrung sorgfältig, um die Besucher auf den Weg zu führen, den sie gehen sollen.
Fazit
In einer Branche, in der Klicks gleich Gehaltsschecks sind, ist es an der Zeit, ein wenig mehr darüber nachzudenken, wie Designs erstellt werden können, die die Aktion wirklich beeinflussen.
Ästhetische Anziehungskraft ist ein großer Teil der Gleichung, aber es ist nur ein Teil Ihrer Arbeit. Stellen Sie sicher, dass Sie den Preis im Auge behalten und Layouts, Schriftarten, Farben und Nachrichten implementieren, die alle dazu beitragen, das immer illusorische Ziel zu erreichen, einen Klick dort zu erzielen, wo es am wichtigsten ist.