Dieser skizzierte Look: Trends, Tipps und Tools für die Verwendung von Doodles im Design
Es macht immer Spaß, wirklich in einen beliebten Designtrend einzutauchen und zu sehen, wer es tut, wie es funktioniert, was es kommuniziert und wie Sie es selbst ausprobieren können.
Bleiben Sie bei uns, denn genau das tun wir mit diesen trendigen Doodle-Designs, die Sie gerade im Internet sehen.
Entdecken Sie Envato-Elemente
Trenderkennung
Eine meiner Lieblingsfacetten beim Studium des Designs ist das Suchen und Analysieren weit verbreiteter Trends. Ich liebe es, kollektive Designentscheidungen bestimmter Generationen, Standorte oder anderer Gruppen zu berücksichtigen und zu prüfen, was sie zur Akzeptanz und Ablehnung bestimmter Ideen geführt hat.
Es steckt jedoch mehr dahinter als die Psychologie. Ich möchte auch die Einzelheiten der Ausführung des allgemeinen Stils untersuchen, den diese Designer implementieren.
Wenn Sie über Designtrends nachdenken, können Sie Ihren Horizont als Designer erweitern. Manchmal gibt es Ihnen Einblick in neue Ideen, manchmal hilft es Ihnen, überstrapazierte Taktiken zu identifizieren, die Sie vermeiden sollten! In jedem Fall profitieren Sie davon, auf die Welt um Sie herum und auf das zu achten, was derzeit aus visueller Sicht beliebt ist.
Achten Sie besonders darauf, dass Schriftarten auf Werbetafeln, Print-Anzeigen, Websites und Fast-Food-Fensterschildern angezeigt werden. Überlegen Sie, zu welcher Art von Stock-Fotografie-Designern in bestimmten Bereichen sie tendieren. All diese Informationen können auf leise Weise im Hinterkopf gespeichert werden und wieder auftauchen, wenn Sie Photoshop öffnen und auf diese leere Leinwand starren.
Heute werfen wir einen Blick auf einen Trend, den ich in jüngerer Zeit begonnen habe. Es ist keineswegs neu, aber aus irgendeinem Grund scheint es ein aktueller Designerfavorit zu sein.
Sketchy Design
Ein Trend, der sich vor einigen Jahren bemerkbar machte und plötzlich ein wenig wieder auflebte, ist die Verwendung sehr grundlegender skizzierter Kunstwerke als primäres Gestaltungselement.
Dies kann und kann viele Formen annehmen, aber der Typ, von dem ich spreche, ist eine Cartoony-Strichzeichnung mit sehr geringer Wiedergabetreue, die fast jeder erstellen kann. Dies sind großartige Neuigkeiten für alle, die diesen Look nachbauen möchten, denn Sie können endlich die Tatsache akzeptieren, dass Ihre Zeichenfähigkeiten schlecht sind!
Beispiele
Schauen wir uns kurz im Internet um, um zu sehen, über welche Arten von Designs ich spreche und welche Muster entstehen.
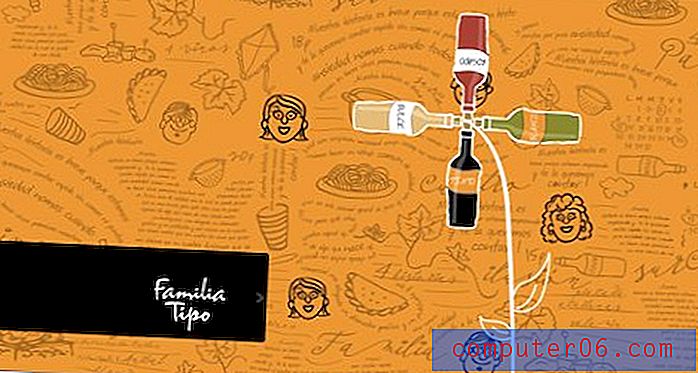
Dichte Hintergrundkritzeleien
Eine beliebte Verwendung des einfachen Sketch-Looks besteht darin, die Illustrationen als Hintergrundtextur zu verwenden. Dies erfolgt normalerweise in Form von dicht gepackten Abbildungen und Texten, die häufig auf eine verringerte Deckkraft zurückgeführt werden.


Beachten Sie, wie diese beiden Beispiele die skizzierten Elemente sowohl im Hintergrund als auch im Vordergrund verwenden. Auch hier bleibt die Trennung durch einfache Opazitäts- und Farbunterschiede erhalten.
Animationen
Interessanterweise wurden in fast jedem einzelnen Beispiel, auf das ich gestoßen bin, einschließlich der beiden bereits verwendeten, Animationen in Verbindung mit den skizzierten Elementen verwendet.
Die Art der Animationen ist normalerweise recht einfach und nicht genau das Cartoon-Material am Samstagmorgen. Die Grundstruktur der Abbildungen bleibt statisch, zum Beispiel winken keine Charaktere mit den Armen oder etwas so Komplexes. Stattdessen werden Elemente einfach über die Seite verschoben oder gedreht, damit sie dynamischer erscheinen.

Da wir es so gewohnt sind, Illustrationen zum Leben zu erwecken, eignet sich diese Art von Design hervorragend für grundlegende Animationen. Nachdem Sie Ihre Skizzen implementiert haben, werfen Sie etwas jQuery- oder CSS-Magie ein, um der Seite zusätzliches Interesse zu verleihen.
Pfeile & Typ
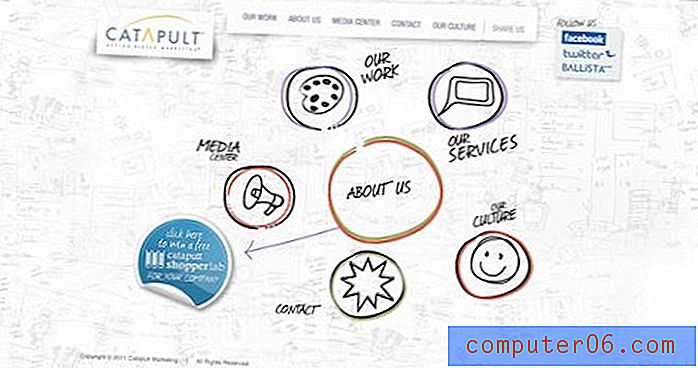
Die grundlegendste Verwendung des skizzierten Looks, die ich gesehen habe, ist das Hinzufügen von skizzierten Pfeilen und / oder Text direkt über einem ansonsten sehr typischen Webdesign.
Anstatt das gesamte Design auf ein skizziertes Gefühl zu stützen, verwenden diese Designer grundlegende Illustrationen, um die etablierte Ästhetik zu verletzen und Ihre Aufmerksamkeit auf Schlüsselbereiche zu lenken.


Hinzufügen einer weiteren Dimension
Die Sketch-Mode wird oft durch Hinzufügen dreidimensionaler Elemente noch weiter gebracht. Beachten Sie, dass der allgemeine Low-Fidelity-Stil und die hastig gezeichnete Art der Skizze konstant bleiben. Die Art der Skizze ist nur in ihrer Tiefe und Perspektive realistischer.

Was kommuniziert das?
Bevor wir uns mit einfachen Möglichkeiten befassen, diesen Stil in Ihren eigenen Entwürfen zu implementieren, ist es wichtig, dass wir die Auswirkungen einer solchen Aktion berücksichtigen.
Jedes Mal, wenn Sie eine ästhetische Designentscheidung treffen, teilen Sie Ihren Besuchern bestimmte Dinge mit, ob Sie dies beabsichtigen oder nicht. Zum Beispiel ist dieser besondere Stil von Natur aus sehr freundlich. Es vermittelt eine sehr informelle Atmosphäre, die einladend und nicht zu ernst ist.
Konzepte

Diese Illustrationen sehen normalerweise doof und verspielt aus, können aber auch verwendet werden, um Ideen wie Innovation (wir skizzieren oft unsere Ideen), natürliche Inhaltsstoffe oder eine Art grüne Initiative, Kreativität (Designfirmen verwenden diese Methode häufig) oder sogar zu kommunizieren ein aufregender, nervöser Lebensstil.
Sie können einfach nicht anders, Cocktailservietten-Skizzen sagen niemals "sauber und korporativ" oder "ernst und professionell". Wenn Sie einen dieser Stile kreieren möchten, sollten Sie woanders nach einem visuellen Thema suchen.
Kostenlose Ressourcen
Nachdem wir untersucht haben, wo und wie dieser Designstil verwendet wird und was er effektiv kommuniziert, ist es Zeit herauszufinden, wie er neu erstellt werden kann.
Wie bei jedem gängigen Designstil gibt es unzählige kostenlose Ressourcen, mit denen Sie viel Arbeit sparen können. Ich empfehle immer, von Grund auf neu zu entwerfen, wenn Sie Zeit haben, aber seien wir ehrlich, harte Fristen sprechen mehr als gute Absichten.
Schriftarten
Es gibt unzählige kostenlose skizzierte Schriftarten. Hier sind einige bemerkenswerte Kandidaten, die Sie sich ansehen sollten. Jedes repräsentiert einen signifikant anderen Stil des skizzierten Typs.
Spitze
Pointy ist aufgrund seiner 3D-Natur definitiv eine der beliebtesten skizzenhaften Schriftarten. Das ist sowohl gut als auch schlecht. Einerseits ist es wahrscheinlich genau das, wonach Sie suchen, andererseits ist es ziemlich überstrapaziert.

VAG-Handschriftlich
Eine anständige, glaubwürdige handgezeichnete Schrift, die perfekt für den Fall geeignet ist, dass Sie sie mit dem gezeichneten Pfeil-Look kombinieren möchten, den wir oben gesehen haben.

Idolwild
Ich liebe Platten-Serifen, hier ist eine schöne Skizze mit einem ausgesprochen komischen Gefühl.

Guter Hund
Hier ist eine gute Option, wenn Sie eine mutigere Schriftart benötigen. Handgeschriebene, fette Schriftarten können ziemlich hässlich sein. Suchen Sie sich also sofort alle guten aus, die Sie finden.

Diese Schriftarten sind skizzenhaft, basieren aber immer noch auf Typografie. Denken Sie daran, dass Sie als Alternative zu den unten stehenden Pinseln einige anständige Doodle-Dingbat-Schriftarten finden können, wenn Sie genau hinsehen. Schauen Sie sich Tombats 7 und 2Peas GGs Love Me an, um loszulegen.
Pinsel
Wenn Sie Zeit sparen möchten, um all diese Kritzeleien zu entfernen, finden Sie hier einige vorgefertigte Skizzenpinsel für Photoshop.
School Dayz Skizzen Pinsel

Pinsel Set 45 - HandmadeDoodles

T9 Kreative Kritzeleien

Niedliche Zufallsbürsten

Gekritzelpfeilbürsten

Pfeil-Gekritzelbürsten

Apps zum Erstellen eigener Doodles
Die oben genannten Ressourcen sind nett, aber der Stil dieser Illustrationen ist so einfach, dass Sie keine Probleme haben sollten, Kunstwerke von Grund auf neu zu erstellen, wenn Sie Zeit haben. Das Zeichnen mit der Maus macht jedoch fast nie Spaß, sodass Sie ein besseres System zum Generieren des Bildmaterials benötigen.
Die alte Art ist natürlich, etwas Papier und einen Bleistift zu nehmen, aber das Scannen von Kunstwerken ist ein Schmerz. Wenn Sie den High-End-Weg gehen möchten, gibt es nichts Schöneres als einen Touchscreen-Wacom oder ein anderes spezielles Zeichentablett. Leider haben viele von uns nicht das Budget, um ein Zeichentablett zu kaufen, nur weil wir zu faul sind, um eine Skizze zu scannen. Glücklicherweise gibt es eine leicht verfügbare Alternative.
Heutzutage haben die meisten von uns jedoch mindestens ein Touchscreen-Gerät herumliegen. Holen Sie sich einen 8-Dollar-Stift und Ihr iPhone und iPad werden zu fantastischen digitalen Zeichenwerkzeugen. Hier sind einige Apps zum Auschecken.
Adobe-Ideen
Ideas ist die ideale App für diese Art von Arbeit und sollte auf jeden Fall der Ort sein, an dem Sie Ihre Suche starten. Es ist kinderleicht, kostet 5, 99 US-Dollar und exportiert Vektor-PDFs, die Sie zur weiteren Bearbeitung direkt in Illustrator übernehmen können.

Sketchbook Pro
Sketchbook Pro ist ein seriöses Zeichenwerkzeug, mit dem Sie sowohl einfache Kritzeleien als auch sehr realistische Grafiken erstellen können. Schauen Sie sich auch unbedingt die Mac-Version an.

LiveSketch HD
Wenn ich etwas wirklich Einzigartiges schaffen möchte, drehe ich mich hier um. Es ist eine skurrile App, die mehr als die meisten anderen Lust hat, mit einem Bleistift zu arbeiten. Sie werden es entweder lieben oder hassen, aber für nur 2 US-Dollar empfehle ich Ihnen dringend, es zu versuchen.

3D gehen
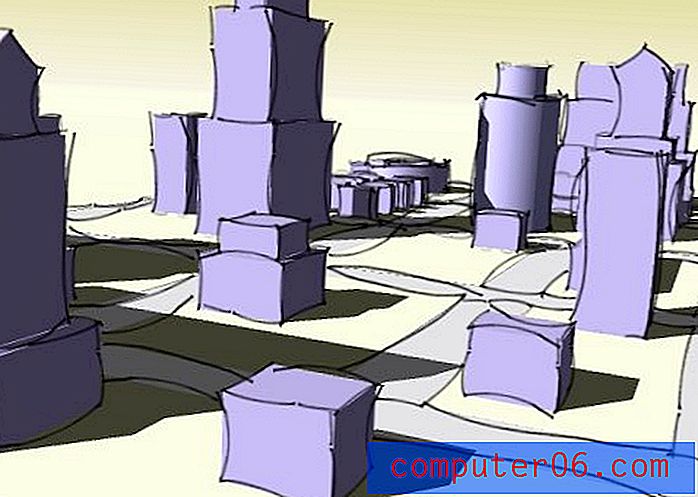
Wenn Sie eine 3D-Skizze wie die am Anfang dieses Artikels gezeigte erstellen möchten, sind Sie bei Googles kostenloser App SketchUp genau richtig. Sie können ein einfaches 3D-Modell in wenigen Minuten fertigstellen und es sofort in einen der vielen integrierten skizzenhaften Stile konvertieren.
Weitere Informationen finden Sie in unserem aktuellen Tutorial zum Entwerfen eines skizzierten 3D-Stadtplans

Fazit
Dieser Artikel soll Sie mit allem ausstatten, was Sie über einfache Kritzeleien im Design wissen müssen. Wir haben uns zunächst einige Live-Sites angesehen, die diese Technik verwenden, und einige solide Ideen und Vorschläge für deren Implementierung gefunden. Dann haben wir uns einige Schriftarten und Pinsel angesehen, mit denen Sie diesen Look ohne großen Aufwand erzielen können, und wir haben einige Apps fertiggestellt, mit denen Sie Ihre eigenen Grafiken in diesem Stil erstellen können.
Hinterlassen Sie einen Kommentar mit einem Link zu allen Arbeiten, die Sie in diesem Stil gesehen haben. Wir wollen es sehen!