Inhalt trennen: 10 Möglichkeiten, die Linie zu zeichnen
Die Geschichte ist so alt wie das Grafikdesign selbst: Sie haben zwei verschiedene Abschnitte und müssen diese visuell trennen können. Als Designer stelle ich häufig fest, dass ich zu denselben alten ein oder zwei Tricks zurückkehre, um dies durchzuziehen. Warum nicht ein bisschen durcheinander bringen?
Heute zeigen wir Ihnen zehn großartige Möglichkeiten, um zwei unterschiedliche Inhaltsabschnitte zu erstellen. Jedes Beispiel stammt von einer echten Website, sodass Sie sich durchklicken können, um es in Aktion zu sehen.
Der Kontrastkönig
Dies ist eine der einfachsten und gebräuchlichsten Methoden, um zwei Abschnitte zu trennen. Sie finden nur zwei Farben, die sich sehr gut kontrastieren.

Dies geschieht meistens mit Weiß oder einem ähnlichen Äquivalent zusätzlich zu etwas wirklich Dunklem wie Schwarz oder wirklich Hellem wie Rot. Der Farbkontrast ist eines Ihrer leistungsstärksten Designwerkzeuge. Verwenden Sie ihn geschickt und Sie erhalten jedes Mal ein auffälliges Design.
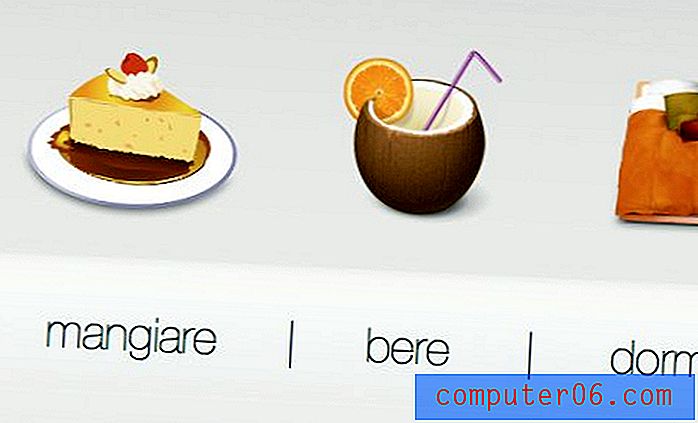
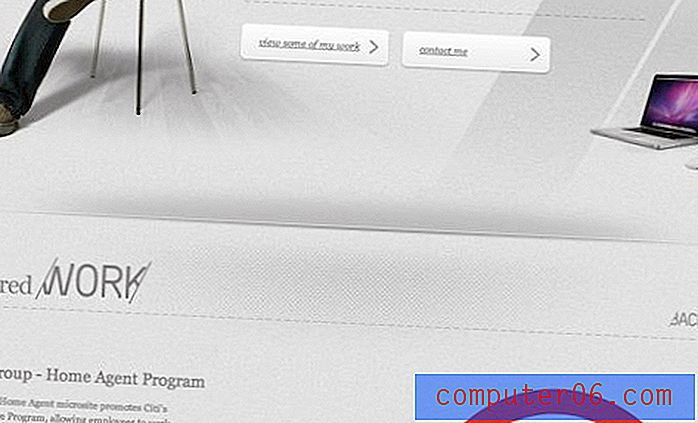
Das schnelle Verblassen
Das schnelle Überblenden ist wie das Gegenteil des vorherigen Beispiels. Hier haben wir anstelle von viel Kontrast und einer harten Linie sehr wenig Kontrast und eine weiche Trennung.

Dies ist ideal für Situationen, in denen Sie einen kleinen visuellen Unterschied zwischen zwei Abschnitten hinzufügen möchten, die vom konzeptionellen Standpunkt aus noch sehr eng miteinander verbunden sind.
Im obigen Beispiel wird das schnelle Überblenden verwendet, um Symbole von ihrem Deskriptortext zu trennen. Auch hier gehören die beiden zusammen und funktionieren dennoch gut mit einem leichten Unterschied.
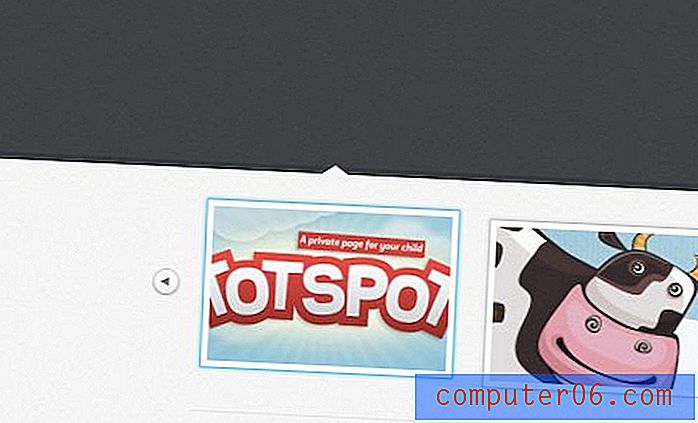
Die Kerbe
Die Kerbe kann mit mehreren anderen Techniken kombiniert werden, wird jedoch normalerweise mit einer harten Linie verwendet, wie Sie im folgenden Beispiel sehen. Dieser ist eher ein Punkt als eine Kerbe, aber eine beliebte Variante besteht darin, das Dreieck so umzukehren, dass es in die untere Schicht schneidet.

Die Kerbe ist perfekt, wenn Sie auf etwas aufmerksam machen möchten. Dies erfolgt normalerweise in Form einer horizontalen Sammlung von Elementen mit einer aktiven Auswahl. Das Dreieck bewegt sich natürlich, wenn Sie verschiedene Elemente auswählen.
Das Sammelalbum
Ich bin mir nicht sicher, wer damit angefangen hat, aber gezackte Trennzeichen wie das folgende sind in den letzten ein oder zwei Jahren sehr beliebt geworden. Es ist eine elegante Lösung, die definitiv mehr visuelles Interesse weckt als eine typische durchgezogene Linie.

Die Technik schlägt nicht unbedingt ein Sammelalbum-Thema vor, das ist genau das, woran ich jedes Mal denke, wenn ich es sehe. Versuchen Sie zur Variation, mit der Punkthöhe, dem Abstand und der Rundheit zu experimentieren. Sie könnten auch mit einem weniger regelmäßigen Muster wie einer gerissenen Kante gehen.
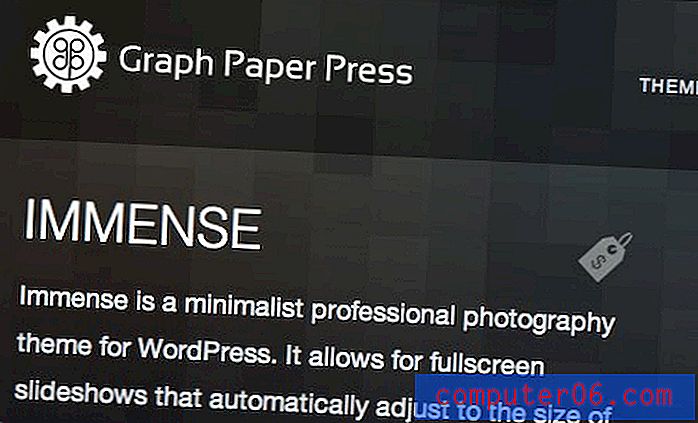
Der Cutoff
Dieses Beispiel stammt tatsächlich von derselben Site wie die letzte, ein großes Lob an Colin Grist für eine großartige Site. Überprüfen Sie, wie er diese beiden Abschnitte trennt:

Hier verwendet er eine harte Linie, aber anstelle des Farbkontrasts schneidet er einfach eine Grafik. Die Lösung ist wunderbar einfach und funktioniert sehr gut. Wenn Sie etwas weiter nach unten scrollen, nimmt er die Szene wieder auf, so dass dies eher ein Streifen ist, aber Sie können ihn definitiv so oder so verwenden.
Die Silhouette
Dieser ist konzeptionell der gleiche wie der Scrapbook-Look. Sie brechen im Wesentlichen nur die Linie auf, sodass dies nicht gerade und langweilig ist. Es kommt jedoch eine Grafik ins Spiel, um das visuelle Interesse zu erhöhen.

Mir gefällt sehr, wie dieser Designer die Dinge einen Schritt weiter gebracht und die Gebäude in den Hintergrund gestellt hat. Dies macht die Trennung viel komplexer und beeindruckender. Zerreißen Sie diese Idee nicht einfach und gehen Sie mit Gebäuden, anderen Formen, die Sie ausprobieren könnten: Berge, Wasser, Bäume usw.
Die Überlagerung
Die Überlagerung ist eine weitere Möglichkeit, zwei Abschnitte auf sehr subtile Weise zu trennen. Es ist ein bisschen stylischer und üblicher als das schnelle Verblassen.

Dies kann in Photoshop leicht mit Ebenenopazität erreicht werden, aber die Verwendung von CSS ist auch einfach. Stellen Sie einfach sicher, dass Sie Ihre Farbe mit RGBa deklarieren und diesen Alpha-Wert auf einen Wert einstellen, der der gewünschten Transparenz entspricht.
Der Overlay-Trick wird häufig in der Navigation und in anderen Menüleisten verwendet, sowohl im Design der App als auch der Website. Es ist wirklich eine solide Technik für fast jeden Zweck und sollte auf jeden Fall in Ihre Trickkiste „oft verwenden“ passen.
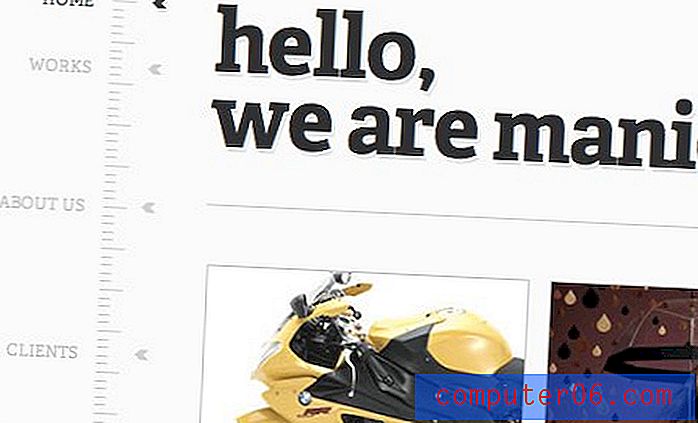
Der Herrscher (auch bekannt als The Timeline)
Ich mag das Aussehen dieses Modells sehr und werde es auf jeden Fall für zukünftige Projekte berücksichtigen. Im folgenden Beispiel wird es vertikal verwendet, es kann jedoch auch leicht horizontal sein.

Sie können diese Technik als einfaches statisches Element verwenden, aber dieser Designer ist noch einen Schritt weiter gegangen. Schauen Sie auf der Website vorbei und scrollen Sie nach unten, um zu sehen, wie sie zu einem dynamischen Navigationswerkzeug wird. Sehr schick!
Dieses Beispiel hat auch eine Bonus-Technik. Beachten Sie die einfache horizontale Linie mit einem Pixel. Wenn Sie sich für ein minimales Design entscheiden, ist es manchmal am besten, zwei Dinge zu trennen, indem Sie eine Linie ziehen! Wie viel einfacher kann es werden?
Das Stück
Ich habe eine ganze Weile darüber diskutiert, wie ich das nennen soll. Ist es ein Kissen, ein Damm, ein Zug, eine Scheibe, eine Linie oder eine Falte? Ich weiß nicht, wie du es nennst, aber es sieht ziemlich cool aus.

Es gibt verschiedene Variationen dieser Idee. Grundsätzlich zielen sie alle darauf ab, dem Inhaltsumbruch ein wenig Dimensionalität zu verleihen, und beinhalten normalerweise nur eine clevere Schattenpositionierung. Dies ist perfekt, wenn Sie ein bisschen Realismus in Ihrem Design suchen.
Die Spüle
Wenn sich in diesem Beitrag der Kopf dreht und Sie sich fragen, welche Methode Sie für Ihr aktuelles Designprojekt verwenden sollen, denken Sie daran, dass Sie mehrere davon verwenden können!

Wie bei allem ist es leicht, zu weit zu gehen, aber ich denke, das obige Design ist ein gutes Beispiel für die Verwendung mehrerer Methoden, aber es bleibt attraktiv und nicht zu beschäftigt. Wir können Farbkontraste, Überlagerungen, einfache Linien und die Scrapbook-Methode in wenigen hundert Pixeln erkennen!
Es gibt definitiv etwas zu sagen für Konsistenz und Wiederholung. Stellen Sie also sicher, dass Sie nicht für jeden Abschnitt etwas anderes verwenden. Wählen Sie verschiedene Methoden aus und wiederholen Sie sie mehrmals im gesamten Design.
Fazit
Nun, das fasst unsere zehn Beispiele für das Entwerfen von Inhaltstrennzeichen zusammen. Dies mag jetzt ein wenig trivial erscheinen, aber vertrauen Sie mir, wenn Sie das nächste Mal etwas entwerfen, werden Sie über diesen Beitrag und Ihre verschiedenen Optionen zur Schaffung einer visuellen Unterscheidung nachdenken!
Hinterlassen Sie unten einen Kommentar und teilen Sie uns mit, welche Techniken Sie regelmäßig in Ihren Entwürfen verwenden.