UI Design: Sollten wir wirklich Angst vor dem unheimlichen Tal haben?
Realismus im UI-Design ist derzeit ein heißes Thema. Jeder Design-Blog, der irgendetwas wert ist, sagt Apple offen, dass sie in ihrem Vorschlag, dass iPad-Apps die Realität nachahmen sollten, weit davon entfernt sind.
Schließen Sie sich uns an, um der Debatte Leben einzuhauchen, indem Sie einige dieser Begriffe direkt angehen. Wir werden untersuchen, wann Realismus effektiv und wann destruktiv ist und wie Sie ihn in Ihren eigenen Designs einsetzen können, ohne Ihre Benutzeroberfläche zu ruinieren.
Das iPad löst eine Debatte aus
Seit der Veröffentlichung des iPad wurde viel über die Verwendung von Realismus bei der Gestaltung von Benutzeroberflächen diskutiert. Apple ermutigt Designer, ihren iPad-Apps eine visuelle Metapher zu geben, anstatt sie so zu gestalten, dass sie wie die typische digitale Kunst aussehen, die wir traditionell im UI-Design sehen.
Für den Anfang mögen wir Designer nicht besonders gerne Leute, die uns sagen, wie wir unsere Arbeit machen sollen. Darüber hinaus sind viele mit Apples UI-Vorschlägen oder sogar Apples eigenen Schnittstellenoptionen in Standard-iPad-Apps wie Notizen und Kalender überhaupt nicht zufrieden.

Dies hat zu einigen strengen Warnungen der Design-Community bezüglich der Verwendung pseudorealistischer Schnittstellen geführt. Obwohl diese Warnungen gut gemeint, gut argumentiert und legitim sind, scheint die Debatte an dieser Stelle etwas einseitig zu sein, daher möchte ich eine neue Perspektive einbringen, um die Dinge ehrlich und intelligent zu halten.
Auf den Schultern der Riesen
Der größte Teil der heutigen Diskussion in diesem Bereich wird auf drei ausgezeichneten Artikeln zu diesem Thema von Kollegen aufbauen, die ich sehr respektiere:
- Entwerfen für iPad: Reality Check von Oliver Reichenstein
- Realismus im UI-Design von Lukas Mathis
Das unheimliche Tal
Der am besten geeignete Titel für den Kampf, dem wir mit Realismus im Design gegenüberstehen, stammt von Francisco Inchaust in seinem Artikel von GetFinch.com. Er merkt an, dass Masahiro Mori in den 70er Jahren den Begriff „Unheimliches Tal“ geprägt hat, um sich auf einen Punkt in der Entwicklung der Robotik zu beziehen, an dem die Maschinen den Menschen so sehr ähneln, dass wir von ihnen entsetzt oder zumindest von ihnen beunruhigt werden Aussehen.
Diese Idee passt perfekt zum Trend im UI-Design. Reichenstein hat in seinem Artikel ein hervorragendes Beispiel: einen Screenshot von der schrecklich pseudorealistischen Oberfläche von Kai's PhotoSoap.

Ist Trend-Bashing nur ein weiterer Trend?
Es ist definitiv ein Fall, dass wir eine Wiederbelebung des Schnittstellendesigns in diesem Sinne sehen. Als Designer jedoch anfangen, dies aufzugreifen und andere dafür zu verprügeln, bemerke ich ein Zögern in der Design-Community, aus Angst, gemobbt zu werden, jeglichen Realismus anzuwenden. In gewisser Weise werden Twitter, Dribbble und die Blogosphäre zu einem Spielplatz, und es gibt viele Kinder, die sich anpassen und das Coole tun wollen, ohne andere zu beleidigen.
Anstatt das Kind zu verprügeln, das sich für das Teenage Mutant Ninja Turtles-T-Shirt entschieden hat, neigen wir dazu, Designer zu verspotten, die Schnittstellen mit alles andere als einfarbigen Farben und einem minimalistischen Designstil erstellen.
Das Problem tritt auf, wenn das Angreifen von Trends lediglich selbst zu einem Trend wird, ohne dass aus Sicht eines Benutzers genau analysiert wird, was am besten ist und was nicht. Designer sollten kritisiert und Trends richtig identifiziert werden, aber wir müssen sicherstellen, dass wir keine festen Regeln erstellen, die eher auf Präferenzen als auf Logik basieren.
Was ist so schlimm am Realismus?
Die Artikel, die ich oben erwähnt habe, enthalten einige beliebte UI-Designbeispiele, die als Flirt mit dem Unheimlichen Tal angesehen werden, was bedeutet, dass ihr Realismus die Erfahrung tatsächlich beeinträchtigt.
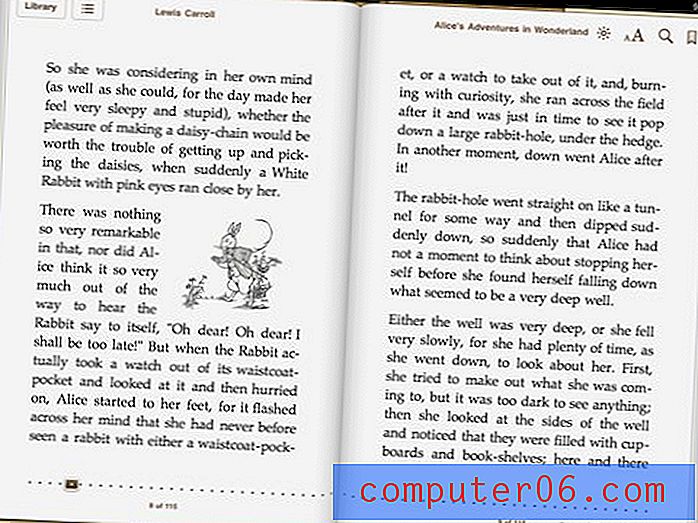
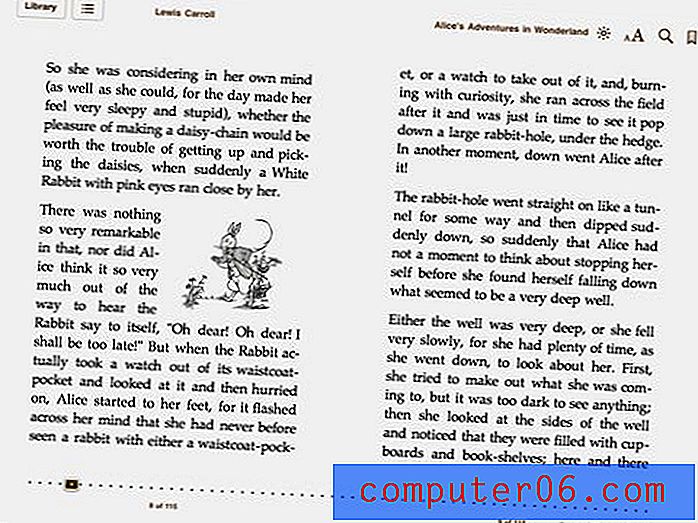
Schauen wir uns einige davon an, um zu sehen, ob wir die auftretenden Probleme wirklich angehen können. Die erste ist die unten gezeigte iBooks-Oberfläche von Apple.

Jetzt habe ich zugegebenermaßen schon einmal darüber geschrieben, wie ich die iBooks-Leseschnittstelle verabscheue. Ich denke jedoch, dass es eine Fehldiagnose ist, das Problem hier mit dem unheimlichen Tal gleichzusetzen. Die Buchoberfläche ist offensichtlich ziemlich "toony" und nicht so realistisch, dass mein Gehirn ihr misstraut. Ich starre nicht minutenlang auf diese gestapelten Seiten und denke, dass sie so real sind, aber immer noch auf eine wichtige Weise, wie ich es mit der stark modifizierten Version von Jeff Bridges in Tron Legacy tue.
Was ist hier wirklich das Problem? Das Problem ist, dass Apples niedliche kleine Benutzeroberfläche eine völlige Ablenkung darstellt, die den verfügbaren Speicherplatz sehr schlecht nutzt. Diese Falte in der Mitte der Seite begeistert mich nicht für Realismus, sondern ahmt nur den schlimmsten Teil des Lesens eines echten Buches nach!
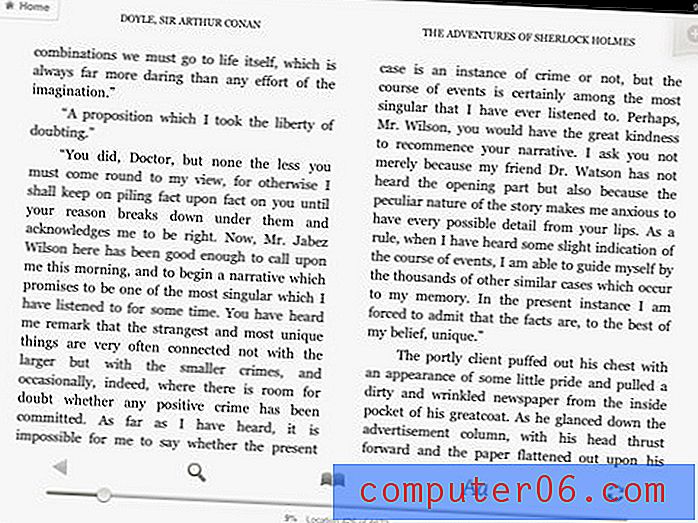
Der Realismus in der iBooks-Oberfläche behindert tatsächlich den Fokus der App: das Lesen. Weil sie Platz für ihre Metapher machten, habe ich weniger Platz für meine Leseerfahrung. Dies wird deutlich, wenn wir uns die Kindle iPad-Oberfläche ansehen:

Dies ist ein Hauch frischer Luft im Vergleich zu iBooks, aber warum? Ist es so, dass mein Gehirn endlich frei von der Qual des Unheimlichen Tals sein kann oder dass die Benutzeroberfläche viel mehr Raum zum Atmen hat und mehr Raum für das gibt, was ich wirklich sehen möchte? Letzteres reiche ich ein. Beachten Sie den Schieberegler unten, der einem echten Knopf ähnelt, den Sie hin und her bewegen können. Das stört mich kein bisschen. Es ist sowohl attraktiv als auch, was noch wichtiger ist, mir aus dem Weg!
Eine Geschichte der Effizienz
Ich denke, das obige Beispiel zeigt deutlich, wo gute Designer mit Realismus falsch liegen. Sicher, es gibt viele Interface-Designer, die in der Lage sind, etwas zu machen, das von sich aus einfach hässlich ist, aber es gibt auch viele äußerst talentierte Designer, die sich einfach so sehr mit der Erstellung ihrer realistischen Oberfläche beschäftigen, dass sie die Benutzerfreundlichkeit vergessen. Das Streben nach Bewunderung für ihre Photoshop-Fähigkeiten lässt sie das Hauptziel einer Benutzeroberfläche aus den Augen verlieren: die Anwendung der Anwendung einfach und unterhaltsam zu gestalten.
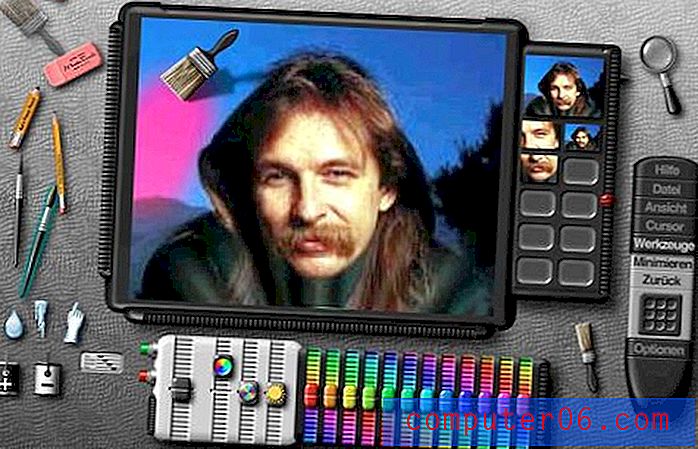
Um diese Idee weiter zu untersuchen, werfen wir einen Blick auf ein anderes Beispiel von Inchauste: die alte Cockpit für Mac-Oberfläche (siehe unten).

Ich frage mich noch einmal, ob das Problem hier wirklich der Versuch des Realismus ist oder wie sich dies auf die Effizienz der Schnittstelle auswirkt. Um ehrlich zu sein, lassen mich die Glas-, Gummi- und Metallstrukturen nicht zusammenzucken. Sicher, sie sind trendy, aber wohl attraktiv genug.
Das, was mich wirklich erwischt, ist die verwirrende Kreissteuerung (die inzwischen aufgegeben wurde) und der gesamte leere Raum um sie herum. Die Tasten wurden aufgrund einer realistischen Designmetapher, die ausgeführt wird, unnötig in einen winzigen, überfüllten Raum gedrängt. Wie wir in iBooks gesehen haben, würde das Aufgeben dieser Metapher eine viel logischere und benutzerfreundlichere Nutzung des Speicherplatzes ermöglichen.
Beginnen Sie mit Effizienz
Wie können wir also Apples Idee, dass realistische Schnittstellen Spaß machen und für Benutzer wünschenswert sind, mit dem Prinzip in Einklang bringen, dass diese Arten von Schnittstellen häufig die Benutzerfreundlichkeit beeinträchtigen?
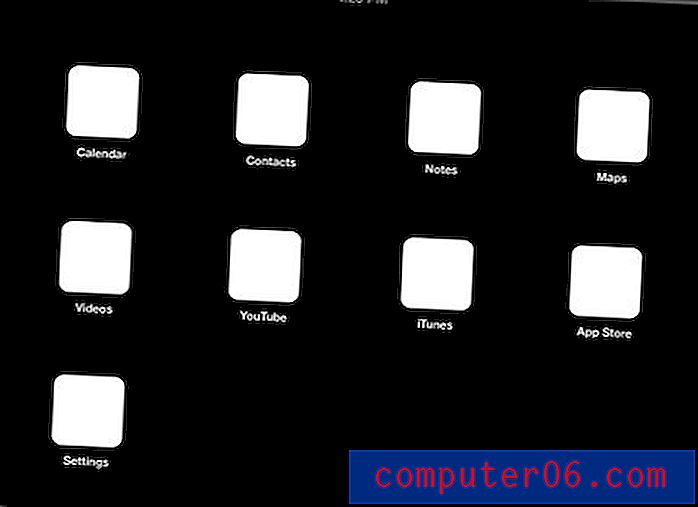
Ein entsprechendes Beispiel befindet sich direkt auf dem Startbildschirm des iPad und iPhone. Diese Schnittstelle begann auf dem ersten iPhone mit Blick auf Effizienz. Das ursprüngliche Kernkonzept war einfach ein Raster von Symbolen auf einem festen schwarzen Hintergrund. Unten sehen wir das Layout des iPad-Startbildschirms vereinfacht, um seine Struktur hervorzuheben.

Zwar verliert das Rasterlayout an Effektivität, wenn Sie 75 Apps haben (manchmal würde ich für eine Listenansicht töten), aber für eine Handvoll gut organisierter Inhalte funktioniert es hervorragend. Designer verwenden ständig Raster für alles, von einer Miniaturgalerie bis hin zu ganzen Website-Layouts. Beachten Sie, dass wir mit einer soliden Grundlage begonnen haben, nicht mit einer einschränkenden Metapher.
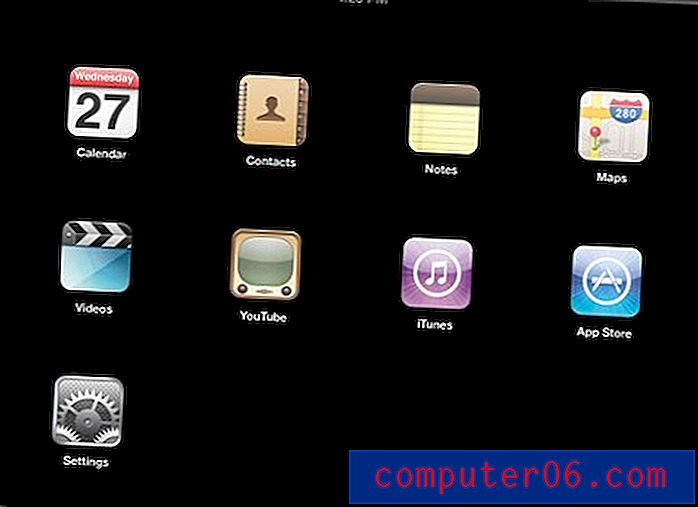
Können wir hier also etwas Realismus hinzufügen, ohne unsere Benutzerfreundlichkeit zu zerstören? Können wir noch besser Realismus hinzufügen und unsere Benutzerfreundlichkeit verbessern? Sie wetten. Schauen Sie, wie viel besser es wird, wenn wir den Symbolen Leben einhauchen.

Beachten Sie, dass das abstrakteste, unrealistischste Symbol hier tatsächlich am schwierigsten zu interpretieren ist. Das App Store-Symbol ist für alle, die mit dem Anwendungsordner von OS X nicht vertraut sind, geradezu verwirrend. Ihre Oma hätte wahrscheinlich keine Ahnung, was dieses Symbol tut. Zeigen Sie ihr jedoch das Symbol für realistische Notizen, und sie kann sofort erkennen, was die Anwendung tun soll. Lukas Mathis untersucht in seinem Artikel ähnliche Ideen zum Icon-Design.
Können wir den Realismus noch weiter führen, ohne das Design zu zerstören? Was ist, wenn wir einige dieser trendigen Texturen einwerfen, die Designer so sehr hassen? Das wird es doch töten, oder?
Um dies zu beantworten, fügen wir einen Hintergrund aus einer der zehn beliebtesten kostenpflichtigen iPad-Apps im App Store hinzu (Pimp Your Screen). Wenn es eine Möglichkeit gibt, wie Benutzer wirklich für die Erfahrung stimmen können, die ihnen am besten gefällt, dann mit ihren Geldbörsen.

Hier haben wir eine bekannte visuelle Metapher hinzugefügt. Ist dies die am besten aussehende Holzstruktur? Sicherlich nicht. Tatsächlich würde ich sagen, dass es sich gefährlich dem unheimlichen Tal nähert. Und doch hat es unsere Benutzerfreundlichkeit nicht wirklich ruiniert, wie es die iBooks-Leseschnittstelle tut (obwohl sie stark vom iBooks-Regalraster übernommen wurde). Dies liegt an der Tatsache, dass unsere Kernstruktur, die auf Benutzerfreundlichkeit und einem effizienten Layout basiert, intakt bleibt.
Interessanterweise ist alles ruiniert, wenn Sie das Hintergrundbild oben auftragen und dann das iPad vertikal drehen. Die Symbole stimmen nicht mit den Regalen überein und die Metapher lenkt ab.
Ich denke, dies ist der Schlüssel, um realistische Schnittstellen richtig abzubauen. Probleme entstehen, wenn Designer mit trendigen Metaphern beginnen und das Ergebnis eine Benutzeroberfläche ist, die sowohl ineffizient als auch ineffektiv ist. Die Benutzerfreundlichkeit wird im Namen hübscher Bilder geopfert. Wenn Sie jedoch mit einer einfachen und soliden Grundlage beginnen, die im Hinblick auf die Benutzerfreundlichkeit strukturiert ist, können Sie schrittweise Stil hinzufügen. Denken Sie daran, dass Sie dennoch jede Änderung beurteilen und entscheiden müssen, ob sich die Änderung verbessert, verringert oder für die Benutzerfreundlichkeit neutral war.
Die Prüfung
Ein guter Test für Ihre Schnittstellen ist, ob Sie die Metapher entfernen können und das Layout dennoch sinnvoll ist. Wenn Sie beispielsweise den Flaum aus der iBooks-Benutzeroberfläche entfernen, bleiben unbeholfene Absätze übrig, die den verfügbaren Speicherplatz offensichtlich nicht optimal nutzen. Dies liegt daran, dass die Seitenfalte in der Mitte das Layout vermasselt hat.

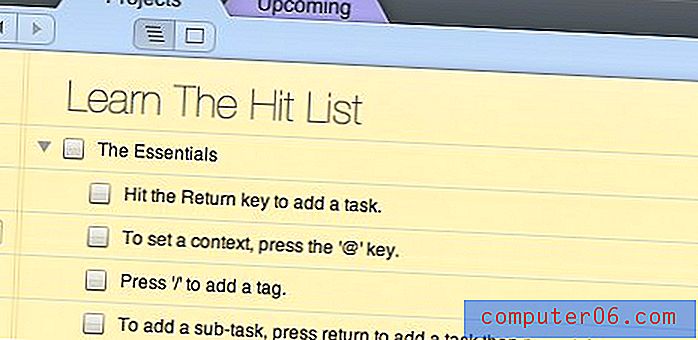
Stellen Sie sich nun vor, Sie hätten die unten gezeigte Trefferliste genommen und jegliche Ähnlichkeit mit Notizbuchpapier oder dreidimensionalen Registerkarten entfernt. Wäre das Layout noch sinnvoll? Die Antwort lautet "perfekt". Der Designer hier hat eine starke, vertraute Struktur, die so gestaltet wurde, dass sie attraktiver wird. Dies unterscheidet sich stark von einer Oberfläche, die so umständlich strukturiert ist, dass sie einer vorgefertigten visuellen Idee entspricht.

Ist Realismus nur für Designer?
Die bisherige Diskussion hat sich mit der Idee befasst, dass Realismus vorhanden sein kann, ohne die Benutzerfreundlichkeit zu beeinträchtigen, und in den Händen von jemandem mit echtem Talent ihn sogar verbessern kann. Es gibt jedoch einen weiteren wichtigen Aspekt dieser Debatte, der nicht angesprochen wird: Wollen Benutzer ihn?
Die Implikation, die derzeit von vielen in dieser Debatte gemacht wird, ist, dass die realistischen Schnittstellen, die in vielen iPad-Apps zu sehen sind, aus Augenweiden bestehen, die von Designern für Designer hergestellt wurden. Normale Benutzer kümmern sich nach diesem Argument nicht um diese hübschen Pixel und möchten nur eine bestimmte Aufgabe ausführen.
Ich glaube, dieses Argument ist weit von der Basis entfernt. Zunächst einmal geben Sie durchschnittlichen Menschen nicht genug Kredit. Nur weil jemand kein Designer ist, heißt das nicht, dass er nicht in der Lage ist, attraktives Design zu schätzen. Ich bin kein Maler, aber ich habe die Kunstgeschichte am College sehr genossen.
Zu oft höre ich Designer, die die breite Öffentlichkeit als Menschen verfolgen, die „gutes Design“ nicht schätzen. Wenn das wahr wäre, wären wir arbeitslos! Viele Menschen erkennen und schätzen attraktives Design und stellen uns ein, weil sie wissen, was sie selbst produzieren können, nicht wahr?
Zweitens finde ich, dass für jeden „normalen Menschen“, der eine trendige realistische Benutzeroberfläche mag, zehn Designer zu finden sind, die es hassen. Pingelige Designer sind die Leute, die Apples Kalender-App kritisieren. Der Rest der Welt kauft iPads wie Süßigkeiten auf, auch wegen der netten Oberflächen, die sie in den Werbespots sehen.
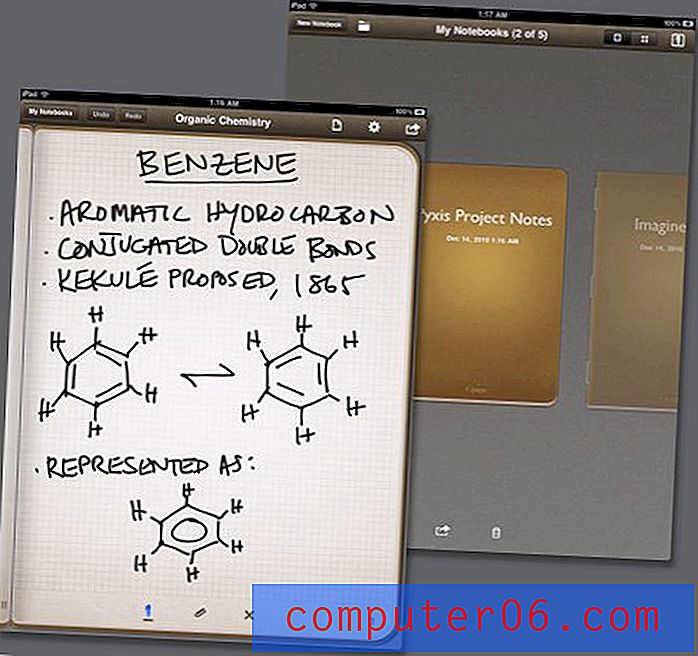
Designer wie wir diskutieren stundenlang über die Vor- und Nachteile des Realismus im UI-Design. In der Zwischenzeit liegt Penultimate auf Platz vier für kostenpflichtige Downloads. Diese App verwendet eine realistische Notebook-Oberfläche, um ein echtes Schreiberlebnis nachzuahmen, und Benutzer können nicht genug davon bekommen.

Bin ich als Designer vom Realismus in der vorletzten Benutzeroberfläche beeindruckt? Nicht aus der Ferne. Tatsächlich gefällt mir das Aussehen der App nicht wirklich. Ein durchschnittlicher Besitzer eines Joe iPad findet es jedoch großartig.
Mein Punkt ist, das populäre Argument hat es rückwärts. Effektiver Realismus im UI-Design ist nicht nur ein sabberndes Dribbble-Futter, sondern etwas, das Benutzer schätzen können und tun und bereit sind, eine Prämie zu zahlen, um es zu erhalten.
Fazit
Wird Realismus im UI-Design missbraucht? Sie wetten. Sind realistische iPad-Schnittstellen ein Trend, der vorübergehen wird? Absolut. Sind sie für alle? Absolut nicht. Minimale Apps wie iA Writer verkaufen sich oft wie Hotcakes, weil sie den Realismus zugunsten der reinen Effizienz aufgeben.
Der Punkt, den ich in diesem Artikel anspreche, ist, dass „Realismus“ nicht das Schimpfwort ist, das Designer derzeit ausmachen. Als Designer sollten Sie eine wirklich großartige Idee für eine Benutzeroberfläche nicht aufgeben, weil Sie befürchten, dass die Polizei von Uncanny Valley Sie abholt. Sie sollten sich dieses Prinzips auf jeden Fall bewusst sein. Beachten Sie, dass selbst die Schnittstellen von Apple absichtlich weit vom Fotorealismus entfernt sind. Sie sollten jedoch keine Angst haben, dass ein wenig Textur die Benutzer dazu bringt, Ihre App zu hassen.
Erfolgreiche UI-Designer wissen, dass eine solide, nutzbare Grundlage die Grundlage für jede gut gestaltete Anwendung ist. Wie viel zusätzliches Styling Sie anwenden, hängt von Ihrer Zielgruppe ab und davon, ob sie es als hilfreich oder behindernd für das Design sowie den Kontext der Anwendung wahrnimmt.
Stellen Sie sich folgende Fragen: Ist meine Metapher in dieser Einstellung sinnvoll? Bleibt das Layout stark, wenn die Metapher entfernt wird? Wende ich Realismus an, um die Akzeptanz und Benutzerfreundlichkeit der App zu verbessern, oder weil ich dazu neige, Trends zu folgen? Neigt oder hasst meine Zielgruppe ähnliche Ideen?
Hinterlassen Sie unten einen Kommentar und teilen Sie uns Ihre Meinung mit, ob es einen richtigen und einen falschen Weg gibt, sich einer realistischen Benutzeroberfläche zu nähern. Wie beurteilen Sie, wann Realismus effektiv ist und wann er die Integrität eines Designs beeinträchtigt?