Was ist Flat 2.0 und warum sollte es dich interessieren?
Gerade als Sie dachten, Sie hätten ein flaches Design herausgefunden, haben sich alle dazu entschlossen, über Flat 2.0 zu sprechen. Wenn Sie nie den Sprung in die Gestaltung eines flachen Projekts gewagt haben, ist jetzt die richtige Zeit dafür.
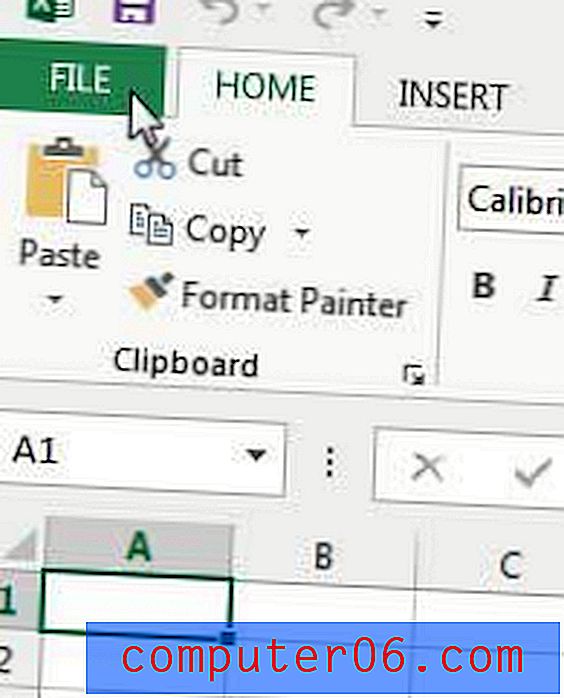
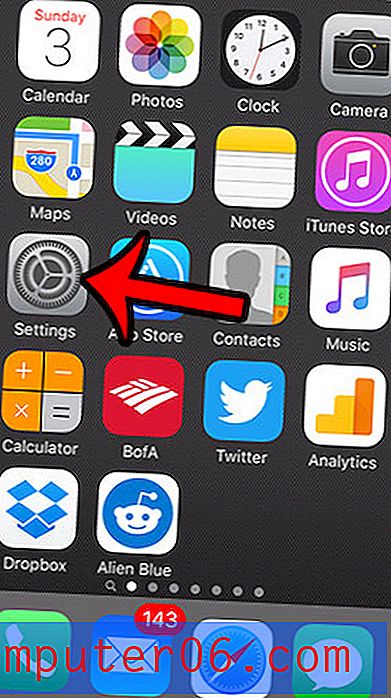
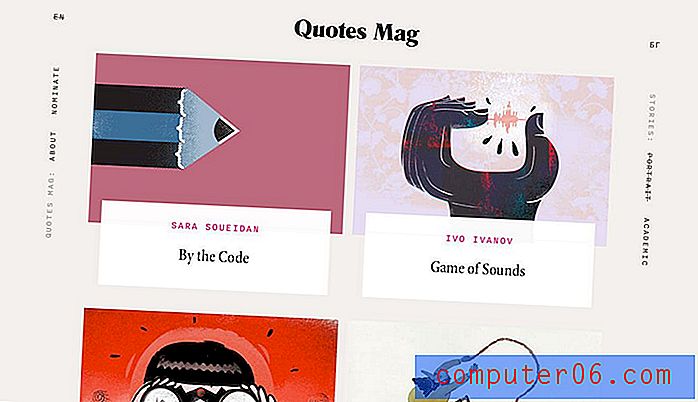
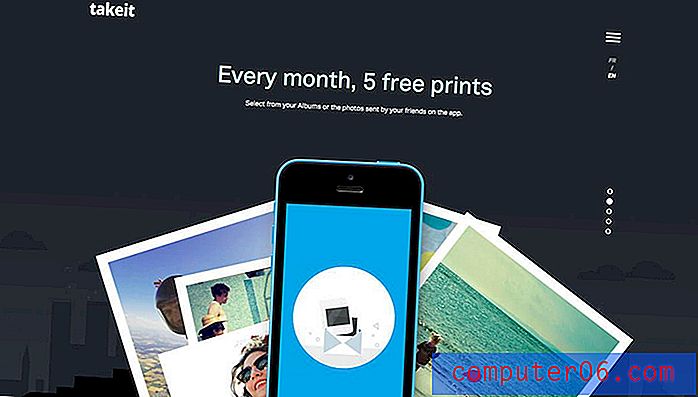
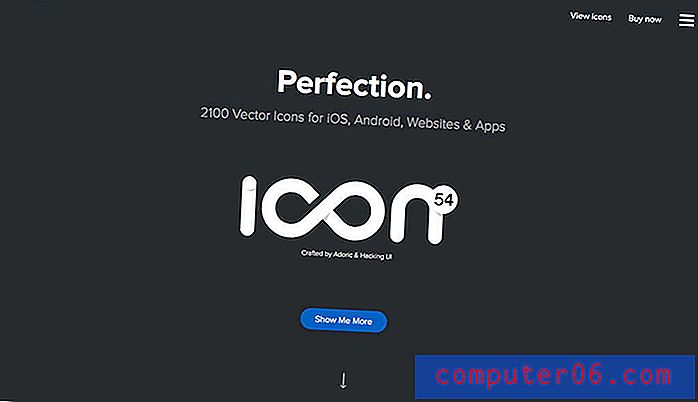
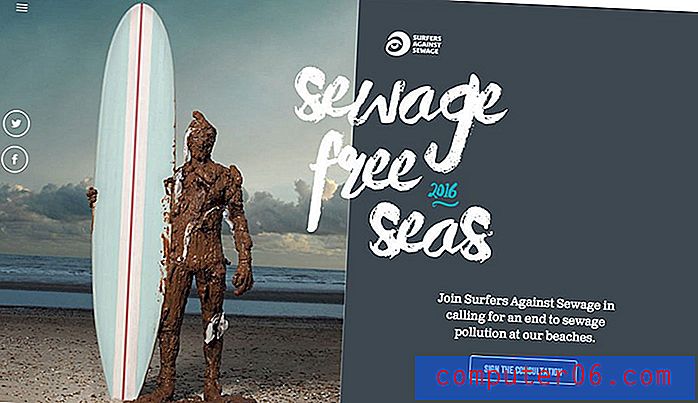
Flat 2.0 ist einfacher zu verwenden, da es das Beste aus Flat Design mit zusätzlichen Hinweisen zur Benutzeroberfläche kombiniert, um Ihnen dabei zu helfen, ein schönes und funktionales Website-Design zu erstellen. Es ist auch sehr anpassungsfähig und funktioniert mit fast jedem Konzept. Im Gegensatz zu einigen der reinsten, flach gestalteten Websites kombiniert Flat 2.0 Elemente der Wohnung mit subtilen Ergänzungen, um die Benutzerfreundlichkeit zu verbessern. Schauen wir uns einige Beispiele an!
Entdecken Sie Designressourcen
Designer lieben Wohnung

Geben Sie zu, flaches Design war alles, worüber Designer vor ein paar Jahren gesprochen haben. Ich liebe es oder ich hasse es, das flache Design hat viel Dampf aufgenommen.
Der Designstil, der eine optimierte Ästhetik ohne Verzierung durch Elemente wie Prägungen oder Schlagschatten oder andere dreidimensionale Stileffekte aufweist, wurde in einer Reihe von hochkarätigen Projekten und einfachen Designs gleichermaßen verwendet. Dem flachen Design fehlten auch Elemente, die angehoben wurden, um die Klickbarkeit anzuzeigen, oder hohl oder versunken, um zu zeigen, dass Elemente eine Eingabe benötigten. Es wurde vor allem für Apples iOS 7 übernommen, eine dramatische Wendung von dem Skeuomorphismus, an den Benutzer gewöhnt waren.
Aber es hat funktioniert. Designer haben es geliebt. (Flat macht viel Spaß beim Entwerfen.) Helle Farben, einfache Schriften und der Fokus auf absoluten Minimalismus trugen zu schönen Projekten bei.
Es gab nur ein Problem. Es war nicht für alle Benutzer intuitiv genug. Einige argumentierten, dass der Designstil so flach sei, dass man erkennen könne, was Benutzer tun sollten und wie die Benutzeroberfläche funktionieren sollte.
Geben Sie Flat 2.0 ein.
Benutzer brauchen etwas mehr


Flat 2.0 berücksichtigt subtile Details und „verbietet“ keine Techniken - Schatten, Farbverläufe, Überlagerungen -, die nicht Teil des flachen Designs waren. Die Verwendung subtiler Merkmale in Kombination mit allen anderen Elementen des flachen Designs wurde in vielen Kreisen als Flat 2.0 bezeichnet. (Und nur eine Weiterentwicklung des Stils in anderen.)
Der Begriff wurde erstmals Ende 2014 von Designer Ryan Allen verwendet: „Flat 2.0 ist eine Evolution, keine Revolution. Wo flaches Design eine radikale Abkehr vom grassierenden Skeuomorphismus vergangener Tage war, ist Flat 2.0 ein verspielter Ast vom flachen Baum. Flaches Design ist der Weihnachtsbaum, Flat 2.0 sind die Ornamente und Zuckerstangen. Und Geschenke. Kein Lametta, das Zeug ist ein Durcheinander, um aufzuräumen. “
Mit Flat 2.0 können Designer im Wesentlichen gegen die mit Flat Design verbundenen harten Regeln verstoßen.
- Höhepunkte
- Gradient
- Mehrere Farbtöne und Farbwerte
- Schlagschatten
- Jede Farbpalette (nicht nur super hell)
Die andere große Veränderung ist, dass Flat 2.0 nicht in einer Welt lebt, in der alles ein UI-Element oder -Symbol ist. Fotos und Videos machen einen großen Teil der Flat 2.0-Schnittstellen aus. (Viele frühe Puristen des flachen Designs dachten, diese visuellen Elemente hätten die reine Absicht der Ästhetik verloren.)
Flat 2.0 und nachfolgende Iterationen sind das neue Thema der Designwelt, insbesondere aufgrund der zunehmenden Beliebtheit der von Google erstellten und übernommenen Material Design-Oberfläche und ihrer Flat 2.0-Ästhetik. Das Aussehen ist offensichtlich abgeflacht, zeigt jedoch die Entwicklung von Elementen mit Ebenen als visueller Schlüsselkomponente sowie die Verwendung von Schatten.
Flat 2.0 löst einige Probleme


Vielen zufolge hatte flaches Design Probleme. Die Nielsen Norman Group, die sich mit der Benutzererfahrung befasst, kritisierte insbesondere das flache Design. Einige dieser Probleme waren:
- Ein Mangel an traditionellen (und wichtigen) Signifikanten wie Verläufen, Schatten und Unterstreichungen, mit denen Benutzer verstanden haben, was zu tun ist
- Fehlen vertrauter Muster für die Benutzerfreundlichkeit, z. B. Verwendung von blau unterstrichenem Text für Links
- Änderung der kontextbezogenen Schaltflächen und Aktionen, z. B. Platzierung von Handlungsaufrufen und Fehlen einer umsetzbaren Kopie zugunsten weniger Wörter
Flat 2.0 behebt viele dieser Probleme und bietet Designern mehr Flexibilität beim Entwerfen für Benutzerfreundlichkeit. Das war das, was bei flachem Design fehlte. Während der Look kreativ und cool war, war er für Designer in Mode, aber nicht immer für Benutzer gedacht.
Eigenschaften von Flat 2.0


Flat 2.0 ist die scheinbar perfekte Verbindung zwischen Minimalismus und Skeuomorphismus. Es ist ein sehr benutzerfreundlicher Stil, der optisch ansprechend ist. Designer mögen es. Benutzer mögen es. Dies ist ein Trend, der funktioniert.
Ein Großteil von Flat 2.0 ist in der Designtheorie verwurzelt. (Wenn Sie zu den Grundlagen zurückkehren und etwas tun möchten, das funktioniert, ist die Theorie immer ein guter Anfang.)
Flat 2.0 verwendet einen bestimmten Stil, um eine Hierarchie für einen Fluss durch das Design zu erstellen. Farbpaletten sind unterschiedlich und zweckmäßig aufgebaut. Der Schwerpunkt liegt auf Organisation, Abstand und Klarheit der Elemente. Jedes Element im Design soll einfach, aber sehr verständlich sein.
In diesem letzten Bit ist Flat 2.0 erfolgreich. Designer können das Design auf Wunsch bis an den Rand des Skeuomorphismus bringen und dann mit einem Klick zurücksetzen. Flat 2.0 basiert auf Benutzerfreundlichkeit. (Dies kann nicht genug gesagt werden, da es die Essenz dessen ist, was ein Design zum Funktionieren bringt.)
Fügen Sie all das der Idee hinzu, dass dieser Stil sehr flexibel und anpassbar ist. Es wurde für reaktionsschnelle und adaptive Frameworks oder Materialschnittstellen entwickelt. Und jeder Designer kann Stile und Konzepte kombinieren, um etwas zu schaffen, das einzigartig ist. (Es würde Ihnen schwer fallen, etwas ansprechenderes zu finden.)
Fazit
Flat 2.0 ist nur ein weiterer Schritt in der Entwicklung dieses Designstils, der in der reinsten Form des Minimalismus verwurzelt ist. Was an Flat 2.0 (und Flat Design im Allgemeinen) so attraktiv ist, ist der angeborene Spaßfaktor, der damit einhergeht.
Von leuchtenden Farben bis hin zu Typografie, die gelesen werden muss, weichen flachere Elemente der Benutzeroberfläche den Teilen des Designs, die Benutzer zuerst sehen müssen. Flache Tasten und einfache Textkopierstile bieten mehr Platz für Bilder und Handlungsaufforderungen. Und deshalb ist Flat 2.0 so wichtig. Es ist verwendbar. Es ist funktional. Und während es sich weiterentwickeln wird, bleibt die Idee dahinter bestehen.