10 Website-Hintergrundideen für Ihr nächstes Projekt
Eine der am häufigsten gestellten Fragen, die wir erhalten, ist eine Variante des Hintergrunds, den jemand für seine Website verwenden sollte. Diese Designer haben den grundlegenden Inhalt und das Layout ziemlich genau festgelegt, aber der Hintergrund ist entweder zu langweilig oder zu beschäftigt und sie wissen nicht, wie sie ihn beheben sollen.
Heute werfen wir einen Blick auf einige Live-Sites, um uns inspirieren zu lassen, wie Sie einer Webseite effektiv interessante Hintergründe hinzufügen können. Setzen Sie ein Lesezeichen für diesen Artikel und kehren Sie zurück, wenn Sie das nächste Mal eine Hintergrundentscheidung treffen.
# 1 Skizzieren Sie es
Diese Art von Hintergrund wurde vor einigen Jahren populär und besteht bis heute fort. Es entspringt der Idee eines Notizbuchs voller Kritzeleien, wie das eines typischen Teenagers während des Englischunterrichts. Alles hat ein raues, schnell skizziertes Erscheinungsbild und die Seite ist eine ziemlich zufällig aussehende Sammlung von Ideen, die alle verstreut und in verschiedenen Rotationen platziert sind.
NotchStudio setzt diese Idee gut und ziemlich zurückhaltend um.

Selbst wenn Sie nicht zeichnen können, ist dieser Look ziemlich einfach abziehbar, da die Kritzeleien im Allgemeinen sehr einfach sind. Wenn Sie ein Wacom oder iPad haben, können Sie ganz einfach einige Ihrer eigenen Fotos oder gedruckten Texte auf eine Weise nachzeichnen, die diesen Stil widerspiegelt. Es gibt auch viele kostenlose Schriftarten wie Pointy, mit denen Sie ohne großen Aufwand fantastischen skizzierten Text erstellen können.
# 2 Feines Pergament
Papierstrukturen haben Designer schon immer fasziniert, und wir werden sie wahrscheinlich noch lange verwenden. Der aktuelle Trend ist nicht so sehr der intensive Grunge von vor ein paar Jahren, sondern ein viel subtilerer Effekt, den Sie leicht übersehen könnten, wenn Sie nicht danach suchen würden.
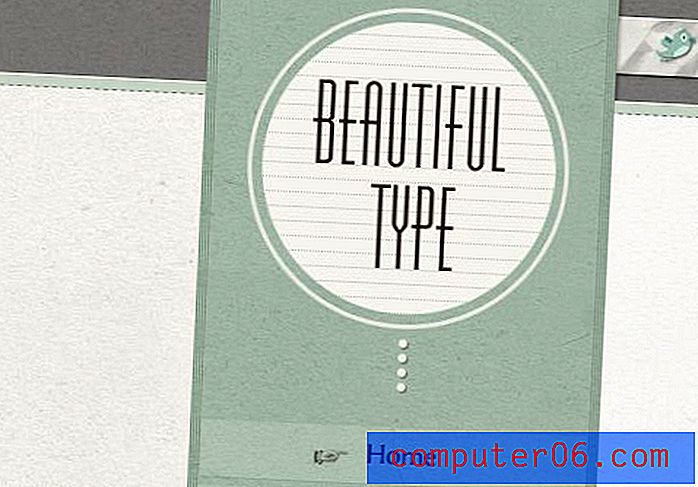
Beachten Sie, dass die auf der Website von Beautiful Type unten verwendete Textur nicht ablenkt oder übertrieben ist, sondern lediglich ein schönes Finish für eine Website bringt, die ohne sie bereits perfekt aussehen würde.

Schauen Sie sich Lost and Taken für jede Menge großartiger Texturen an, die Sie in all Ihren Designs verwenden können.
# 3 Ein radialer Gradient
Farbverläufe haben in letzter Zeit einen schlechten Ruf von Designern bekommen, die glauben, dass sie überbeansprucht werden. Ich persönlich denke, dass sie leicht missbraucht und schlecht ausgeführt werden können, aber es wird nie eine Zeit kommen, in der alle Designs überall rein einfarbige Farben ohne Abstufungen verwenden. Da Farbverläufe die Realität widerspiegeln (wir sehen in der Natur niemals reine, unverfälschte Volltonfarben), werden Designer sie weiterhin verwenden, damit sich ihre Designs realer anfühlen.
Bei Verläufen ist es oft am besten, die Dinge einfach zu halten. Mischen Sie keine verrückten Farben und erstellen Sie keine schlammigen Übergänge, sondern wählen Sie stattdessen einen einfachen Farbverlauf. Einer meiner Favoriten ist der gute alte radiale Farbverlauf von Grau zu Schwarz (oder dunkleres Grau). Es ist sauber und einfach zu implementieren und sieht wirklich edel aus.
Sie können dies in der Praxis auf der unten gezeigten 177themes-Website sehen.

# 4 Two-Tone It!
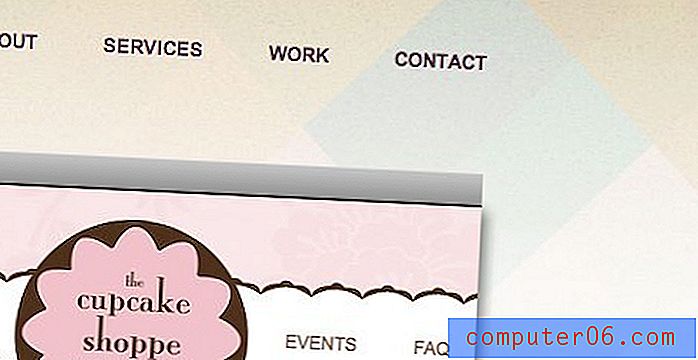
Eine andere Lösung, die ich (je nach Ausführung) als besonders elegant oder mutig empfinde, besteht darin, einen harten Übergang direkt durch die Seite zu setzen. Dies geschieht meistens horizontal, kann sich jedoch bei vertikaler Ausführung einzigartiger und auffälliger anfühlen.

Die Idee hier ist, die Magie des Kontrasts zu nutzen. Unsere Augen sind natürlich vom Kontrast angezogen, wir können einfach nicht anders als hinzuschauen! Der Schlüssel zum Abziehen dieser Methode besteht darin, sicherzustellen, dass Ihre beiden Farben wirklich kontrastieren. Wählen Sie keine Konflikte oder Konflikte aus, sondern versuchen Sie eine wirklich dunkle Farbe und dann einen wirklich hellen Farbton derselben Farbe.
Mein Lieblingswerkzeug zum Erstellen dieser Arten von Kombinationen ist 0to255, mit dem Sie schnell und einfach Webwerte für Variationen beliebiger Farben abrufen können.
# 5 Vollbildfotos
Ich erwähne diese Idee so oft, dass Sie es wahrscheinlich satt haben, aber ich werde sie Ihnen so lange wie möglich in den Kopf bohren: Großartige Fotografie sorgt für großartiges Design. Es ist schlicht und einfach. Wir alle lieben es, ein gutes Foto anzuschauen. Wenn Sie also eines in Ihr Design einarbeiten, entsteht eine Website, die jeder gerne anschaut. Einfach richtig?
Fotos bieten Inspiration für das gesamte Site-Design. Sie können Farben, Texturen und sogar Typografie-Inspirationen von einem Foto abrufen und ein schönes zusammenhängendes Thema erstellen.
Sehen Sie sich an, wie die Dunkelheit der gestalteten Elemente auf der folgenden Website das Erscheinungsbild vieler auf der Diashow der Startseite verwendeter Fotos widerspiegelt.

Wenn Sie sich fragen, wie Sie eine Site wie diese codieren können, lesen Sie unseren kürzlich erschienenen Artikel "Einfaches Erstellen einer Vollbild-Fotografie-Diashow-Website ohne Flash".
# 6 Textur zum Ausbleichen der Farbe
Ein Trick, den ich wirklich mag, den ich in letzter Zeit oft gesehen habe, ist die Verwendung von Lichteffekten oder Ähnlichem, um nur ein wenig Textur oben auf einer Seite einzufügen, die schnell zu einer festen Farbe übergeht.
Texturen können die Lesbarkeit Ihres Textes leicht beeinträchtigen und einer ansonsten verwendbaren Seite unnötiges visuelles Rauschen hinzufügen. Wenn Sie auf eine Textur an einer Stelle hinweisen, können Sie die Vorteile der zusätzlichen Augenweide nutzen, ohne die allgemeine Ästhetik und / oder Lesbarkeit auf der Website zu beeinträchtigen.

Wir haben zu oft das Gefühl, eine Textur zu wählen, was bedeutet, dass wir den Hintergrund mit einer CSS-Hintergrundbildwiederholung überfluten müssen. Versuchen Sie, selektiver mit Ihrer Textur umzugehen, und Sie werden feststellen, dass Ihre Designs sofort besser aussehen.
# 7 Nachschlagen
Der Himmel ist eine ständige und fantastische Ablenkung für den Menschen. Wolken, Sonnenstrahlen, Sterne, Planeten, der Mond; Alle diese Objekte haben eine Art magischen Platz in unserem Kopf, der sie für das Auge unwiderstehlich macht.
Seien Sie sehr vorsichtig, wenn Sie diese Elemente in Ihren Hintergrund integrieren. Es ist sehr einfach, etwas Hässliches und / oder Klischee zu erstellen. Diese Technik sollte nur von Designern verwendet werden, die ein echtes Gespür für Ästhetik haben und wissen, wie man eine Idee wie „Raum“ aufnimmt und sie nicht wie etwas aus einem alten Windows-Bildschirmschoner aussehen lässt.
Die folgende Website ist ein großartiges Beispiel für eine wirklich schöne Himmelsszene, die als starker Website-Hintergrund verwendet wird. Die Planeten sind wunderschön mit einem Vintage-Farb-Vibe und einer subtilen Textur durch diagonale Linien gerendert. Dies ist die Art von Liebe zum Detail, mit der Sie vertraut sein sollten, bevor Sie einen Himmelshintergrund auf Ihre Site werfen.

# 8 Argyle
Ich kann dich jetzt hören: „Argyle? Bist du verrückt?" Bevor Sie mich in den Kommentaren ansprechen, können Diamantmuster einige wirklich attraktive Ergebnisse liefern. Aber wie beim vorherigen Tipp sollten sie nur von erfahrenen Designern versucht werden, die wissen, wie man ein verrücktes Muster verwendet, ohne eine wirklich hässliche Website zu erstellen.
Schauen Sie sich die wirklich gute Verwendung dieser Idee auf der folgenden Website an. Das modifizierte Muster im Argyle-Stil reicht nur aus, um ein paar schöne, farbenfrohe Akzente zu setzen, und gibt sich nicht wirklich die Mühe, Ihre Aufmerksamkeit zu erregen.

# 9 Abstract & Crazy
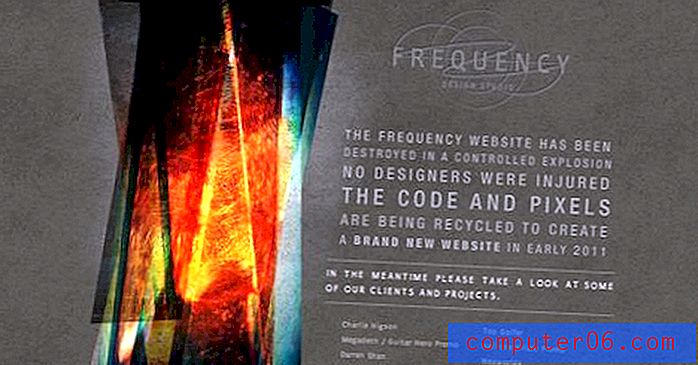
Haben Sie meine Vorschläge satt, mit subtilen Design-Akzenten „vorsichtig zu sein“ und „locker zu sein“? Na dann ist dieser Tipp für Sie. Manchmal ist der beste Hintergrund etwas Verrücktes und Kühnes, das mit dem Inhalt der Seite keinen Sinn ergeben muss, sondern nur Ihre Aufmerksamkeit auf sich zieht und hält.
Ich fand, dass beide Websites unten das wirklich gut hinbekommen haben. Beachten Sie, wie das zweite besonders wie ein gemaltes Aquarellstück aussieht. Dies ist eine sehr beliebte Technik, mit der Sie online viele Ressourcen finden können, die Sie nachahmen können.


Suchen Sie in iStock nach dem Begriff „abstraktes Aquarell“, um zu sehen, was Sie finden können. Es gibt viele billige Bilder in dieser Kategorie, die das visuelle Interesse Ihrer Seite wirklich steigern.
# 10 Hab keine Angst vor festen Farben
Alle oben genannten Ratschläge sind dazu gedacht, Ihre Anforderungen an großartige Hintergrundideen für Websites zu erfüllen. Für Sie als Designer ist es jedoch sehr wichtig zu verstehen, dass einfarbige Leerzeichen absolut nichts auszusetzen haben. Es ist eine wichtige Zutat in vielen meiner Lieblingsdesigns aller Zeiten und das Erlernen des richtigen Umgangs damit ist ein wichtiger Teil des Werdens eines Designers.
Schauen Sie sich unten die wunderschöne Website von Fuzion Ads an. Das Design ist wirklich ein typografisches Fest und beide halten Ihre Aufmerksamkeit und kommunizieren effektiv, obwohl der Hintergrund nur eine einfache, alte, langweilige Volltonfarbe ist!

Schauen Sie sich unbedingt Piknik an, ein kostenloses Tool, das Sie Ihrem Design-Arsenal hinzufügen müssen. Diese Seite macht es super einfach, eine Vorschau anzuzeigen und Farben auszuwählen, mit denen Sie Ihren Bildschirm füllen möchten. Sie bewegen einfach Ihre Maus und der Hintergrund ändert seine Farbe.
Fazit
Der von Ihnen gewählte Hintergrund bestimmt den Ton und die Persönlichkeit Ihrer gesamten Site. Ich habe neulich mit einem Designer zusammengearbeitet, der seine Website in unserer Galerie haben wollte, aber einfach ein wirklich schlechtes Hintergrundbild ausgewählt hatte. Das Design und das Layout der Website waren großartig, aber ich konnte den hässlichen Hintergrund einfach nicht überwinden. Nachdem ich darauf hingewiesen hatte, stimmte er zu und wechselte zu etwas viel Einfacherem, das die Site wirklich auf ein ganz neues Niveau brachte.
Wie ich in den ersten Absätzen sagte, kehren Sie zu diesem Beitrag zurück und probieren Sie einige der Ideen aus, die ich hier dargelegt habe, wenn Sie das nächste Mal in einer Designfurche stecken und keinen guten Hintergrund für Ihre Website auswählen können. Früher oder später müssen Sie auf einem landen, der einfach perfekt für Ihr Projekt ist.
Wie immer vielen Dank fürs Lesen! Wenn Ihnen der Artikel gefallen hat, geben Sie uns einen Tweet, Stumble, Like oder irgendetwas anderes, worauf Sie Lust haben!