25 Beispiele für überzeugende Handlungsaufforderungstasten
Ungeachtet dessen, was Ihnen viele Leute sagen werden, gibt es keine festen Regeln für Handlungsaufforderungstasten. Ja, es stimmt, dass große, farbenfrohe Schaltflächen, die von viel Platz umgeben sind, normalerweise am erfolgreichsten sind. Es ist jedoch wichtig, dass Sie jede Schaltfläche an die Hauptaufgabe der betreffenden Webseite anpassen, unabhängig davon, ob es sich um Anmeldung, Kasse, Registrierung oder etwas anderes handelt sonst. Als Designer ist es Ihre Aufgabe, den Besuchern das Erfüllen dieser Aufgaben so einfach wie möglich zu machen. Handlungsaufforderungstasten sind die leistungsstärksten Werkzeuge, die Ihnen zur Verfügung stehen. Verwenden Sie sie daher mit Bedacht.
Entdecken Sie Envato-Elemente
Im Allgemeinen sollten Handlungsaufforderungstasten einfach und klar sein. Sie müssen hervorstechen und die Aufmerksamkeit eines Benutzers auf sich ziehen. Von den verwendeten Auslösewörtern bis hin zu Farben, Größen, Formen und Positionierungen muss alles sorgfältig abgewogen werden. Diese Schaltflächen müssen gut sichtbar sein, aber nicht so grell, dass sie Ihre Website hässlich oder unausgeglichen machen.
Im Folgenden sehen Sie sich 25 der überzeugendsten Call-to-Action-Schaltflächen im Internet genauer an. Wir untersuchen, warum jeder einzelne Knopf so erfolgreich ist. Hoffentlich geben sie Ihnen eine Vorstellung von einigen grundlegenden Vor- und Nachteilen und helfen Ihnen dabei, Ihre eigenen Designs zu inspirieren.
1. WordPress E-Commerce

Es ist wichtig, dass Sie Ihren Knopf durch Farbe hervorheben. Wenn Sie eine Farbe auswählen können, die zur Palette Ihrer Website passt, wie diese, sind die Ergebnisse umso attraktiver.
2. Skype

Diese Schaltfläche "Jetzt herunterladen" ist ziemlich einfach. Es ist nicht besonders groß oder hell gefärbt. Es ist jedoch von viel Leerraum umgeben, was es für Benutzer noch auffälliger macht.
3. Picsengine

Picsengine ist für den Erfolg seiner Schaltfläche "In Aktion sehen" auf die Platzierung angewiesen. Die Schaltfläche steckt genau in der Mitte der Seite, ohne dass andere ablenkende Texte, Links oder Schaltflächen sie umgeben.
4. Mozilla Firefox

Der Mozilla Firefox-Button „Kostenloser Download“ hat viele Diskussionen ausgelöst. Die meisten Menschen, auch ich, glauben, dass das große, unregelmäßig geformte und farbenfrohe Design in Bezug auf Handlungsaufforderungen wirklich revolutionär ist. Eine kleine Minderheit argumentiert jedoch, dass es verwirrend ist und überhaupt keinem Knopf ähnelt.
5. CakePHP

Der Download-Button von CakePHP wurde mit Blick auf Größe und ungewöhnliche Form erstellt. Seine Klarheit geht jedoch nicht zu Lasten der gesamten Ästhetik des Standorts. Dank des passenden Farbschemas sitzt es bequem im Hintergrund.
6. Crazyegg

Crazyegg hat seine Website um den Call-to-Action-Button herum gestaltet, der sich stolz in der Mitte der Homepage befindet und von viel Leerraum umgeben ist. Die leuchtend gelbe Farbe wird nur von der anderen Handlungsaufforderung auf der Seite gespiegelt - der viel kleineren Schaltfläche „Anmelden“ oben rechts.
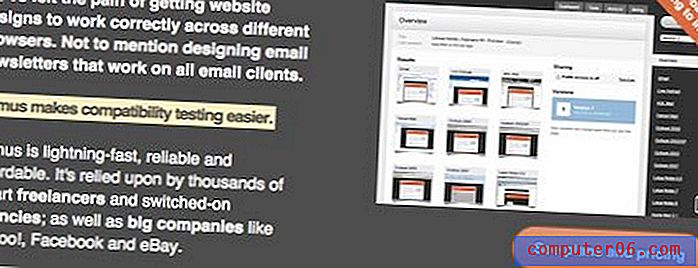
7. Lackmus

Lackmus ist mit seiner Handlungsaufforderung nicht über Bord gegangen. Trotzdem ist es sehr klar, zum großen Teil dank des leeren Raums, der es umgibt, und seiner abgerundeten Form, die nirgendwo anders auf der Seite wiedergegeben wird.
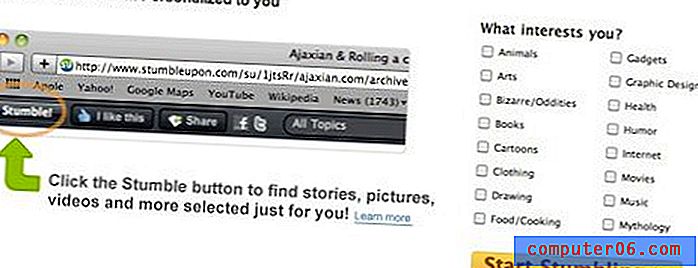
8. StumbleUpon

Ein Hauptfunktionsziel pro Seite erleichtert Benutzern das Auffinden von Handlungsaufforderungstasten, aber manchmal ist dies einfach nicht möglich. Es gibt viele Möglichkeiten, auf die StumbleUpon-Homepage zu klicken, aber die Schaltfläche „Stumbling starten“ fällt durch die Verwendung von Farbe in einer ansonsten monotonen Einstellung besonders auf
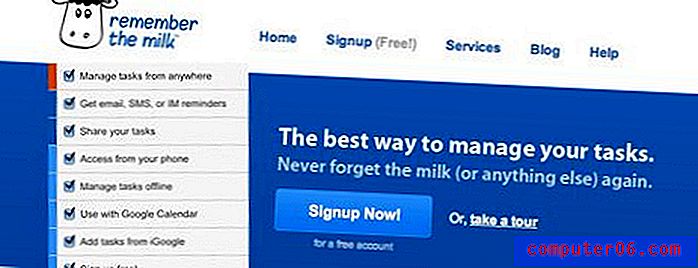
9. Erinnere dich an die Milch

Denken Sie daran, dass die Milch den Besuchern auf ihrer Homepage mehrere Optionen bietet, aber die wichtigste - "Jetzt anmelden!" - ist bei weitem die klarste, die sich in der Mitte der Seite befindet, von einem farbigen Kästchen umgeben und groß geschrieben ist. Hier sind keine knalligen, leuchtenden Farben nötig.
10. Lifetree Creative

Lifetree Creative hat es geschafft, den Call-to-Action-Button wirklich groß zu machen, sogar größer als das Firmenlogo, ohne dass die Seite unausgewogen erscheint. Farbe, Form, Größe und Raum wurden hier mit großer Wirkung eingesetzt.
11. Dailymile

Dailymile hat mit seiner Handlungsaufforderung etwas Ungewöhnliches getan. Es ist über allem anderen auf der Seite angeordnet, mit einem subtilen Schlagschatten dahinter. Unterstützt auch durch die Tatsache, dass es grün ist, ragt der Knopf wirklich heraus.
12. Carsonified

Die Homepage von Carsonified enthält viele Informationen. Der Button „Kaufen Sie Ihre Tickets“ leuchtet jedoch dank der Verwendung von Großbuchstaben und Farben durch. Die weißen Buchstaben heben sich sehr gut von den roten ab.
13. planHQ

PlanHQ hat die Kraft des Leerraums genutzt, um seine Handlungsaufforderungstasten hervorzuheben. Diese Knöpfe sind weder hell gefärbt noch übergroß und dank der weißen Blöcke, in denen sie sitzen, klar.
14. Dinge

Auf seiner Homepage befinden sich zwei Call-to-Action-Schaltflächen, die beide für das Unternehmen von ähnlicher Bedeutung sind. Aus diesem Grund haben sie eine identische Form, Größe und Farbe, aber beide heben sich gut von Hellblau und Grau ab.
15. Livestream

Rot ist eine ausgezeichnete Farbe, wenn Sie auf etwas aufmerksam machen möchten. Es hebt sich am besten von einem schwarz-weißen Hintergrund ab, wie er auf der Livestream-Homepage verwendet wird. Die Pfeilform der Schaltfläche "Jetzt senden" in der oberen rechten Ecke fordert die Benutzer auf, vorwärts zu klicken.
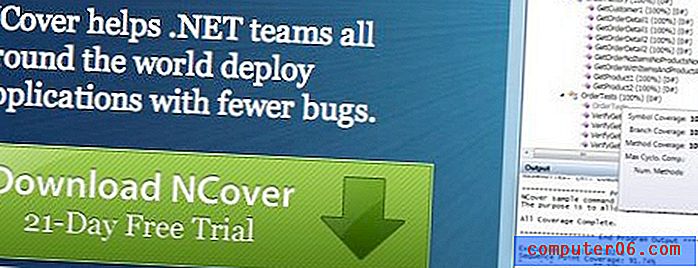
16. Ncover

Ncover ist eine weitere Website mit zwei Call-to-Action-Schaltflächen auf ihrer Homepage. Durch die Verwendung der Farbe Grün vor einem blauen Hintergrund ist es Ncover gelungen, eine weitere wichtige Schaltfläche gegenüber der anderen zu priorisieren.
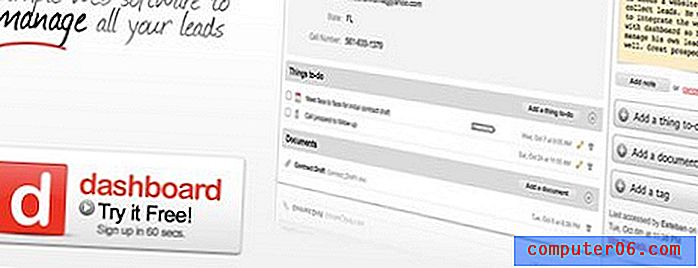
17. Dashboard

Rot vor einem Schwarzweiss-Hintergrund kennzeichnet hier wieder. Neben seiner Farbe bietet Dashboard "Try it Free!" Die Schaltfläche ist dank ihrer Größe gut sichtbar, da genügend Platz für das Logo und die Anmeldung in 60 Sekunden vorhanden ist.
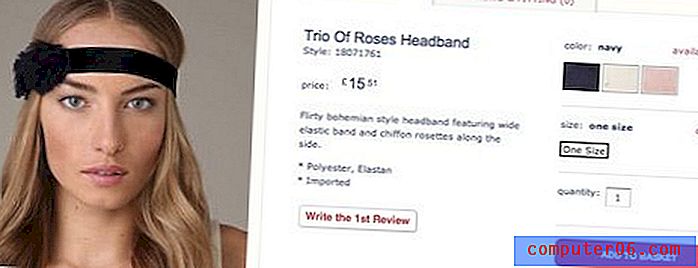
18. Freie Menschen

Diese Seite sieht vielleicht eher normal aus, aber Sie werden überrascht sein, wie viele E-Commerce-Websites Fehler machen, wenn es um die Schaltflächen "In den Warenkorb / Warenkorb" geht. Der Button von Free People ist dank seiner Farbe und seiner großen, aber bescheidenen Größe offensichtlich, ohne unansehnlich zu sein.
19. ClickFormant

Normalerweise ist es am besten, Triggerwörter nach Industriestandard für Handlungsaufforderungstasten zu verwenden. Bei einer Mailingliste sollte die Schaltfläche normalerweise "Anmelden" oder "Beitreten" lauten. Gelegentlich kann das Variieren dieser Wörter jedoch wirklich zum Markenimage eines Unternehmens beitragen. Dies hat ClickFormant mit dem Wort "Informieren" getan.
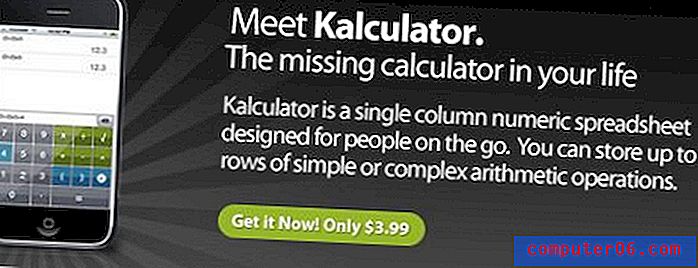
20. Kalculator

Große, übergroße Call-to-Action-Schaltflächen sind oft sehr erfolgreich, können jedoch hässlich und manchmal etwas verzweifelt aussehen. Im Bewusstsein dessen hat Koombea Positionierung, Farbe, Raum und Form anstelle von Größe verwendet, um den Knopf zum Leuchten zu bringen.
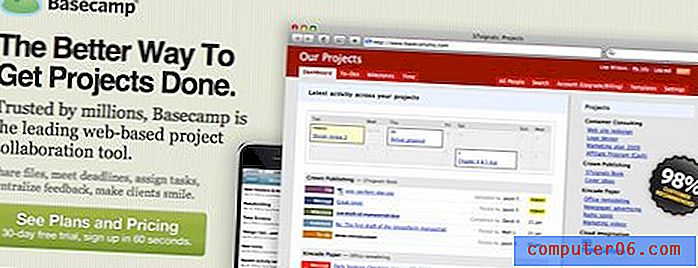
21. Basislager

Basecamp wird von einem sehr intelligenten Haufen betrieben, daher ist es nicht verwunderlich, dass der Call-to-Action-Button genauso clever ist. Viele Websites machen den Fehler, eine Schaltfläche oben auf der Seite zu positionieren, was großartig ist, bis der Benutzer nach unten scrollt und sie verdeckt ist. Die Schaltfläche des Basislagers wird zweimal angezeigt: einmal oben und erneut unten.
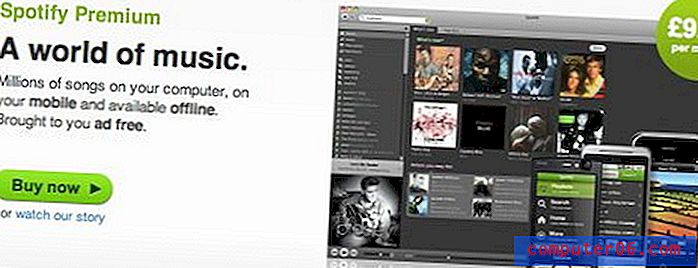
22. Spotify

Die Schaltfläche "Jetzt kaufen" von Spotify ist ein hervorragendes Beispiel für die optimale Verwendung von Farbe und Raum. Hellgrün und von Weiß umgeben, ist der Knopf für alle sichtbar.
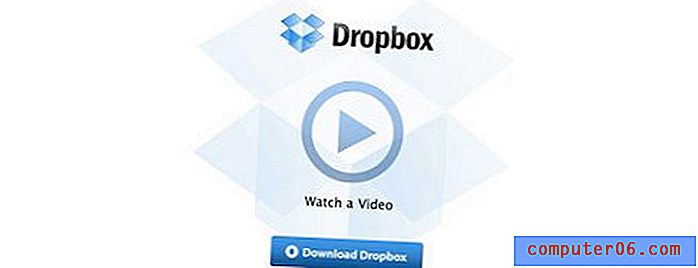
23. Dropbox

Das Layout der Dropbox-Homepage ist genauso logisch und einfach wie Dropbox selbst (ein fantastisches Tool, das Sie unbedingt ausprobieren sollten, wenn Sie es noch nicht getan haben!). Die Besucher machen sich keine Illusionen darüber, was sie hier tun sollen. Sie können entweder "Video ansehen" oder "Dropbox herunterladen" - so einfach ist das.
24. 280 Folien

Die Schaltfläche "Jetzt ausprobieren ..." bei 280 Folien ist groß ... wirklich groß! Ein Besucher kann es auf keinen Fall übersehen. Es ist blau, hat die gleiche Farbe wie der Hintergrund und sieht daher nicht so unansehnlich aus, wie es leicht sein könnte.
25. FlockDraw

Die Schaltfläche „Zeichnung starten“ von FlockDraw ist eine der attraktivsten in dieser Liste. Neben seiner großartigen Farbe, die es vom gedämpften Hintergrund abhebt, wird es subtil beleuchtet und mit mehrfarbigen Pinselstrichen unterstrichen.
Fazit
Wenn eine Art von Handlungsaufforderung erfolgreicher war als jede andere, können Sie sicher sein, dass jede Website sie verwenden würde. Es ist zwar möglich, Ähnlichkeiten zwischen den obigen Schaltflächen zu erkennen, es gibt jedoch auch deutlich viele Unterschiede. Es ist wichtig, dass Sie verschiedene Kombinationen von Call-to-Action-Schaltflächen auf Ihrer Website testen, um festzustellen, wie sich jede auf die Conversion-Raten auswirkt. Sie können dies einfach mit dem Google Website Optimizer tun. Wie auch immer Ihre Call-to-Action-Schaltflächen aussehen, stellen Sie jedoch sicher, dass sie zu Ihrem gesamten Website-Design passen.