7 Lektionen Webdesigner können aus dem Druck lernen
Ein Blick außerhalb Ihres Fokusbereichs ist eine hervorragende Möglichkeit, ein oder zwei Dinge über Design zu lernen. Heute werden wir sehen, welchen Wert das Denken wie ein Druckdesigner für Ihre Fähigkeiten beim Erstellen von Websites haben kann.
Unabhängig davon, ob Sie sich jemals mit Druckdesign beschäftigt haben oder nicht, diese Tipps liefern Ihnen einige großartige Ideen, die Sie auf Ihr nächstes Design anwenden können.
Print vs. Web
Ich sollte zunächst den Verdacht ausmerzen, dass dieser Artikel in irgendeiner Weise einen Beruf oder ein Designmedium über einem anderen darstellt. Als Print- und Webdesigner kenne ich die Stärken und Schwächen der einzelnen sowie die Herausforderungen, denen sich Designer in beiden Branchen gegenübersehen.
Ich behaupte nicht, dass Druckdesigner besser informiert sind oder einen schwierigeren Job haben als Webdesigner. In diesem Artikel könnte es genauso gut um Lektionen gehen, die Druckdesigner für Webdesigner lernen können, da der Punkt hier darin besteht, dass sich Trends und Techniken in verschiedenen Designbereichen stark unterscheiden und es daher viel zu lernen gibt, wenn Sie außerhalb Ihrer eigenen Komfortzone und Ihrer eigenen Komfortzone schauen in ein anderes Feld.
Nachdem dies gesagt ist, lasst uns unsere Gedanken von RGB in CMYK lenken und anfangen, wie ein Druckdesigner zu denken.
# 1 Die Kraft einer Marke

Manchmal neigen Webdesigner dazu, sich einem Design mit einem begrenzten Fokus zu nähern, das nicht außerhalb des Browsers denkt. Es ist leicht zu sehen, dass das Entwerfen einer Website für einen Kunden einfach so ist und sonst nichts. Für viele kleine Kunden und neue Unternehmen kann die Website jedoch das größte (und vielleicht einzige) Gesicht der Welt sein. Das Design der Website ist daher entscheidend für die Entwicklung der Persönlichkeit des Unternehmens: ihrer Marke.
Druckdesigner sind fast immer gezwungen, entweder eine einzigartige Identität zu schaffen, innerhalb einer streng bestehenden Marke zu arbeiten oder Ideen zu entwickeln, wie die Marke weiterentwickelt werden kann, um neuen Herausforderungen zu begegnen. Im Gegensatz dazu können sich Webdesigner leichter auf Standardelemente der Benutzeroberfläche wie Schaltflächen, Symbole und Navigationsfelder konzentrieren, die fast genau so aussehen wie auf tausend verschiedenen Websites im Web.
Einem Unternehmen eine Marke zu geben, erweckt es zum Leben. Es macht es real und für die Öffentlichkeit leicht identifizierbar und kommuniziert die Prinzipien, Ziele und Stärken des Unternehmens. Dieser Prozess beginnt oft mit einem Logo, geht aber weit über Farben, Schriftarten, Nachrichten und die zugrunde liegende Psychologie hinaus, die als absolute Richtlinien für alles gelten, was das Unternehmen von Fernsehwerbung bis zu Tintenschreibern entwickelt hat.
Wenn Sie das nächste Mal eine Website ohne echte Markenrichtung entwerfen, sollten Sie überlegen, ob Sie sich Gedanken über die Psychologie des Designs machen möchten. Stellen Sie mehr als eine Website bereit, indem Sie eine schriftliche Erklärung der Absichten des Designs zusammen mit einigen Vorschlägen zur Weiterentwicklung der Marke durch andere Materialien erstellen.
# 2 Zielgruppe
Dieser kommt besonders von der Marketing-Seite des Druckdesigns. Wenn Sie eine Print-Anzeige erstellen, lautet eine der wichtigsten Fragen: "Wer ist meine Zielgruppe?" Mit anderen Worten, mit wem möchten Sie am liebsten über diese Anzeige kommunizieren und Einfluss nehmen?
Zugegeben, eine Überspezialisierung kann zu einer drastisch reduzierten möglichen Kundenbasis führen, aber eine nicht offene Ausrichtung auf bestimmte Personengruppen, die entweder am wahrscheinlichsten Ihr Produkt kaufen oder derzeit ein Segment mit großem ungenutzten Potenzial sind, kann ebenfalls zu einem verpassten Potenzial führen.
Sie könnten versucht sein zu denken: "Ist nicht jeder meine Zielgruppe?" Dies ist jedoch für nahezu jeden Service, jedes Produkt und jede Website falsch. Die Zielgruppe dieser Website sind beispielsweise Designer. Wir empfehlen allen, die Website zu lesen, aber den Inhalt speziell für diese Zielgruppe bereitzustellen. Offensichtlich hat diese Seite einen ziemlich engen und leicht identifizierbaren Fokus im Vergleich zu etwas wie Facebook, aber selbst sie haben eine Zielgruppe.
Obwohl wir nicht sicher sein können, wen sie heimlich hinter verschlossenen Türen ansprechen, können wir zumindest sagen, dass Facebook versucht, Menschen anzusprechen, die einen besseren Weg suchen, um mit Freunden und Familie in Kontakt zu bleiben. Sie können diese Unterscheidung weiter eingrenzen, indem sie anhand ihrer durchschnittlichen Benutzerdemografie feststellen, wer die Website am häufigsten und am wenigsten nutzt. Die Facebook-Designer können sich dann darauf konzentrieren, die Website so zu strukturieren, dass sie entweder besser auf die Bedürfnisse ihrer aktuellen Benutzer zugeschnitten ist und / oder sich weiterentwickelt, um für eine bestimmte Gruppe von Nichtbenutzern verlockender zu werden.
Der Punkt ist, wenn Sie eine Site für einen Kunden entwerfen, sollten Sie keine visuelle Ästhetik wählen, die nur auf einer Laune oder etwas basiert, das Sie in einer CSS-Galerie gesehen haben. Stattdessen sollten Sie genau überlegen, wen die Website anziehen möchte, und ein Design erstellen, das mit hoher Wahrscheinlichkeit diese bestimmte Gruppe anspricht.
Denken Sie daran, bei Ihrer Überlegung sowohl Demografie als auch Psychografie zu verwenden. Demografie sind allgemeine Merkmale wie Alter, Geschlecht und Ort, während Psychografie eher darüber handelt, wie die Person denkt, was sie liebt und hasst und warum sie die Dinge kauft, die sie kauft.
# 3 Kürze & begrenzter Raum
Eine Webseite und eine physische Seite sind zwei völlig unterschiedliche Bestien, die jeweils eine einzigartige Reihe von Herausforderungen und Chancen bieten. Beispielsweise kann eine Webseite in einzigartiger Weise erweitert werden, um eine zunehmende Menge an Inhalten aufzunehmen. Wenn Sie den Besuchern mit 1.500 Wörtern und 27 Bildern mitteilen möchten, worum es auf der Website geht, sind Sie mehr als in der Lage, dies zu tun.
Druckmaterialien bieten jedoch eine ganz andere Erfahrung, da sie durch ihre physische Größe begrenzt sind. Es gibt kein unbegrenztes Scrollen oder Inhalte, die in Diashows zusammengefasst sind, nur ein paar Zentimeter Papier. Wenn Sie unter dieser Einschränkung arbeiten, können Sie erneut erkennen, wie Sie Ihre Nachrichten auf ein Barebone-Angebot beschränken können, das nur für die Notwendigkeit bestimmt ist.
Denken Sie beim Schreiben einer Kopie für das Web daran, dass Sie diese nicht verwenden sollten, nur weil Sie möglicherweise über unbegrenzt viel Speicherplatz verfügen. Dies gilt insbesondere für einen Onlinedienst oder eine Web-App, die auf der Startseite eine kurze Meldung erhalten muss, worum es geht. Unter diesen Umständen sollten ausführliche Anweisungen und Informationen an anderer Stelle auf der Website platziert werden, um eine klare, präzise Homepage zu erhalten.
Wenn Sie versuchen, Benutzern eine ziemlich komplexe Site zu erklären, versuchen Sie, alles in drei Schritte zu unterteilen. Diese magische Zahl lässt das Komplizierte überschaubar erscheinen und wird neue Benutzer nicht einschüchtern.
# 4 Cleveres Design ist besseres Design
Es gibt zwei Tendenzen, die ich unter Druckdesignern sehe, die selten in das Webdesign übergehen. Dies sind die Infusion von Humor (über die wir als nächstes sprechen werden) und die Kunst, klug zu sein.
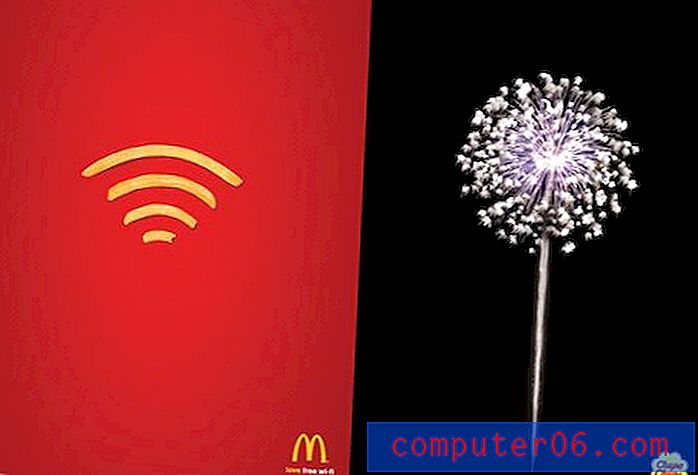
Um klug zu sein, müssen Sie kein Komiker oder Genie sein, sondern lediglich Ihr Design betrachten und über Möglichkeiten nachdenken, es mit ein wenig Witz zu verbessern. Die folgenden Beispiele für Print-Anzeigen zeigen genau, was ich meine.

Diese Anzeigen sind nicht wirklich lustig; wenige Leute würden lachen, wenn sie sie sahen. Sie sind einfach amüsante Zufälle, die durch Formen kommuniziert werden. Es war „klug“ von den Designern, Pommes in Wifi und Feuerwerk in einen Trottel zu verwandeln. Diese kleinen Trickanzeigen sind für das Visuelle wertvoll und sorgen dafür, dass die Leute sie gerne betrachten.
Diese Art von subtilem Witz muss seinen Weg in mehr Webdesigns finden. Ihr Ziel als Designer ist es, Websites so attraktiv zu machen, dass die Leute eine Weile bleiben möchten. Das Hinzufügen von Witz zu Ihrem Design-Arsenal ist eine großartige Möglichkeit, um nicht nur die Zeit zu verlängern, die ein Benutzer mit dem Betrachten einer Seite verbringt, sondern auch die Wahrscheinlichkeit zu erhöhen, dass der Besucher die Website mit jemand anderem teilt.
# 5 Warum so ernst?

Der zweite Trend, den wir sowohl bei Printwerbung als auch bei Fernsehwerbung häufig sehen, ist die Verwendung von Humor, um die Zuschauer zu motivieren. Aus irgendeinem Grund scheinen sich die meisten Websites zu ernst zu nehmen. Ein wirklich nützlicher Onlinedienst mit einer Website, die Sie zum Lachen bringt, ist eine seltene Rasse, und das leider auch.
Trotz der oben genannten Idee, dass Kürze in Ihren Nachrichten eine gute Sache ist, können Sie manchmal einen echten Wert im Überflüssigen finden. Werbetreibende wissen besser als jeder andere, dass jeder ein gutes Lachen liebt und tatsächlich eher mit Ihrer Marke in Verbindung steht, wenn Sie sie dazu bringen können. Sie sollten in Betracht ziehen, diese Seite aus dem Playbook des Werbetreibenden zu entfernen und im Bereich des Webdesigns zu implementieren.
Stöbern Sie in den endlosen lustigen Anzeigen bei Ads Of The World und überlegen Sie, wie Sie Ihrem nächsten Webdesign-Projekt Humor verleihen können.
# 6 Der Wert eines guten Fotos

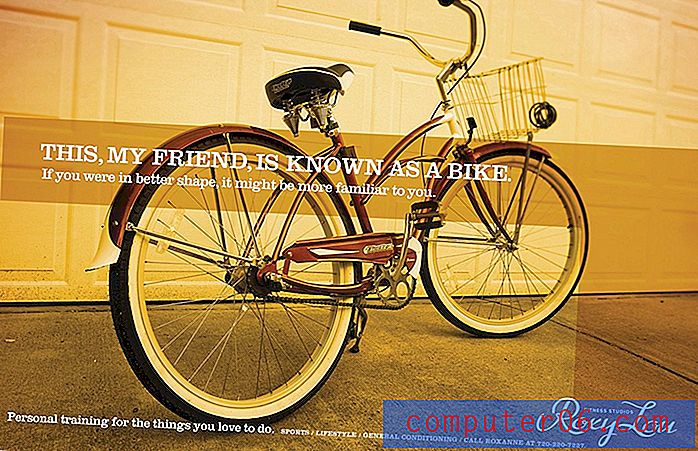
Druckdesigner verwenden in ihren Designs häufig Stock- und benutzerdefinierte Fotografie. Oft ist das Foto weniger ein Element eines Designs als vielmehr das Design.
Wenn Sie eine Website entwerfen, die nicht wirklich viele Elemente der Benutzeroberfläche benötigt, sollten Sie die Fotografie als Hauptgestaltungselement verwenden. Es sieht nicht nur hervorragend aus, wenn Ihre Fotos schön genug sind, es kann auch viel einfacher sein, als eine attraktive Website von Grund auf neu zu gestalten.
Holen Sie sich all Ihre Design-Inspirationen direkt von dem Foto, mit dem Sie arbeiten. Verwenden Sie die Pipette, um Farben aus dem Bild zu ziehen und Schriftarten auszuwählen, die der Stimmung der Szene entsprechen.
Einige meiner Lieblingswebdesigns haben die im Webdesign heute üblichen Farbverläufe, Schatten, Glanz und Symbole zugunsten dieser Technik aufgegeben. Ich empfehle, eigene Aufnahmen zu machen. Wenn Ihnen jedoch Zeit, Erfahrung oder Ausrüstung fehlen, schauen Sie bei Flickr Creative Commons oder SXC vorbei, um einige kostenlose Fotos für Ihre nächste Website zu erhalten.
# 7 Interaktivität schätzen
Die letzte Lektion, die Sie aus dem Druckdesign lernen sollten, besteht darin, zu schätzen, mit was Sie im Web arbeiten müssen. Trotz all seiner Komplikationen, endlosen Anforderungen, Standards und Einschränkungen bei der Fehlerbehebung ist das Web ein erstaunliches Medium, mit dem man als Designer arbeiten kann.
Ich war über sechs Jahre fast ausschließlich Druckdesigner, verliebte mich aber sofort in Webdesign, sobald ich anfing, es zu lernen. Im Vergleich zum Druck kann Webdesign magisch wirken. Kleine Dinge wie Hover-Effekte, Scrollen und die Möglichkeit, bestimmte Inhalte basierend auf Benutzerinteraktion auszublenden und anzuzeigen, reichen aus, um einen Druckdesigner vor den Möglichkeiten zu beeindrucken.
Obwohl ich Print immer als den Ort schätzen werde, an dem ich meine Reise als Designer begonnen habe, sehe ich das Web als Medium mit unendlich mehr Potenzial, um die Zuschauer auf eine Weise zu erfassen und mit ihnen zu interagieren, die mit Papier und Tinte niemals möglich sein wird. Verlieren Sie niemals den Reichtum der Tools aus den Augen, mit denen Sie im Webdesign arbeiten müssen, und versuchen Sie immer, ihr Potenzial zu maximieren, um das Web zu einem wirklich magischen Ort zu machen.
Gedanken schließen
Zusammenfassend lässt sich sagen, dass die Webdesign-Branche der Macht einer Marke, auf die sie abzielt und wann sie sich neu konzentrieren muss, sowie dem Wert von Humor, Witz und guter Fotografie im Design mehr Aufmerksamkeit schenken würde. Schließlich sollten Webdesigner die Interaktivität des Internets und die Möglichkeiten für ein besseres, tieferes Design, das es bietet, immer wieder schätzen und nutzen.
Verwenden Sie den Kommentarbereich unten, um uns mitzuteilen, welche Lehren Sie aus anderen Bereichen des Designs gezogen haben und wie sie Ihre Arbeit verbessert haben.