Kreative Galerie von Parallax Website Designs
Der einschränkende zweidimensionale Aspekt von Computermonitoren schränkt heute die Erstellung von Websites ein. Beim Entwerfen von Parallax-Website-Layouts können diese Effekte und Grafiken direkt vor Ihren Augen in dreidimensionale Schönheit bringen! Dieser Effekt wird häufig mit Adobe Flash- oder JavaScript-Bibliotheken erstellt und wird nicht häufig verwendet, bietet jedoch ein einzigartiges Gefühl.
Im Folgenden finden Sie einige sehr kreative Beispiele, die ich zur digitalen Inspiration zusammengestellt habe. Webdesigner aus der ganzen Welt können Ideen für Websites im Parallaxenstil sammeln. Es ist kein sehr verwirrendes Thema, und sobald Sie einen Designstil im Kopf haben, ist es einfach, einige Grafiken zu entfernen und das Ganze zusammen zu codieren.
Entdecken Sie Envato-Elemente
Rastape
Hier steht das gesamte Hintergrunddesign für eine Restaurantkette. Die Hauptnavigation ist leicht zu finden und die Animationen sind sehr elegant.
Bei der ersten Landung auf der Seite wird die Musik automatisch gestartet. Dies ist möglicherweise nicht die beste Präsentationsfähigkeit, zeigt jedoch den Charakter an. Glücklicherweise kann der Audio-Player oben auf dem Bildschirm leicht geändert werden. Die Kontaktdaten finden Sie auch unten.

Billys Downtown Diner
Billy's Diner verleiht dem Retro-Thema einen eleganten Sinn für Klasse. Die Website zeigt eine schöne Seite mit Schriftarten und kreativen Farben und ist einfach zu navigieren.
Zu den Highlights zählen eine gut platzierte Navigation und eine brillante Typografie. Ein Großteil des Diner-Gefühls wird auf die Header-Animation angewendet. Dieses Beispiel für Parallaxen-Scrolling berührt nostalgische Töne des klassischen Restaurants der 1950er Jahre.

Atlantis Weltausstellung
Dies ist persönlich eine meiner Lieblingswebseiten. Die Designanimationen sind so flüssig und der Webentwickler verwendete fast alle CSS-Techniken, um sie zu erreichen. Sowohl Anfänger als auch Profis müssen dieses Kunstwerk bestaunen.
Wenn Sie in niedrigere Ebenen der Website absteigen, finden Sie Kontaktinformationen und leere Werbeflächen. Möglicherweise bemerken Sie, dass der Effekt einer Person folgt, die einen Aufzug hinunter in die tiefsten Tiefen des Ozeans in Richtung Atlantis fährt. Die Vektorgrafiken sind atemberaubend für visuelle Designer auf der ganzen Welt.

B5 Designs
Mit B5 Design Studio bewegt sich das Parallaxen-Scrollen horizontal durch die Navigation. Die erste Homepage enthält einige Links zu externen Quellen ohne seitliche Bildlaufleiste. An der Benutzeroberfläche ist nichts zu verwirrend, was wirklich gut auffällt.
Sie werden feststellen, dass der gesamte In-Page-Text über HTML geschrieben und mit CSS gestaltet ist. Selbst bei Bildern wurde kein Flash angewendet, und bei weiterer Prüfung werden die Autoren von jQuery unterstützt. Dies ist auch in ihrem Kontaktformular zu sehen, das praktische Tooltips enthält.

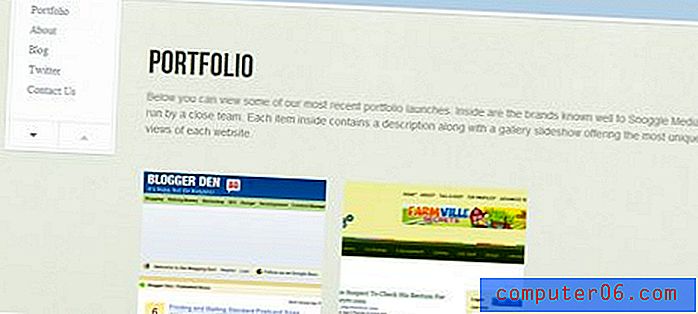
Snoggle Media
Diese Website wurde auch mit jQuery erstellt. Möglicherweise stellen Sie fest, dass sie eine Seitennavigation ausführen, die sich gegenüber von B5 befindet - also vertikal auf und ab der Seite. Ihre Verwendung von hellen Hintergrundfarben passt gut zu den minimalistischen Tönen.
Die Site betreibt einen Blog, der unter einem ähnlichen Thema betrieben wird. Das Unternehmen führt höchstwahrscheinlich WordPress 3.x mit einer jQuery-Abteilung im HTML aus. Sie haben auch phänomenal von SEO profitiert, indem sie alternative und eindeutige URLs für Google zum Crawlen angeboten haben.

Webdesign Karlsruhe
Obwohl ausschließlich in deutscher Sprache verfasst, hat der Designer der Website sorgfältig darauf geachtet, das Parallaxen-Scrollen zu unterstützen. Die gesamte Website wird als Ansicht aus der ersten Person in Richtung eines Holzträgers angezeigt.
Notizen werden als Navigation platziert und der Designer enthält Beispiele seiner früheren Arbeiten. Der Portfolio-Stil, den er rendert, wirkt viel dynamischer als viele andere. Dies kann eine weitere großartige Verwendung der jQuery-Bibliothek bei der Arbeit sein. Durch Klicken auf ein Bild werden eine Vorschau und weitere Informationen zum Projekt angezeigt.

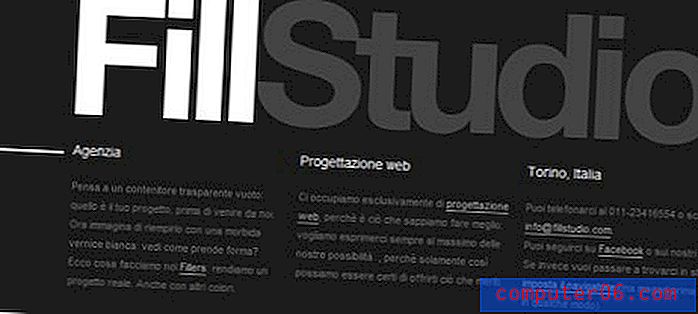
FillStudio
Fill Studio ist ein elegantes Beispiel für sehr minimalistisches Denken. Beispiele für weiche Farbtöne finden Sie auf der gesamten Website. Die Hauptseite fehlt viel, aber die Navigation ist einfach und der Besucher konzentriert sich nur auf wenige Aufgaben.
Ihre Portfolio-Seite ist sehr beeindruckend und zeigt wunderschöne künstlerische Arbeiten. Jedes ist mit einem eindeutigen Farbschema versehen, das beim Bewegen der Maus angezeigt wird. Sie zeigen auch mehr Projektinformationen und Kontaktlinks.

Kalendiar
Wenn ich an das einzigartige Kalendiar denke, hebt es sich von den anderen ab. Ihre Website konzentriert sich auf eine ähnliche Ich-Ansicht einer scheinbar unübersichtlichen Landschaft. Typografie und grafische Bilder sind weit verbreitet und zeigen ein wenig Verwirrung.
Ich habe großen Respekt vor ihrem einzigartigen Kunststil. Es ist sehr schwierig, Websites zu entwerfen, insbesondere etwas so Komplexes. Ich finde, dass ihr Titel viel Macht besitzt und dass ihre Muttersprache nicht Englisch ist und ein großes Publikum verpasst.

Überschrift Kreativ
Eine wunderschöne Agentur für kreatives Design, die für viele ihrer Benutzeroberflächenkomponenten tiefe, satte Farben bietet. Wieder finden Sie ihre Kernlinks und Navigationspfade oben auf der Website.
Die Parallaxenkomponente kann eindeutige Koordinaten für Informationen anzeigen. Dieser Designstil verfügt über eine Dashboard- oder Desktop-Einstellung. Benutzer werden zusammen mit den Links zu Bereichen geführt, in denen sie Unternehmensinformationen, Kontaktdaten und Beispielarbeiten finden können.

Tennessee Trails & Byways
Ich liebe die Tennessee Travel Website. Sie bieten einige schöne Parallaxenanimationen und bieten sogar ein kurzes Tutorial, bevor die Site geladen wird. Zugegeben, es ist nicht schwierig, ihre Website zu durcharbeiten, aber es hilft den technologisch Beeinträchtigten.
Es gibt eine große Menge an Informationen auf der Website. Viele der aufgelisteten Attraktionen enthalten Facebook-Seiten, die direkt von der Website verlinkt sind. Alle Popups enthalten Realtext und werden unter jQuery entwickelt. Die Seite enthält tatsächlich viele Menüs, die alle leistungsstarke Flyout- und Unterseiten-Animationstechniken verwenden.

Mush-Spiel
Ich liebe die digitale Vektorgrafiken, die Mush zugewiesen wurden. Ihr Branding ist bezaubernd und hebt sich wirklich von den vielen anderen Websites ab. Hervorgehoben als Parallaxenhintergrund können Sie die Bewegung von Bäumen und hängenden Ästen im Wald sehen.
Sie werden feststellen, dass Mush ein kurzes Demo-Video für seine App beigefügt hat. Es ist unter Windows Phone 7 verfügbar und verwendet viele coole Grafik-Engines! Wie immer finden Sie kurze Kontaktinformationen und Links zum unteren Fußbereich.

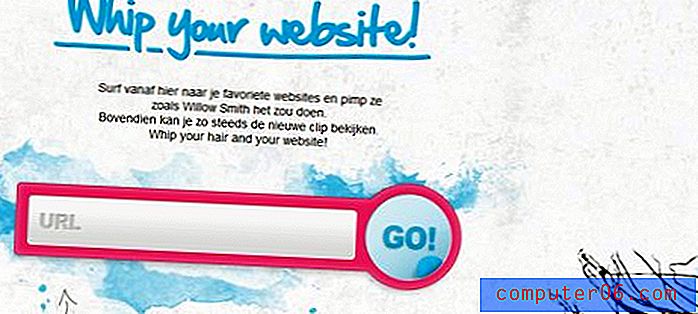
Peitsche deine Website
Whip Your Website ist eine nette Anwendung mit einigen hellen Funktionen. Sie können eine URL in die Adressleiste eingeben, um das Layout zu ändern. Es basiert alles auf HTML5 und bietet einige benutzerdefinierte jQuery-Effekte. Es ist ein ordentlicher Ort zum Herumspielen, wenn Sie 15 Minuten Zeit haben!

Diego Chávez
Dhype ist nicht der Inbegriff von Parallax-Designs, obwohl es eine lebendige Oberfläche bietet. Ich persönlich liebe die Hintergrundeffekte. Es ist funky und trägt wirklich zur Persönlichkeit des Unternehmens bei.
Die meisten Site-Links zeigen Popups oder Folienseiten an. Dazu gehören Kontaktdaten und Portfolioarbeiten. Da die Seite nur wenige Seiten enthält, ist die Navigation ein Kinderspiel! Es ist schwierig, sich zu verlaufen, was gut ist, da alle Informationen, die Sie benötigen, vorne und in der Mitte konzentriert sind.

Netlash
Die kreativen Energien, die in Netlashs Design stecken, sind außergewöhnlich. Ich mag die Verwendung der Navigation im Dashboard-Stil, da sie so viele Hintergrundbilder zum Leben erweckt.
Sie können vertikal durch die verschiedenen Seiten scrollen. Dies ermöglicht die Navigation ohne Links oder jQuery-Schieberegler und zeigt auch, wie alles auf einer einzelnen Seite gecrawlt werden kann. Sie werden auch feststellen, dass die Kontaktdaten und Unternehmensinformationen den Hintergrund ändern, was den Reiz darstellt, dass Sie eine neue Seite besucht haben.

Nikosia Longhi
Das folgende Portfolio enthält so viele faszinierende Verbesserungen der Benutzeroberfläche. Die Hintergrundmusik ist angenehm und beeinträchtigt das Durchsuchen des Layouts nicht. Tatsächlich würde ich behaupten, dass dies ein schöner Akzent für das gesamte Site-Thema ist.
Dies wird begleitet von einer Diskographie von Musikwerken und anderen Informationen über Kontakte. Alle Informationen werden auch in jQuery-Fenstern angezeigt, ohne dass die Seite neu geladen werden muss. Dies spart auf lange Sicht viel Energie und lässt die Benutzer sich inspirieren.

Giebel
Es wird angezeigt, wenn Gable durch eine jQuery-Engine mit Blackbox-Popups ausgeführt wird. Diese werden üblicherweise verwendet, um Bildergalerien und kleine Seiteninformationen zu speichern. Das Navigationsmenü befindet sich in der Parallax-Galerie der Kunstwerke - obwohl es etwas verwirrend ist.
Ein Großteil der Site-Informationen ist gut angelegt und bietet einige ziemlich starke Ressourcen. Ich mag das Layout und obwohl es keine Etiketten auf jedem Artikel gibt, können Sie mit der Maus darüber fahren, wohin sie führen. Und es ist nicht so schlimm, nur zu erkunden, da jede Seite ohne Aktualisierung im selben Fenster geöffnet wird.

Head2Heart
Die Galerie der Wolkenvektoren scheint einen Pfad zwischen den Himmeln zu verfolgen. Wenn Sie den Navigationsnummern unten folgen, ist es sehr einfach, Informationen und Pfade zu dem zu finden, wonach Sie suchen.
Ich staune wirklich über das einzigartige Farbschema und Layout dieser Website. Es gibt so viele fantastische Animationen, die im Vergleich alle so flüssig erscheinen. Das Kontaktformular zeigt einige schwache Vektorarbeiten und lebendige UI-Komponenten. Wenn Sie Parallax-Websites mögen, sollten Sie sich auf jeden Fall inspirieren lassen.

Esteban Muñoz
Das Portfolio von Esteban bietet eine Vielzahl von Beispielen. Seine Arbeit ist phänomenal und wird proportional im oberen Bereich seiner Website angezeigt. Hier finden Sie möglicherweise auch Navigationslinks, die alle Inhalte auf derselben Seite enthalten.
Parallax-Bildlaufeffekte werden in seiner Fußzeile mit handgezeichneter Wolkenkunst stark angewendet. Er verfügt über einige einzigartige externe Links zu externen Quellen, die seine Website in Designgalerien sponsern. Dies ist eine leistungsstarke Methode, um Vertrauen bei Ihren Kunden aufzubauen und mehr Projektarbeit zu erhalten.

Bauernhauspreis
Ein weiteres horizontal scrollendes Parallaxen-Layout, das perfekt in unser Set passt! Im Farmhouse Fare wird im Hintergrund jedes Abschnitts eine Einstellung der alten Landhausküche angezeigt. Alle weiteren Informationen sind in einem Popup mit echtem Text enthalten.
Die gesamte Site scheint auf HTML und jQuery ausgeführt zu werden, die die Animationen unterstützen. Oben finden Sie Standardnavigationslinks, die Kontaktdaten und Tarifprämien darstellen. Sie kreieren köstlichen Pudding und andere Desserts und haben das Geschäft jahrelang weitergegeben.

BeerCamp auf der SXSW 2011
Beer Camp verwendet eine sehr lebendige Typografie, um ihre Arbeit zu demonstrieren. Viele der Titel von Überschriften und Unterüberschriften sind selbst für Sehbehinderte schwer zu lesen. Wenn Sie mit Ihrem Mausrad nach außen scrollen, können Sie den Text vergrößern, der anfangs klein erscheint.
Während Sie zwischen den Überschriften-Links navigieren, werden zusätzlich zoomende Animationseffekte angezeigt. Dies kann von jeder ihrer Seiten gesehen werden und zeigt einen fantastischen Effekt. Die Site scheint in HTML geschrieben zu sein, das möglicherweise jQuery-Schriftbibliotheken verwendet.

Ben der Leibwächter
Ich bin ein großer Fan von Bens Arbeit. Er hat auf seiner Website eine digitale Welt geschaffen, in der Sie durch dunkle Gassen seiner Stadt navigieren können. Sie finden keine physischen Navigationslinks, da die einzigen Informationen ganz oben und ganz unten auf der Seite angezeigt werden.
Ben stellt auch seine gesamte Galerie auf eine Seite. Dies bedeutet keine Erfrischung, wie es bei allen Parallaxengalerien üblich ist, die wir bisher gesehen haben. Die wahre Inspiration liegt hier in der Hintergrundgrafik und dem komplexen jQuery-Animationsstil. Ich bin ein Fan von Bens Layout und ich würde gerne sehen, wie andere Designer auf ihren Websites ähnliche Atmosphären schaffen.

TEDxPortland
TED ist eine wundervolle Veranstaltung mit einigen der kompetentesten Redner. Ihre Website bietet einige erstaunliche Videos, und für ihre Veranstaltung in Portland könnte ich mit ihren Designentscheidungen nicht zufriedener sein. Die gesamte Website basiert auf Parallaxen-Scrollen, während die Überschrift intakt bleibt.
Sie können problemlos und ohne Aktualisierung durch jede Seite navigieren. Der schwarze Hintergrund bietet eine perfekte Leinwand für gestochen scharfe weiße Schriftzüge, um von der Seite zu springen. Sie können auch mit der seitlichen Bildlaufleiste scrollen, anstatt Navigationslinks zu verwenden. Diese Methode ist jedoch viel langsamer und erfordert ein wenig Know-how, um manuell zu navigieren.

Resolutionismus
Diese Webdesign-Firma hat in ihrem Layout viele Dinge richtig gemacht. Sie wenden viele jQuery-Effekte auf ihren Seiten an, um die Dinge ein wenig aufzupeppen. Sie finden ihre Portfolio-Links schnell zugänglich und mit einem Schuss Animationsenergie.
Jede Fallstudie bietet einen direkten Link zum Projekt sowie ein ergänzendes Video für potenzielle Kunden. Kontaktinformationen sowie Anweisungen zu Google Maps finden Sie unten auf der Seite. Sie können die einzelnen Beiträge in der oberen rechten Ecke jedes Fensters sortieren.

David Beckham
Davids Website ist sehr minimalistisch und zeigt, wie einfach die Übertragung von Informationen sein kann. Auf jedes Schiebefeld kann über das Navigationssystem rechts zugegriffen werden. Eine Reihe weißer Punkte ist verfügbar und kann als Navigationsbereich angeklickt werden.
Die Tafeln enthalten einen anderen Hintergrund von David und enthalten auch weiße Schrift über einem schwarzen Hintergrund. Ganz unten finden Sie einige Ressourcen für Kontakte und Credits. Außerdem ein ausgefallener Pixelzähler, der anzeigt, wie viele einzelne Pixel Sie gescrollt haben

Ap-o
Apo betreibt eine fantastische Website mit wunderschönen Parallaxen-Gleitanimationen. In der unteren rechten Ecke finden Sie einen Pfeil, der Sie von jedem Seitenabschnitt zum nächsten führt. Seine Website läuft in einer vertikalen Atmosphäre, was das Scrollen ohne jQuery-Effekte erheblich erleichtert.
Ein Nachteil, den ich festgestellt habe, ist, dass es anfangs nicht viel von einem Navigationssystem gibt. Möglicherweise fällt es Ihnen schwer, jede Seite durchzugehen und die benötigten Informationen eindeutig abzurufen. Seine Hintergründe sind auch etwas hart für die Augen, die etwas weicher oder geheilt werden könnten.

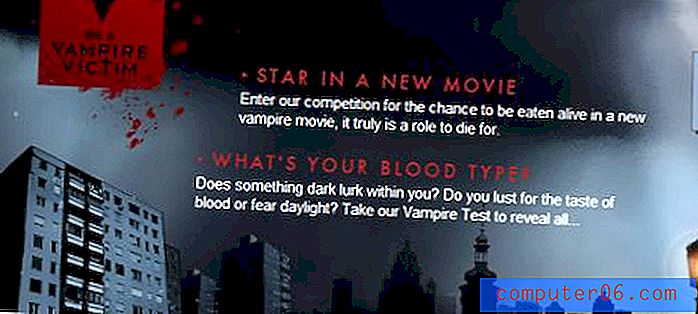
Vampiropfer
Dies ist eine erschreckende Website. Der Designer enthielt viele realistische Kunstwerke von Vampiren, Monstern und dunklen Gassen, um selbst die dunkelsten Geister abzuschrecken. Das Parallaxen-Scrollen funktioniert jedoch hervorragend! Es ist eine fantastische Ergänzung zum gruseligen Thema.
Die Informationen sind vertikal angeordnet, was von jedem klassischen Layout im Website-Stil zu erwarten ist. Die Links und der Seitentext sind etwas schwer zu lesen, da die erschütternden Hintergrundbilder Sie wirklich ansprechen. Aber ich muss den Designern in einer erstaunlichen kreativen Anstrengung applaudieren, wie ich sie noch nie zuvor erlebt habe.

Manufaktur d'Essai
Ein Aspekt, den ich an ihrem Design wirklich mag, ist die Einbeziehung der Sprachübersetzung. Sie können in der rechten Ecke zwischen Italienisch und Englisch wechseln. Das Website-Menü ist standardmäßig ebenfalls ausgeblendet, was etwas verwirrend ist.
Ihre Seitenanimationen sind brillant und bieten einige erstaunliche Parallaxeeffekte. Die Hintergrundbilder wiederholen sich häufig und werden auf allen Katalog- und Kontaktseiten angezeigt. Dort finden Sie auch einen brillanten Portfolio-Bereich, der auch Arbeiten in einem jQuery-Galerieformat enthält.

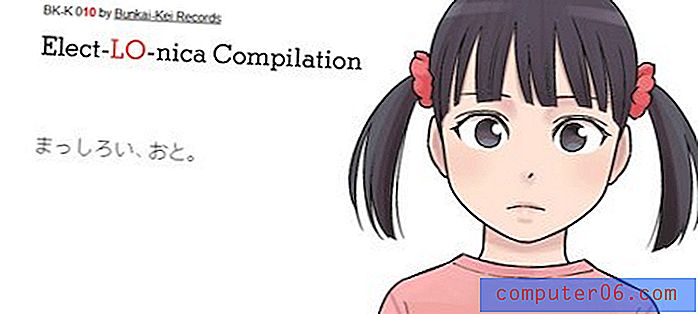
Elect-LO-nica
Diese japanische Website arbeitet auch mit Parallaxenverzerrungseffekten und vertikalem Scrollen. Während Sie nach unten scrollen, finden Sie einige nette Animationseffekte, die einige schöne Vektorgrafiken zeigen.
Der gesamte Text ist in Japanisch verfasst. Sie müssen jedoch den Inhalt der Website nicht verstehen, um dem Designstil zu folgen. Ganz unten finden Sie eine Titelliste und einige weitere Kontaktdaten. Ich mag ihre Layoutanpassung, da sie eine sehr einfache Denkweise darstellt.

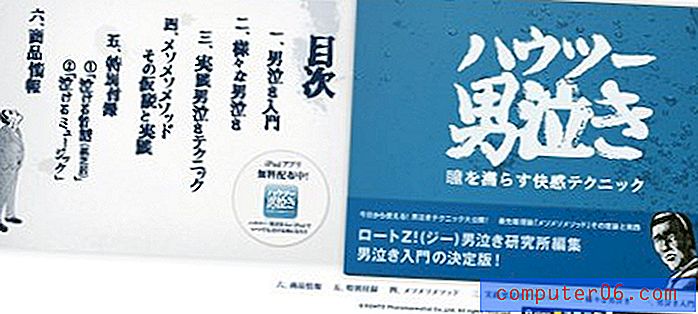
Rohto Japan
Rohto Japan ist ein viel stärker vertriebenes Unternehmen. Ihr Layout wird wieder horizontal gescrollt und bietet verschiebbare Links. Auf der untersten Ebene finden Sie Links zu sozialen Netzwerken und externe Kontakte.
Über diesen befinden sich die Hauptnavigationslinks. Sie fallen nicht besonders auf und sind möglicherweise sogar besser im oberen Teil der Seite zu sehen, der größtenteils leer ist. Die Seitendetails sind sehr klar. Ich bin auch ein großer Fan ihres Animationsstils, der schnell und flüssig übergeht.