7 schnelle und einfache Möglichkeiten, Ihre Schlagzeilen-Typografie aufzupeppen
Überschriften sind eines der wichtigsten Elemente auf Ihrer Seite und häufig der Ausgangspunkt, der den Ton für das gesamte Design angibt. Warum sie nicht großartig machen?
Heute werfen wir einen Blick auf sieben verschiedene Designtechniken, die Sie in einer Minute oder weniger implementieren können und die Ihre Überschrift von schlicht zu fantastisch steigern.
Entdecken Sie Designressourcen
Eine große Linie, eine kleine Linie

Wir beginnen mit dem typischsten und grundlegendsten Trick auf der Liste. Eines Ihrer mächtigsten Werkzeuge zum Erstellen von Überschriften ist der Kontrast, den wir in diesem Beitrag immer wieder verwenden werden.
Hier haben wir uns entschieden, den Kontrast hauptsächlich in Form der Schriftgröße anzuwenden. Es ist sehr üblich, ein zweizeiliges Überschriften-Setup zu verwenden, bei dem eine Zeile eine größere Schriftgröße als die andere verwendet. Dies funktioniert mit nahezu jeder Schriftart und Sie können variieren, welche Zeile größer ist.
Der Schlüssel hier ist, wie bei einigen anderen Beispielen unten, die Betonung dort zu platzieren, wo Sie denken, dass sie hingehört. In meinem Beispiel ist „Great Headline“ die Hauptidee und wird immer betont, ob es oben oder unten ist.
Variieren Sie Ihren Fall

Dies ist ein einfacher Trick, den ich am Ende ziemlich oft benutze. Versuchen Sie, mit nahezu jeder gewünschten Überschriftenstruktur die Groß- und Kleinschreibung einiger Ihrer Wörter oder Zeilen zu ändern.
In den obigen Beispielen habe ich verschiedene Kombinationen aus Groß-, Klein- und Kleinbuchstaben verwendet. Normalerweise werden die Großbuchstaben zur Hervorhebung verwendet, aber es ist schön, ab und zu einen Kurvenball zu werfen und die Kleinbuchstaben zum Hauptaufmerksamkeitsfaktor zu machen, wie ich es in der zweiten Überschrift getan habe.
Ihre Gründe für die Auswahl der zu großgeschriebenen Wörter oder Zeilen können natürlich logisch und durchdacht sein, aber haben Sie keine Angst, ein wenig willkürliche Anwendung zu versuchen. Ihre Argumentation kann so einfach sein wie die Tatsache, dass Ihnen gefallen hat, wie ein Wort in Kleinbuchstaben besser aussieht.
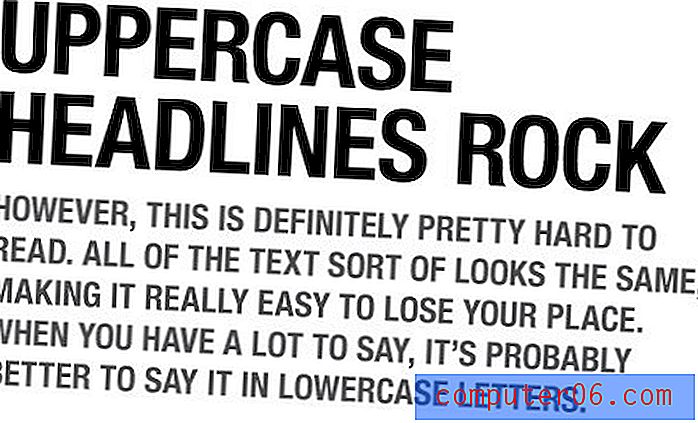
Alle Kappen: Schwer zu lesen?
Irgendwo im uralten Designer-Credo gibt es eine Aussage darüber, wie alle Kappen für schweres Lesen sorgen. Bis zu einem gewissen Grad ist dies wahr, aber es gilt wirklich nur in großen Textblöcken wie einem Absatz oder einem wirklich langen Satz.

Die Variation der Buchstabenhöhe in Kleinbuchstaben hilft Ihnen, schneller zu unterscheiden und zu lesen, aber wenn es nur wenige Wörter gibt, ist es ganz einfach, in Großbuchstaben zu lesen, und ich habe sogar einige Argumente gehört, dass es einfacher ist!
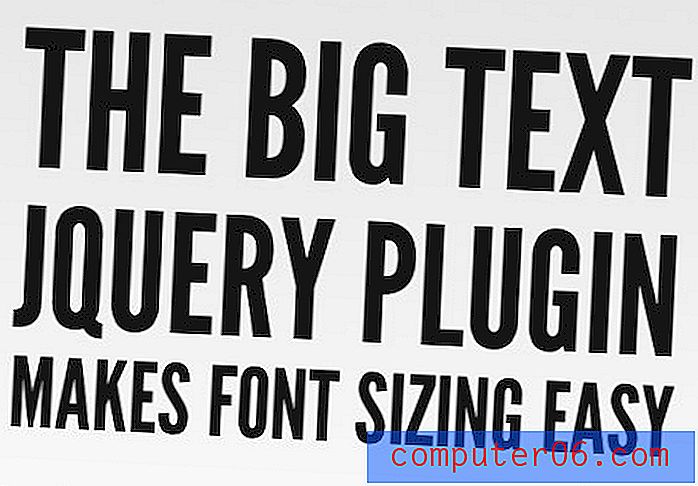
Gleiche Linienbreite

Diese Technik wird im modernen Überschriften-Design ständig verwendet. Das Ergebnis, das ich oben erzielt habe, ist (absichtlich) ziemlich untypisch. Normalerweise sehen Sie diese Technik bei einer fettgedruckten serifenlosen Schrift wie Helvetica, aber geraten Sie nicht in die Falle, das zu tun, was alle anderen tun, brechen Sie selbst aus und probieren Sie sie mit einer beliebigen Schriftart aus. Es wird nicht immer gut aussehen, aber das Experimentieren ist ein wichtiger Bestandteil jedes Designs!
Die Schriftart, die ich oben verwendet habe, ist DeLarge Bold, die zwar ziemlich schwer zu lesen ist, aber in kleinen Dosen ziemlich attraktiv ist.
Die Idee hinter dieser Technik ist, dass Sie das Konzept einer Überschrift als einzelnes Element wirklich vorantreiben. Durch das Erstellen einer Spalte mit fester Breite werden normalerweise verschiedene Buchstabenformen und Linienlängen zu einem zusammenhängenden Ganzen, das sich leichter in ein größeres Design einarbeiten lässt. Außerdem sieht es einfach cool aus.
Gleiche Linienbreite online
Möchten Sie diese Technik mit Live-Text im Web implementieren? Es gibt einige jQuery-Plugins wie Lettering.js und BigText, die es einfach machen. BigText wurde speziell für diese Technik entwickelt, während Letterring.js flexibler ist und zum Erstellen der meisten, wenn nicht aller Beispiele in diesem Beitrag verwendet werden kann.

Selektive Wortbetonung

Dieser hat die gleiche Grundlogik wie das erste Beispiel oben. Wir versuchen lediglich, die Größe als Hauptkontrastpunkt zu verwenden. Hier betonen wir bestimmte Wörter und andere weniger.
Es gibt keine wirkliche Zauberformel, für die Wörter groß gemacht werden müssen. Probieren Sie es einfach aus und sehen Sie, was Sinn macht. Normalerweise reduziere ich unwichtige Wörter wie "das" oder "und", während ich versuche, die großen Wörter als Ganzes etwas anständig lesen zu lassen. Im obigen Beispiel sehen Sie beispielsweise den Satz „Make Some Important“, obwohl dies nicht ganz das ist, was der gesamte Satz sagt.
Als ich Print-Anzeigen entwarf, war dies einer meiner am häufigsten verwendeten Tricks für Schlagzeilen. Im Druck versuchen Sie immer, die Aufmerksamkeit einer Person in Sekundenbruchteilen zu erregen, und das Reduzieren einer Überschrift auf die wichtigsten Teile hilft wirklich bei diesem Ziel, während Sie immer noch in die riesige Überschrift gelangen, mit der die Texter Ihnen die Arbeit gegeben haben.
Eine doppelte Nachricht

Dieser ist ein wenig schrullig und sollte nur in seltenen Fällen verwendet werden, aber es macht ziemlich viel Spaß. Sie können Größe, Gewicht, Schrift und / oder Farbe verwenden, um bestimmte Buchstaben aus dem Rest der Zeile festzulegen.
Das Ergebnis ist eine clevere versteckte Nachricht in Ihrer Überschrift. In den Überschriften oben habe ich "DUH!" und "WOW" fallen auf. Dies sind zu einfache Beispiele. Es ist viel beeindruckender, wenn Sie wirklich die Zeit damit verbringen, dass die beiden Bedeutungen gut zusammenarbeiten, wie es dieser Designer getan hat.
Integrieren Sie textverändernde Grafiken

Wenn Sie ein wirklich interessantes Design wünschen, versuchen Sie, Ihre Überschrift nicht von selbst zu schweben, sondern in die Grafiken auf der Seite zu integrieren. Dies funktioniert hervorragend mit einfachen Vektorformen wie der obigen. Beachten Sie, wie sich die Überschriftenmeldung und die Grafik gegenseitig verstärken.
Einer der typischsten Orte, an denen Sie diese Technik sehen, sind Infografiken. Hier geht es darum, Bilder in den Text zu mischen, um die Nachricht klarer zu machen. Daher ist dies eine offensichtliche und angemessene Einstellung, um diese zu verwenden.
Manchmal sind Ihre Buchstaben leicht zu manipulieren, sodass sie gebogen und gedehnt werden können, um den Linien Ihrer Grafik zu folgen. Dies war beim obigen „W“ der Fall. Die anderen Buchstaben waren jedoch viel kurviger, so dass ich einfach den einfachen Ausweg nahm und die Grafik in sie schneiden ließ.
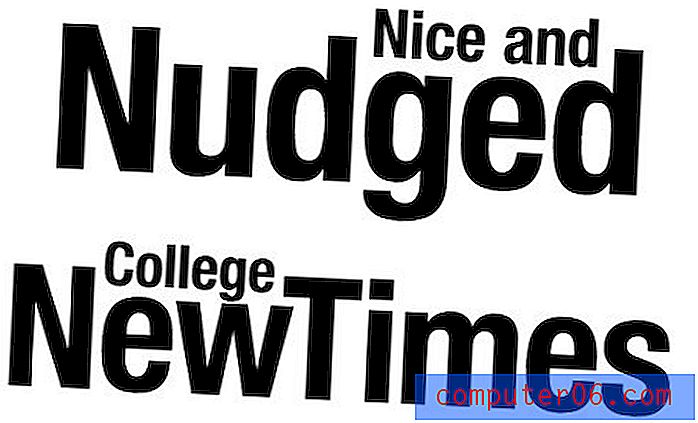
Eingebetteter Text

Wir haben mit einer wirklich einfachen Technik angefangen, also hatte ich gedacht, wir würden auch mit einer enden. Diese Art von Überschriften-Design ist in Magazintiteln sehr verbreitet. Grundsätzlich tippst du etwas in Groß- und Kleinschreibung ein und beobachtest den negativen Abstand zwischen den Aufsteigern. Es ist oft der perfekte Ort, um ein oder zwei Worte hineinzuschieben.
Das Ergebnis ist eine gut integrierte Überschrift, deren Erstellung nur zwei Sekunden dauert! Perfekt für all jene Zeiten, in denen Sie Ihre Frist überschritten haben und in Rekordzeit ein Design zusammenstellen müssen.
Fazit
Die Moral dieser Geschichte besteht darin, zweimal nachzudenken, bevor Sie einfach diese Überschrift abtippen und sie einen Tag nennen. Denken Sie immer darüber nach, wie Sie die Lesbarkeit und / oder die Ästhetik des Textes verbessern können, um die Ziele des Designs besser zu erreichen.
Hinterlasse unten einen Kommentar und lass uns wissen, welches davon dein Favorit ist. Haben Sie eigene Schlagzeilentricks?