10 Vor- und Nachteile der minimalen Navigation im Webdesign
Das Design der Website hat sich seit einiger Zeit verändert: Navigation und Menüs schrumpfen. Trotz Argumenten gegen das Hamburger-Menüsymbol werden minimale Navigationsstile und -elemente immer beliebter.
Obwohl nicht alle minimalen Navigationselemente diesen Stil verwenden, handelt es sich sicherlich um einen visuellen Stil, der in den letzten Jahren explodiert ist.
Aber funktioniert es? Sollten Sie in Betracht ziehen, für Projekte eine minimale Navigation zu verwenden? Hier werden wir einige Vor- und Nachteile anhand von Anwendungsbeispielen betrachten. Die Antwort ist möglicherweise nicht so einfach wie Sie denken.
Entdecken Sie Envato-Elemente
Designtrend: Minimale Navigation

Minimale Navigationsstile können auf unterschiedliche Weise dargestellt werden. Am beliebtesten ist jedoch wahrscheinlich ein Hamburger-Symbol.
Dieser kleine Divot mit drei gestapelten Linien ist so häufig geworden, dass die meisten Benutzer ihn identifizieren können. Aber die Gemeinsamkeiten scheinen hier aufzuhören, wenn es um minimale Navigation geht. Hamburger-Symbole enthalten nur zwei Zeilen, haben unterschiedliche Platzierungen auf dem Bildschirm (können sich links, rechts oder in der Mitte befinden) und werden manchmal mit anderen Navigationselementen kombiniert.
In anderen Fällen wird bei minimaler Navigation überhaupt kein Hamburger verwendet. Auf den ersten Blick ist leicht zu erkennen, dass es viele Optionen für eine minimale Navigation gibt, aber nicht viel Konsistenz. Daher kann dieser Trend viele Gestaltungsmöglichkeiten und Herausforderungen schaffen.
Minimale Navigationsprofis
Es gibt viele Situationen und Website-Designschemata, in denen die Verwendung minimaler Navigation wunderbar funktioniert. Minimale Navigation ermöglicht auffällige Designs ohne Unordnung und das Konzept wird zu einem allgemein akzeptierten Benutzermuster.
Kleine Navigationselemente sind zur Norm geworden

Dank der mobilen Dominanz sind kleine Navigationselemente zur Norm geworden. Benutzer, die über Mobiltelefone auf Websites zugreifen, werden für optimierte und minimale Menüelemente verwendet, einschließlich solcher, die in Symbolen im Hamburger-Stil versteckt sind.
Sobald ein Benutzerfluss oder -muster allgemein akzeptiert wird, gibt es nicht mehr viel zu befürchten, was die Benutzerfreundlichkeit oder Verwirrung der Website-Besucher betrifft. Während bei kleinen Geräten nur minimale Navigation üblich ist, stellt sich die Frage, ob auf Desktop-Bildschirmen andere Erwartungen bestehen.
Benutzer wissen genau, was sie tun sollen

Solange Benutzer verstehen, was Sie mit dem Design tun möchten oder müssen, sind minimale Navigationsstile sehr effektiv. Beachten Sie jedoch, dass Minimal nicht „keine“ Navigation bedeutet.
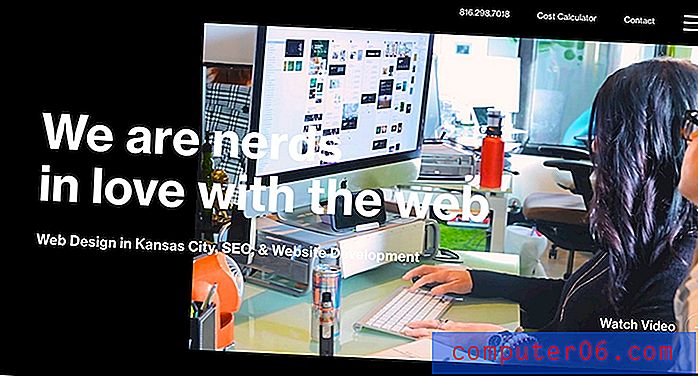
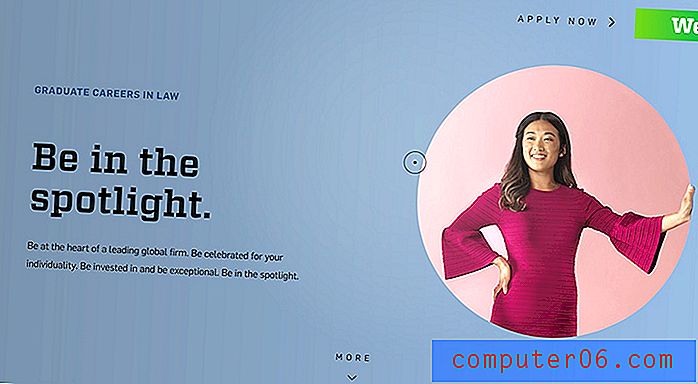
Die oben beschriebene Minimal-Style-Navigation von Lifted Logic zeigt, wie effizient und effektiv die Minimal-Navigation mit einem Hamburger-Menü sein kann, um einige Elemente zu entfernen, wobei sich die Hauptelemente immer noch oben auf dem Bildschirm befinden. Dieser mittelgroße, minimale Stil macht das Design einfach zu bedienen und schafft eine klare Benutzerreise.
Pop- und Slide-Out-Navigation kann weitere Informationen liefern


Eines der besten Dinge bei der minimalen Navigation ist, dass sie zu einem viel umfassenderen Stil mit zusätzlichen Kontexten und Informationen erweitert werden kann, wenn der Benutzer dies wünscht.
Dieses Konzept eignet sich hervorragend für das oben beschriebene Design für Quadangles, das Links zu Inhalten auf der gesamten Website sowie zu sozialen Medien im erweiterten Popup-Menü für die Navigation enthält.
Minimale Navigation gibt dem Design mehr Raum

Eines der besten Designelemente für eine minimale Navigation ist, dass der Rest der Leinwand aufgeräumt wird, damit das Design atmen und fließen kann. Sie werden keinen Druck verspüren, einen weißen Balken am oberen Bildschirmrand hinzuzufügen oder ein Foto auszublenden, um kleine Textschaltflächen aufzunehmen.
Diese saubere Leinwand bietet einen soliden Hintergrund, um etwas Besonderes mit dem Design zu tun, und Sie müssen sich weniger Gedanken darüber machen, ob die Navigation im Weg ist oder ob sie lesbar ist.
Minimale Navigationskräfte für Sie berücksichtigen andere „Einstiegspunkte“

Schließlich können Sie bei minimaler Navigation andere Möglichkeiten in Betracht ziehen, um Benutzer dazu zu bringen, sich auf die Website-Reise zu konzentrieren. Dies kann anklickbare Handlungsaufforderungen im gesamten Design, Karten- oder Schaltflächenelemente, die zum Springen zu anderen Inhalten anregen, oder ein Schema umfassen, das Benutzer zu anderen Seiten weiterleitet.
Wenn Sie ein Design mit diesem Plan erstellen, können Sie die Conversions überdenken und umformen und sich auf wichtige Aktionen / Interaktionen zwischen der Website und dem Benutzer konzentrieren. Auch wenn das Design nicht über iterative Phasen hinausgeht, kann das Durchdenken eines minimalen Navigationsplans dazu beitragen, Ihre Ziele für das Projekt zu fokussieren.
Minimale Navigationskons
Minimale Navigation ist nicht für jedes Projekt geeignet. Ein Großteil der Grundlage für die Wahl dieses Stils - oder auch nicht - hat mit Inhalten und persönlichen Vorlieben zu tun. Es gibt jedoch einige tiefere Gründe, warum eine minimale Navigation möglicherweise nicht die beste Lösung ist.
Einige Benutzer finden nicht, wonach sie suchen
Das Hauptproblem bei minimaler Navigation ist das Potenzial für Benutzer, sich zu verlaufen. Für so viele Benutzer, die verstehen, dass die Schaltfläche "Home" ein Site-Symbol ist, gibt es solche, die scheinbar nicht zurückkehren können.
Das gilt für jedes dieser Navigationselemente. Bevor Sie für ein Redesign oder eine Designoptimierung zu einem minimalen Navigationsstil wechseln, sollten Sie sich Ihre Analysen und Ihren Datenverkehr ansehen. Wie viele Leute benutzen diese Elemente? Verwenden sie alle? Dies kann Ihnen dabei helfen, Ihren Plan für die Zukunft zu bestimmen.
Depriorisiert Inhalte
Eine minimale Navigation kann auch Inhalte in gewisser Weise benachteiligen. Die meisten Benutzer betrachten Navigationselemente als die wichtigsten Seiten und Inhalte eines Website-Designs.
Aber was ist, wenn nichts da ist? Woher wissen sie, wohin sie als nächstes navigieren sollen?
Dies kann zu Bedenken führen, wenn der Rest des Designs dem Benutzer nicht hilft, das zu finden, wonach er sucht. Minimale Navigation benötigt die Unterstützung des restlichen Designs, um wirklich effektiv zu sein.
Kann möglicherweise geringes Engagement haben
Versuchen Sie es mit einem Design im Button-Stil für die Navigation anstelle eines Hamburger-Symbols.
Dies mag wie eine winzige Layoutanpassung erscheinen, könnte jedoch eines der größten Probleme mit minimaler Navigation bekämpfen - geringes Engagement. Schaltflächen sind von Natur aus anklickbarer. Ändern Sie das Design und behalten Sie die Funktion bei. Probier es aus. Klicken mehr Benutzer?
Mögliche negative SEO-Auswirkungen
Weniger Wörter auf der Seite bieten Robotern und Indexierungs-Engines weniger Gelegenheit, Ihre Inhalte zu lesen und zu verstehen. Dies kann zwar einige Auswirkungen auf die Suchmaschinenoptimierung haben, ist jedoch im Allgemeinen gering.
Es ist am wirkungsvollsten für SEO, wenn Benutzer schnell abprallen oder nicht beim Design bleiben, weil sie keine Inhalte finden können. Seien Sie sich bewusst, da es ein rutschiger Hang sein kann.
Es kann in geschäftigen Designs verloren gehen
Minimale Navigation stellt Herausforderungen dar, wenn das Gesamtdesign überfüllt oder beschäftigt ist. Ohne viel Aufwand beim Tragen von Menüpunkten kann dieser Stil im Design verloren gehen und es unwirksam machen.
Aus diesem Grund führen Sie klebrige Navigationsleisten in weißen oder dunklen Feldern aus, selbst wenn Sie nur eine kleine Auswahl haben, um sicherzustellen, dass jede Leiste auf einen Blick lesbar und verständlich ist, wenn Videos abgespielt werden, hohe Farb- oder Bewegungsgrafiken oder Fotos mit viel los.
Fazit
Jüngere Zielgruppen oder Personen, die hauptsächlich mit einem Telefon auf Ihre Website zugreifen, können mit minimaler Wahrscheinlichkeit nur minimale Navigation sehen und verwenden.Persönlich hängen Tiefe und Dominanz der Navigation vom Inhalt ab. Kleine Websites ohne tiefe Seiten benötigen es möglicherweise nicht, obwohl ich fast immer der Meinung bin, dass dies für Websites mit E-Commerce erforderlich ist. (Die Menüpunkte des Shops und des Warenkorbs sollten immer vorhanden sein.)
Ein weiterer wichtiger Faktor ist das Publikum. Jüngere Zielgruppen oder Personen, die hauptsächlich mit einem Telefon auf Ihre Website zugreifen, können mit minimaler Wahrscheinlichkeit nur minimale Navigation sehen und verwenden. (Herkömmliche Menüs funktionieren in diesem Format nicht gut.) Desktop-Benutzer hingegen können aus den Wörtern und Auswahlmöglichkeiten in einem Navigationsmenü viele zusätzliche Informationen zu Ihrer Website abrufen.
Das macht dieses Thema schwierig. Während die minimale Navigation auf allen Geräten immer beliebter wird, ist die bessere Option für viele möglicherweise ein „vollständigerer“ Navigationsstil auf größeren Geräten wie Desktops und ein minimaler Stil auf Telefonen oder kleinen Geräten.
Achten Sie wie bei jeder neuen Idee oder jedem neuen Konzept auf Ihre Analysen und Benutzer. Wenn Sie zu einem optimierten Navigationsformat wechseln und Benutzer den Besuch mehrerer Seiten oder Schlüsselseiten im Design beenden, möchten Sie möglicherweise die Entscheidung überdenken. Umgekehrt stellen Sie möglicherweise fest, dass die Navigation nicht wirklich einen Beitrag zur Benutzerreise leistet und ein minimaler Stil in Ordnung und ästhetischer ist.