15 Tipps zum Erstellen einer großartigen Website-Fußzeile
Einer der wichtigsten Orte auf Ihrer Website ist die Fußzeile. Ja im Ernst. Es ist möglicherweise nicht der Bereich mit dem größten Design oder den beeindruckendsten Inhalten, aber es ist ein Ort, an dem Benutzer häufig nach Informationen suchen. Daher ist es von entscheidender Bedeutung, dass Sie diesen Bereich bei der Planung eines Webdesign-Projekts nicht vernachlässigen.
Aber welche Elemente sollten Sie einbeziehen? Wie können Sie die Fußzeile organisiert halten und mit Ihrer Gesamtästhetik in Einklang bringen, ohne aufdringlich zu sein? Sie sind an der richtigen Stelle. Hier finden Sie Tipps zum Erstellen einer großartigen Fußzeile mit Beispielen einiger Websites, die dies gut machen.
1. Halten Sie das Design einfach

Ja, dies ist einer der Schlüssel zu den meisten Designprojekten, aber es lohnt sich, sofort darauf hinzuweisen. Einfaches Design ist wichtig, wenn Sie mit vielen Informationen arbeiten, was bei einer Fußzeile wahrscheinlich der Fall ist. Halten Sie sich an saubere Elemente, viel Platz und organisieren Sie mit Zweck. Vermeiden Sie Unordnung und überlegen Sie, welche Elemente in Ihrer Fußzeile vorhanden sind und warum sie dort vorhanden sein sollten. Die Größe der Fußzeile hängt häufig von der Menge an Informationen und der Anzahl der Seiten Ihrer Website ab.
Agra-Culture verwendet Farben, Symbole und Text in der Fußzeile, ist jedoch einfach und hat einen hervorragenden Fluss. Jeder Link ist einfach zu klicken und das subtile Detail mit dem Farmbild in der grünen Box ist eine nette Geste.
2. Link zu Ihren Informationen

Zwei der wichtigsten Links in einer Fußzeile einer Website führen zu den Seiten "Über uns" und "Kontakt". Benutzer möchten wissen, wer Sie sind und worum es in Ihrem Unternehmen oder Ihrer Marke geht. Machen Sie es einfach, diese Informationen zu finden. Viele möchten auch etwas über Ihre Teammitglieder wissen und wissen, wie Sie sie erreichen können. (Dies ist ein wichtiges Tool. Viele Menschen verlieren Visitenkarten und kehren zu Ihrer Website zurück, um diese Kontaktinformationen abzurufen.)
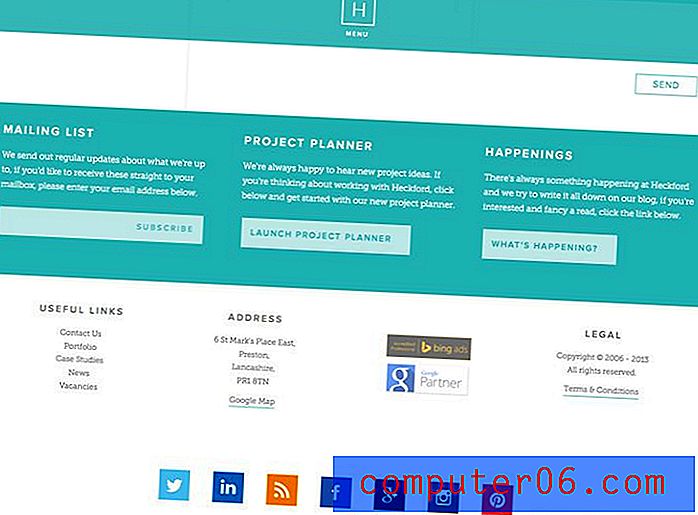
Heckford enthält zahlreiche Links zum Unternehmen, soziale Medien und Informationen zu ihrer Arbeit.
3. Geben Sie grundlegende Kontaktinformationen an

Sie sollten zwar auf eine vollständige Seite „Kontakt“ verlinken, aber auch relevante Kontaktinformationen in der Fußzeile finden. Geben Sie eine Haupttelefonnummer, eine E-Mail-Adresse und eine physische Adresse an. (Bonuspunkte für die Einrichtung jedes Elements, sodass es beim Klicken automatisch wählt, per E-Mail oder Karte.)
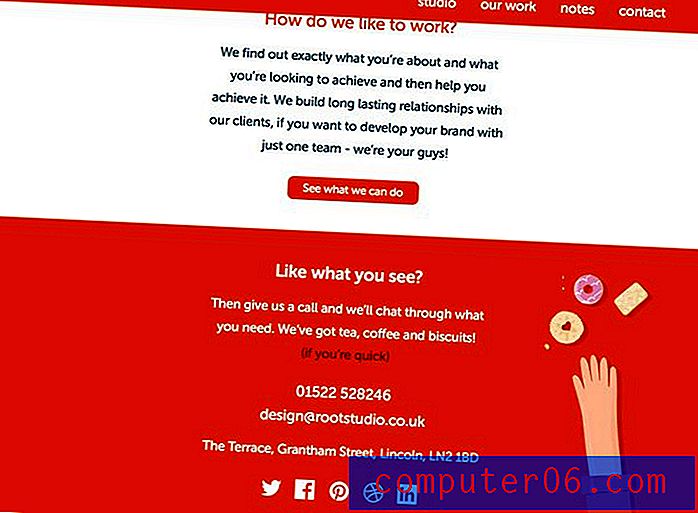
Das Root Studio hat eine Fußzeile erstellt, die fast gegen alles verstößt, was Sie sich vorstellen, wenn Sie an „Fußzeile“ denken, aber es funktioniert. Der Text ist groß (sowie das Feld, in dem er enthalten ist) und wird auf eine supereinfache Liste von Kontaktinformationen reduziert. (Dies ist ein wirkungsvolles Designkonzept für eine Website, bei der Benutzer sie für Projekte und Arbeiten kontaktieren sollen.)
4. Organisieren Sie Fußzeilenlinks

Das Gruppieren wie Fußzeilenelemente kann ein gutes Organisationsgefühl für Links und Informationen schaffen. Berücksichtigen Sie mehrere Spalten (oder Zeilen) relevanter Informationen wie Kontakte, Links, Dienste, soziale Medien und Abschnitte Ihrer beliebtesten Seiten. Platzieren Sie jeden Abschnitt unter und in der Überschrift, damit jedes Element leicht zu sehen und zu finden ist.
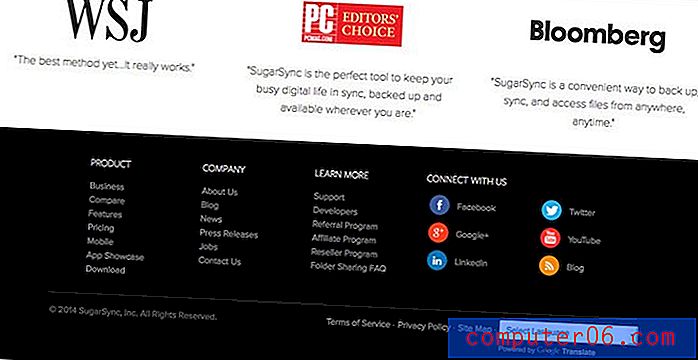
SugarSync enthält mehrere Informationsspalten für den einfachen Zugriff auf Fußzeileninformationen. Mit den Überschriften "Produkt", "Unternehmen", "Weitere Informationen" und "Mit uns verbinden" können Sie leicht den Teil der Site finden, den Sie als Nächstes verwenden möchten.
5. Fügen Sie einen Copyright-Hinweis hinzu

Diese winzige Textzeile kann ein Lebensretter sein. Vergiss es nicht. Während die meisten Websites es als einzelne Zeile am unteren Bildschirmrand einfügen, können Sie es so gestalten, dass es besser in den Rest der Fußzeile integriert ist. Ein Copyright-Hinweis kann geschrieben werden oder das kleine, kreisförmige "c" -Symbol enthalten. Der Text enthält häufig das Erscheinungsjahr und den Namen des Copyright-Inhabers. Mehrere Urheberrechtshinweise können für Inhalt und Design verantwortlich sein (für Websites, die teilweise von Dritten erstellt wurden).
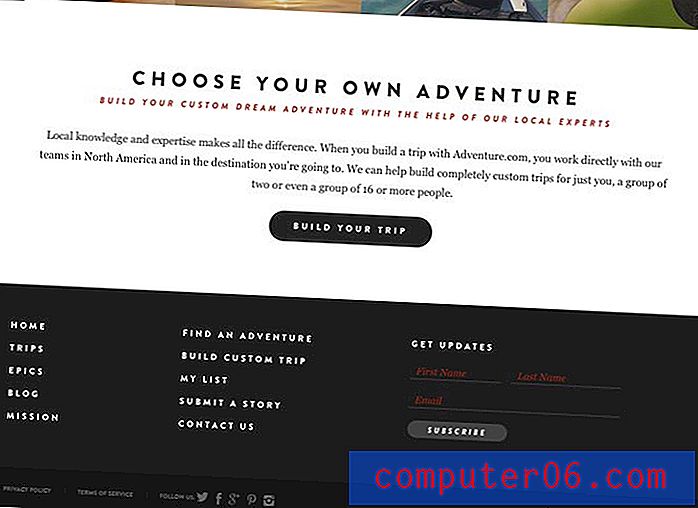
Adventure.com macht es einfach mit einem Copyright-Hinweis unten rechts auf dem Bildschirm. Die Informationen sind kontrastarm, sodass sie wichtigeren Fußzeilen-Navigationselementen nicht im Wege stehen.
6. Fügen Sie einen Aufruf zum Handeln hinzu

Wenn Benutzer zu Ihrer Fußzeile navigiert sind, geben Sie ihnen etwas zu tun, während sie dort sind. Fügen Sie eine Box hinzu, um sich für einen E-Newsletter anzumelden, oder laden Sie sie ein, Ihnen auf einem Social-Media-Kanal zu folgen. Vergessen Sie nicht den Wert dieses Bereichs für die Konvertierung von Klicks.
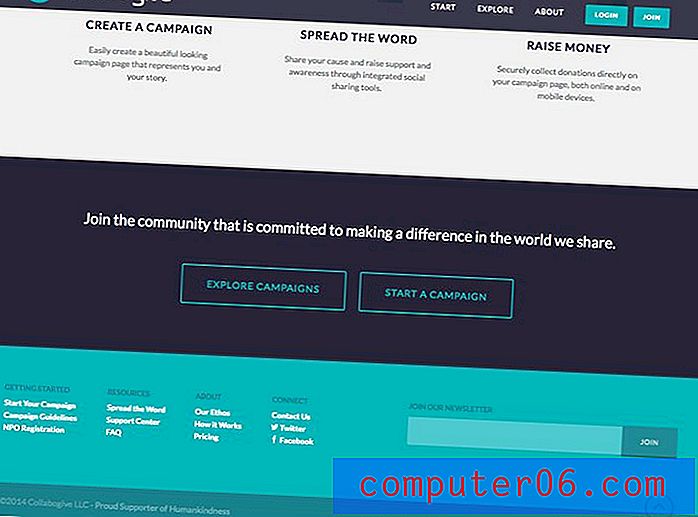
Collabogive widmete "Join Our Newsletter" eine beträchtliche Menge an Fußzeilen. Dieser Aufruf zum Handeln ist leicht zu erkennen, passt zum Design und bietet Benutzern die Möglichkeit zur Interaktion, ohne unbedingt an einer Kampagne teilnehmen zu müssen.
7. Verwenden Sie grafische Elemente

Zu oft sind Fußzeilen nur ein Typblock. Fügen Sie Logos oder grafische Elemente hinzu, um das visuelle Interesse zu erhöhen. Achten Sie nur darauf, diesen kleinen Raum nicht mit zu vielen Elementen zu überladen. Stellen Sie sich das so vor: Anstatt "Folgen Sie mir auf Facebook / Twitter / was auch immer" zu schreiben, fügen Sie Symbole für diese Verkaufsstellen hinzu. Sie können auch kleine Symbolelemente für Links wie Karten oder Telefonnummern verwenden (aber Sie sollten wahrscheinlich einen Schwebezustand einfügen, in dem die Informationen ebenfalls „buchstabiert“ sind).
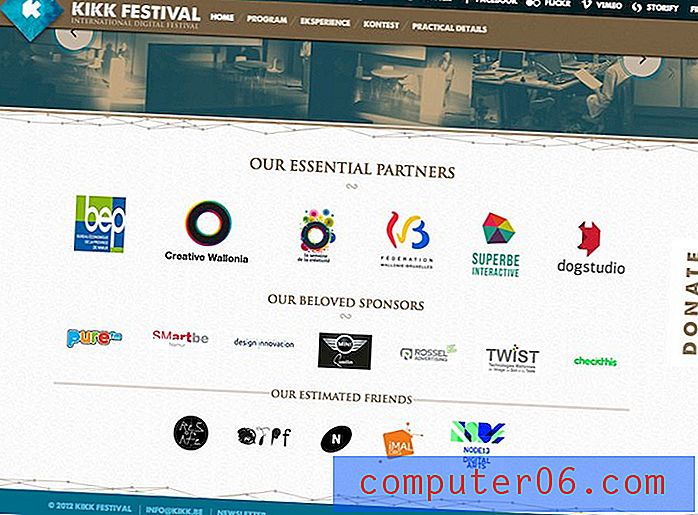
Das Kikk Festival verwendet Fußzeilen, um Festivalpartner mit nur Logos und schnellen Kontaktinformationen hervorzuheben. Beachten Sie die Größe der Symbole - jedes ist leicht zu sehen und zu lesen - und die Verwendung eines Schiebereglers, damit eine große Anzahl von Elementen auf kleinem Raum angezeigt werden kann.
8. Achten Sie auf Kontrast und Lesbarkeit

Fußzeileninformationen sind normalerweise klein… sehr klein. Daher ist es wichtig, über Farbe, Gewicht und Kontrast zwischen den Textelementen und dem Hintergrund nachzudenken. Jedes Wort sollte lesbar sein. Betrachten Sie einfache Schriften (ohne Serifen mit mittleren Gewichten sind nett) und einen Hauch führender, als Sie normalerweise verwenden. Wählen Sie Farben mit hohem Kontrast, z. B. einen hellen Hintergrund mit schwarzem Text oder einen dunklen Hintergrund mit weißem Text. Vermeiden Sie unterschiedliche Farben oder kunstvolle Schriften.
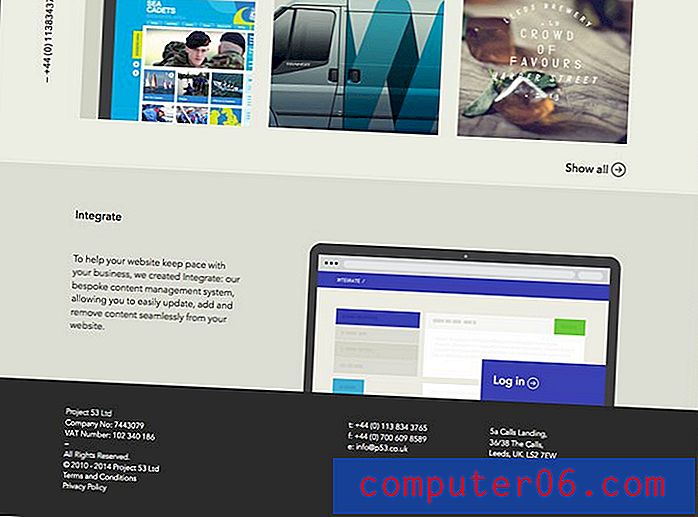
P53 verwendet eine der klassischen (und am besten lesbaren) Text- und Hintergrundkombinationen für Fußzeileninformationen - Weiß auf Schwarz.
9. Pflegen Sie Ihr Designthema

Die Fußzeile der Website sollte nicht nachträglich aussehen. Es sollte zum allgemeinen Designthema der Site passen. Farben, Stile und grafische Elemente sollten den Gesamtton widerspiegeln. Machen Sie nicht den üblichen Fehler, eine "Box" -Fußzeile hinzuzufügen, die nicht übereinstimmt. Denken Sie über diesen Bereich nach und wie er von Beginn eines Projekts an verwendet wird, um zu vermeiden, dass Sie spät im Entwurfsprozess mit einem nicht übereinstimmenden Element hängen bleiben.
Die Swiths Interactive Group verwendet eine einfache Fußzeile, die sich vollständig in das Gesamtbild der Website einfügt und eine Person zeigt, die an einem Schreibtisch sitzt und über die Gegenstände verstreut sind. Die einfache Fußzeile zeigt relevante Informationen an und sieht so aus, als ob sie auf die Site gehören.
10. Denken Sie klein (aber nicht zu klein)

Zu den Fußzeilen gehören von Natur aus viele kleine Gegenstände. Pass nur auf, dass du nicht zu klein wirst. Der Text kann einige Punkte kleiner sein als die Größe, die für den Hauptteil der Website verwendet wird. Symbole oder Bilder müssen in der von Ihnen gewählten Größe lesbar sein. (Wenn Sie das Symbol nicht erkennen können, ist es wahrscheinlich zu klein.) Die Elemente müssen groß genug sein, um leicht klicken oder tippen zu können. Wenn Benutzer nicht auf die Links zugreifen können, weil sie zu klein oder zu nahe beieinander liegen, funktionieren sie nicht wie beabsichtigt.
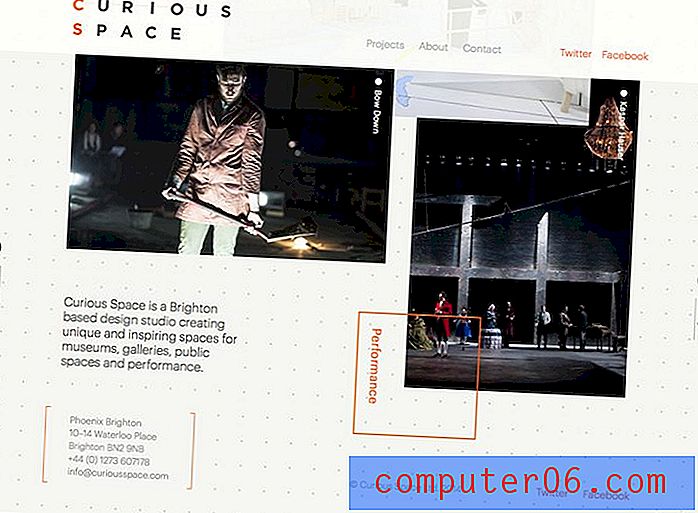
Während Curious Space einen nicht traditionellen Fußzeilenstil verwendet, können Sie anhand der verwendeten Schriftgrößen einen guten Eindruck von der Skalierung gewinnen. Der Fußzeilentext ist etwas kleiner, dünner und leichter als alle anderen Kopien auf der Seite, aber immer noch groß genug, um leicht gelesen zu werden.
11. Verwenden Sie viel Platz

Da Fußzeilen normalerweise an engen Orten leben, sind Platz und Abstand wichtig. Lassen Sie viel Platz um die Elemente in der Fußzeile sowie zwischen den Textzeilen. Ein angemessener Abstand verhindert, dass der Fußzeilenbereich eng oder nicht einladend wirkt. Es geht auch weit in Richtung Klick- oder Tippfähigkeit. Da viele (wenn nicht alle) Elemente in der Fußzeile mit etwas anderem verknüpft sind, ist dies ein wichtiger Aspekt der Benutzerfunktion. Die Menge an Speicherplatz, die Sie verwenden, muss den Abstand auf dem Rest der Site nicht perfekt widerspiegeln, obwohl dies möglich ist. (Dies gilt insbesondere für Standorte, die für einen bestimmten Effekt oder Aufprall enge Abstände im Hauptteil des Standorts verwenden.)
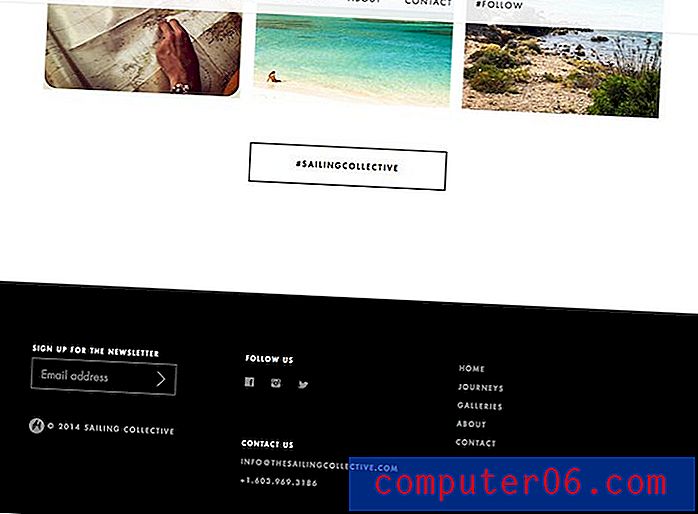
Sailing Collective benötigt vertikal und horizontal viel Platz zwischen den Elementen. Sie sind nach Typ gruppiert und anklickbar.
12. Seien Sie vorsichtig mit zu vielen Objekten

Während die Verwendung von grafischen Elementen und Überschriften eine gute Idee ist, gibt es eine Grenze zwischen genau richtig und zu viel. Verwenden Sie diese Gegenstände sparsam und für einen ganz bestimmten Zweck. Fragen Sie sich, warum Sie eine Kopfzeile, ein Symbol oder ein Foto verwenden. Wenn die Antwort "weil es gut aussieht" lautet, überdenken Sie es. Jedes Element sollte einen Zweck erfüllen. Auf diese Weise können Sie eine verwendbare Fußzeile entwerfen, die den verfügbaren Platz optimal nutzt.
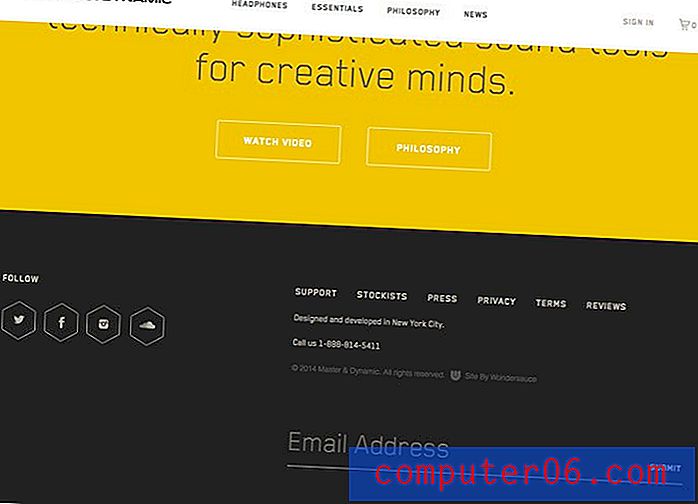
Weniger ist mehr, wie Sie in der Fußzeile von Master & Dynamic sehen können. Einfache Symbole und Text reichen aus, um Sie mühelos durch Fußzeileninhalte zu führen.
13. Erstellen Sie ein Gefühl der Hierarchie

Genau wie der Rest der Website sollte eine Fußzeile hierarchischer Natur sein. Dies ist ein zweifaches Design. Die Fußzeile sollte am Ende der gesamten Site-Hierarchie stehen. (Dort befindet es sich schließlich.) Die Fußzeile sollte auch eine Hierarchie von Elementen in ihrem „Container“ enthalten. Die wichtigsten Elemente (häufig Kontaktinformationen, Handlungsaufforderung oder Sitemap) sollten am wichtigsten sein. Standardinformationen wie der Copyright-Hinweis sind häufig am kleinsten.
Griflan Design Inc. teilt den Benutzern mit, was in der Fußzeile zu tun ist, in der Reihenfolge, wie sie dies tun möchten. Senden Sie sie zunächst per E-Mail. Wenn das nicht funktioniert, rufen Sie sie an. Wenn keine dieser Optionen funktioniert, besuchen Sie das Unternehmen in den sozialen Medien.
14. Betrachten Sie eine Unterfußzeile

Benötigt Ihre Fußzeile eine Fußzeile? Betrachten Sie eine Unterfußzeile für zusätzliche Ebenen. (Dies ist eine sehr beliebte Vorgehensweise.) Die Unterfußzeile ist möglicherweise ein großartiger Ort, um zusätzliche Hierarchien zu erstellen, dem Fußzeilenbereich eine Dimension hinzuzufügen, wenn er zu dicht ist, oder nur einen Bereich für unterhaltsame Inhalte bereitzustellen. Verwenden Sie diesen Bereich, um Auszeichnungen hervorzuheben oder einen Aufruf zum Handeln einzufügen.
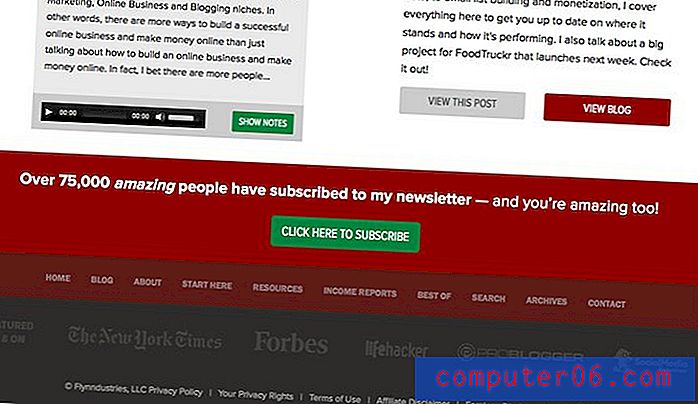
Der Smart Passive Income Blog leistet hervorragende Arbeit mit einer mehrstufigen Fußzeile. Es gibt einen Aufruf zum Handeln, dann Site-Links, dann eine Unterfußzeile mit Medienerwähnungen in einer verblassten Farbe, gefolgt von Site-Haftungsausschlüssen und -Richtlinien. Die Navigationsebenen sorgen für Tiefe in der Fußzeile und erleichtern das Überfliegen und Klicken.
15. Unterstreichen Sie nicht alle diese Links

Der größte Fußzeilenfehler? Zulassen, dass Links unterstrichen werden. Es gibt immer noch eine große Anzahl von Websites mit unterstrichenen Links in der Fußzeile. Diese datierte Technik ist für ein modernes Site-Design nicht geeignet.
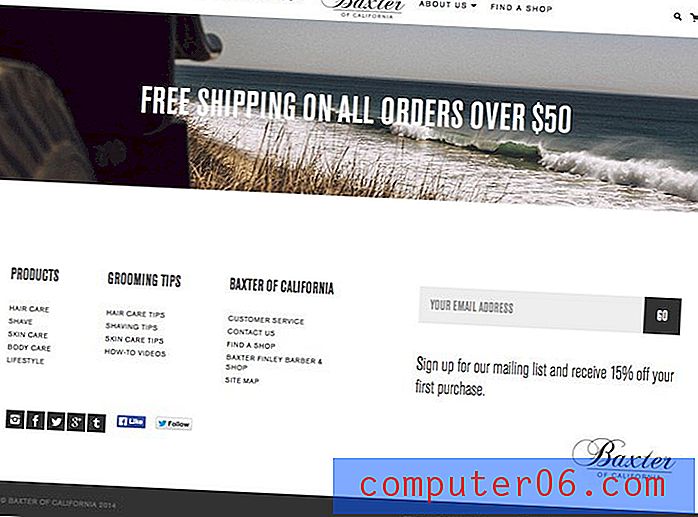
Baxter of California hat eine Fußzeile, die sauber ist und viele Links enthält. Dank der einfachen Verknüpfung sieht es nicht überladen aus, ohne all diese lästigen Unterstreichungen.
Fazit
Eine Fußzeile kann viel über Ihre Website aussagen. Hier erfahren Benutzer, wer Sie sind, was sie tun können und wie Sie sich auf Ihrer Webseite zurechtfinden. Es zeigt auch subtile Dinge über Sie als Designer, wie die Liebe zum Detail und die Fähigkeit, auf kleinem Raum zu arbeiten.
Die Fußzeile ist ein wichtiger Bestandteil des Designs. Achten Sie darauf. Stellen Sie sicher, dass Sie die richtige Mischung aus Informationen, Designelementen und Benutzerfreundlichkeit einbeziehen, um den untersten Platz in jedem Webdesign-Projekt optimal zu nutzen.