15+ Typografie-Trends für 2020
Möchten Sie Ihrem Design ein schnelles Facelifting geben? Die Verwendung neuer und interessanter Typografietrends könnte die Antwort sein. Designer entscheiden sich für weniger aufwändige Schriftarten und kombinieren sie mit kräftigen Farben, Ausschnitten, Verläufen und sogar Anpassungen, um herausragende Schriftzüge zu erstellen.
Das Ändern von Schriftarten oder das Neuerstellen eines Bilds oder einer Kopfzeile in einem Trendstil kann einem Design ein frisches Aussehen verleihen, ohne dass eine umfassende Überarbeitung erforderlich ist. Sie sind sich nicht sicher, wo Sie anfangen sollen? Diese Liste enthält Typografietrends mit Beispielen, die als Inspiration für deren Verwendung dienen.
Hier ein Blick auf die Top-Typografietrends für 2020.
Erkunden Sie Schriftarten
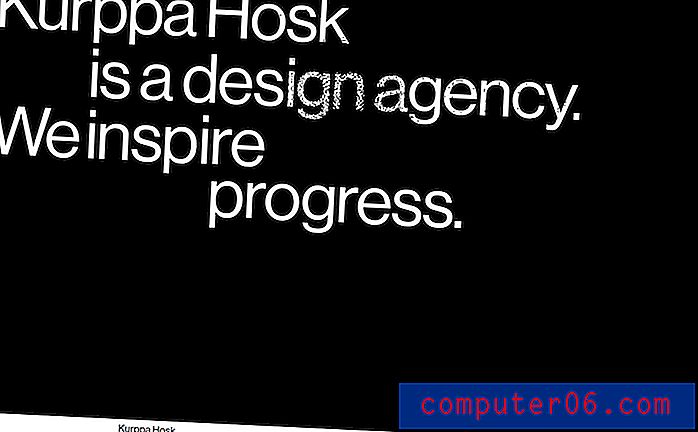
1. Umrissschriften

Gliederungsschriften sind eine große Sache.
Sie finden diesen Trend hauptsächlich im Heldenbereich der Webseiten für die Hauptkopie. Während die Verwendungszwecke etwas variieren, gibt es einige Elemente, die Sie fast jedes Mal finden werden:
- Serifenlose Schrift
- Alle Großbuchstaben für Umrissbuchstaben
- Gepaart mit gefülltem Schriftzug
- Übergroße Textelemente
Die Verwendung von Gliederungsschriftoptionen kann viel Spaß machen. Sie müssen nur vorsichtig sein, wenn es um Lesbarkeit geht. Buchstaben können schnell in Hintergrundbildern und Videos verloren gehen. Achten Sie also auf Farbe, Kontrast und Platzierung.
Und übertreibe es nicht. Eine Gliederungsschrift eignet sich am besten für einen Schwerpunkt, nicht für die Erstellung Ihrer gesamten Nachricht.
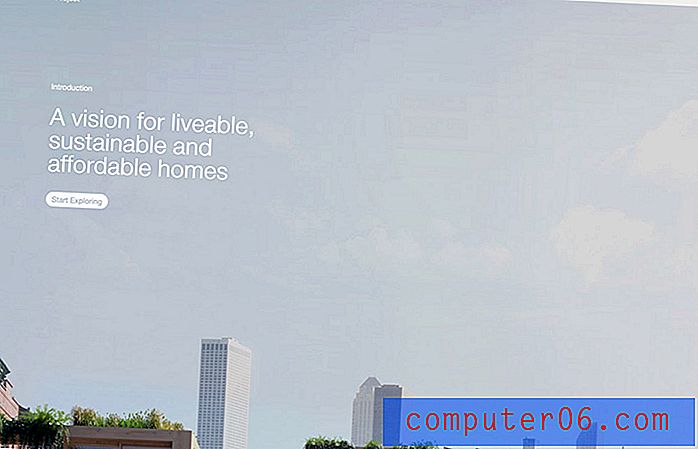
2. Linke Ausrichtung

Linksbündiger Text ist lesbar, elegant und kann eine außermittige Balance schaffen, die sich klassisch anfühlt.
Der Trick bei der Verwendung von linksbündiger Typografie besteht darin, auf Zeilenumbrüche und die Größe des Textes zu achten. Stellen Sie sich das gesamte Textelement als ein einzelnes Element vor. Mehr Textzeilen und mehr Wörter fühlen sich größer an als ein paar Wörter. Passen Sie Größe und Zeilenabstand entsprechend an.
Für ein noch gleichmäßigeres Gefühl sollten Sie auch andere Elemente nach links ausrichten. Erstellen Sie einen Rasterrand, damit Elemente ruhen können, wie im obigen Beispiel aus The Urban Village Project. Beachten Sie, dass der Markenname, zwei Textebenen und eine Schaltfläche zum Aufrufen von Aktionen linksbündig auf derselben unsichtbaren Ebene ausgerichtet sind.
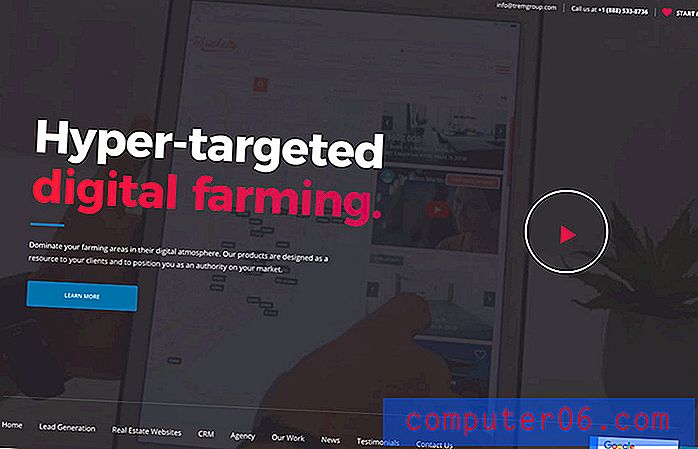
3. Glitchy Text

Der Einfluss von TikTok hat sich auch auf die Typografie verlagert, wobei Glitchy-Effekte im Schriftdesign im Trend liegen. Und obwohl glitchy Effekte Spaß machen können, ist es ziemlich schwierig, sie gut zu verwenden.
Der meiste fehlerhafte Text ist eher ein Kunstelement als ein lesbares. Und aus gutem Grund können Störungen in der Typografie zu Lesbarkeitsproblemen führen.
Trotzdem macht dieser Trend viel Spaß und Sie können ihn auf verschiedene Arten einsetzen. Klicken Sie sich durch das obige Beispiel und Sie können mehrere Verwendungen von fehlerhaftem Text nur in der Heldenüberschrift sehen.
4. Abgerundete serifenlose

Dies ist ein Trend, den so ziemlich jeder nutzen kann und der so einfach ist, dass Sie ihn möglicherweise erst sehen, wenn Sie anfangen zu suchen. Die Projekte sind mit abgerundeten, einfachen serifenlosen Schriften gefüllt.
Das Tolle an diesem Trend ist, dass er mit allem funktioniert. Abgerundete serifenlose Schriftarten gehören zu den am besten lesbaren Schriften. Die meisten Designer, die diesen Trend verwenden, verwenden auch Schriftarten mit mittleren bis dicken, gleichmäßigen Strichen und ausreichendem Buchstabenabstand.
Alles an diesem Typografietrend ist auf optimale Lesbarkeit ausgerichtet. Außerdem können Sie es mit anderen Typografietrends kombinieren, um einen noch moderneren Look zu erzielen. Im obigen Beispiel werden sowohl gerundete serifenlose als auch linksbündige Texte verwendet.
5. Subtile Farbverläufe

Designer scheinen einfach nicht genug von Farbverläufen zu bekommen. (Ich gebe zu, einer von ihnen zu sein!)
Subtile Gradienten als Akzent in der Typografie sind die nächste Entwicklung dieses Trends.
Das Schöne an diesem Trend ist, dass Farbverläufe so subtil sind, dass Sie sie auf den ersten Blick möglicherweise gar nicht sehen. Es gibt nur eine geringfügige Abweichung in der Farbe, die das Auge über die Beschriftung zieht.
Farbverläufe werden am besten mit dickeren Schriften und zur Hervorhebung bestimmter Wörter oder Phrasen verwendet.
Achten Sie darauf, es nicht zu viel zu übertreiben. Ein guter Textverlauf behält einen konsistenten Kontrast über das Wort bei, so dass das Lesen nicht stört und sich vom Hintergrund abhebt.
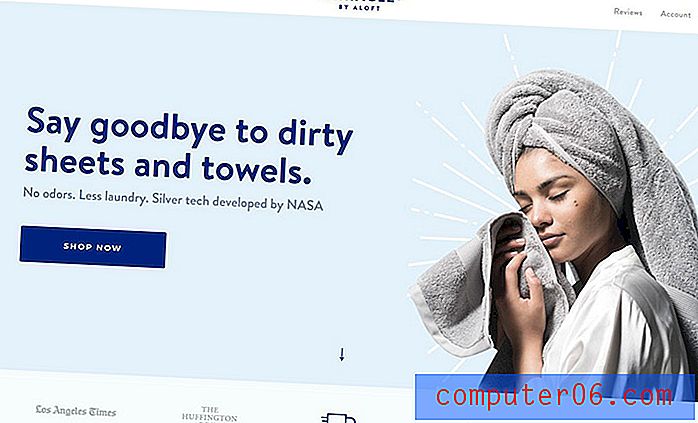
6. Heldentyp „Untergröße“

Es ist nicht so, dass Text insgesamt wieder klein wird, aber Überschriften und Text in den Heldenbildern von Websites haben nicht das gleiche übergroße Gefühl, das einige Designs überfordert hat. Die sogenannte „untergroße“ Typografie im Heldenbereich von Websites ist etwas erfrischend.
Diese Schriftgrößen, die immer noch groß genug sind, um als Überschriften bezeichnet zu werden, aber klein genug, um einige Textzeilen aufzunehmen, liegen tendenziell eher im Bereich von 50 bis 80 Punkten. (Das obige Beispiel enthält 60 Punkte für die Überschrift und lediglich 23 Punkte für die sekundäre Überschrift.)
Der Schlüssel, damit kleinere Typografien funktionieren, besteht darin, sicherzustellen, dass Sie eine gut lesbare Schriftart ausgewählt haben und ihr viel Platz geben. Es ist leicht, in die Falle zu tappen, wenn zu viel Text auf dem Bildschirm angezeigt wird, wenn er klein ist. Lass es dir nicht passieren.
Warum ist Typografie tendenziell kleiner? Diese Größen sind einfacher zu skalieren und sorgen gleichzeitig für universellere Geräteerlebnisse. Riesige, übergroße Typografie kann auf Mobilgeräten zu Unordnung führen, die sich anders orientiert als Desktop-Bildschirme. Das Ergebnis ist ein Typ, der nicht immer gut aussieht oder Designentscheidungen treffen muss, die sich auf die Konsistenz zwischen den Geräten auswirken.
Wenn Sie die Größe nur ein wenig verringern, kann dieses Problem behoben werden, die Lesbarkeit bleibt erhalten und es sieht immer noch gut aus, wenn es gut gemacht wird.
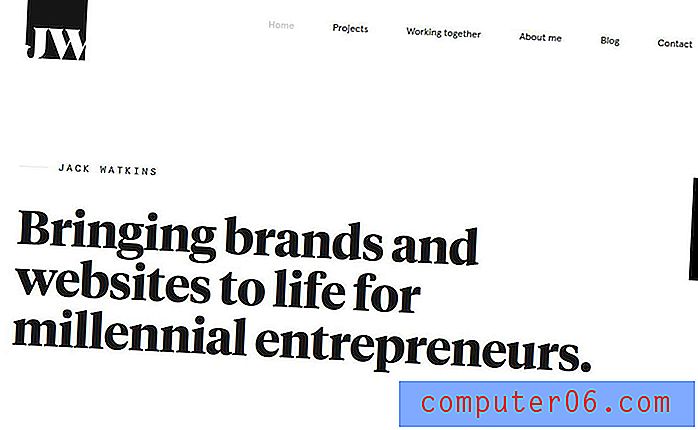
7. Serifen

Serifen sind zurück. Früher als „schwer online zu lesen“ eingestuft, taucht überall Typografie mit winzigen zusätzlichen Strichen auf Zeichen auf.
Übrigens ist dieses Problem der Lesbarkeit von Online-Serifen ein totaler Mythos.
Wenn Sie Serifen für Webprojekte verwenden möchten, suchen Sie nach Schriftstilen mit regelmäßigen bis dickeren Strichen und achten Sie beim Auf- und Abstieg sowie bei Serifen oder Ligaturen auf den Zeilenabstand, damit jedes Wort leicht verständlich ist.
Von einfachen quadratischen Serifen wie im obigen Beispiel bis hin zu aufwändigeren Schnörkeln hat dieser Typografiestil so viel Charakter und Charme. Es kann einfachen Designumrissen und solchen, die Platz gut nutzen, einen schönen Schub verleihen.
8. Animierte Typografie

Einer der größten allgemeinen Trends im Design ist die Animation. Und es gibt keinen Grund, warum dies nicht auch für Typografie gelten kann.
Bei mehr Designs werden Beschriftungen verwendet, die sich bewegen, verschieben oder von einem Schwebezustand beeinflusst werden (wie im obigen Beispiel). All diese Techniken können zu einer interaktiveren und umfassenderen Benutzererfahrung führen.
Beim Animieren von Text ist es wichtig zu berücksichtigen, wie und wo Benutzer die Informationen lesen (einige animierte Elemente wie Video funktionieren noch nicht auf allen Mobilgeräten). Machen Sie Anpassungen, damit auch wenn die Animation nicht richtig funktioniert, es eine lohnende Benutzererfahrung gibt, bei der die Nachrichtenübermittlung klar ist.
In dieser Hinsicht beginnen die besten Textanimationen häufig mit einer Beschriftung, die klar und leicht zu erkennen ist. Die Animation kommt nach einer Verzögerung oder als Teil der Benutzerinteraktion ins Spiel. Dies kann Benutzer begeistern und überraschen (was möglicherweise sogar zu mehr Zeit vor Ort führt).
Berücksichtigen Sie die Geschwindigkeit bei Typografieanimationen sorgfältig. Wenn sich der Text zu schnell bewegt, wird der Benutzer die Nachricht vollständig übersehen. Wenn sich der Text zu langsam bewegt, klicken Benutzer möglicherweise weg, bevor sie den gesamten Inhalt lesen. Es muss genau richtig sein. (Benutzertests können Ihnen helfen, eine ideale Geschwindigkeit zu finden.)
9. Gestapelte Textblöcke

Während die Typografie tendenziell etwas kleiner wird, hat sie immer noch genauso viel Gewicht. Designer stapeln mehrere Textzeilen, insbesondere in Heldenüberschriften, für eine gewichtete Nachricht mit mehr Wörtern.
Der Trend ist wichtig zu erwähnen, da er eine Verschiebung bei dem Versuch zeigt, ein wenig vollständiger mit den Benutzern zu kommunizieren, und weniger die Erwartung, dass ein Wort ausreicht, um jemanden dazu zu verleiten, sich mit einem Design zu beschäftigen. Mehr visuell ansprechende Informationen können eine bessere Lösung sein, die zu mehr Benutzereingriff führt.
Die wichtigsten Überlegungen beim Stapeln mehrerer Textzeilen bestehen darin, eine Schriftart zu finden, die lesbar ist, wenn sie mit mehr Buchstaben verwendet wird (oder sogar in Großbuchstaben verwendet wird, was eine beliebte Option ist) und einen angemessenen Zeilenabstand aufweist, damit die Zeilen leicht verständlich sind unterscheiden und dass Unterbrechungen in der Kopie logisch sind. Beim Stapeln von Text sollte es einen deutlichen Fluss von Zeile zu Zeile geben, der sowohl beim Lesen der Wörter offensichtlich ist als auch, dass Benutzer vor jedem anderen Teil des Entwurfs zur nächsten Kopierzeile wechseln sollten.
Aufgrund von Problemen mit Zeilenumbrüchen und einfacher Lesbarkeit befinden sich Textstapel häufig auf einer Seite des Bildschirms, sodass der Designer mehr Kontrolle hat. Diese Struktur kann auch eine Harmonie zwischen einem Textelement und einem anderen visuellen Element auf dem Bildschirm erzeugen, um eine asymmetrische Balance zu erzielen, die ansprechend anzusehen ist.
10. Farbschriftarten und -typ
 Während es viel Schwarz-Weiß-Text in minimalistischeren Stilen gab, dröhnen die Farben zurück.
Während es viel Schwarz-Weiß-Text in minimalistischeren Stilen gab, dröhnen die Farben zurück. Farbschriftarten sind eine Klasse für sich und sind überall aufgetaucht. Sie sind beliebter als viele ursprünglich erwartet und haben lustige Anwendungen in Designprojekten.
Alles über Farbschriften können Sie hier in unserem Anfängerleitfaden lesen. Das Konzept der Farbschriftarten hat insgesamt auch mehr Projekte zur Farbgebung in der Typografie eröffnet.
Während es viel Schwarz-Weiß-Text in minimalistischeren Stilen gab, dröhnen die Farben zurück. Viele Designer verwenden helle Farbtypografie mit minimalen Stilen, wie z. B. den Kippstuhl oben. Farbe kann zusätzliches visuelles Interesse und Betonung der Wörter in Farbe hinzufügen.
Helle Optionen, wie das Rot im Beispiel, ziehen das Auge auf sich und dienen als hervorragendes Sprungbrett für Messaging, den Aufbau der Markenidentität und das Einbeziehen von Benutzern in das Design.
11. Markierter Typ

Dies ist einer dieser Trends, der ein wenig überraschend ist: Hervorhebung im Schriftzeichenstil auf Schriftzüge, um Hervorhebungen zu erzielen.
Von einfachen Glanzlichtern über separate Beschriftungen vom Hintergrund über Unterstreichungen bis hin zu animierten Glanzlichtern gibt es viele Möglichkeiten, diesen Typ-Design-Trend zu verwenden. Und während es ein wenig seltsam klingt, wenn Sie es beschreiben, sind die tatsächlichen visuellen Elemente ziemlich beeindruckend.
Diese Technik eignet sich am besten für Wörter, die Benutzer wirklich sehen sollen. Es funktioniert auch besser für kürzere Textblöcke, damit das Highlight nicht überwältigend wird und das Design übernimmt.
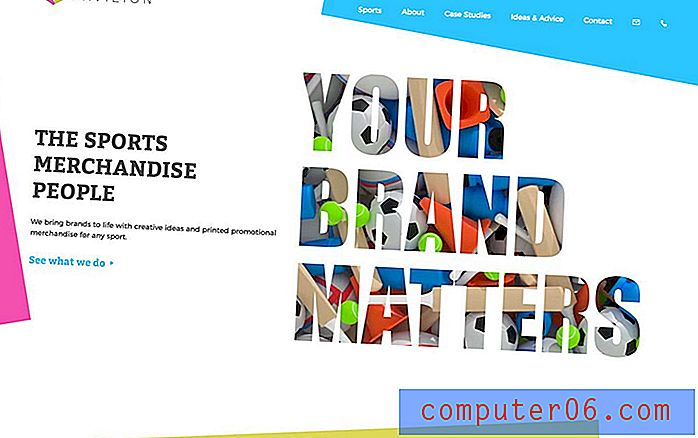
12. Ausschnitte und Überlagerungen
 Beide Techniken haben großes visuelles Interesse und können Spaß machen.
Beide Techniken haben großes visuelles Interesse und können Spaß machen. Überlagerungseffekte sind eine großartige Möglichkeit, ein Design weniger flach erscheinen zu lassen. Es kann eine gute Option sein, es mit Typografie zu machen.
Ausschnitte und Überlagerungen beziehen sich auf Textelemente ohne Farbfüllung. Mit einem Ausschnitt kann alles, was sich in der Hintergrundebene befindet, durch das Schriftdesign angezeigt werden, z. B. die animierten Sportbilder im obigen Beispiel. Eine Überlagerung ist häufig eine transparente Beschriftung über einem Hintergrund, sodass Sie den Hintergrund durch Buchstaben sehen können, während Sie sie noch lesen.
Beide Techniken haben großes visuelles Interesse und können Spaß machen. Sie funktionieren am besten mit großen Buchstaben, nicht vielen Wörtern und einer Anzeigeschrift.
Overlays eignen sich hervorragend für Fotos, Texturen oder sogar Videohintergründe. Vermeiden Sie bei Verwendung dieser Technik viele andere Designeffekte. (Sie möchten den Benutzer nicht überwältigen.)
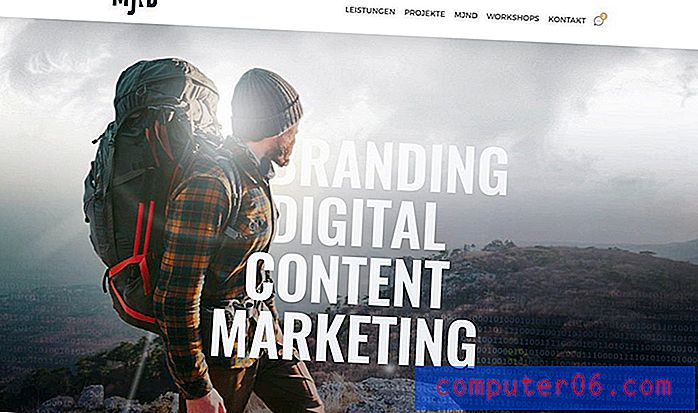
13. Überlagerung mit anderen Elementen

In den meisten Projekten werden Textelemente und andere Elemente ziemlich getrennt gehalten. Aber diese Idee hat sich ziemlich verändert und Designer scheuen sich nicht davor zurück, dass sich Text und andere Elemente überschneiden. Das Endergebnis kann ziemlich cool sein und den Benutzern helfen, sich ein wenig mehr auf die Wörter auf dem Bildschirm zu konzentrieren.
Während die in der Praxis am häufigsten verwendeten Typografietrends Textelemente sind, die sich mit Bildern oder Farben in Kästchen überlappen, macht MJND noch einen drauf. Dieses Design verschmilzt die Person im Bild mit der Typografie, so dass sie um sie herum ausgeschnitten wird (als würde die Person in die Wörter hineingehen).
Dies ist eine Technik, die aus dem Druckdesign stammt, wo sie beliebter ist - und ehrlich gesagt einfacher auszuführen ist - und ein atemberaubendes Display erzeugen kann. Der Trick besteht darin, das richtige Bild zu haben und die Lesbarkeit jedes einzelnen Buchstabens zu gewährleisten. (Achten Sie darauf, keine unbeabsichtigten Wörter zu erstellen, da Zeichenstriche oder Teile fehlen.)
14. Text mit Verläufen

Die am meisten unterschätzte Designtechnik aller Zeiten könnte der Gradient sein. Es bekommt ernsthaft einen schlechten Ruf wegen schlechter Nutzung. Aber wenn es gut gemacht ist, sind die Farbverläufe absolut atemberaubend. Dies ist im obigen Beispiel Design Spin der Fall.
Genau der rechte Teil der Überschrift zeigt einen einfachen Farbwechsel von blau nach grün. Es ist leicht zu lesen und zu verstehen und die Betonung genau an der richtigen Stelle zu setzen. Der Farbverlauf fühlt sich modern und frisch an und fügt nur ein wenig mehr visuelle Intrigen hinzu als eine einzelne Farbe allein. Es passt perfekt zum minimalen Design der Seite und mit dem Farbverlauf in der Bildlaufschaltfläche gibt es einen Richtungshinweis von der Haupttypografie zum nächsten Schritt, den der Benutzer ausführen sollte.
15. "Overdone" -Effekte
 Kein Effekt ist vom Tisch.
Kein Effekt ist vom Tisch. Es kommt nicht oft vor, dass „übertrieben“ günstig verwendet wird, wenn über eine Designtechnik gesprochen wird. Aber wenn es um den übertriebenen Typografietrend geht, kann es funktionieren.
Dieser Typentrend wirkt retro und zeichnet sich durch Text und Texteffekte aus, die so übertrieben sind, dass Sie die Wörter lesen müssen. Es gibt Konturen und Schatten und Schrägen und Überblendungen und verrückte Farben. Kein Effekt ist vom Tisch.
Und je mehr Effekte Sie verwenden, desto mehr Benutzer sehen möglicherweise aus. Dieser Stil funktioniert am besten mit einem einfachen Designschema wie Schnitzel Love oben.
16. Alles benutzerdefinieren

Eines der Gebote der Typografie ist es, die Schrift in Ruhe zu lassen. Sie sollten Schriften nicht ändern oder damit herumspielen. Wählen Sie eine aus, die für Ihr Projekt geeignet ist.
Designer fordern diese Idee jedoch mit positiven Ergebnissen heraus, indem sie einfache Anpassungen an Schriftarten vornehmen, um ihnen ein individuelleres Erscheinungsbild zu verleihen. Andere gehen tatsächlich All-in und lassen benutzerdefinierte Schriften für Projekte erstellen.
Dies kann zwar viel Spaß machen, ist jedoch häufig eine teure Option und kann viel Zeit in Anspruch nehmen. Dies ist am häufigsten bei größeren Marken oder bei Projekten mit einem Typografen im Team der Fall.
Fazit
Persönlich sind Typografietrends eine meiner Lieblingsbeschäftigungen. Die Beschriftung ist ein wesentlicher Bestandteil jedes Designs.
Meine bevorzugten Typografietrends sind solche, die die Grenzen des Üblichen überschreiten, aber dennoch lesbar bleiben. Was magst du an Typografie? Sprechen wir auf Twitter darüber. (Erwähne einfach @carriecousins und @designshack!)