40 fantastische MooTools-Plugins, die Sie auschecken müssen
Kürzlich haben wir eine herausragende Sammlung von 40 jQuery-Plugins veröffentlicht, die jeder Entwickler ausprobieren sollte. Heute verfolgen wir das mit etwas Liebe für die MooTools-Menge.
Wie jQuery hat MooTools eine großartige Community von Entwicklern, die ständig herausragende kostenlose Plugins für alle Arten von Aufgaben und Schnittstellen erstellen. In dieser Sammlung finden Sie Plugins für Schieberegler, Leuchtkästen, Tags, Navigation und vieles mehr.
Entdecken Sie Designressourcen
Schieberegler & Leuchtkästen
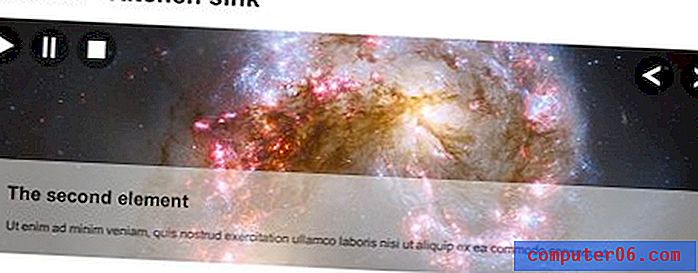
MooTools SlideShow
Eine der besten MooTools-Diashows. Es ist einfach zu bedienen, wunderschön und voller Funktionen. Beginnen Sie hier, wenn Sie einen Schieberegler benötigen.

Nivoo Slider
Dies ist eine MooTools-Portierung des beliebten Nivo jQuery-Schiebereglers.

Korx.Cycler
Ein wirklich robuster Schieberegler mit coolen Starteffekten, die die Galerie in die Seite springen lassen.

Tab
Ein einfacher Schieberegler mit vielen verschiedenen Übergängen zur Auswahl. Sie können sie in der Demo ausprobieren.

ScrollGallery
Ein schöner Schieberegler mit einer horizontalen Liste von Miniaturansichten. Die Liste der Miniaturansichten erstreckt sich tatsächlich über die Grenzen der Galerie hinaus und scrollt, um beim Schweben mehr anzuzeigen.

Karussell
Kein Schnickschnack, nur ein super einfacher Schieberegler, der ein paar Bilder gleichzeitig anzeigen kann.

Floom
Ein weiterer Schieberegler. Die Übergänge hier sind ziemlich raffiniert. Schauen Sie sich also unbedingt die Demo an.

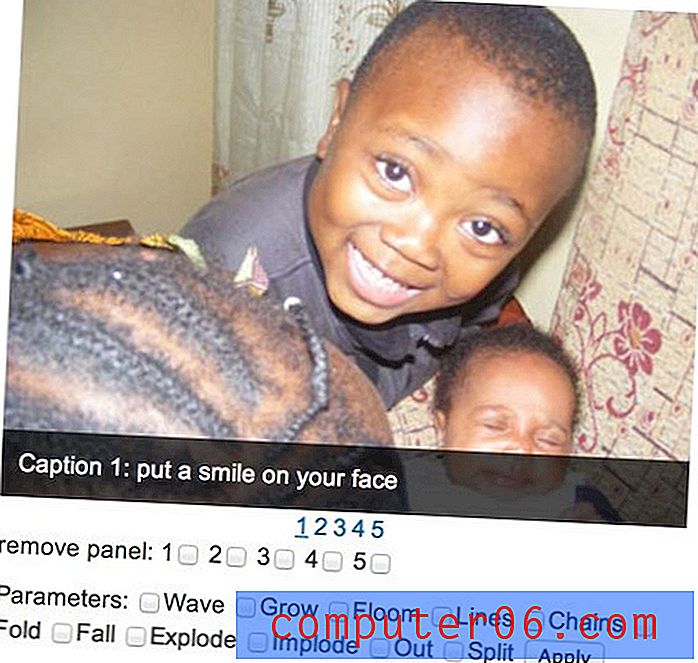
Allmählich
Dieser hat einen Blockübergang, der sich in der Mitte aufteilt. Es ist nicht so gut wie einige der anderen, aber definitiv einen Blick wert.

Leuchtkästen und Modalitäten
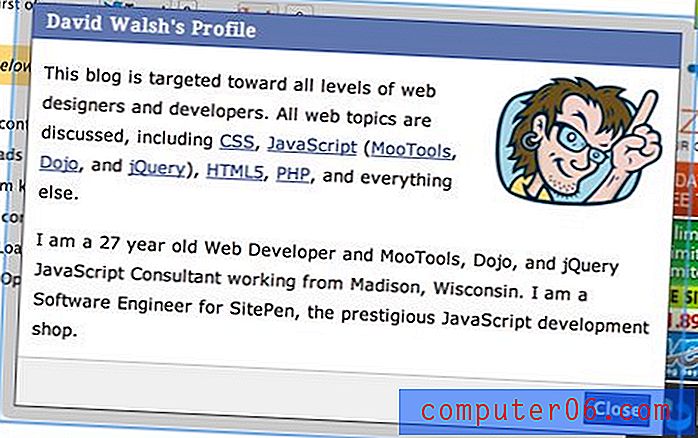
LightFace
Sie können keine MooTools-Zusammenfassung durchführen, ohne die Arbeit von David Walsh zu zeigen. Dies ist sein Facebook-Lightbox-Plugin.

FloatBox
Ein einfaches modales Fenster, das alles aufnehmen kann, was Sie wollen.

slideGallery
Eine horizontale Galerie, die über die Schaltflächen auf beiden Seiten durch eine Reihe von Bildern blättert.

Tabs
Es gibt wirklich nicht viel zu sagen, sie geben Ihnen Tabs, schlicht und einfach. Jeder zieht es auf eine etwas andere Art und Weise heraus, also schau sie dir an und finde heraus, welche dir am besten gefällt.
MGFX.Tabs

Einfache MooTools TabPane-Komponente

Dv Tabs

Tags und Tooltips
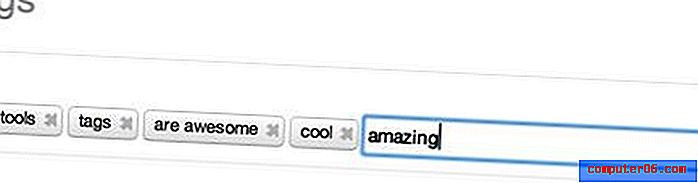
mooTagify
mooTagify ist ein wirklich cooles Tagging-Plugin, mit dem Sie Tags eingeben, speichern und löschen können. Es sieht gut aus und funktioniert perfekt.

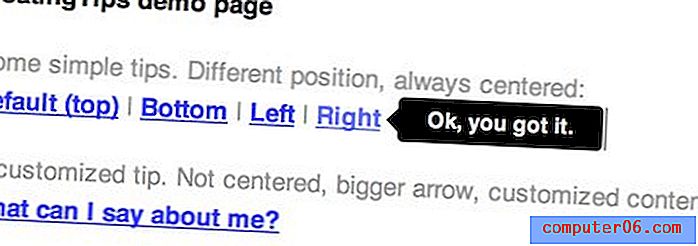
FloatingTips
Ein einfacher Text-Tooltip mit einem Pfeil, der auf den ursprünglichen Inhalt zeigt.

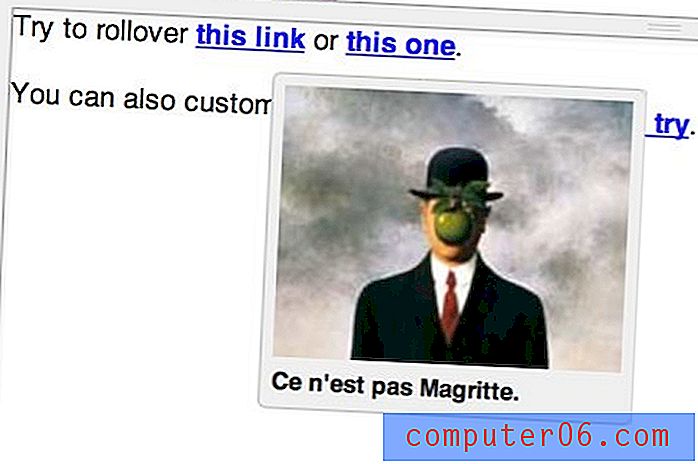
MooImageTip
Dieser Tooltip ist etwas ausgefallener und wurde entwickelt, um sowohl Bilder als auch Text aufzunehmen.

Navigation & Listen
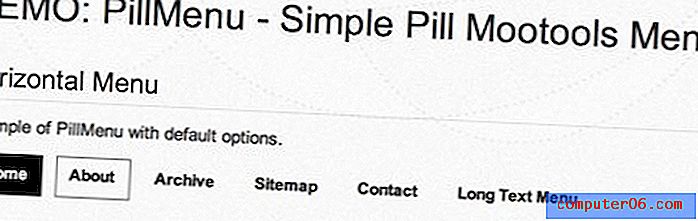
PillMenu
Mit PillMenu können Sie horizontale Navigationsmenüs mit einem anpassbaren animierten Hover-Effekt erstellen.

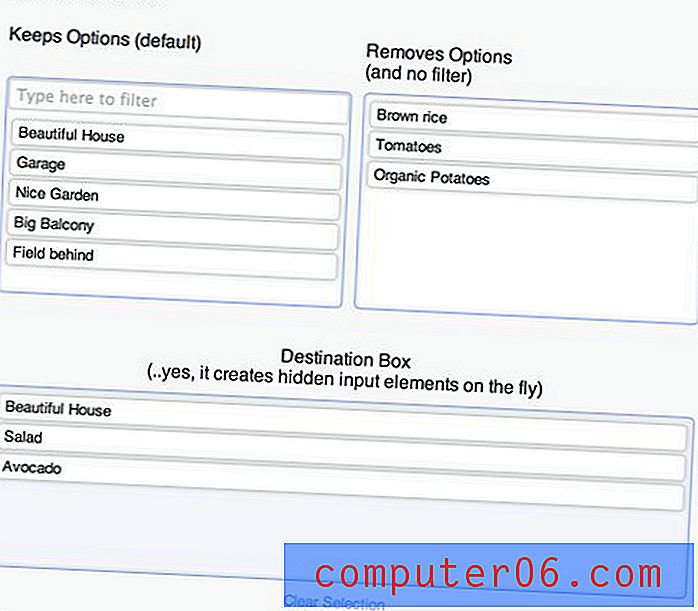
jsMultipleSelect
Dieser ist ziemlich cool. Sie können Elemente aus zwei Feldern auswählen, die dann in ein drittes Feld verschoben werden.

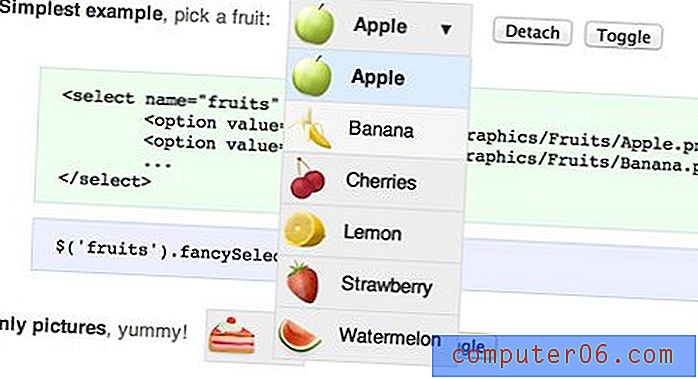
FancySelect
Ein Dropdown-Menü mit Text und Symbolen.

FancySortable
Mit FancySortable können Listenelemente per Klick und Ziehen sortiert werden. Einfacher geht es nicht.

Formulare & Text
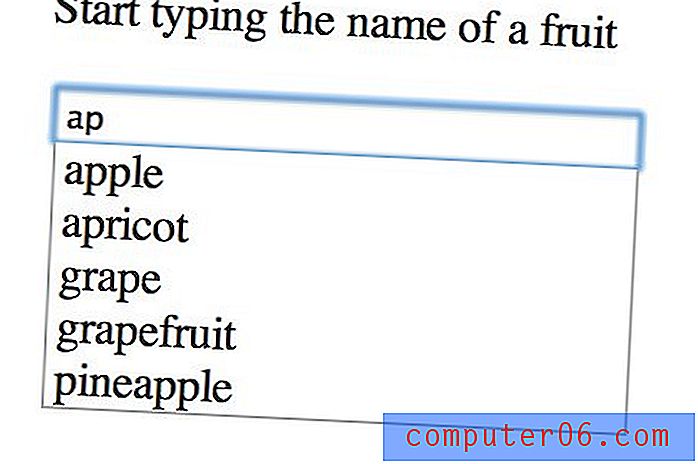
MooComplete
MooComplete ist ein Plugin, das Sie zur automatischen Textvervollständigung auf ein Textfeld anwenden. Es aktualisiert eine Dropdown-Liste live, während der Benutzer sie eingibt.

Mailcheck
Mailcheck überprüft E-Mail-Adressen doppelt und macht Vorschläge, wenn ein Tippfehler vorliegt.

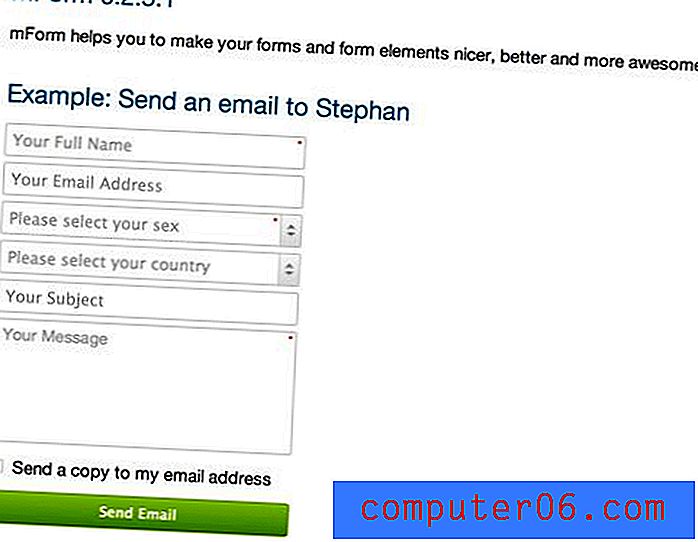
mForm
Eine Reihe von Tools zum Arbeiten mit Formularelementen.

SpellShow
Der Name lässt es so klingen, als wäre dies eine Art Rechtschreibprüfung, aber das Plugin nimmt wirklich einen Textblock und blendet ihn schrittweise in jeweils einem Buchstaben aus. Wenn Sie einen Texteffekt zum Aufdecken benötigen, ist dies Ihre Lösung.

Bildwerkzeuge
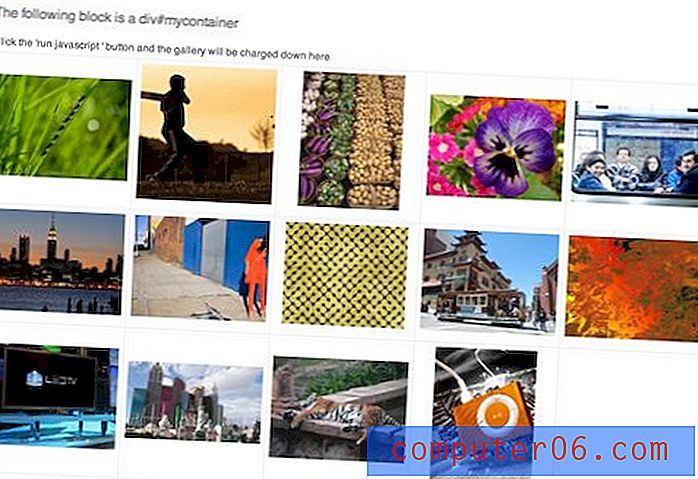
Die Mauer
The Wall ist eines der coolsten Plugins auf dieser Liste. Es nimmt eine Reihe von Bildern auf, wirft sie zusammen und macht den gesamten Bereich ziehbar. Es gibt eine Million verschiedene mögliche Anwendungen. Schauen Sie sich die Website an, um einige großartige Beispiele zu sehen.

Moogallery
Dieses Plugin verwandelt eine Liste von Bildern in eine Galerie mit einem anklickbaren Lightbox-Effekt.

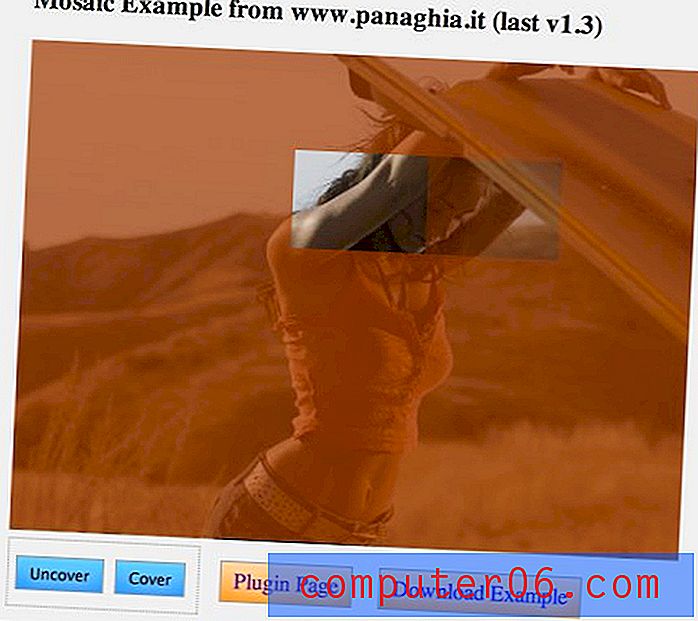
Mosaik
Mosaic verleiht Ihrem Bild eine Farbüberlagerung und schneidet es dann in ein Raster. Wenn Sie mit der Maus über einen Teil des Gitters fahren, wird die Überlagerung für diesen Teil (oder die Umkehrung davon) deaktiviert. Es sorgt für einen coolen nachlaufenden Schlangeneffekt, wenn Sie den Mauszeiger über das Bild ziehen.

Zoomer
Mit dem Zoomer können Sie ein Bild genauer betrachten. Wenn Sie mit der Maus über das Bild fahren, wird dieser Punkt vergrößert und Sie können schwenken.

gniusBackground
Problemlose Vollbild-Hintergrundbilder, die sich automatisch an die Breite des Browsers anpassen und dabei das Seitenverhältnis beibehalten. Super praktisch!

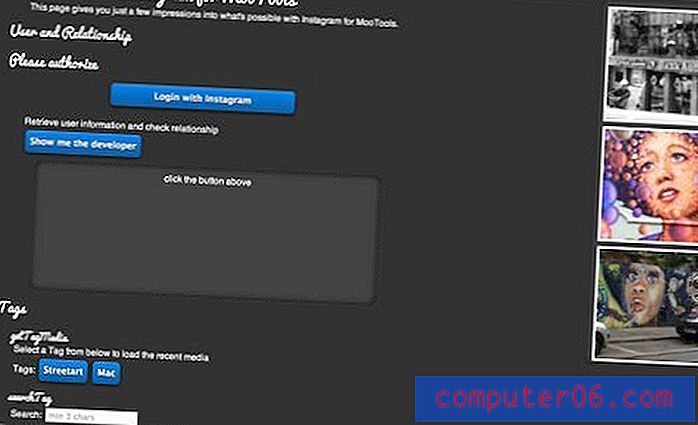
Instagram für MooTools
Mit diesem Plugin können Sie einen Instagram-Stream für einen bestimmten Benutzer oder Tag anzeigen.

Coole Benutzeroberfläche
Mooplay
Ein MooTools HTML5-Videoplayer. Es verfügt über Fortschrittsbalken, Lautstärkeregler und Zeitstempel. die Werke.

CwCrop
CwCrop bietet Ihnen eine benutzerfreundliche Oberfläche, über die Benutzer Fotos live online zuschneiden können.

Scrollbar.js
Eine schöne, saubere Bildlaufleiste im Apple-Stil.

MoogressBar
Großartig aussehende Fortschrittsbalken mit optionalen Animationen und Abschlussereignissen.

ElementStack
Dieses Plugin zeigt dem Benutzer ein Raster mit Bildern an. Wenn Sie dann auf eines der Bilder klicken, stapeln sich alle zu einem großen Stapel. Ich bin mir nicht sicher, warum du das machen willst, aber es sieht ziemlich cool aus!

jsPalette
Eine grundlegende Farbpalette, die inline oder als Popup-Menü beim Klicken angezeigt werden kann.

Drag.Move.Inside
Mit diesem Plugin können Sie ein Element ziehen und überwachen, ob es sich derzeit in einem anderen Element befindet oder nicht. Es könnte für ein einfaches Spiel oder eine manuelle Sortier-Benutzeroberfläche großartig sein.

Drag.Move.Collide
Dieser macht dasselbe wie der letzte, nur dass er überwacht, ob der ziehbare Gegenstand die anderen Gegenstände berührt oder nicht.

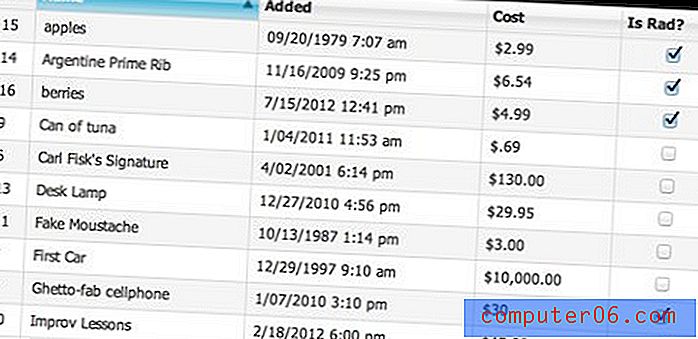
TableSorter
Mit TableSorter können Sie Tabellen mit Spaltenüberschriften erstellen, auf die geklickt werden kann, um die Elemente in der Tabelle nach diesen Kriterien zu sortieren.

Was haben wir vermisst?
Die vierzig Plugins oben stellen die besten kostenlosen Ressourcen dar, die ich finden konnte, aber ich bin sicher, dass Sie eine Reihe weiterer großartiger MooTools-Plugins kennen. Hinterlasse unten einen Kommentar und erzähle mir von deinen Favoriten.
Wenn Sie auf dem Markt nach noch mehr MooTools-Plugins suchen, lesen Sie unbedingt MooTools Forge, die offizielle Quelle für alles, was mit MooTools zu tun hat.