Diese Woche im Design: 21. November 2014
Herausforderungen und Lösungen. Dies ist die Essenz dessen, was ein Designer in einem visuellen Format tut. Und genau das sehen wir uns diese Woche im Design an, von besseren Möglichkeiten, reaktionsschnelle Websites zu entwerfen, über eine Schrift für Legastheniker bis hin zur preisgekrönten Präsentation komplexer Informationen.
Jede Woche planen wir einen Blick auf wichtige Produktversionen und Upgrades, Tools und Tricks und sogar auf einige der beliebtesten Dinge, über die Sie in den sozialen Medien sprechen. Und wir würden gerne hören, was auch in Ihrer Welt los ist. Haben wir etwas verpasst? Schreiben Sie mir eine E-Mail an [email protected].
Entdecken Sie Designressourcen
Entwerfen besser ansprechender Websites
"Das Wichtigste, an das Sie sich erinnern sollten, ist, dass Responsive Design die Erfahrungen verbessern und nicht die Möglichkeiten für Benutzer verringern sollte. Alle Bemühungen von Designern und Entwicklern sollten darauf abzielen, dieses Ziel zu verwirklichen."Angesichts der Anzahl von Designern, die an Responsive-Design-Projekten arbeiten, wird es immer wichtiger, besser Responsive-Websites zu erstellen. Das UX Magazine hat einige dieser Probleme in „10 Responsive Design-Probleme und -Korrekturen“ behandelt.
Was der Artikel zeigte, ist, dass viele Designer vor den gleichen Herausforderungen stehen, wenn es darum geht, über Responsive Design nachzudenken. Es zeigt auch, dass mit ein wenig Arbeit viele dieser Herausforderungen direkt angegangen werden können.
„Das Wichtigste ist, dass Responsive Design die Erfahrungen verbessert und nicht die Möglichkeiten für Benutzer verringert. Alle Bemühungen von Designern und Entwicklern sollten darauf abzielen, dieses Ziel zu verwirklichen“, schreibt der Autor Kirill Strelchenko.
Hier werden wir die 10 Probleme hervorheben, aber Sie müssen zum UX Magazine gehen, um die Lösungen zu finden.
- Die visuellen Phasen (Skizzieren, Wireframing) können chaotisch und problematisch sein
- Die Platzierung der Navigation ist unklar
- Das Erscheinungsbild von Hintergrundbildern und Symbolen muss flexibel sein
- Anzeigen von Daten auf kleinen Bildschirmen
- Erstellen Sie reichhaltige Erlebnisse, die tatsächlich schnell geladen werden
- Das Entwerfen, Entwickeln und Testen dauert länger
- Das Ausblenden und Entfernen von Inhalten kann schwierig sein
- Das Konvertieren fester Sites in reaktionsfähige Sites ist nicht einfach
- Ältere Webbrowser unterstützen keine CSS3-Medien
- Nicht jeder versteht, warum er reagieren sollte
Informationen sind wunderschön

Creative Review hat seine Liste der Gewinner des Information is Beautiful Award für 2014 veröffentlicht. Die Galerie bietet einen großartigen Einblick in das Entwerfen und Präsentieren vieler Informationen auf benutzerfreundliche und visuell beeindruckende Weise.
Die Gewinner sind:
- Chris Whongs NYC Taxis: Ein Tag im Leben
- Matthew Daniels 'Projekt Rappers, sortiert nach Größe des Wortschatzes
- Das The Refugee Project von Hyperakt und Ekene Ijeoma
- Die kreativen Routinen von RJ Andrews
Sie können jedes Projekt in Creative Review detailliert anzeigen.
Design Bücher und Typ

Ich habe im Laufe der Jahre eine Menge Designbücher gelesen. Und die meisten wurden wunderschön gestaltet - wie Sie es wahrscheinlich erwarten würden. Aber haben Sie jemals über das Design nachgedacht, das tatsächlich in diese Veröffentlichungen einfließt?
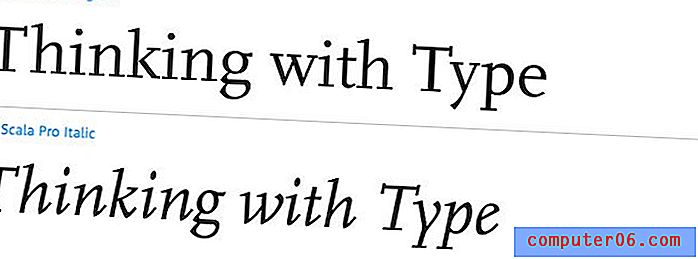
David Airey hat kürzlich in seinem Blog einen Artikel mit dem Titel „In Designbüchern verwendete Schriftkombinationen“ veröffentlicht, der sich mit den Schriftkombinationen einiger populärer Werke befasst. Interessanterweise stellt er fest, dass "nicht alle Autoren für die Gestaltung ihrer Bücher verantwortlich waren". Das lässt Sie wirklich ganz neu über das Design nachdenken: Vielleicht nicht so, wie es sich der Autor (oder oft der Designer) vorgestellt hat, sondern wie es vom Buchtypographen oder -designer wahrgenommen wurde.
Der Beitrag wirft einen guten Blick auf einige der Bücher, die wir wahrscheinlich alle ziemlich gut kennen, und die darin verwendeten primären Schriften und Familien. Die Kombinationen sind in den meisten Fällen phänomenal und zeigen die Verwendung von netter Typografie und die Verwendung von Typografie für große Textblöcke.
Es ist auch interessant zu sehen, wie viele Schriftfamilien in den Typografie-Paletten dieser Bücher immer wieder auftauchen. Einige dieser Schriftarten könnten auf Designtrends hinweisen, aber viele der Wahlmöglichkeiten umfassen eher klassische Buchstabenformen.
Die Schrift könnte das Lesen für Legastheniker erleichtern

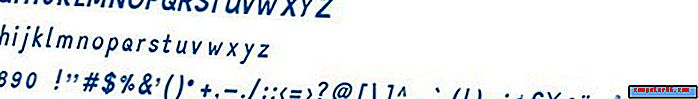
Designer Christian Boer könnte sich auf etwas einlassen, das die Art und Weise, wie Menschen lesen, verändern könnte. Seine neue Schriftart Legasthenie wurde für Menschen mit Legasthenie entwickelt, was es für Menschen schwierig machen kann, Schriftzüge zu lesen und zu verstehen, da Elemente umgedreht, gedreht oder gemischt werden können.
Die Schrift, die auf der Istanbul Design Biennial ausgestellt wird, verfügt über Buchstabenformen, die so einzigartig sind, dass Menschen mit Legasthenie im Gehirn getrennt werden. Die Schrift funktioniert so, dass Buchstaben so gestaltet sind, dass die untersten Striche schwerer sind als die obersten Striche, sodass die Wahrscheinlichkeit geringer ist, dass Buchstaben visuell „umgedreht“ werden. (Im Gegensatz dazu haben die meisten anderen Schriften gemeinsame Striche von oben nach unten.)
"Indem Sie die Form der Zeichen so ändern, dass sie jeweils einzigartig sind, stimmen die Buchstaben nicht mehr überein, wenn sie gedreht, gespiegelt oder gespiegelt werden", sagte Boer. "Bolder Großbuchstaben und Interpunktion sorgen dafür, dass Benutzer nicht versehentlich in den Anfang des nächsten Satzes lesen."
Er entwickelte die Schrift im Jahr 2008 und die aktuelle Anzeige läuft bis zum 14. Dezember.
Nur zum Spaß

Wer hätte gedacht, dass man so viel Spaß mit Farbe haben kann? Das HOW-Magazin hat kürzlich „9 bezaubernde Projekte mit dem Pantone Matching System“ vorgestellt und sie werden wahrscheinlich Designer dazu inspirieren, mit Farbe zu spielen.
Jedes der Projekte ist eine unterhaltsame Verwendung der Farbanpassung, wie z. B. das oben genannte Pantone Food Match-Projekt. Jedes Beispiel stammt von einem Designer, der dieses Projekt tatsächlich durchgeführt hat. Es sind also mehr als nur ein paar Ideen, was Sie tun können. Es ist eine Galerie von Dingen, die getan wurden.
Die anderen Beispiele umfassen:
- Bierverpackung
- Mosaikplakate
- Winzige PMS-Karten
- Feiertagsplakat
- Visitenkarten
- Straßenkunst
- Farbchip-Magnete
- Adventskalender
Zu welchen Projekten sind Sie inspiriert? Teilen Sie Ihre Ideen (und Beispiele) in den Kommentaren.