Asymmetrisches Design: Erstellen Sie schöne, ausgewogene Layouts
Wie stehen Sie zu asymmetrischem Design? Diese einfache Frage kann manchmal viele Diskussionen unter Designern auslösen. Asymmetrisches Design kann eine der komplizierteren Techniken sein, aber wenn es gut gemacht wird, entstehen schöne und auffällige Designs.
Während die Definition von Asymmetrie das Fehlen von Symmetrie oder Gleichheit zwischen zwei Hälften ist; Es ist kein Mangel an Gleichgewicht, wie manche fälschlicherweise annehmen. Designer können Asymmetrie verwenden, um Gleichgewicht und Harmonie zu schaffen, obwohl sich zwei Seiten des Designs nicht spiegeln. Hier erfahren Sie, wie Sie beginnen.
Warum Asymmetrie?




Asymmetrie kann eines der wirkungsvollsten Konzepte in Ihrem Design-Toolkit sein. Es ist eine aufmerksamkeitsstarke Technik, die interessant ist und zum Nachdenken anregt.
Die Verwendung kann schwierig sein, weshalb sich einige Designer von völlig asymmetrischen Projekten fernhalten. Aber das musst du nicht. Asymmetrie kann jeder Designer nutzen. es braucht nur Planung.
Der beste Ausgangspunkt ist das Mischen und Anpassen symmetrischer und asymmetrischer Konzepte innerhalb eines Designprojekts. Wenn Sie das Design in kleinere Abschnitte unterteilen, gibt es Teile, die verschiedene Arten von Waagen enthalten. (Denken Sie an Bedienfelder in Parallaxen-Bildlaufseiten oder an die Gestaltung eines Bildes auf der Leinwand.)
Überlegen Sie, warum Sie auch Asymmetrie verwenden. Wenn Sie wissen, was Sie mit der Grafik erreichen möchten, können Sie ermitteln, wie Sie die Techniken am besten einsetzen können, um dies zu erreichen. Asymmetrie ist aktiv und erregt Aufmerksamkeit; es kann schwer aber natürlich sein. Und wenn Sie etwas auf der Leinwand haben, vertrauen Sie Ihrem Bauch. Sieht es richtig aus oder fühlt es sich "aus" an?
Gleichgewicht zu erreichen ist diese Magie dazwischen. Zu einem guten asymmetrischen Design gehört das Gleichgewicht, sodass kein Teil des Projekts für den Rest zu schwer ist. Sie können ein Gleichgewicht herstellen, indem Sie Elemente mit dem Raum versetzen, die Betonung durch Bewegung erzeugen, das Gewicht verstehen, den Fokus mit Farbe hinzufügen und ein Raster für Ausrichtung und Organisation verwenden.
Raum benutzen

Einer der Orte, an denen Asymmetrie wirklich zu blühen beginnt, ist der Minimalismus-Designtrend. Bei Designern, die so viel Platz benötigen, ist es einfach, ein einfaches Objekt oder Bild vor einem größeren weißen oder dunklen Hintergrund zu balancieren.
Der Balanceakt zwischen weißem oder negativem Raum und Elementen im Design sollte Kontrast erzeugen. Dies lenkt die Bewegung des Auges über das Design.
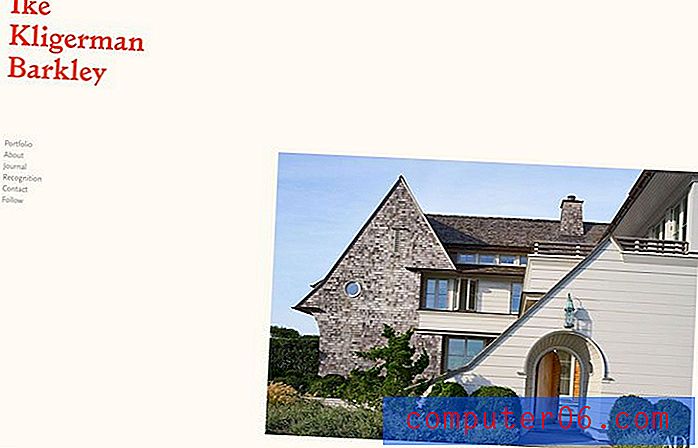
Beispiel: Ike Kligerman Barkley verwendet eine dramatische Balance, um Benutzer anzulocken. Das Richtungsziehen des Bildes in der unteren Ecke des Bildschirms gegen den Namen und die Navigation in der gegenüberliegenden Ecke ziehen das Auge zwischen den Elementen und wagen es fast, nicht hinzuschauen. Das Bild gibt Ihnen eine Vorstellung davon, warum Sie die Website gefunden haben, und das minimale Framework fördert das Klicken durch die Links.
Betonen Sie die Bewegung

Stellen Sie sich einen Reifen vor, der einen Hügel hinunter rollt. Sie können die Bewegung sofort spüren. Das gleiche passiert, wenn Sie diese Bewegung asymmetrisch gestalten.
- Das Auge bewegt sich natürlich vom größeren, schwereren Teil des Bildschirms zum helleren Teil.
- Das Auge folgt Richtungshinweisen wie einem Pfeil oder einer Form, die in eine bestimmte Richtung zu zeigen scheinen.
- Das Auge folgt dem Pfad der Augen im Bildschirmbild, sodass ein Benutzer in die gleiche Richtung und die Person im Design schaut.
- Der Richtungsfluss wird von links nach rechts verschoben, es sei denn, es wird ein starker Zug in eine andere Richtung ausgeführt.
Beispiel: Leen Heyne Fine Jewelry verwendet Bewegung, um das Auge auf das vorgestellte Produkt zu lenken. Geometrische Formen richten das Auge buchstäblich in die richtige Richtung und erzeugen gleichzeitig das Gefühl, dass das Armband (oder der Ring) auf natürliche Weise über die Leinwand rollen könnte. Dieser Richtungseinfluss bewirkt noch etwas anderes: Er verweist auf die Navigationspfeile, um zur nächsten Seite zu gelangen.
Fokus mit Farbe hinzufügen

Asymmetrische Farbmuster weisen normalerweise einen hohen Kontrast und Farbkombinationen auf. Denken Sie an helle Farbtöne gegen Schwarz oder an ein getöntes Foto mit einer kräftigen weißen Typografie. Hoher Farbkontrast ist Fokus und visuelles Gewicht auf bestimmte Teile des Designs.
Mit dem Farbkreis können asymmetrische Farbkombinationen erstellt werden. Entscheiden Sie sich für Farbpaarungen und -kombinationen, die außerhalb der traditionellen Farbregeln liegen, um ein Gefühl der Asymmetrie zu erzeugen. Betrachten Sie Farben, die selten für den Aufprall verwendet werden. Verwenden Sie Farbe, um andere Elemente in der asymmetrischen Kontur hervorzuheben und hervorzuheben. Farbe funktioniert sehr gut mit Elementen wie geometrischen Formen, Typografie oder sogar im Hintergrund, um als sekundärer Brennpunkt für das Gleichgewicht zu dienen.
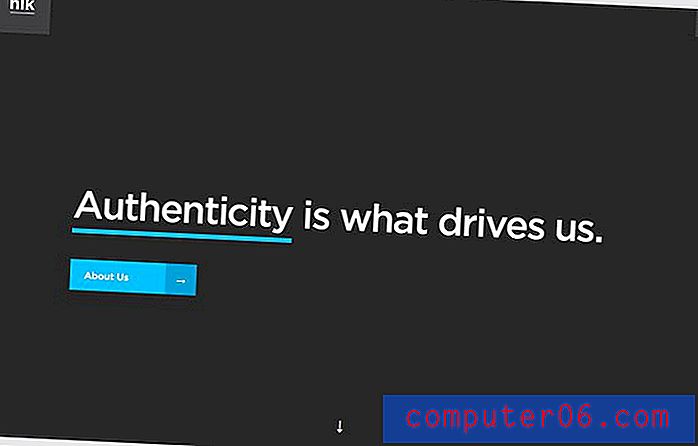
Beispiel: HLK Agency verwendet Farbe, um ein nahezu symmetrisches Design zu erstellen und Sie zum Nachdenken anzuregen. Die blaue Unterstreichung und die Schaltfläche erzeugen einen einfachen Fokus mit Asymmetrie, der sich gegen das subtile Hamburger-Menü und die Branding-Symbole in den oberen Ecken ausgleicht.
Vergiss das Gitter nicht

Obwohl Sie kein Raster zum Erstellen von Spiegelbildern verwenden, ist es dennoch ein wichtiger Bestandteil des Entwurfsprozesses. Die Verwendung eines Rasters zur Erzeugung von Asymmetrie hilft Ihnen dabei, Gleichgewicht und Organisation zu erreichen.
Betrachten Sie jedes Element im Raster wie bei jedem anderen Projekt. Ruhen die Dinge horizontal und vertikal auf eine bestimmte Weise? Gibt es auf beiden Seiten der Leinwand ein Gegengewicht - von links nach rechts und von oben nach unten?
Stellen Sie sich das Raster als Skala vor - für jedes Element, das Sie einer Seite hinzufügen, muss etwas auf der anderen Seite es versetzen. Betrachten Sie ein Spaltenraster mit einer ungeraden Anzahl von Spalten, um eine sofortige Asymmetrie zu erzeugen. Erstellen Sie auf einer Seite des Rasters Elemente, die einer Spaltenbreite entsprechen, auf der anderen Seite verdoppeln Sie diese.
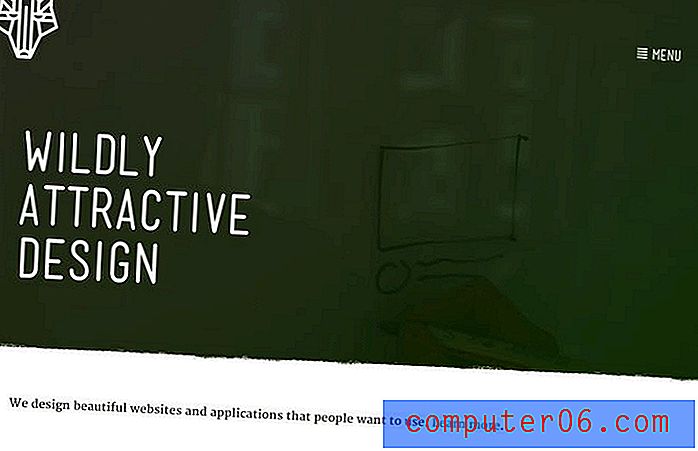
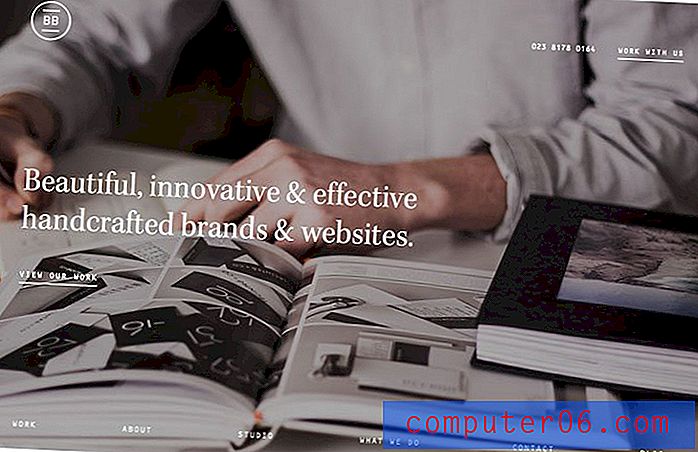
Beispiel: BrightByte Studio verwendet ein Spaltenraster zum Erstellen, mit dem Elemente in einer Mischung aus symmetrischen und asymmetrischen Elementen ausgerichtet und organisiert bleiben. (Aber der erste, den Sie sehen, ist wahrscheinlich der linksbündige Text in der Mitte des Bildschirms. Diese Verwendung eines Rasters schafft ein angeborenes Gleichgewicht zwischen Elementen. Beachten Sie, dass auch die Navigation auf der Unterseite und die Links auf der Oberseite der Seite in einer Linie liegen als der Raum, den der Haupttext und die Navigationselemente einnehmen.
Gewicht schaffen

Asymmetrie basiert auf der Idee, dass etwas so „schwer“ ist, dass Sie zuerst davon angezogen werden. Bestimmen Sie, welcher Teil Ihres Bildes dieses visuelle Gewicht trägt. Es kann ein Bild oder eine Typografie oder sogar ein Leerzeichen sein.
Balancieren Sie das schwere Element mit dem Kontrast - ein leichteres Element, das die Aufmerksamkeit der Benutzer auf andere Weise auf sich zieht. Das Gewicht funktioniert am besten in Kombination mit den anderen oben genannten Techniken, damit das gewichtete Element das Design nicht überfordert und Sie durch das Design führt.
Beispiel: Cranes of Cambridge verwendet ein ansprechendes Foto als „Gewicht“ des Designs. Es wird durch zwei Elemente ausgeglichen - eines, das Sie vielleicht gar nicht erst bemerken. Der hellere Text und das hellere Logo sind deutlich „heller“ als die Personen auf dem Bild, sodass Sie von den Personen zum Text schauen können (auch nach der impliziten Bewegung ihrer Augen). Es wird auch durch eine Think-Columnar-Navigation ausgeglichen, die Sie über den Bildschirm zieht.
Fazit
Asymmetrie kann eine schöne und harmonische Designtechnik sein. Während sich Designtrends in letzter Zeit auf viel Symmetrie konzentriert haben, ist es wahrscheinlich, dass sich einige dieser „unausgeglichenen“ ausgewogenen Designs wieder verschieben. Es ist visuell faszinierend und hilft dabei, Benutzer subtil durch ein Design zu führen.
Asymmetrie hat auch Auswirkungen und funktioniert besonders gut als Konzept, das im Rahmen eines vollständigen Projekts mit Symmetrie verwendet wird. Experimentieren Sie mit Asymmetrie und verlieben Sie sich in diese dynamische Designtechnik.