Klammern: Das innovative Texteditor-Projekt von Adobe
Im Gegensatz zu Apple scheint Adobe es zu lieben, seine Produktideen zu teilen, wenn sie noch in den Kinderschuhen stecken. Dies ist sowohl eine gute als auch eine schlechte Sache. Als Benutzer macht es Spaß zu sehen, was Adobe auf Lager hat. Zugegeben, es ist frustrierend, Zeit mit der Arbeit an einem Projekt zu verbringen, nur um zu sehen, dass es vollständig verschwindet und nie zur vollen Verwirklichung kommt. Es gibt auch die Frustration, die mit der Verwendung eines frühen Beta-Projekts verbunden ist. Wenn Benutzer die kaum funktionierende Version Ihres Produkts überprüfen können, werden sie möglicherweise davon abgehalten, jemals die fertige Version auszuprobieren.
Ob gut oder schlecht, Adobe zeigt seine aufkeimenden Produkte häufig der Öffentlichkeit, und die neueste App in diesem Trend ist ein Texteditor namens Brackets. Adobe behauptet, dass dieser neue Texteditor innovativ, offen, fokussiert und erweiterbar sein wird. Werden Klammern diese hohen Versprechen erfüllen? Lesen Sie weiter, um es herauszufinden.
Entdecken Sie Designressourcen
Was sind Klammern?

Die Homepage des Brackets-Projekts bewirbt die Anwendung als „Open-Source-Code-Editor, der mit dem Web für das Web erstellt wurde“. Damit meinen sie, dass es tatsächlich mit HTML, CSS und JavaScript erstellt wurde, was es für jeden sehr einfach macht, es zu erweitern und zu optimieren. Das ist großartig, weil es auch 100% Open Source ist.
Gute PR
Die Tatsache, dass Brackets vollständig Open Source ist, ist sehr interessant. Ich bin mir nicht sicher, ob Adobe jemals wirklich legitime Zeit und Mühe in eine kostenlose Open-Source-Anwendung gesteckt hat. Es ist ein ziemlich bedeutendes Ereignis und es wird wirklich interessant sein zu sehen, wohin es führt.
Letztendlich denke ich, dass es ein großartiger Schritt von Adobe ist, sich an solchen Projekten zu beteiligen. Es ist eine unbestreitbare Wahrheit, dass ihr Ruf bei Webentwicklern in letzter Zeit ziemlich hart war. Ich selbst habe ganze Artikel darüber geschrieben, warum Adobe Entwickler nicht versteht.
Das gesamte Brackets-Projekt ist eine anständige Antwort auf diese Beschwerde. Wenn es eine Sache gibt, die Sie tun können, um die Gunst der Webdesign-Community zu gewinnen, dann ist es, uns etwas zu geben, an dem wir alle arbeiten und hinter uns lassen können.
Darüber hinaus ist Brackets schließlich ein Projekt nur für Programmierer, kein halbherziges WYSIWYG, das darauf abzielt, Codierung aus dem Webentwicklungs-Workflow zu entfernen. Adobe ist besser als jeder andere auf der Welt positioniert, um einen Texteditor zu erstellen, der zum Industriestandard wird, und dennoch kommen die Vorläufer in diesem Spiel von allen außer Adobe: Sublime Text, Textmate, Coda, Espresso; All dies fällt Ihnen vor jedem Adobe-Produkt ein.
Git Your Code On
Da es sich bei Brackets um ein Open Source-Projekt handelt, ist es sinnvoll, dass es derzeit auf Git Hub gehostet wird. Dies bedeutet, dass jeder mit CSS, HTML und JavaScript das Projekt auflösen und dazu beitragen kann. Tatsächlich setzt Adobe stark darauf, dass es sich um ein Community-Projekt handelt. Wenn Sie der Meinung sind, dass Funktionen fehlen, beheben Sie diese!

Wenn Sie Brackets selbst ausprobieren möchten, rufen Sie die Downloadseite für das Projekt auf und holen Sie sich eine ZIP-Datei. Denken Sie daran, dass das, was Sie finden werden, etwas unkonventionell ist, da sich die App in einem frühen Entwicklungsstadium befindet, das in keiner Weise für den allgemeinen öffentlichen Gebrauch bestimmt ist.

Wenn Sie die ZIP-Datei herunterladen, öffnen Sie sie und Sie finden alle Arten von Dateien. Die App selbst befindet sich im Ordner "bin". Was ist also alles anderes?

Der Rest der Dateien, die Sie sehen, enthält tatsächlich die vollständige Quelle der App. Da es in HTML, CSS und JavaScript geschrieben ist, handelt es sich nicht um eine native Anwendung, sondern lediglich um eine native Shell, damit auf lokale Dateien zugegriffen werden kann.
Da Sie Zugriff auf alle Quelldateien haben, können Sie sofort damit beginnen, sie zu hacken und Änderungen vorzunehmen. Ziemlich ordentlich!

Klammern verwenden
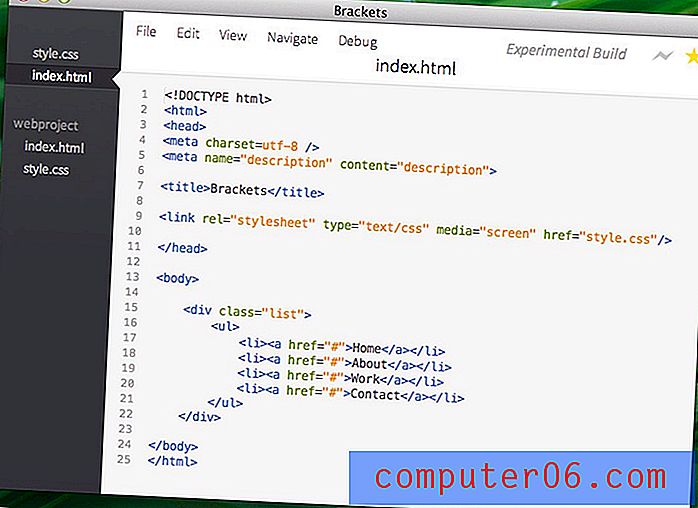
Wenn Sie Klammern öffnen, werden Sie sofort feststellen, dass Adobe eine dramatische Abweichung von der typischen Bedienfeldoberfläche mit Symbolen, Symbolleisten, Menüoptionen und dergleichen versucht. Sie erkennen zugegebenermaßen, dass diese Dinge lediglich dazu dienen, die Webentwicklung zu behindern, und entscheiden sich stattdessen für die unten gezeigte einfache zweispaltige Oberfläche.

Wie Sie sehen können, handelt es sich um einen scharf aussehenden Editor, der sich stark an das berühmte Loren Brichter-UI-Muster anlehnt, das so berühmt geworden ist (dunkle Seitenleiste, helle Oberfläche). Derzeit befinden sich die Menüoptionen im App-Fenster. Dies ist jedoch nur ein vorübergehendes Problem, das langfristig behoben werden kann.
Die Syntaxhervorhebung ist offensichtlich aktiv, der Dateibrowser auf der linken Seite sieht gut aus ... aber was ist an dieser Sache so innovativ?
Schnelle Bearbeitung
Adobe sagt, dass sie unzählige Ideen haben, wie Brackets zu einem wirklich innovativen Texteditor werden können. Angesichts der Tatsache, dass es in diesem Markt seit einigen Jahren an echten Innovationen mangelt (mit Ausnahme von Sublime Text 2), kann ich mich darüber freuen.
Leider ist das Projekt neu genug, dass in diesem Bereich derzeit nicht zu viel gezeigt wird. Es gibt jedoch mindestens zwei Funktionen, die es wert sind, besprochen zu werden. Die erste heißt Quick Edit.
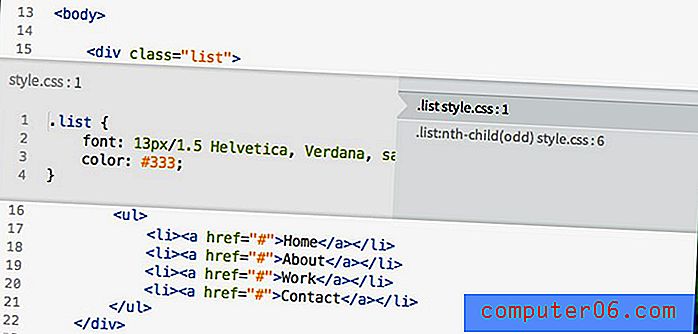
Angenommen, Sie durchsuchen Ihren HTML-Code und möchten eine schnelle Änderung an Ihrem CSS vornehmen. In jedem anderen Texteditor müssen Sie zur CSS-Datei springen. In Klammern können Sie jedoch Ihren Cursor in die Klasse einfügen und Befehlstaste-E drücken, um die Schnellbearbeitungsfunktion zu öffnen.

Wie Sie sehen können, öffnet sich Ihr HTML-Code und zeigt eine versteckte CSS-Ebene an. Rechts sehen Sie die CSS-Regeln, die sich auf Ihre ausgewählte Klasse auswirken. Klicken Sie einfach auf eines, um es auszuwählen, und bearbeiten Sie den Text links, um Ihre eigentliche externe CSS-Datei zu aktualisieren.
Dies ist eine wirklich sehr, sehr schöne Funktion, und es ist definitiv die Art von einzigartigem, innovativem Gedanken, auf den wir alle gewartet haben, bis Entwickler ihn den Web-Texteditoren zur Verfügung stellen. Hoffentlich werden wir sehr bald viele weitere Funktionen wie diese sehen.
Live Vorschau
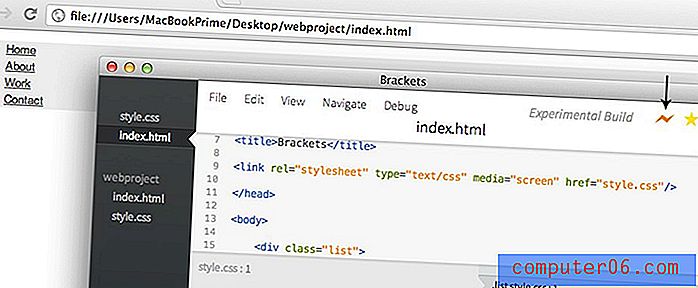
Die zweite großartige Funktion ist die Möglichkeit, Ihr HTML-Dokument mit Ihrem Browser zu verknüpfen. Durch Klicken auf den Blitz in der oberen rechten Ecke der Benutzeroberfläche öffnen Sie eine Vorschau des aktuellen Dokuments in Ihrem Browser.

Sobald Sie diese Vorschau hinter sich haben, wird sie live und sofort aktualisiert, wenn Sie das CSS der Seite ändern. Keine Schaltfläche zum Aktualisieren erforderlich.
Derzeit funktioniert dies nur in Chrome und mit CSS. Wenn Sie das eigentliche Markup bearbeiten, müssen Sie die Seite manuell aktualisieren. Auch dies wird auf lange Sicht wahrscheinlich nicht zutreffen.
Wie ist das?
Es ist absolut unfair, Brackets in ihrem aktuellen Zustand zu beurteilen, aber Adobe hat es veröffentlicht, daher halte ich eine öffentliche Diskussion für angemessen.
Wie es liegt, ist Brackets nicht weit von etwas entfernt, das Sie für den täglichen Gebrauch mitnehmen möchten. Verzögerung, Störungen, unerwartetes Verhalten; Alle Zeichen einer frühen Beta-Version sind da. Abgesehen von Quick Edit gibt es als Benutzer nicht viel zu beeindrucken. Sie haben noch nicht einmal die typischen Funktionen hinzugefügt, die Sie von einem professionellen Editor erwarten würden: Split-Screen-Modus, Mehrfachauswahl usw.
Wichtiger als das, wie sich das Projekt in seinem aktuellen Zustand anfühlt, ist jedoch, wohin es geht. Brackets haben das Potenzial, sich in etwas wirklich Fantastisches zu verwandeln, wenn es richtig gepflegt wird.
Sublime Text hat uns gezeigt, wie unglaublich ein einfacher Texteditor mit weit geöffneten Anpassungsoptionen und einer umfangreichen Plugin-Architektur sein kann. Brackets greift diese Tradition auf und geht noch weiter. Wenn sich Adobe in den nächsten zwei Jahren wirklich engagiert und die Entwicklung stark vorantreibt, könnte dies zu einem erstaunlichen Texteditor werden.
Leider ist der Skeptiker in mir ein starkes Tier, das meinen Optimismus oft außer Kraft setzt. Adobe liebt es, Projekte zu starten, Hype aufzubauen und sie dann zugunsten eines neuen Unternehmens aufzugeben, das mehr verspricht, um mehr Aufmerksamkeit zu verdienen. Wird dies Brackets passieren? Niemand kann sagen.
Fazit: Es ist völlig erfrischend zu sehen, wie Adobe ein Projekt für Webentwickler aus einem Blickwinkel betrachtet, der für echte Webentwickler tatsächlich Sinn macht, und ich hoffe, dass sie es nicht vermasseln.
Was denken Sie?
Dies ist nicht das erste Mal, dass ich in den letzten Jahren über ein brandneues Adobe-Projekt geschrieben habe, aber es ist möglicherweise das erste Mal, dass ich etwas Nettes zu sagen habe. Ich bin gespannt, wohin dieses Projekt im nächsten Jahr führen wird, und werde gespannt neue Versionen herunterladen, um zu sehen, wie sich Brackets weiterentwickelt.
Ich würde gerne Ihre Gedanken zu Brackets hören. Ist dies der nächste großartige Texteditor für die Webentwicklung oder ein anderer Adobe-Flop? Schätzen Sie die Open Source Route? Wirst du zum Projekt beitragen? Lass uns wissen!