Der vollständige Leitfaden für ein effektives Interface-Design im Kartenstil
Architektur im Kartenstil ist eines der größten Dinge im Webdesign und insbesondere im mobilen Design. Von Apps bis hin zu reaktionsschnellen Websites taucht das Kartenformat überall auf.
Und das aus gutem Grund. Das Design mobiler Karten sieht gut aus, funktioniert gut auf einer Vielzahl von Geräten und schafft eine eindeutige Organisation und eine Methode für die Bereitstellung von Inhalten. Aus diesem Grund verwenden viele große, bekannte Marken das Kartenformat, und viele kleinere Design- und Entwicklungsgruppen folgen diesem Beispiel.
Entdecken Sie Envato-Elemente
Was ist Kartendesign?



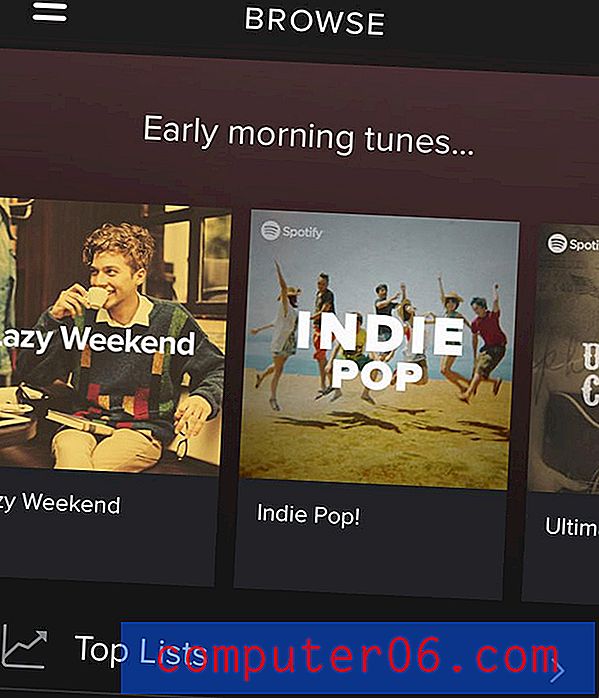
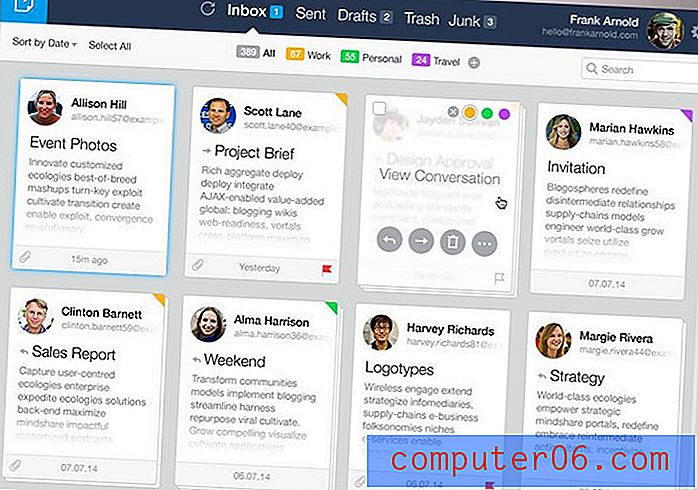
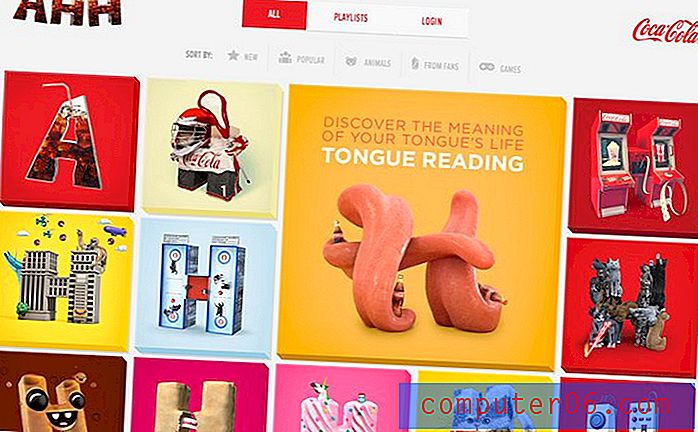
Kartendesignstile für mobile und Desktop-Websites werden durch einen Inhalt definiert, der aussieht, als wäre er auf einer Art Spielkarte enthalten. Kartenboxen enthalten normalerweise ein eindeutiges Stück Inhalt oder Informationen und sind üblicherweise vertikal ausgerichtet.
Aber wie bei jeder Designtechnik gibt es viele Möglichkeiten, die Regeln zu brechen. Das Grundprinzip der Idee besteht darin, einen Informationsstoß auf eine Weise zu geben, die leicht zu sehen und auf einmal zu verdauen ist. Beliebte Social-Media-Sharing-Sites wie Twitter und Pinterest verwenden dieses Format, um Bilder und Beiträge zu gruppieren.
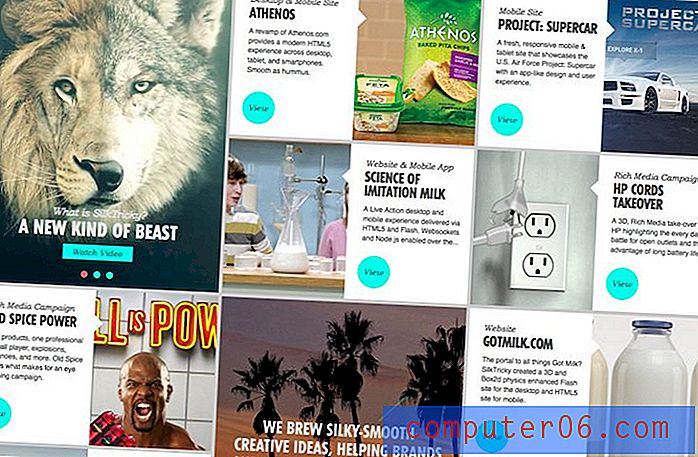
Das Schöne an einer digitalen „Karte“ ist, dass sie auf verschiedene Arten manipuliert werden kann. Sie können einzeln gestapelt erscheinen (wie dies häufig beim mobilen Design der Fall ist) oder bei größeren Bildschirmen in ein Raster fallen. Die Karten können klein oder groß sein und sich an den Inhalt anpassen.
Das Design im Kartenstil ist auch bei reaktionsschnellen Frameworks beliebt, da Designer Kartenspalten hinzufügen und reduzieren können, um sie an die Form und Größe des Bildschirms anzupassen. Während die meisten Designer Karten mit einer festen Breite entwerfen und zulassen, dass die Kartenhöhe variabel bleibt.
Wie Karten für Ihr Projekt funktionieren können

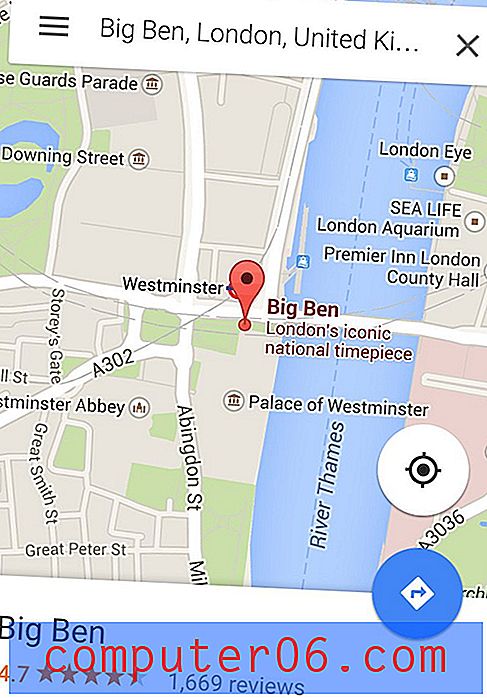
Karten sind aufgrund ihrer Flexibilität und ihres breiten Anwendungsbereichs eine trendige Option. (Es hilft auch, dass einige der beliebtesten Websites der Welt in den letzten Designiterationen eine Art Karte verwendet haben - Google, Microsoft, Facebook, Twitter, Pinterest und Buzzfeed, um nur einige zu nennen.)
Aber möchten Sie ein Konzept im Kartenstil verwenden? Diese Designtechnik hat einige Profis:
- Es macht Inhalte leicht verdaulich.
- Es gibt viele Designstile, die in diesem Format funktionieren, von flach bis verschönert.
- Karten funktionieren gut in reaktionsschnellen Frameworks.
- Das Format hat ein organisiertes Erscheinungsbild und bietet Struktur für viele Informationen.
- Es funktioniert gut für viele verschiedene Arten von Inhalten.
- Designs im Kartenstil sind praktisch für das Teilen in sozialen Medien gemacht.
Entwerfen Sie eine großartige Karte



Das beste Kartendesign ist einfach. Es bietet auch ein reichhaltiges Content-Erlebnis. Für ein erfolgreiches Projekt im Kartenstil müssen beide Elemente vorhanden sein. Es gibt aber auch viele andere Designtechniken, die zur Funktionalität und Ästhetik beitragen können.
Das Tolle an Karten ist, dass es nicht wirklich reine Designregeln gibt, denen Sie folgen müssen. Grundprinzipien für gutes Design sind alles, was Sie verstehen müssen, um ein Projekt im Kartenstil zu erstellen.
Verwenden Sie viel Platz
Platz ist ein häufiger Faktor bei Designprojekten im Kartenstil. Insbesondere viel Leerraum. Es ist wichtig, jedem einzelnen Element Raum zum Sehen, Lesen und Verstehen zu geben. Dies gilt insbesondere für einen Block, der häufig ein eigenes „Mini-Design“ enthält. Stellen Sie sich das so vor: Wenn jede Karte in Ihrem Projekt ein Bild, eine Überschrift, einen Hauptkopietext, eine Schaltfläche zum Aufrufen von Aktionen und eine Schaltfläche zum Teilen oder Verknüpfen enthält, müssen mindestens fünf Elemente in einem Abstand von etwa 600 Pixel bearbeitet werden .
Durch viel Platz um jedes Element haben Benutzer Zeit, sich visuell zurückzusetzen, wenn sie von einem Element zum nächsten oder von Karte zu Karte schauen. Das Einfügen einer großen Auffüllung zwischen den Elementen trägt auch dazu bei, den Fokus und die Aufmerksamkeit auf eine Weise durch die Karte zu lenken, die mit der Inhaltshierarchie zusammenarbeitet.
Eine Information pro Karte
Wir haben bereits festgelegt, dass die Karte mehrere Elemente in einem Design enthält, aber jedes sollte sich nur auf eine Information oder einen Inhalt konzentrieren. Folgen Sie dem Konzept einer Idee pro Block, damit das Bild und der gesamte unterstützende Text vereinheitlicht werden.
Diese Idee kann dazu führen, dass Inhalte, die dramatisch variieren können, im selben Raum arbeiten und absichtlich und organisiert wirken. Es gibt Benutzern die Möglichkeit, die Teile Ihres Inhaltsportfolios auszuwählen, die sie konsumieren und teilen möchten.
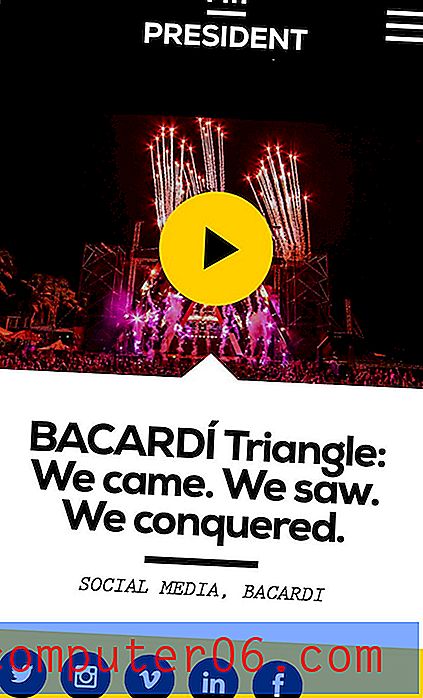
Wählen Sie ein klares, scharfes Bild
Das Bild ist König des Kartenentwurfsraums. Sie benötigen ein großartiges Bild - und es muss auch im kleinen Zustand großartig sein -, um Benutzer auf jede einzelne Karte zu ziehen. (Denken Sie daran, dies ist ein überfüllter Internetraum.)
Wenn Sie kein Bild haben, wählen Sie einen Kunststil oder erstellen Sie Text, der Benutzer anzieht. (Erinnern Sie sich an die Lama-Flucht Ende Februar, die dank großartiger Schlagzeilenautoren viral wurde.)
Verwenden Sie die einfache Typografie
Entscheiden Sie sich für einfache Schriften in einfachen und leicht lesbaren Farben - Schwarz und Grau sind beliebt -, die dem Design aus dem Weg gehen. Mittlere bis runde serifenlose Bilder sind beliebt für Lesbarkeit und ein neutrales Designgefühl.
Begrenzen Sie auch die Anzahl der Schriften. Für die meisten Kartenprojekte reicht eine einzige Schrift aus. Verwenden Sie eine fett gedruckte Variante. In den meisten Fällen reichen jedoch nur Größenunterschiede aus, um den Text optimal zu nutzen. (Wenn Sie schon dabei sind, sollten Sie auch die Anzahl der Wörter begrenzen. Ein Gedanke pro Karte.)
Fügen Sie ein unerwartetes Detail hinzu
Während Schnittstellen im Kartenstil oft unkompliziert sind, kann das Hinzufügen eines unerwarteten Details genau das richtige Flair verleihen. Betrachten Sie einen beschnittenen oder Eckenausschnitt, eine abgewinkelte Kante oder einen 3D-Effekt, um die Karten hervorzuheben.
Andere Techniken wie Farbüberlagerungen oder Hover-Effekte können gleichermaßen erfreulich sein. Erwägen Sie auch, nur den wichtigsten Inhalten einen Effekt hinzuzufügen, damit nicht jede Karte hinsichtlich des visuellen Gewichts gleich ist.
Erstellen Sie ein offenes Raster
Dies ist möglicherweise das schwierigste Konzept, um sich zurechtzufinden, je nachdem, wie Ihr Designprojekt zusammenkommt. Genauso wichtig wie das Design jeder Karte ist der „äußere“ Abstand zwischen den einzelnen Elementen.
Erstellen Sie ein Raster-Framework, das mit jeder Karte einen Kontrast enthält. Entwerfen Sie das Framework so, dass der Abstand von Karte zu Karte gleich ist und zwischen den einzelnen Elementen viel Platz ist. Dies könnte noch wichtiger sein, wenn Sie darüber nachdenken, wo Haltepunkte in einem reaktionsschnellen Rahmen insbesondere mit Karten mit fester Breite liegen könnten.
Betrachten Sie die Benutzerfreundlichkeit
Eine Karte sollte mehr als nur ein Gestaltungselement sein. Es sollte einem Benutzer helfen, eine Aktion auszuführen. Vom Lesen einer Geschichte oder eines Artikels über die Anmeldung für einen E-Newsletter bis hin zum Kauf sollte die Kartenoberfläche eine einfache Interaktion bieten.
Überlegen Sie auch, wie diese Interaktionen funktionieren. Gehen Sie über den Klick hinaus. Viele Designprojekte mit Karten werden auf Mobilgeräten verwendet. Betrachten Sie Interaktionen, bei denen Taps und Swipes anstelle herkömmlicher Klicks verwendet werden. Stellen Sie sicher, dass Schaltflächen oder Aktionen leicht zu sehen und auszuführen sind, einschließlich ausreichend Platz zwischen Objekten, um sie problemlos und ohne Aktivierung des falschen Elements zu berühren.
Fazit
Designprojekte im Kartenstil machen Spaß, sind trendy und funktional. Wenn Sie einige der Grundprinzipien des Designs verwenden, können Sie ein Kartenspiel erstellen, das ästhetisch ansprechend und funktional ist.
Die wichtigste Idee ist die Einfachheit. Alles an einem Kartendesign sollte leicht zu lesen und zu verstehen sein. Viel Glück bei Ihrem Projekt!