Designtrend: Flüssige Animation im Webdesign
Herrliche Designakzente können eines der Dinge sein, die eine unerwartete Benutzererfahrung schaffen, die Besucher auf Ihrer Website hält.
Eine Trendtechnik, die genau dies tut, ist die Verwendung flüssiger Animationen im Webdesign. Das Tolle an seinem Trend ist, dass Sie ihn auf so viele verschiedene Arten verwenden können, um eine Benutzeroberfläche zu erstellen, die mit Ihren Inhalten funktioniert.
Hier sehen wir uns verschiedene Beispiele für diesen Trend an und wie Sie ihn für sich arbeiten lassen können. (Klicken Sie sich durch die Beispiele, um ein gutes Gefühl dafür zu bekommen, wie jede dieser Animationen funktioniert.)
Entdecken Sie Envato-Elemente
Was ist flüssige Animation?

Flüssige Animationen sind Bewegungen auf dem Bildschirm, die sich wie Wasser anfühlen. Diese Animationen haben oft eine langsame, fließende Bewegung, die sich kräuseln oder ab- und abfließen kann. (Und genau das funktioniert; flüssige Animationen müssen sich realistisch anfühlen.)
Flüssige Animationen können als Schwebezustand oder als Teil eines Videos oder einer rollenden Animation wirksam werden. Sie können sogar eine flüssige Animation auf der Schriftrolle aktivieren.
Diese Technik hat wirklich an Popularität gewonnen, hauptsächlich weil Computer und kleinere Webgeräte und Browser die Fähigkeit haben, die Technik effizient zu rendern.
Die Wurzeln dieses Trends könnten darin liegen, Blob-Formen im Design mit Animation zu verwenden. Viele dieser Designs (einschließlich Fleava oben), die letztes Jahr eher im Trend lagen, hatten ein flüssiges Animationselement.
Flüssige Schichten

Flüssige Animation ist eine beliebte Technik bei Portfolio-Websites und für Kreativagenturen, wahrscheinlich weil sich viele Designer hier wohl fühlen, wenn sie neue Designkonzepte testen und damit spielen.
Flüssige Animationen arbeiten mit anderen Trends zusammen, z. B. mit Ebeneneffekten. (In den meisten Beispielen finden Sie hier auch Einblicke in andere Trends.)
Ilya Kulbachny verwendet zwei Ebenen flüssiger Animation auf zwei verschiedene Arten, um einem einfachen Design viel visuelles Interesse zu verleihen. Die oberste Ebene enthält Text, der sich mit einer flüssigen Animation und einem Tempo bewegt, das nicht von der Benutzerinteraktion beeinflusst wird.
Die Hintergrundebene scheint ein Bild zu sein, aber wenn Sie mit der Maus über das Bild fahren, bewegen sich die Kanten in einem Flüssigkeitsstrom. Das Bild verschiebt sich mit der Mausbewegung beim Schweben mit wasserähnlicher Bewegung.
Liquid Hover-Aktionen

Liquid Hover-Animationszustände sind möglicherweise eine der beliebtesten Anwendungen dieses Trends. Es gibt nichts, was Sie auf die flüssige Animation hinweisen könnte, bis sich die Maus mit dem animierten Schwebezustand über das Objekt bewegt.
Es ist ein einfaches und reizvolles Tool, mit dem Benutzer angesprochen werden können.
Die Sache mit flüssigen Animationen ist, dass die Bewegung so realistisch und flüssig ist, dass sie die Leute tatsächlich dazu ermutigt, weiter damit zu spielen, um zu sehen, wie Bewegung geschieht und funktioniert.
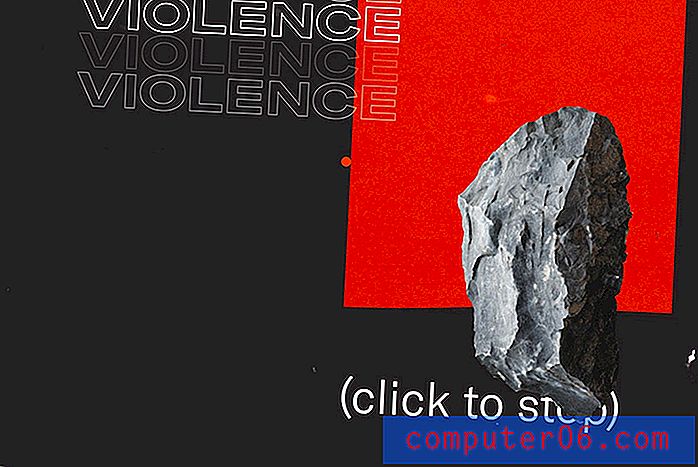
Flüssige "Schriftrolle"

Flüssige Animation ist ein großartiges Bildlauf- oder Navigationswerkzeug. (Sie sollten sich auf jeden Fall durch das obige Beispiel klicken.)
Mit dem Ziehen und Ziehen der Maus auf dem Bildschirm fühlt sich die Bewegung des Bildes an, als würden Sie sich in einem Aquarium drehen. Sie können sehen, wie sich alle Elemente um Sie herum bewegen, ohne irgendwohin zu gehen.
Wenn Sie dann anhalten, gibt es diesen kleinen Moment der Animation, in dem sich die Wellen und die Geschwindigkeit, die mit Ihren Bewegungen einhergingen, auf dem Bildschirm festzusetzen scheinen.
Die Bewegung fühlt sich unglaublich real an und transportiert Benutzer in den Raum des Designs.
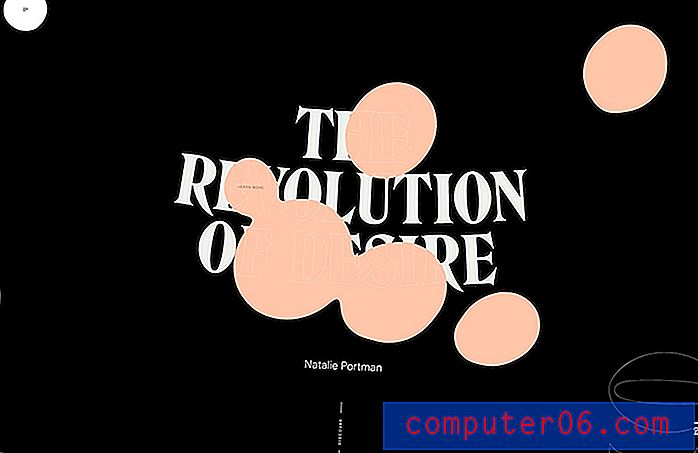
Flüssiger Hintergrund / Vordergrund

Flüssige Animationen können ein Designelement im Hintergrund oder im Vordergrund des Designs sein und ohne Interaktion des Benutzers „ausgeführt“ werden.
Beyond Beauty's Die Revolution des Begehrens hat ein Hintergrund- / Vordergrundelement, das genau dies tut. Die kleinen Blobs bewegen sich über den Bildschirm und verbinden sich sogar miteinander. Sie animieren und verändern ihre Form weiter, wenn die Maus in einen zusätzlichen Schwebezustand verwickelt ist.
Der Zeiger hat auch ein flüssiges Gefühl mit einem Blog als Cursor und ein realistisches Gefühl für die Bewegung auf dem Bildschirm. Der Blob-Zeiger verlangsamt sich fast, um der Bewegung anderer Elemente zu entsprechen.
Liquid Cinemagraph

Cinemagraph-Bilder sind als Trend gekommen und gegangen und tauchen mit flüssigeren Animationen wieder auf.
Diese Entwürfe enthalten eine Kombination aus einem Standbild und einem bewegten Bild - oft im Hintergrund - mit einer gewissen Flüssigkeitsbewegung.
Im obigen Beispiel aus 1 Minus 1 scheint die Frau auf dem Bild dank der Bewegung ihres Kleides unter Wasser zu sein. Es ist einfach, aber optisch faszinierend. Das Website-Design verwendet auch eine Vielzahl anderer Animationstechniken unterhalb der Schriftrolle.
Unterwasserbewegung

Im obigen Beispiel wurde darauf hingewiesen - Bewegung im Unterwasserstil - und hier ist es der dominierende Animationseffekt.
Unterwasserbewegung, eine langsame, fließende Bewegung ist eine beliebte Methode, um diese Technik anzuwenden. Les Animals verwendet eine animierte Illustration, die aussieht wie Pflanzen, die sich unter Wasser bewegen. Formen verschieben und fließen in einem beruhigenden, langsamen Muster.
Wenn Sie mit dem Design interagieren, wird bei Mausbewegungen ein zusätzlicher flüssiger Animationsstatus angezeigt. Es ist subtil und passt perfekt zum Rest des Interface-Designs.
Flüssigkeitstypographie

Wir haben bereits ein wenig davon gesehen, aber flüssige Animationseffekte können auch auf Typografie angewendet werden.
Der Trick, damit diese Technik beim Beschriften funktioniert, besteht darin, die Lesbarkeit von Wörtern zu gewährleisten. Wenn der Text zu einem beliebigen Zeitpunkt gestreckt oder gezogen wird, bis er nicht mehr lesbar ist, ist die Animation zu weit gegangen.
Es kann ein ziemlich heikles Gleichgewicht sein, aber wenn es gut gemacht ist, kann es Spaß machen, es anzuschauen und mit ihm zu interagieren. Flüssige Animationen für Textelemente können eigenständig ausgeführt werden, wie im obigen Beispiel von Myles Ng, oder als Schwebezustand fungieren.
Fazit
Flüssige Animation ist eine im Trend liegende Designtechnik. Motion kann dazu beitragen, dass Benutzer länger an Ihrem Website-Design interessiert sind, und einen weiteren Grund für die Interaktion mit Inhalten bieten.
Diese Website-Design-Technik sollte einfach und realistisch aussehen. Bewegungen, die zu schnell sind oder erzwungen erscheinen, haben nicht den gleichen Reiz wie die subtile Bewegung, die Sie von einer flüssigen Animation erwarten.