Designtrend: Realismus und Illustrationen mischen
Es gibt einen Trend im Website-Design, der echte Bilder auf interessante Weise mit Illustrationen und Kunstelementen mischt. Und es ist schrullig, einzigartig und wunderschön!
Es ist ein Mashup von visuellen Elementen, die auf den ersten Blick nicht zusammenpassen, aber wenn sie gut gemacht werden, können sie eine atemberaubende Ästhetik schaffen, die sehr ansprechend und entzückend ist.
Hier sehen wir uns Beispiele für diesen Designtrend und verschiedene Arten der Mischung von Realismus und Illustrationen an, um maximale Wirkung zu erzielen. Einige davon befinden sich in ziemlich korporativen Designs, andere sind völlig verspielt und unterhaltsam. Es ist eine breite Palette von Anwendungen mit einem durch und durch einzigartigen und interessanten Trend.
Entdecken Sie Designressourcen
Mischen visueller Elemente in Karten

Greenhouse verfügt über ein Blog-Format, das Karten für jeden Inhaltsblock verwendet. Innerhalb der Karten befinden sich visuelle Elemente - einige Fotos, einige Illustrationen.
Das Ergebnis ist eine schöne Mischung aus Inhaltstypen und visuellen Stilen, die die Seite frisch und interessant hält. Die kühne Verwendung von Farbe für illustrierte Blöcke ist ebenso auffällig und zwingt Benutzer fast dazu, durch Inhalte zu scrollen.
Es funktioniert, weil das Framework einfach ist und gemischte Elemente perfekt zusammenpassen und gleichzeitig einen ausreichenden Kontrast für das Engagement bieten.
Illustrierte Überlagerungen

Eine der einfachsten Möglichkeiten, Realismus und Illustrationen zu mischen, besteht darin, eine illustrierte Überlagerung zu erstellen. Es funktioniert fast genauso wie ein Logo über einem Foto.
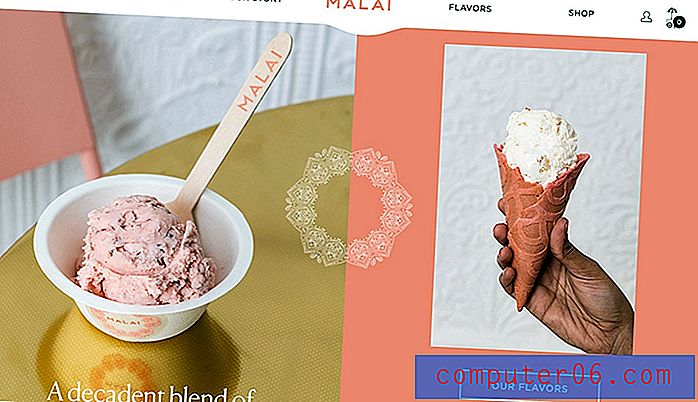
Malai verwendet diese Technik mit einem Split-Screen-Design (auch ein ziemlich trendiges Element). Die abgebildete Überlagerung verbindet beide Seiten des Designs und sorgt für visuellen Fluss und Harmonie.
Die Illustration ist ziemlich kompliziert, aber als Element, das nur weiß ist, fühlt es sich elegant an und steht dem Design nicht im Wege.
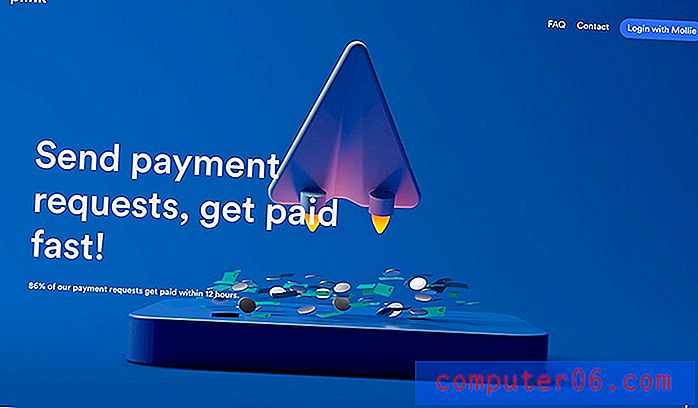
3D-Effekte

Immer mehr Designer experimentieren in einem Gebiet zwischen Realität und Illustration. Die dreidimensionalen Elemente im gesamten Design von Plink sehen realistisch aus.
Die Illustrationen bewegen sich auf echte Weise und Sie müssen fast zweimal auf Kunstwerke schauen, um zu sehen, dass es sich nicht um ein Bild handelt.
Dieser Stil wird immer beliebter, um etwas zu zeigen, das schwer zu fotografieren oder auf andere Weise visuell darzustellen ist, und animierte Elemente tragen dazu bei, die Möglichkeit zur Benutzerinteraktion zu erhöhen.
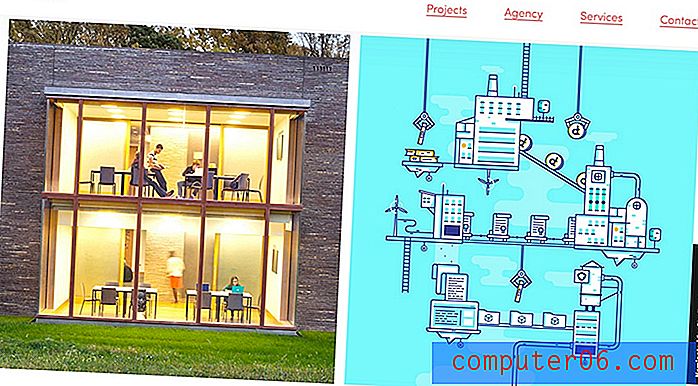
Fotos und Illustrationen nebeneinander

Fotos und Illustrationen können im gesamten Design zusammen in Rahmen verwendet werden. In diesem Beispiel des Designtrends befindet sich jede Art von Bild in einem „Fotorahmen“ oder einer Box und wird gleich behandelt, unabhängig davon, ob es sich um ein Bild oder eine Illustration handelt.
Es ist dem obigen Kartenbeispiel sehr ähnlich, aber mit einer anderen Wendung.
Griflan verwendet dieses Konzept gut und verwendet sogar mehr Illustrationen als Fotos. Es wird ein flexibles Framework für das Website-Design erstellt, in dem Bilder und Illustrationen ohne vollständige Neugestaltung schnell geändert werden können.
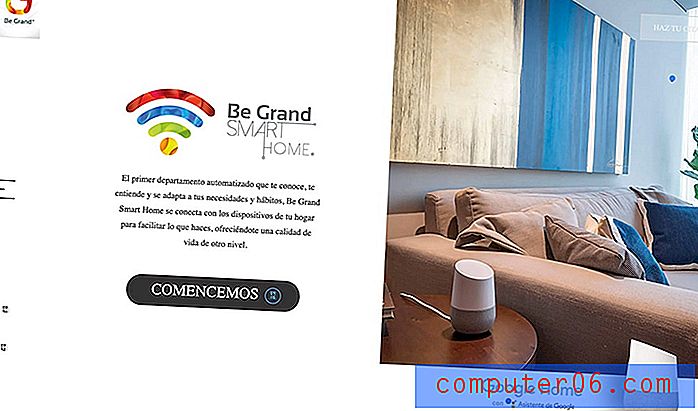
Ebenen und Bewegung

Abbildungen sind möglicherweise nicht immer sehr offensichtlich. Als Teil eines Logos oder im Fall von Be Grand ist das abgebildete Element ein cooler Zeiger- / Schwebekreis, der scheinbar über den Bildschirm und das Bild tanzt.
Kleine Animationen bringen alles im einfachen Homepage-Design zusammen.
"Fast" Illustrationen

Ein Trendtrick beim Design von Websites war die Verwendung eines Glitchy-Effekts mit Elementen, um die Aufmerksamkeit auf sich zu ziehen. Kombinieren Sie dies mit einem illustrierten Hintergrund für einen außergewöhnlichen Effekt.
Boda Borg macht genau das mit zwei Fotos einer Familie, die sich über eine Illustration mit Quest-Thema hin und her bewegen. Es macht Spaß und ist leicht und lässt Sie definitiv das Design betrachten.
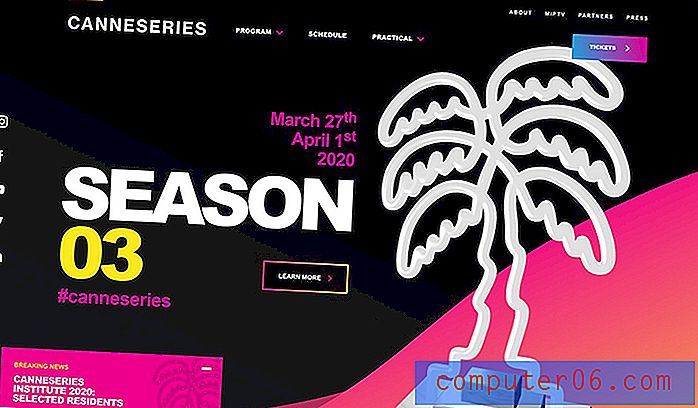
Hintergrund- und Vordergrundebenen

Das Mischen von Fotos und Illustrationen kann so einfach wie das Überlagern sein.
Canneseries verwendet ein Foto einer Trophäe, das fast wie eine Illustration mit im Hintergrund illustrierten Elementen und Symbolen mit ähnlichen Illustrationen aussieht.
Es ist schwer, den Unterschied zwischen realen und illustrierten Elementen zu erkennen, und das ist bei dieser Art von Designschema vollkommen in Ordnung.
Einfache Illustration mit Bildern

Das Kombinieren von Fotos und Illustrationen kann einfach sein. Elemente sollten so konzipiert sein, dass Benutzer in das Design einbezogen werden und wertvolle Informationen bereitgestellt werden, die ihre Erfahrung verbessern.
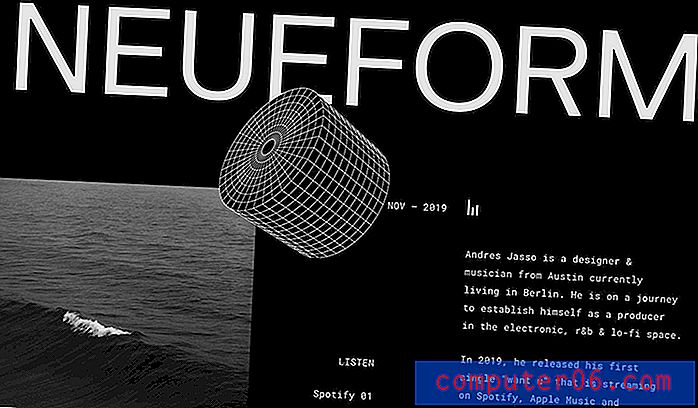
Neueform verwendet eine Illustration, die den Blick auf das Design lenkt. Es stellt ein Mikrofon dar und verbindet sich mit dem Inhalt für das Design.
Heldenpartner

Sie können Illustrationen oder Animationen mit Bildern verwenden, um einen coolen Heldenbildbereich zu erstellen, der Standard-Designmuster verletzt. Es ist eine neue Ästhetik, die dieselbe Art von Raum und Seitenverhältnis auf neue Weise nutzt.
Etwas so Einfaches wie das Aufteilen von Platz kann das gesamte Design optisch interessanter machen. Es stört, was der Benutzer erwarten könnte.
Mondial macht genau dies mit einer Animation - vielleicht nicht so sehr als Illustration, aber es ist nah - und scrollenden Bildern, die mit den Überschriften unten verbunden sind. Dank der perfekt abgestimmten Geschwindigkeit der Inhaltsblöcke können Sie die einzelnen Inhalte durchsehen und lesen, bevor Sie fortfahren.
Kombinieren in einem einzigen Element

Das Kombinieren eines realen Bildes und einer Illustration, um ein Element zu erstellen, kann atemberaubend sein.
Constance Burke macht das fabelhaft und könnte eines der besten Beispiele für diesen Bildstil sein, den Sie finden werden.
Es ist gut durchdacht und ausgeführt und passt perfekt zum Inhalt. Letzteres macht dies so effektiv; Der Trend wird so verwendet, dass der Inhalt besser wird.
Subtile Illustrationen

Sie müssen nicht alles geben, um diesen Trend zu nutzen. Eines der visuellen Elemente - Bild oder Illustration - kann ziemlich subtil sein.
FourSeasonsHyrda verwendet eine subtile bewegte Illustration in einer riesigen Drop-Cap, die über einem Video liegt, um Interesse zu wecken. Das Besondere an dieser Technik ist, dass sie zusätzlichen Leerraum schafft, um Ihre Augen durch das Design zu lenken und den Inhalt zu lesen. Auch hier tragen Farbe und Kontrast bei.
Fazit
Sehen Sie diesen Trend als etwas, das Sie für Projekte nutzen könnten? Der Trick besteht darin, zu planen, wie die Elemente miteinander interagieren. Realismus und Illustrationen müssen miteinander verflochten sein, damit sich der Effekt absichtlich anfühlt.