Der goldene Schnitt im Design: Beispiele und Tipps
Dies mag sich wie eine Mathematikstunde anfühlen, aber bleiben Sie dran. Der goldene Schnitt kombiniert ein bisschen Mathematik, ein bisschen Natur und viel praktische Anwendung für Designer. Lassen Sie uns einen Blick darauf werfen, was der Goldene Schnitt für das Design bedeutet, und einige Tipps für die Verwendung in Ihren Designprojekten.
Der goldene Schnitt wurde im Laufe der Geschichte verwendet, um Designelemente zu schaffen, die eine ideale visuelle Anziehungskraft haben. Da die Form in Natur und Mathematik verwurzelt ist, ist sie die perfekte Kombination aus Gleichgewicht und Harmonie. Und es ist ein hervorragendes Werkzeug, um als Designer den Ärmel hochzuhalten.
Was ist der Goldene Schnitt?

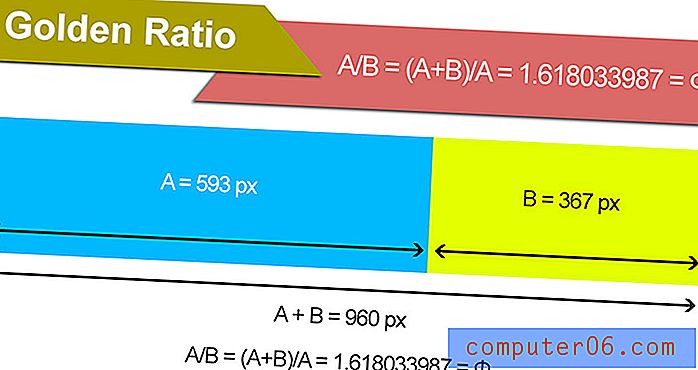
Der goldene Schnitt (auch als goldenes Rechteck und goldener Mittelwert bezeichnet) ist einfach eine Form mit einem Verhältnis von 1 zu 1, 618.
Komplexer kann die Mathematik wie folgt beschrieben werden, wie von der Interaction Design Foundation erläutert:
Jede Zahl in der Fibonacci-Sequenz ist einfach die Summe der beiden Zahlen davor. Es beginnt mit 1, 1 (dh 1 + die unsichtbare 0 = 1), und die ersten 10 Mitglieder der Sequenz sind 1, 1, 2, 3, 5, 8, 13, 21, 34, 55. Es geht unendlich weiter .

Berechnen Sie das Verhältnis mathematisch mit der Formel für Phi: A / B = (A + B) / A = 1, 618033987 = Φ
Die Anwendungen für Druck- und Webdesignprojekte sind oft weniger präzise als die von 1 bis 1.618. Viele Designer runden Zahlen, wenn sie einen mathematischen Goldenen Schnitt für Gitter erstellen, mit denen einfacher gearbeitet werden kann.
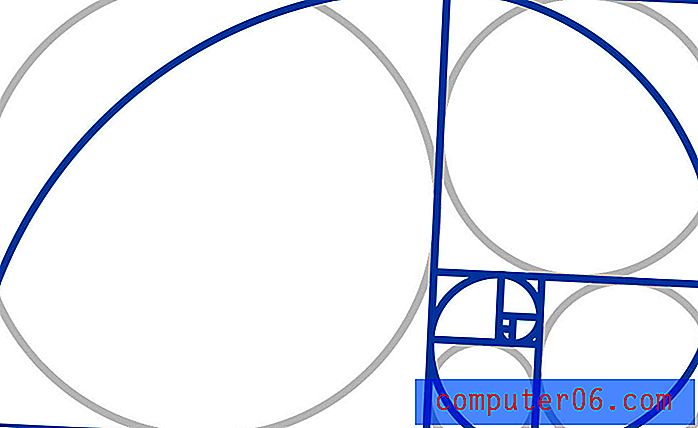
Wenn es darum geht, das Konzept anzuwenden, wird es häufig durch eine Spirale, Kreise oder Dreiecke dargestellt.
Und es ist nicht „nur eine Designsache“. Der goldene Schnitt findet sich in Natur (Nautilusschale), Kunst (Mona Lisa), Architektur (Eiffelturm) sowie Design.
Wie benutzt man es?

Bei der Anwendung des Goldenen Schnitts gibt es verschiedene Denkrichtungen:
- Richten Sie das Design mithilfe eines Rasters ein, das auf dem Verhältnis basiert, um Harmonie zu erzeugen
- Tun Sie nichts, weil es gilt, ob Sie es absichtlich tun oder nicht
Die beste Lösung könnte irgendwo in der Mitte sein. Höchstwahrscheinlich ist Ihr Auge darauf trainiert, Entwürfe zu erstellen und sich diesen zuzuwenden, die diese Theorie enthalten, aber es kann niemals schaden, zu sehen, ob Sie sie tatsächlich gut anwenden.
Und die Leinwand kann beim Goldenen Schnitt allerlei Probleme verursachen. Sie wissen nicht, welche Browsergröße jemand verwenden könnte oder ob das Verhältnis möglicherweise nicht mit einer bestimmten Druckgröße übereinstimmt.
Ziel ist es, Teile innerhalb des Designs zu erstellen, die zu dieser idealen Form passen. Betrachten Sie es als Logo oder Fotoausschnitt. Verwenden Sie diese Option, um einen Header oder ein bestimmtes Teil eines Designs zu erstellen. Verwenden Sie die Konzepte, um ein Basisraster oder eine hierarchische Skala für die Typografie zu erstellen.
Raster und Vorlagen

Wenn Sie so etwas wie ich sind, ist die Idee der komplexen Mathematik zur Lösung eines Designproblems ein wenig einschüchternd. Dort können einige großartige Tools helfen.
Hier sind einige Vorlagen und Taschenrechner, die die Verwendung des Goldenen Schnitts etwas erleichtern sollen.
- Phiculator: Geben Sie eine beliebige Zahl ein und erhalten Sie den entsprechenden Goldenen Schnitt
- Goldener Schnitt Typografie-Rechner: Erstellen Sie eine Skala basierend auf einer Basisschriftart und -größe
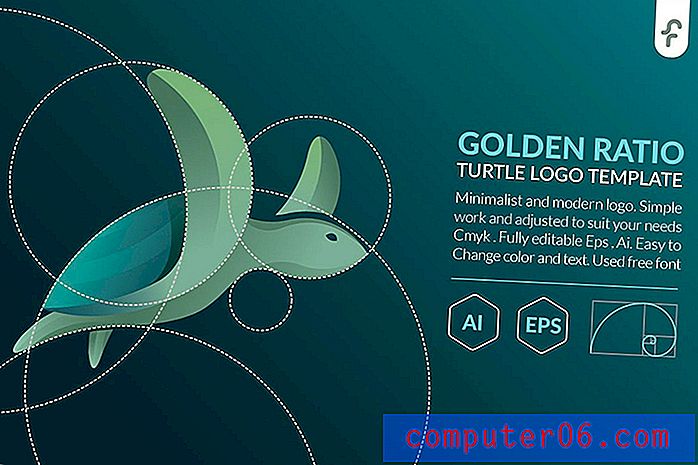
- Golden Ratio Template: Kostenlose herunterladbare Vektorvorlage
- Golden Ration Wireframing-Vorlage: Mit Ebenen für eine Kurve, Kreise oder ein Quadrat
- Golden Ratio Calculator: Berechnen Sie das Verhältnis mit einem beliebigen Satz von Zahlen
- Goldener Rechteck-Rechner: Ermitteln Sie die Abmessungen für äußere und innere goldene Rechtecke für eine beliebige Anzahl (dies ist die Basis für viele Bahngitter, die das Verhältnis verwenden).
3 Tipps zur Verwendung des Goldenen Schnitts

Wie setzen Sie all diese Informationen in die Praxis um? (Wir möchten nicht, dass Sie Designprojekte überdenken und von Mathematik überwältigt werden.)
Hier sind drei Tipps zur Verwendung des Goldenen Schnitts in Designprojekten.
- Verwenden Sie das Verhältnis, um ein Basis-Website-Raster für den Hauptinhaltsbereich und die Seitenleiste zu erstellen. Laut W3Schools beträgt die häufigste Browserauflösung zu Beginn des Jahres 2018 1366 x 768 Pixel. Wenden Sie den goldenen Schnitt für einen Inhaltsbereich mit einer Breite von 846 Pixel und einer Seitenleiste mit einer Breite von 520 Pixel an. Bei der Betrachtung des Verhältnisses für diesen Zweck ist die Höhe nicht wichtig.
- Verwenden Sie das Verhältnis, um eine Hilfslinie für den Abstand im Design zu erstellen. Prototypr.io hat diesen Rat: „Verwenden Sie größere Quadrate wie Einheit 8 und 13, um Layouts zu definieren. Verwenden Sie kleinere Quadrate der Einheiten 1, 2 oder 3, um Rinnen und Inhaltsabstände zu definieren “, basierend auf goldenen Rechtecken.
- Verwenden Sie das Verhältnis, um dauerhafte Elemente wie Symbole oder Logos zu erstellen: Wenn Sie ein dauerhaftes Element mit einer starken Harmonie haben, können Sie die Struktur für laufende Projekte erstellen. Das obige Beispiel enthält eine Vorlage, die Sie herunterladen und ausprobieren können.
Warum ist der Goldene Schnitt im Design wichtig?
Warum ist der Goldene Schnitt für Designer wirklich wichtig?
Es ist ein weiteres Tool, mit dem Sie etwas erstellen können, das den richtigen emotionalen und visuellen Ton bei den Benutzern festlegt. Diese Theorie existiert unabhängig davon, ob Sie sie absichtlich anwenden oder nicht. Was also zählt, ist, dass Sie es verstehen und anerkennen, um das bestmögliche und benutzerfreundlichste Design zu schaffen.
Der Goldene Schnitt weist Sie auf Schwerpunkte hin, in denen sich der Benutzer wahrscheinlich auf die Natur konzentriert und sie betrachtet. Es hilft, Gleichgewicht und Skalierbarkeit zu schaffen, auch wenn dies nicht ganz beabsichtigt ist.
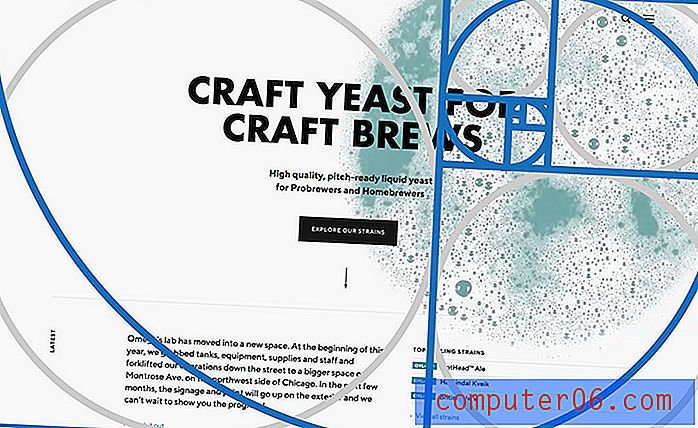
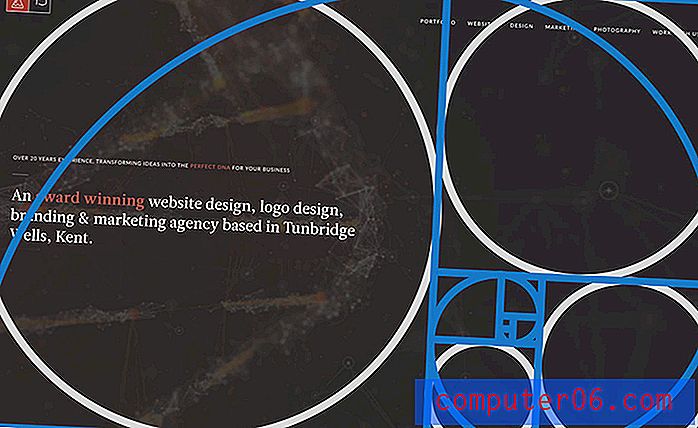
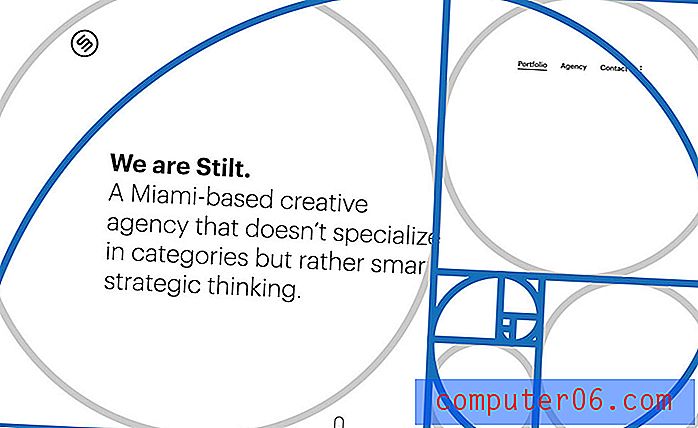
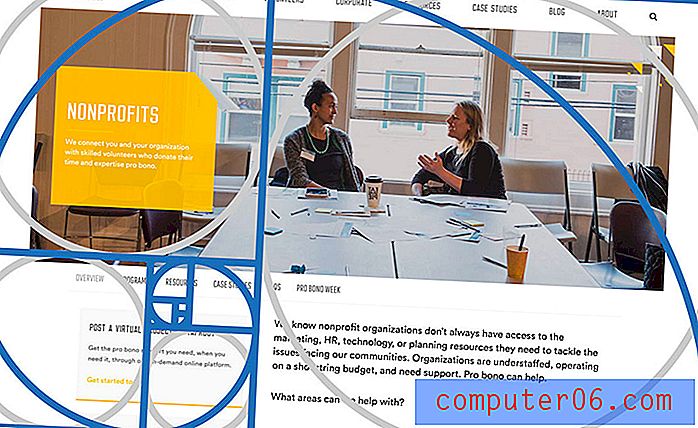
Hier sind einige gut gestaltete Websites mit der Vorlage für den Goldenen Schnitt, um genau zu sehen, wie sie sich auf die einzelnen Designs bezieht.





Fazit
Hier ist Ihr Schlüssel zum Verständnis und zur Verwendung des Goldenen Schnitts: Es ist da, ob Sie darüber nachdenken oder nicht. Warum also nicht überlegen, wie diese bewährte Designtheorie für Sie funktionieren und Projekte verbessern kann?
Laden Sie die Vorlage herunter, die wir hier verwendet haben, und fügen Sie sie in einige Ihrer Designs ein, um zu sehen, wie nahe Sie gekommen sind, ohne darüber nachzudenken.
Von Eightonesix entworfenes Overlay mit goldenem Schnitt