Mit diesen fantastischen Tipps können Sie verhindern, dass Benutzer Fehler machen
Hassen Sie es als Benutzer nicht, wenn Sie auf eine Schaltfläche klicken, nur um zu erkennen, dass die resultierende Aktion wirklich nicht das ist, was Sie überhaupt wollten? Manchmal ist dies ein kleiner Ärger und manchmal eine völlige Katastrophe, die Stunden oder sogar Tage der Arbeit ruiniert.
Als Designer liegt es an Ihnen, Ihren Benutzern zu helfen, diese tragischen Fehler nach Möglichkeit zu vermeiden. Heute werden wir uns einige Methoden ansehen, mit denen Sie dieses Ziel erreichen können.
Entdecken Sie Envato-Elemente
Was ist die große Sache?
Wenn Sie eine Benutzeroberfläche entwerfen, sei es im Web oder in einer nativen Anwendung, sollten Sie immer sorgfältig überlegen, was schief gehen kann. Stellen Sie sich das Worst-Case-Szenario für jede bestimmte Aktion vor, die ein Benutzer im Verlauf der Verwendung Ihrer App ausführen wird, und tun Sie alles, um sicherzustellen, dass er die Konsequenzen eines Klicks versteht.
Warum all die Schwierigkeiten durchmachen? Weil es nichts gibt, das einen Benutzer dazu bringt, eine App schneller zu hassen, als wenn er einen großen Fehler damit macht. Unabhängig davon, ob sie selbst schuld sind oder nicht, geben sie der Anwendung die Schuld oder entwickeln zumindest ein Misstrauen gegenüber Ihrem Produkt. Wenn Sie Benutzern die Möglichkeit geben, über Ihr Produkt zu diskutieren, sind „Bedauern“ und „Misstrauen“ zwei Wörter, die Sie im Gespräch nicht ansprechen möchten.
Tipp: Warnmeldungen saugen

Wenn nun das Ziel verfolgt wird, sicherzustellen, dass ein Benutzer niemals einen Fehler macht, gehen einige UI-Designer über Bord und geben Warnmeldungen für jede kleine Aktion ein, die der Benutzer möglicherweise ausführen könnte. Aus Anwendersicht ist dies leider das nervigste, was ein Entwickler tun kann.
Wenn ich das Gefühl habe, dass Sie meine Hand während der Verwendung Ihrer App zu sehr halten, ärgere ich Sie darüber, dass Sie denken, ich sei ein Idiot. Ich werde auch schnell frustriert sein, dass alles so lange dauert, weil ich immer wieder dieselben Warnmeldungen durcharbeiten muss.
Wann kann ich eine Warnmeldung verwenden?
Der eigentliche Trick für Sie bei der Planung der App besteht darin, zu entscheiden, welche Aktionen Warnmeldungen verdienen. Es gibt ein glückliches Medium zwischen dem Niemals Warnen eines Benutzers und dem Übertreiben, und es ist schwierig, einen Ort zu finden.
Die Leitfrage ist einfach: "Wie einfach ist es, das Problem zu beheben, wenn etwas schief geht?" Versetzen Sie sich in die Lage des Benutzers und versuchen Sie sich das Worst-Case-Szenario vorzustellen.

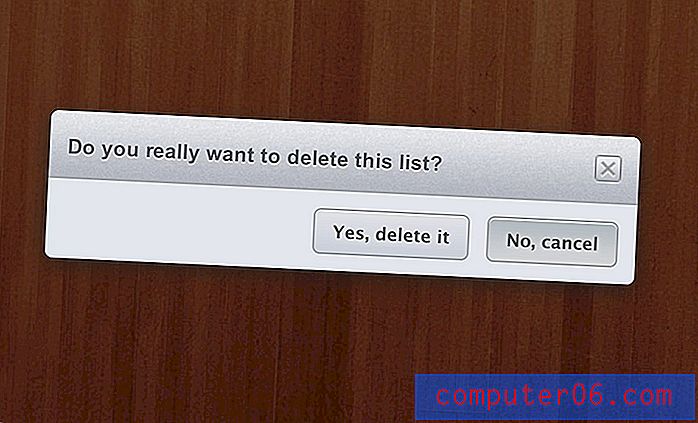
Stellen wir uns eine Situation vor, in der Sie eine einfache ToDo-App erstellen, die der oben gezeigten Wunderlist ähnelt. Eine Aktion, die der Benutzer möglicherweise ausführt, besteht darin, eine Aufgabe abzuhaken und verschwinden zu lassen. Wenn sie dies versehentlich tun oder ihre Meinung ändern, können sie es im Idealfall zurückbekommen. Aber auch ohne diese Funktion ist es nicht so viel Arbeit, wieder einen einfachen ToDo-Titel einzugeben. Es sollte nur eine Sekunde dauern, bis der Benutzer seinen Fehler behoben hat. Angesichts dieser Tatsache ist eine Warnmeldung wahrscheinlich nicht erforderlich, um eine Aufgabe zu löschen.

Was ist nun, wenn derselbe Benutzer eine ganze Liste von Aufgabenelementen löschen möchte? Dies könnte möglicherweise katastrophal sein. Wenn ich über hundert Aufgaben habe und versehentlich eine ganze Liste lösche, werde ich ausflippen, wenn ich sie nicht zurückbekomme. In diesem Fall ist eine Warnmeldung auf jeden Fall angebracht.
Verhindern Sie Fehler
Jetzt, da wir ein Gefühl dafür haben, wie gut oder schlecht Warnmeldungen sein können, ist es an der Zeit, sich einige verschiedene Methoden anzusehen, die Sie verwenden können, und wie sie dazu beitragen, Fehler der Benutzer zu vermeiden. Einige von ihnen verwenden Warnmeldungen, andere sind etwas klüger und taktvoller.
Präventivwarnungen
Der Grund, warum Warnmeldungen so ärgerlich sind, ist, dass sie Sie aufhalten. Dies ist nur dann angenehm, wenn Sie feststellen, dass Sie einen großen Fehler machen würden. In der restlichen Zeit blockiert dies lediglich Ihren Fortschritt.
Eine Möglichkeit, dies zu beseitigen und Ihren Benutzern dennoch dabei zu helfen, Fehler zu vermeiden, besteht darin, vorbeugende Warnungen zu verwenden. Diese behindern Sie nicht und behindern Ihren Fortschritt nicht, aber sie helfen Ihnen zu erkennen, dass Sie möglicherweise einen Fehler gemacht haben.
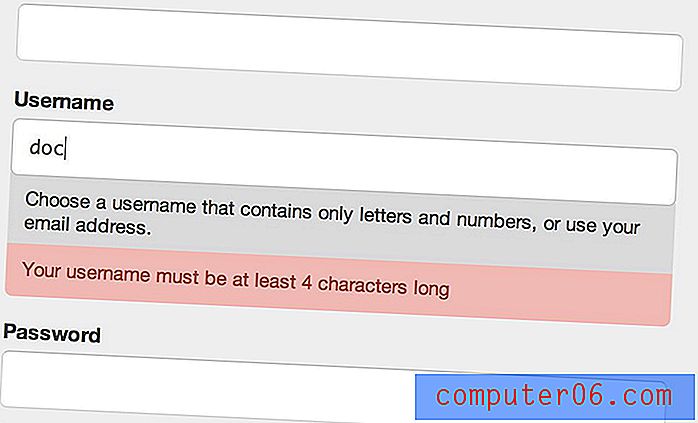
Sie sehen dies am häufigsten in der Live-Formularvalidierung. Sehen Sie sich an, wie mir das Mailchimp-Anmeldeformular mitteilt, dass ich einen Fehler gemacht habe, nachdem ich einen Benutzernamen eingegeben habe, der nur drei Zeichen lang ist.

Bist du sicher?
Dies ist die häufigste Art von Warnung, die in Web- und nativen Apps verwendet wird. Das haben wir schon bei Wunderlist gesehen: Eine Box, die auftaucht, stoppt alles, was Sie versucht haben, und fragt, ob Sie das wirklich wollten oder nicht.
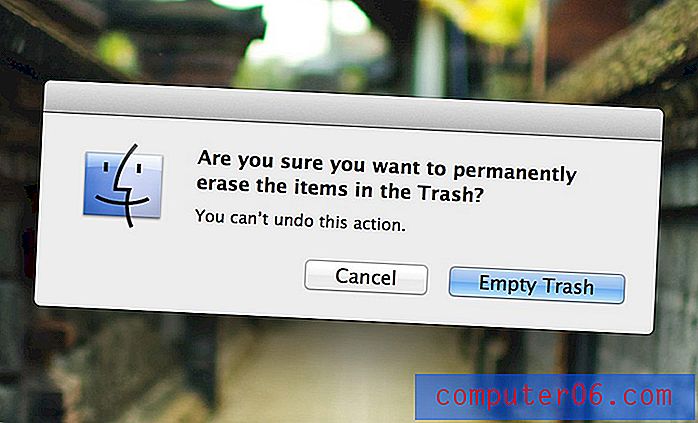
Sie sehen diese wahrscheinlich fast jeden Tag, wenn Sie an einem Computer arbeiten. Mac-Benutzer sehen beispielsweise eine, wenn sie versuchen, ihren Papierkorb zu leeren.

Wenn wir die Entscheidung von Apple, dies hier zu tun, gegen die zuvor festgelegten Kriterien abwägen, wird dies überprüft. Wie im Fenster angegeben, kann ein Benutzer den Papierkorb nicht leeren. Sobald Sie auf diese Schaltfläche klicken, sind diese Dateien vollständig verschwunden, es sei denn, Sie sind ein technisch versierter Nerd, der weiß, wie er sie zurückbekommt.
Was möchten Sie passieren?
Manchmal kann eine bestimmte Aktion auf mehrere Arten interpretiert werden. In diesen Situationen müssen Sie entweder als Designer zwischen den Interpretationen wählen oder dem Benutzer die Möglichkeit geben, zu entscheiden, welche Konsequenzen die Aktion haben wird.
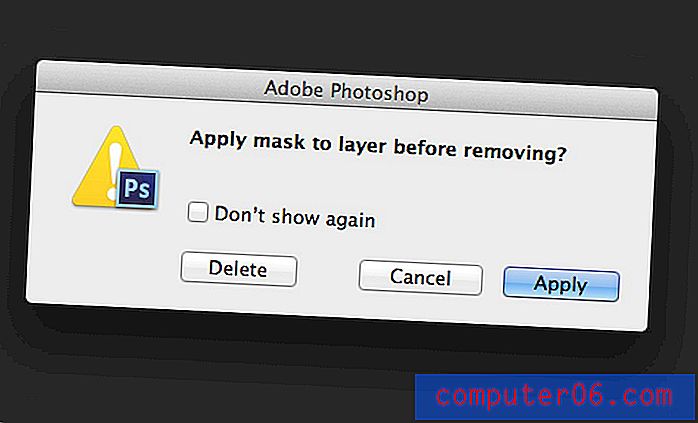
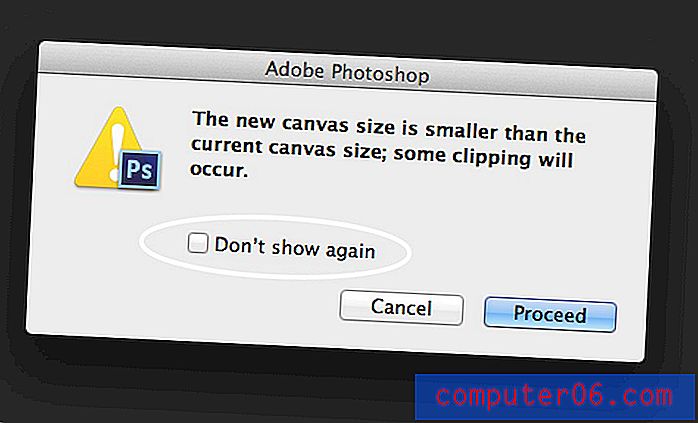
Photoshop ist ein hervorragendes Beispiel dafür. Wenn Sie eine Ebenenmaske in den Papierkorb ziehen, wird das folgende Fenster angezeigt.

Hier sagt Photoshop: "Hey, ich weiß, dass ich diese Ebenenmaske fallen lassen soll, aber sollte ich sie zuerst anwenden?" Dies ist eine hilfreiche Option, da manchmal die Maske vollständig verschwinden soll und manchmal auf die Ebene angewendet werden soll. Sie bieten auch eine versteckte Tastenkombination (Option) für professionelle Benutzer, die dieses Fenster überspringen möchten.
Zeige das nie wieder
Aus der Warnmeldung von Adobe lässt sich eine weitere interessante Lektion lernen. Beachten Sie, dass diese kleine Box mit der Aufschrift "Nicht mehr anzeigen" angezeigt wird. Dies ist eine wirklich clevere Möglichkeit, als Entwickler das Beste aus beiden Welten herauszuholen. Sie tun Ihre Pflicht, Ihre Benutzer immer vor einer riskanten Aktion zu warnen, geben ihnen aber auch die Möglichkeit, solche Warnungen zu deaktivieren, wenn sie sie nicht benötigen.

Die Creative Suite von Adobe ist überfüllt mit nervigen Warnmeldungen. Diese Möglichkeit, mich abzumelden, erspart mir, bei der Verwendung ihrer Apps verrückt zu werden.
Zeitgesteuertes Abbrechen
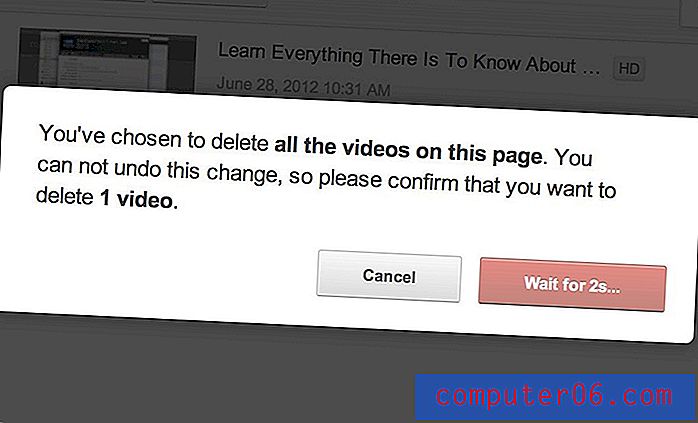
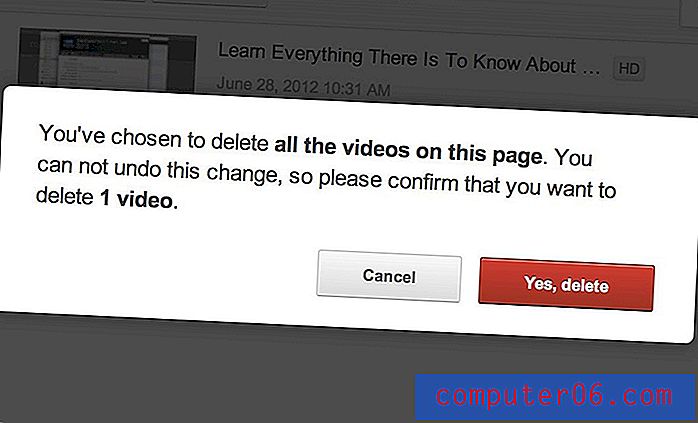
Als ich heute ein YouTube-Video löschte, bemerkte ich einen UI-Trick, den ich noch nie gesehen hatte. Eine Warnmeldung wurde angezeigt, um mich darüber zu informieren, dass ich alle Filme in meinem Konto löschen wollte. Dies ist offensichtlich eine ziemlich große Sache und wahrscheinlich meistens eine zufällige Wahl.
Der seltsame Teil war, dass sie mir nicht sofort erlaubten, mit der Aktion fortzufahren, sondern mir die Nachricht, einen Abbruchknopf und einen Knopf mit einem Timer gaben.

Erst nach einem kurzen Countdown verwandelte sich die zweite Schaltfläche in etwas, mit dem ich die Videos löschen konnte. Bis dahin war ich gezwungen, die Nachricht entweder abzubrechen oder zu lesen und sicherzustellen, dass ich wusste, worauf ich mich einließ.

Dies ist eine ziemlich nette kleine Idee, aber denken Sie daran, dass Benutzer sie wahrscheinlich als äußerst ärgerlich empfinden. Behalten Sie dieses Maß an Vorsicht für Maßnahmen, die wirklich schlimme Konsequenzen haben und von denen es keine Rückkehr gibt. Möglicherweise, wenn ein Benutzer sein Konto vollständig löschen oder eine große Datenmenge löschen möchte.
Zeigen Sie das Ergebnis vor der Aktion an
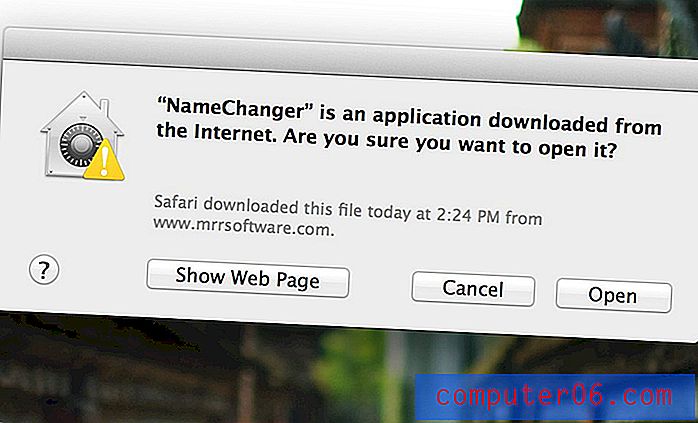
Eine meiner Lieblingsmethoden, mit denen Entwickler Fehler verhindern konnten, ist überhaupt keine Warnmeldung. Stattdessen ist es eine einfache Vorschau, wie die Dinge aussehen werden, nachdem die Aktion ausgeführt wurde.
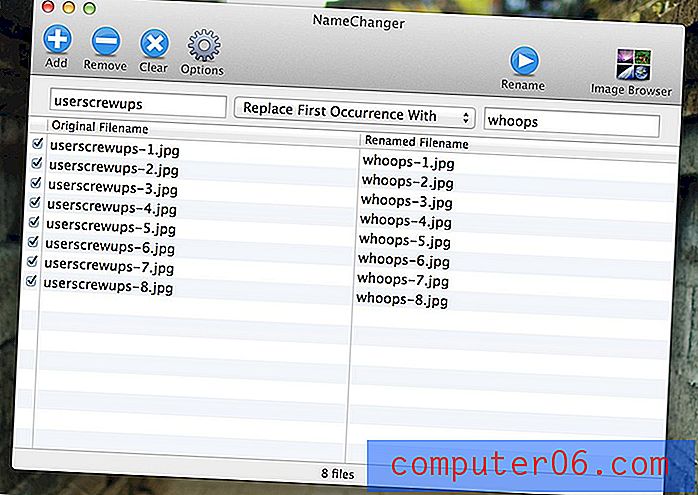
Es gibt eine großartige kostenlose Mac-App namens NameChanger, die einen fantastischen Job macht. Die App soll Ihnen helfen, eine Reihe von Dateien stapelweise umzubenennen. Auf der linken Seite befindet sich eine Spalte mit den aktuellen Dateinamen und dem zu ersetzenden Text. Auf der rechten Seite befindet sich eine Spalte mit dem einzufügenden Text und den resultierenden Dateinamen.

Der clevere Teil hier ist, dass dies alles nur eine Vorschau ist. Es werden keine Dateien umbenannt, bis ich oben auf die Schaltfläche „Umbenennen“ geklickt habe. Auf diese Weise kann ich genau untersuchen, was ich tun werde, und entscheiden, ob alles korrekt ist. Ich habe auch gesehen, dass FTP-Apps dieselbe Technik verwenden, wenn sie den Inhalt von zwei Ordnern synchronisieren. Angesichts der Tatsache, dass Sie möglicherweise versehentlich wertvolle Informationen löschen, ist es fantastisch, eine Vorschau zu haben, die zeigt, wie die Ordner nach der Aktion aussehen werden.
Wie verhindern Sie Benutzerprobleme?
Wenn Sie eine App für andere als sich selbst erstellen, können Sie so gut wie garantieren, dass einige Aspekte der Benutzeroberfläche verwirrt werden. Die sorgfältige Berücksichtigung von Benutzerfehlern ist in allen Aspekten des Designs ein Muss. Die obigen Tipps sollen Ihnen dabei helfen, bei der Strukturierung von App-Workflows in die richtige Richtung zu starten.
Nachdem Sie meine Beispiele gesehen haben, ist es Zeit, sich Ihren eigenen anzuschließen. Wie helfen Sie Ihren Benutzern, Fehler zu vermeiden? Welche anderen Websites haben Sie im Internet mit interessanten Lösungen gesehen, wie wir sie auf YouTube gesehen haben?