Entwerfen Sie eine lustige Baby-Ankündigungsseite in Photoshop
Das Entwerfen einer babyorientierten Website ist keine leichte Aufgabe, insbesondere für Leute wie mich, die normalerweise männliche Themen, Farben und Texturen in ihren Designs bevorzugen. Heute werden wir diese Aufgabe direkt angehen, indem wir eine unterhaltsame und einzigartige Website für Babymitteilungen erstellen, die alles andere als typisch ist.
Folgen Sie uns und laden Sie die PSD herunter, damit Sie sich umschauen oder sie sogar auf Ihrer eigenen Website verwenden können.
Das Projekt

Laden Sie Layered PSD herunter
Jeder Design Shack-Leser kann sich als kostenloses Mitglied anmelden. Einer der Vorteile einer Mitgliedschaft ist, dass Sie Ihre „Design Dilemmas“ einreichen und kostenlose Hilfe von Design Shack erhalten können! Wenn wir der Meinung sind, dass Ihr Dilemma für unser Publikum relevant ist, werden wir daraus einen Artikel wie diesen machen.
Wir haben kürzlich eine Einsendung von Jonathan Jose erhalten, der derzeit sehr aufgeregt ist, dass er bald Vater wird. In der Tat so aufgeregt, dass er eine Website einrichten möchte, auf der die Leute versuchen können, den Namen seines Babys zu erraten und 100 Dollar zu gewinnen! Jonathan scheint zu wissen, wie man die Site in WordPress einrichtet, braucht aber Hilfe beim eigentlichen Design.
Sie haben Glück, Jonathan, denn genau aus diesem Grund haben wir das Design Dilemma-Programm erstellt. Lass uns anfangen!
Entwerfen für Babys
Das Erlernen der richtigen Ausrichtung Ihrer Entwürfe ist eine wichtige Fähigkeit. Wenn Sie Ihr Publikum nicht richtig einschätzen, kann Ihr Design leicht völlig ineffektiv werden. Zum Beispiel würde ein typischer Nagelstudio wahrscheinlich keine Website wollen, die genau wie die einer lokalen Biker-Bar aussieht.
Vor diesem Hintergrund könnte man denken, dass unser Projekt, da es sich um ein Baby handelt, ungefähr so aussehen muss:

Es ist definitiv wahr, dass dieses Design genau das Richtige für seinen Zweck ist. Für den Anfang ist die Mutter normalerweise die Person, auf die Websites wie die oben genannten ausgerichtet sind. Wenn Sie das Konzept von Babys und Müttern kombinieren, erhalten Sie normalerweise viel feminines Design mit Pastellfarben, kindgerechten Grafiken usw.
Im Gegensatz dazu dreht sich auf unserer Website wirklich alles um einen stolzen Vater, der seine Aufregung mit seinen Freunden teilen möchte. Folglich können wir dies zum Anlass nehmen, Ihr typisches Babythema auf den Kopf zu stellen, indem wir etwas Retro- und Grungigeres kreieren. Es wird immer noch offensichtlich sein, dass es sich bei der Website um ein Baby handelt. Wir werden nur absichtlich von allgemeinen Themen abweichen, die in Designs wie dem oben genannten zu finden sind.
Schritt 1: Der Hintergrund und die Textur
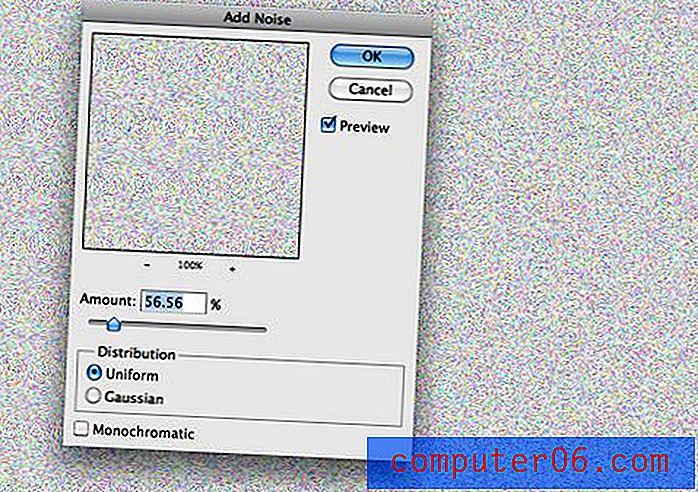
Erstellen Sie zunächst ein Photoshop-Dokument mit 1200 x 1200 Pixel und einer Auflösung von 72 dpi. Als nächstes füllen Sie es mit # 55b06f. Erstellen Sie nun darüber eine neue Ebene, füllen Sie sie mit Weiß und gehen Sie mit den folgenden Einstellungen zu Filter> Rauschen hinzufügen.

Beachten Sie, dass wir "Monochromatisch" deaktiviert haben. Nach einigem Experimentieren schien dies die schönste Ausbreitung von Rauschen zu erzeugen, also ging ich damit um und entsättigte dann die Schicht (Command-Shift-U). Stellen Sie die Ebene schließlich auf Farbbrennen ein und reduzieren Sie die Füllung (nicht die Deckkraft) auf 53%.

Schritt 2: Die Überschrift
Wenn Sie alle Hintergründe eingerichtet haben, laden Sie Chunk Five und Museo aus dem gestrigen Artikel über 12 stilvolle und kostenlose Serifenschriftarten herunter.
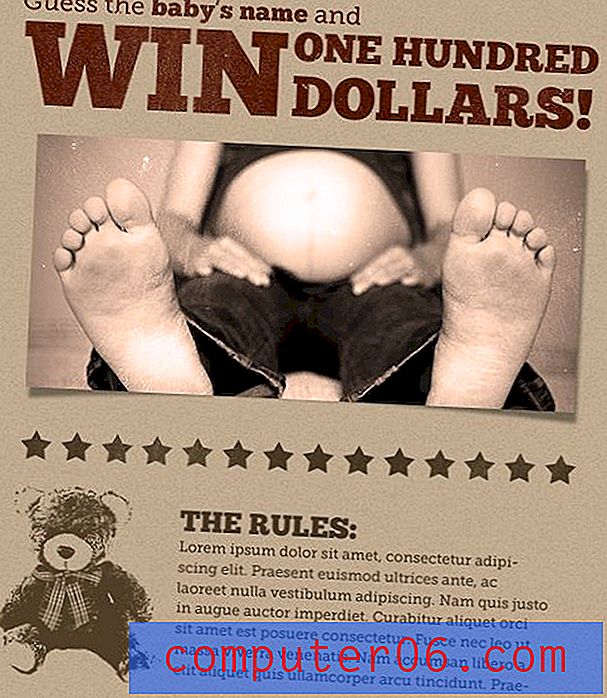
Verwenden Sie diese beiden Schriftarten zusammen, um eine schöne typografische Überschrift wie die folgende zu erstellen. Beachten Sie, dass ich hier verschiedene Entwurfswerkzeuge verwendet habe. Erstens habe ich sowohl die Größe als auch die Kühnheit des Typs erheblich variiert, um Variationen hinzuzufügen und die wichtigen Teile hervorzuheben. Als nächstes wurde ich ein wenig kreativ mit dem Stapeln, so dass die Überschrift den horizontalen Raum schön ausfüllte.

Nachdem wir die Überschrift so angelegt haben, wie wir es möchten, lassen wir einen Teil dieser Hintergrundtextur durchscheinen. Ändern Sie den Mischmodus auf Farbbrand und die Deckkraft auf 62%.

Schritt 3: Das Foto
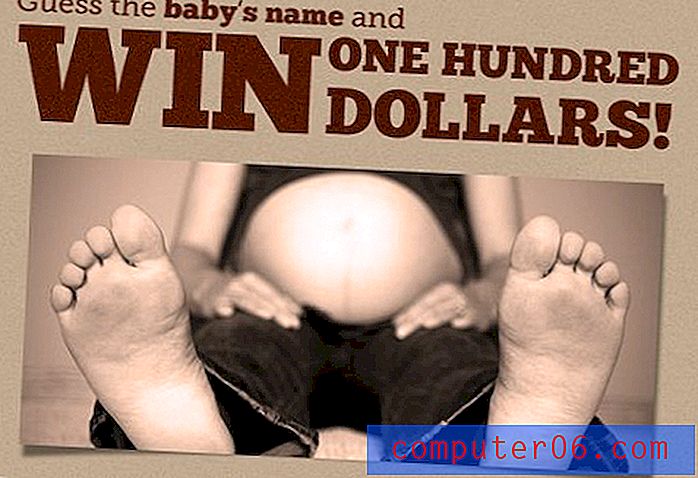
Als nächstes fügen wir ein Foto hinzu, um der Seite Leben und Humor zu verleihen. Da das Baby noch nicht geboren ist, müssen wir natürlich mit der Mutter gehen. Da ich eigentlich keine Fotos von der werdenden Mutter habe, habe ich auf Flickr ein lustiges Foto gefunden, das einfach perfekt für dieses Projekt ist.

Jetzt werden Sie feststellen, dass das Foto nicht ganz zur Website passt, wenn wir es einfach dort hinwerfen. Um dieses Problem zu beheben, habe ich eine Einstellungsebene für den Fotofilter erstellt und einen Erwärmungsfilter angewendet.

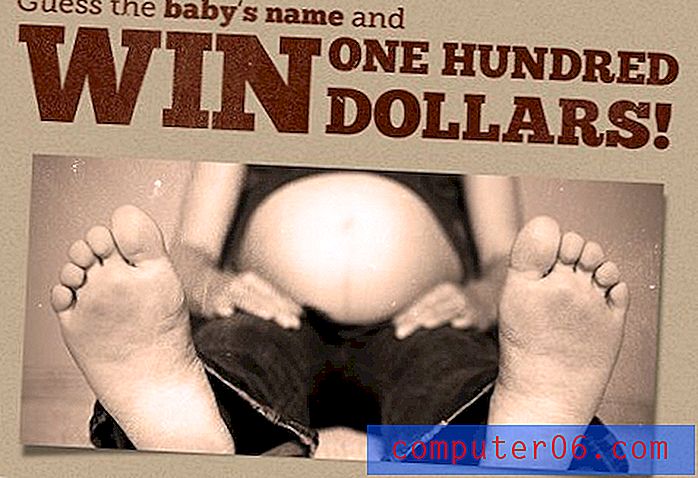
Schließlich habe ich einen verzogenen Schatten erstellt und ihn dem Foto hinzugefügt. Dieser Prozess ist ziemlich einfach. Sie erstellen einfach einen Schlagschattenebeneneffekt, klicken mit der rechten Maustaste auf den Effekt und wählen „Ebene erstellen“. Verwenden Sie dann das Warp-Werkzeug, um einen Bogen am unteren Rand der Schattenebene hinzuzufügen.

Als letzten Schritt zum Abschluss des Retro-Effekts, den wir hier haben, habe ich einige ausgezeichnete, subtile, kostenlose Grunge-Pinsel heruntergeladen und den Text und das Foto etwas gealtert.

Schritt 4: Bär, Sterne und Text
Damit Sie sehen können, wohin wir gehen, ist hier das fertige Produkt dieses Schritts:

Wie Sie sehen können, entwickelt es sich zu einer Art altem Boxplakat-Thema. Ich überlasse es Ihnen, die Sterne selbst zu handhaben. Nehmen Sie einfach das Photoshop-Formwerkzeug, zeichnen Sie einen Stern und duplizieren Sie ihn einige Male.
Ebenso ist der Text ziemlich einfach: Erstellen Sie einfach ein Absatzfeld und geben Sie einen Typ ein. Der Bär ist allerdings etwas komplizierter. Ich wollte ein einfaches grafisches Element, aber ich wollte mir nicht die Zeit nehmen, eines zu zeichnen, also beschloss ich, das Foto unten zu manipulieren.

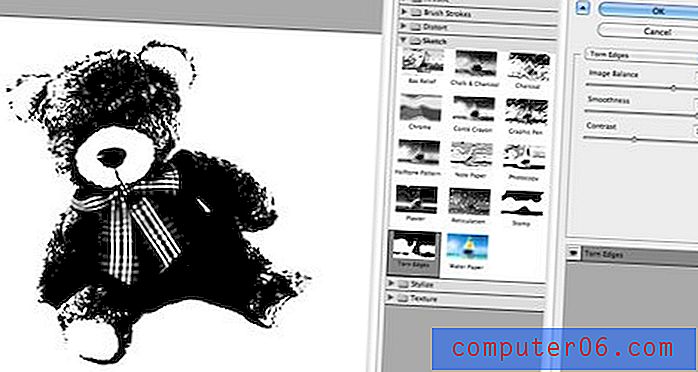
Wenden Sie zunächst den Photoshop-Filter für zerrissene Kanten mit den folgenden Einstellungen an. Bildbalance: 33, Glätte: 13 und Kontrast: 10. Dies sollte Ihnen so etwas wie das folgende Bild geben:

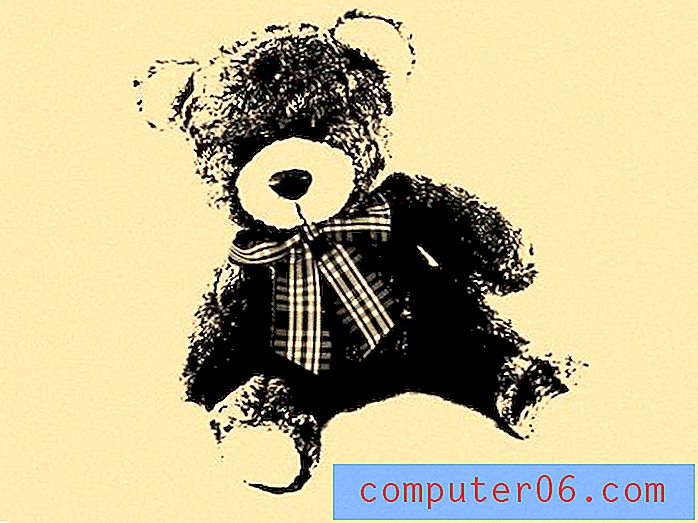
Nun zum kniffligen Teil. Sie haben ein Schwarzweißbild, möchten jedoch nur die schwarzen Pixel auf die Website übertragen und einen transparenten Hintergrund hinterlassen. Es gibt unzählige Möglichkeiten, dies zu tun, aber eine der einfachsten Möglichkeiten, die ich gefunden habe, besteht darin, bei gedrückter Befehlstaste auf den blauen Kanal zu klicken, um eine Auswahl zu erstellen. Kehren Sie dann Ihre Auswahl mit Command-Shift-I um. Drücken Sie abschließend Befehl-J, um die Auswahl auf eine neue Ebene zu duplizieren.

Sie können diese Ebene dann nehmen und positionieren, ihr eine Farbüberlagerung geben und alles andere tun, was Sie möchten!
Schritt 5: Die Blöcke
Da das Ziel des Spiels darin besteht, den Namen des Babys zu erraten, dachte ich, dass es eine gute Idee sein könnte, die Optionen einzugrenzen (dies würde natürlich die Chancen erhöhen, dass Sie tatsächlich jemanden bezahlen müssen). Als Teil des Spiels können Sie jeden Monat einen einzelnen Buchstaben des Babynamens anzeigen, beginnend jedoch viele Monate nach der Geburt, da der Name des Kindes Buchstaben enthält.
Wenn der Name beispielsweise fünf Würfe enthält, wird der erste Buchstabe fünf Monate nach Fälligkeit angezeigt. Die Art und Weise, wie ich diesen Aspekt des Spiels eingeführt habe, ist durch die folgenden Formblöcke. Die Monde und Sterne repräsentieren Buchstaben, die noch nicht enthüllt wurden. Jeder Mond oder Stern wird dann zu einem Buchstaben in einem bestimmten Monat.

Das fertige Produkt
Wie Sie unten sehen können, habe ich beschlossen, die Blockidee in einem vertikalen Streifen zu implementieren, und die Site mit einem Bereich für die Kommentare abgeschlossen. Ich habe auch etwas mehr Farbvariationen hinzugefügt, damit die Blöcke nicht fehl am Platz aussehen.

Und damit sind wir alle fertig! Wie versprochen ist das Endprodukt nichts anderes als eine durchschnittliche Baby-Website und bietet einen fantastischen Platz für den Wettbewerb. Als Bonus ist das Design so vielseitig, dass Sie es ändern können, um den gewünschten Zweck zu erfüllen.
Fazit
Ziel dieser Übung war es, ein Designprojekt in eine völlig unerwartete Richtung zu lenken. Dies ist eine großartige Übung, die Ihre Gestaltungsmöglichkeiten wirklich eröffnet, wenn Sie sie regelmäßig üben. Denken Sie daran, für wen das Projekt letztendlich bestimmt ist und wie Sie diesen Kunden auf interessante Weise ansprechen können.
Hinterlasse unten einen Kommentar und teile uns deine Meinung mit! Wenn Sie großartige Websites, Logos oder andere Themen zum Thema Baby entworfen haben, hinterlassen Sie unten einen Link, damit wir einen Blick darauf werfen können.