Isometrisches Design & Illustration: Ein auffälliger Trend
Symbole sind ein wesentlicher Bestandteil jedes Website-Designs. Von der Verwendung in Informations- und Navigationselementen bis hin zu auffälligen Teilen eines größeren Designs können Symbole und symbolbasierte Elemente eine attraktive und interessante Möglichkeit sein, Benutzer anzulocken.
Während Symbole seit einiger Zeit eine dramatisch flache Ästhetik verwenden, verlagern sich immer mehr Projekte auf die Verwendung isometrischer Symbole. Dieser Trend zeigt sich auf Websites und Printprojekten in vielen verschiedenen Branchen.
Es wird immer beliebter, da isometrische Symbole realistischer aussehen und dennoch flache Ebenen verwenden . Es ist eine fast perfekte Mischung aus flach und tief. Hier erhalten Sie einen tieferen Einblick in diesen Designtrend und wie Sie das Beste daraus machen können.
Was ist der isometrische Symboltrend?
 Die Verwendung von Schatten und einer anderen Perspektive beim Erstellen der einzelnen Symbole kann dazu beitragen, einem Entwurf einen Fluss und eine visuelle Hierarchie hinzuzufügen.
Die Verwendung von Schatten und einer anderen Perspektive beim Erstellen der einzelnen Symbole kann dazu beitragen, einem Entwurf einen Fluss und eine visuelle Hierarchie hinzuzufügen. Isometrisches Design ist ganz einfach eine Methode zum Zeichnen / Erstellen eines dreidimensionalen Objekts in zwei Dimensionen. Isometrische Symbole sind eine Erweiterung dieser Designtechnik und der Ort, an dem dieser Trend am meisten Anklang zu finden scheint.
Dies funktioniert, weil isometrische Symbole Form, Einfachheit und Tiefe haben. Sie erinnern an die Schönheit des flachen Designs, verfügen jedoch über eine zusätzliche Tiefe und Dimension, die jedes Element optisch ansprechender und für den Benutzer verständlicher macht.
Die meisten Designer entscheiden sich auch dafür, isometrische Symbolsätze mit Formen und Elementen zu erstellen und zu verwenden, die in Kombination mit hellen Farbschemata echt aussehen. Dies kann eine aufmerksamkeitsstarke Kombination für Benutzer sein, mit Farben, die Menschen in das Design einbeziehen.
Die Verwendung von Schatten und einer anderen Perspektive beim Erstellen der einzelnen Symbole kann dazu beitragen, einem Entwurf einen Fluss und eine visuelle Hierarchie hinzuzufügen. Diese isometrische Version einer Umgebung sollte eine Mini-Replik eines tatsächlichen Objekts sein.
Symbolelemente für Infografiken sind eine weitere beliebte Anwendung dieses Designtrends. Mit kleineren isometrischen Symbolen in größeren Infografiken ist dieser Stil eine einfache Möglichkeit, einem Projekt visuelles Interesse und Benutzerfreundlichkeit zu verleihen. Dank eines realistischeren Stils können isometrische Symbole dazu beitragen, das Verständnis eines Konzepts oder von IDs für Benutzer zu verbessern.
Eine natürliche Entwicklung von flachen Symbolen

Isometrische Symbole sind eine Weiterentwicklung des flachen Designtrends, des flachen 2.0 und des Materialdesigns. Das 3D-zu-2D-Design verwendet immer noch klare und einfache Linien und Stile, jedoch mit etwas mehr Tiefe.
Farbpaletten werden häufig auch aus Flachmaterial und Material abgeleitet.
Isometrische Stile sind das perfekte Mashup aus Einfachheit und Informationen. Das Symboldesign ist für Benutzer leicht verständlich und hat das flache Design, mit dem viele Designer gerne arbeiten.
Verwendung isometrischer Symbole
 Einige Designer hören nicht mit Symbolen auf und bringen das isometrische Konzept in ein vollständiges Design!
Einige Designer hören nicht mit Symbolen auf und bringen das isometrische Konzept in ein vollständiges Design! Isometrische Symbole können auf verschiedene Arten verwendet werden und haben unterschiedliche visuelle Eigenschaften.
Einer der Vorteile dieses Symbolstils besteht darin, dass die Dateien aufgrund der einfachen statischen oder animierten isometrischen Grafiken in kleineren Dateiformaten gespeichert werden können, sodass Ihre Website schnell geladen wird. (Sie erhalten einen Teil der Tiefe eines Bildes ohne das Gewicht!)
Während Sie isometrische Symbole so ziemlich dort verwenden können, wo ein anderes Symbol verwendet werden würde, ist die Anwendung etwas breiter. Ein guter Satz isometrischer Symbole kann als übergroße Elemente kombiniert werden, um sie als Schaltflächen, zur direkten Navigation oder zur Erstellung eines Brennpunkts zu verwenden.
Dinge, die Sie beachten sollten

Isometrische Symbole sind zwar im Trend, aber nicht für jedes Projekt geeignet.
Einige argumentieren, dass der Stil für einige Anwendungen als zu „Cartoony“ herauskommt. Andere befürchten, dass helle Farbschemata das Messaging beeinträchtigen oder für Benutzer grell aussehen können. Sie müssen diesen Designtrend mit Vorsicht anwenden.
Die Verwendung zu vieler isometrischer Symbole ohne Plan kann überwältigend sein.Das Erstellen eines isometrischen Symbolsatzes kann zeitaufwändiger sein als das Entwerfen flacher Symbole. Es gibt eine Detailebene und den fast dreidimensionalen Effekt, die berücksichtigt werden müssen. Und wenn die Ansicht oder Ausrichtung falsch ist, kann das Ergebnis störend oder verwirrend sein. (Für ein Schnellstartprojekt ist es möglicherweise am besten, ein Kit herunterzuladen, und Sie hoffen, dass es alles enthält, was Sie benötigen.)
Bei so vielen Stilunterschieden bei isometrischen Symbolen erscheinen einige Elemente möglicherweise fast „überzeichnet“ oder „überzeichnet“. Diese Elemente sollten vermieden werden. Wenn Sie sich ansehen und darüber nachdenken, wie das Element zusammengesetzt wurde, ist es wahrscheinlich ein bisschen zu viel. Das beste Design - wenn es um Benutzer geht - ist ziemlich unsichtbar; Das Element sollte offensichtlich sein und gut funktionieren, aber nicht in dem Maße, wie Sie über das tatsächliche Aussehen nachdenken.
Die Verwendung zu vieler isometrischer Symbole ohne Plan kann überwältigend sein. Denken Sie daran, dass diese Symbole mehr Tiefe und Details aufweisen als herkömmliche flache Elemente. Sofern Sie keinen Plan für die Verwendung in Gruppen haben, sollten Sie wahrscheinlich darauf achten, Benutzer nicht mit zu vielen aufwändigen Symbolabbildungen zu überladen.
Isometrische Symbolressourcen

Der beste Ausgangspunkt für den Trend zum Design isometrischer Symbole ist ein Satz von Symbolen. Mit einem Kit, das Sie herunterladen können, erfahren Sie, wie die Elemente aufgebaut sind, und erhalten ein Tool, mit dem Sie isometrische Symbole schnell und einfach verwenden können (bis Sie bereit sind, Ihre eigenen zu zeichnen).
Suchen Sie nach einem Kit, das Sie herunterladen können und das die Formen in einem Adobe Illustrator, EPS oder einem anderen Vektorformat enthält, damit Sie Symbole nach Bedarf skalieren und anpassen können.
Hier sind einige isometrische Symbolsätze, die unsere Aufmerksamkeit erregt haben (einige davon enthalten in diesem Artikel vorgestellte Bilder):
- Isometrische Pfeilsymbole
- Isometrische Küchenobjekte
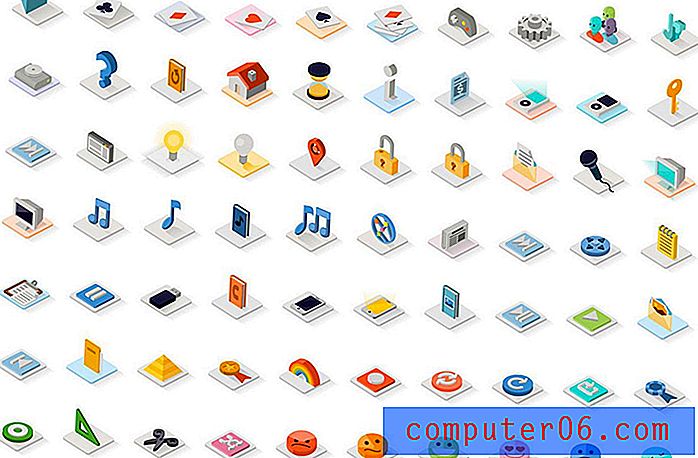
- Isometrische Mehrzweck-Symbole
- Isometrische Infografik-Set-Elemente
- Isometrische SEO-Symbole
- Isometrische Symbole für Kryptowährungs-Blockchain
- Isometrische Büroausstattung
- Mobilkommunikations- und Multimedia-Symbole
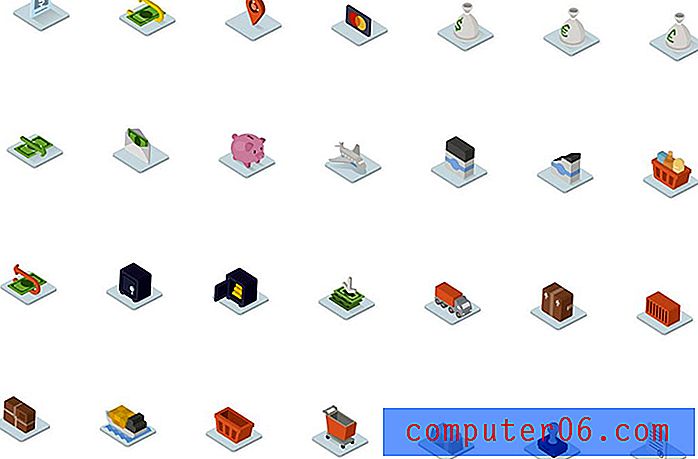
- Isometrische Symbole für flache Finanzen
- Isometrisches Symbolbündel
Noch mehr isometrische Entwurfsressourcen. (Dies sind weitere Optionen zum Selbermachen.)
- Erfahren Sie, wie Sie isometrische Illustrationen erstellen
- Isometrisches Design Inspiration auf Dribbble
- Video: Isometrisches Design für Anfänger
- 22 Illustrator-Tutorials zum Erstellen isometrischer Illustrationen
- Video: Adobe Illustrator-Lernprogramm für isometrische Aktionen
Fazit
Sind Sie bereit, auf den isometrischen Icon-Design-Zug zu springen? Diese Symbole können eine Menge Spaß machen, obwohl sie für einige Projekte zugegebenermaßen etwas schwierig zu verwenden sind.
Aber mit lustigen Farben und dem zusätzlichen Element Tiefe und Realismus können sie einigen Projekten eine schöne visuelle Komponente verleihen. Unabhängig davon, ob Sie ein Kit herunterladen oder Ihr eigenes zeichnen, wir erwarten, dass sich dieser Designtrend noch einige Zeit abzeichnet.