Beherrschen mehrerer Fotolayouts
Das Arbeiten mit mehreren Fotos und Bildern kann eine schwierige Angelegenheit sein. Bei sorgfältiger Ausführung kann die Verwendung mehrerer Bilder dazu beitragen, ein effektives und meisterhaftes Design für Druck- und Webdesignprojekte zu erstellen. Einige der besten Beispiele für Design mit mehreren Fotos finden Sie auf den Websites professioneller Fotografen.
Berücksichtigen Sie bei der Arbeit mit einer Vielzahl von Fotos die Dominanz, die Anzahl der Fotos, die Farbe, die Gruppierung und die Bildqualität. Schauen Sie sich Details an und berücksichtigen Sie das Gefühl eines Projekts, um die besten Ergebnisse zu erzielen, wenn Sie viele Bilder in Ihrem Projekt verwenden.
Gefällt dir der Artikel? Abonnieren Sie unbedingt unseren RSS-Feed und folgen Sie uns auf Twitter, um über aktuelle Inhalte auf dem Laufenden zu bleiben.
Dominanz erstellen
Ihre Site sollte ein Bild oder eine Sammlung von Bildern haben, die dominant sind und das offensichtlich große Image auf der Site darstellen. Verwenden Sie ein einzelnes Foto, das einen Großteil des Raums vertikal oder horizontal beansprucht, mit dem Sie arbeiten, oder arbeiten Sie daran, Bilder so zu kombinieren, dass sie einheitlich erscheinen.
Einzelfoto

Der einfachste Weg, mit Bildern eine Dominanz zu erzeugen, besteht darin, sich auf ein einzelnes Bild oder Foto zu konzentrieren. Das Bild wird in großer Größe angezeigt, wobei kleinere Fotos verwendet werden, um das Primärbild hervorzuheben. Dies ist ein beliebtes Konzept und eignet sich hervorragend für ein starkes, großes Anzeigefoto und eine Gruppierung kleinerer, eng beschnittener Bilder.
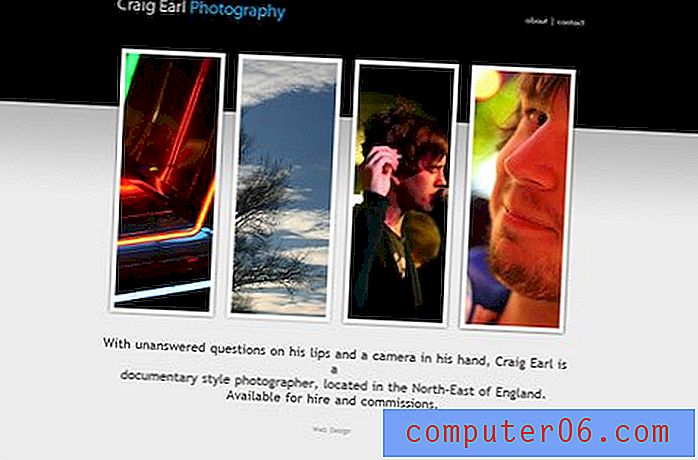
Dramatische Ernte


Eine andere Möglichkeit, ein einzelnes Foto in einer Layoutkonstruktion mit mehreren Fotos hervorzuheben, ist das dramatische Zuschneiden. Manchmal reicht eine ungewöhnliche Form wie ein extrem horizontales oder vertikales Bild aus, um Sie zuerst in ein Bild zu ziehen. Sekundärbilder mit typischeren Formen stehen nicht im Mittelpunkt.
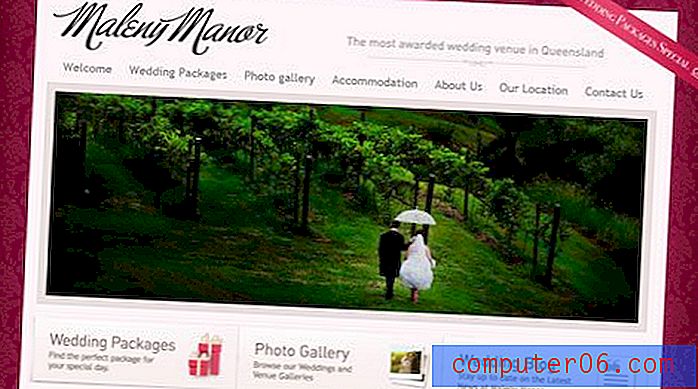
Jede dieser Sites verwendet auf unterschiedliche Weise ein starkes horizontales Bild. Maleny Manor verfolgt einen direkten Ansatz mit einem starken Zuschnitt, der die Breite der Seite ausdehnt. Sekundärbilder sind kleine Symbole, die Sie zu anderen Bildern leiten. Die Website von William & Mary scheint ebenfalls einen starken Zuschnitt zu verwenden, aber wenn Sie genau hinschauen, ist der Rest des Bildes in das Banner integriert. Diese Trickbeschneidung sorgt auch für eine starke visuelle Darstellung, die durch kleinere Bilder ergänzt wird, die eng zugeschnitten sind.
Farbe


Die Verwendung von Farbe oder nicht kann auch in Layouts mit mehreren Fotos eine Wirkung erzielen. Durch das Mischen von Fotos in Vollfarbe mit Schwarzweiß- oder Sepia-Tönen können bestimmte Bilder kontrastiert und hervorgehoben werden. Das seltsame Bild - Farbe in einem Schwarzweißschema oder umgekehrt - wird sofort die meiste Aufmerksamkeit auf sich ziehen.
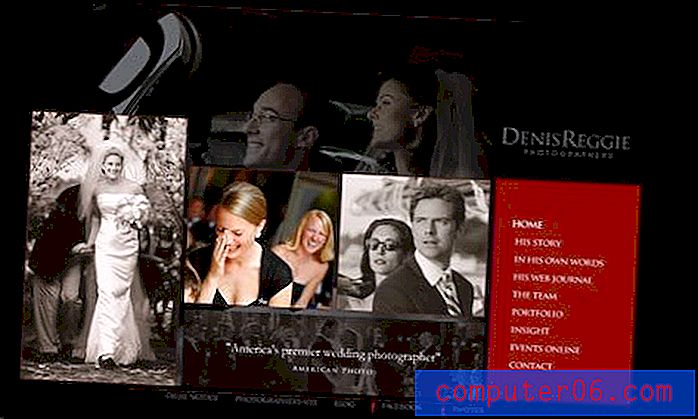
Denis Reggie Photography verwendet ein Schema von Schwarzweißbildern mit einem rotierenden Farbbild, um Sie durch die Bilder auf der Seite zu führen. Außerdem befindet sich das Hauptnavigationswerkzeug auf der Seite in einem statischen Farbblock. Farbe wird verwendet, um Sie nacheinander durch die einzelnen Bilder zu führen. Beachten Sie auch, wie das Farbbild im Verhältnis zu den farblosen Bildern fast von der Seite springt.
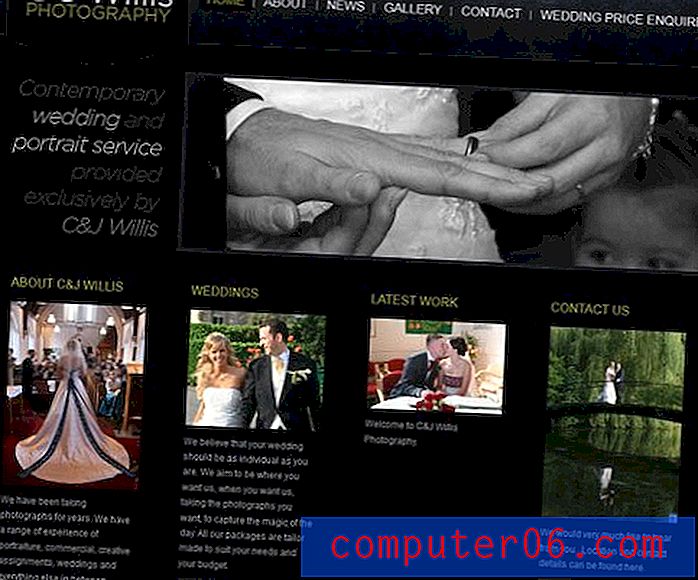
C & J Willis Photography verwendet eine ähnliche Technik. Durch das Mischen von Schwarzweiß- und Farbfotos fällt die Betonung vom größten Bild auf die kleineren Bilder unten. Die Farbfotos erscheinen größer und dominanter und führen Sie zu anderen Punkten auf der Website, da das Schwarzweißbild in den dunklen Hintergrund übergeht.
Gruppierung von Bildern


Das Arbeiten mit Gruppen von Bildern kann auch eine starke visuelle Präsentation erzeugen. Während einige den gespiegelten Ansatz mit einer Gruppe von Bildern mit identischer Form und Größe mögen, können Sie auch mit Gruppen von nicht übereinstimmenden Formen und Größen spielen.
Beide Ansätze können funktionieren, erfordern jedoch Liebe zum Detail. Die richtige Ausrichtung von Fotos ist der Schlüssel bei der Arbeit mit Gruppierungen. Stellen Sie sicher, dass die Größe der Fotos identisch ist, wenn Sie mit einer Reihe gleicher Größen arbeiten, und arbeiten Sie mit Zuschnitten, wenn Sie unterschiedliche Formen verwenden, damit die Bilder in Ihren Raum passen.
Ebenso wichtig ist es, dass Fotos beim Gruppieren von Bildern „zusammenhalten“. Beachten Sie, dass sich Webbilder basierend auf den Einstellungen des Benutzerbrowsers „verschieben“ können. Wenn in Ihrem CSS keine Gruppierung möglich ist (oder wenn Sie dies nicht versuchen möchten), führen Sie Ihre Bilder in einer Fotobearbeitungssoftware wie Adobe Photoshop zu einer einzigen Datei zusammen und platzieren Sie die Datei mit mehreren Fotos als ein Bild. Dadurch wird sichergestellt, dass Ihre Gruppierung von Fotos wie beabsichtigt angezeigt wird. Denken Sie auch daran, Abstand und Ausrichtung zu berücksichtigen, damit die Bilder sauber aussehen.
Überlegungen zu Druck und Web
Die Regeln für die Arbeit mit mehreren Bildern überschreiten die Grenzen zwischen Druck und Webdesign. Konzentrieren Sie sich bei jeder Art von Designprojekt auf starke Bilder, Lesbarkeit und Details, um die besten Ergebnisse zu erzielen.
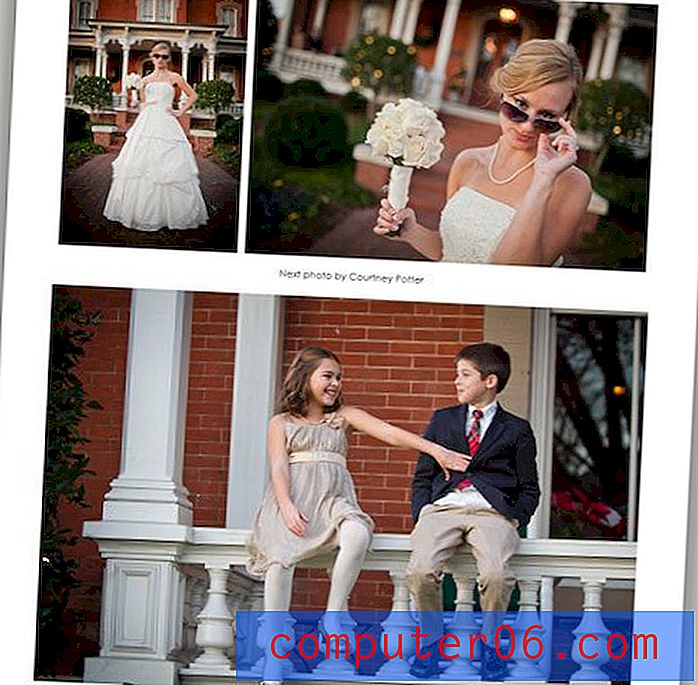
Größe und Anteil


Zu viele kleine Fotos können schwer zu verstehen sein und Ihr Publikum verwirren. Betrachten Sie den Zuschnitt jedes Bildes und wie es den Rahmen ausfüllt. Weitwinkelfotos funktionieren bei kleinen Größen nicht gut, wohingegen fest zugeschnittene Fotos bei kleiner Verwendung besser halten.
Der Schlüssel für beide Arten von Projekten ist die Proportionen. Schauen Sie sich die Gesichter oben in der ersten Reihe der Fotos an. Im Weitwinkel sind die Gesichter fast nicht zu unterscheiden und erscheinen sehr klein. In der zweiten Reihe ist jedoch jedes der Gesichter deutlich sichtbar. Die Rahmen sind in jeder Reihe von Fotos gleich groß und die Fotos enthalten dieselben Bilder. Die einzige Änderung betrifft die Ernte von jedem. Die engeren Zuschnitte lassen die Fotos größer erscheinen, die Rahmen jedoch nicht.
Sie möchten, dass jedes Bild in der Größe lesbar ist, in der Sie es anzeigen. Wenn Sie nicht erkennen können, was das Bild ist oder was auf einem Foto passiert, überdenken Sie die Größe des Bildes oder experimentieren Sie mit einem alternativen Zuschnitt.
Bildqualität

Ein schlechtes Bild, das klein oder mit Text verwendet wird, ist immer noch nur ein schlechtes Bild. Wirf es.
Stellen Sie sicher, dass Sie starke Bilder in jeder Größe verwenden. Vermeiden Sie Bilder, die pixelig sind, verschwommen sind, bei schlechten Lichtverhältnissen aufgenommen wurden oder offensichtliche Probleme haben, z. B. einen Finger in der Ecke des Fotos oder einen Linseneffekt.
Die Verwendung von nur einem Bild mit schlechter Qualität kann sich auf Ihr Projekt auswirken, unabhängig davon, wie stark das Gesamtdesign ist. Schlechte Bilder sind nicht professionell und können dazu führen, dass ein Kunde einen negativen Eindruck von Ihrer Arbeit hat. Es gibt keine Lösung für ein Bild, dem es an Auflösung oder Komposition mangelt.
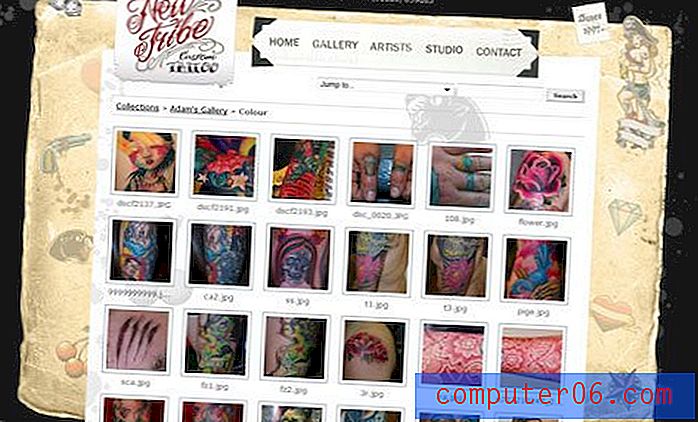
Bildbedeutung

Denken Sie auch an die Botschaft, die Ihr Bild vermitteln wird. Stellen Sie sicher, dass die Bilder für Ihr Publikum geeignet sind und zueinander passen. Zum Beispiel würde eine Website, die für ein Tattoo-Studio wie das oben genannte wirbt, nicht den gleichen Effekt haben, wenn das Hintergrundbild Wolken und Hasen enthält.
Fazit
Die Verwendung mehrerer Fotos im Design kann ein effektives Werkzeug sein, um großartige Bilder zu präsentieren. Seien Sie vorsichtig bei schlechten Bildern und wählen Sie Fotos sorgfältig aus. Stellen Sie sicher, dass jedes Bild für Ihr Projekt funktioniert, und erzwingen Sie nicht die Verwendung zusätzlicher Bilder, wenn diese nicht verfügbar sind.
Überlegen Sie, wie Bilder angezeigt werden, und führen Sie zusätzliche Schritte im Webdesign durch, um sicherzustellen, dass die Gruppierung wie beabsichtigt erhalten bleibt. Achten Sie bei allen Projekten mit mehreren Fotos auf die Details und überprüfen Sie die Zuschnitte und Bildgrößen, damit die Gruppierungen einheitliche Größen und ein sauberes Erscheinungsbild aufweisen. Spielen Sie schließlich mit verschiedenen Optionen wie identischen Pflanzen und unterschiedlichen Formen und Größen, um ein Design zu entwickeln, das Ihr Projekt am besten repräsentiert.
Bildquellen: DeusXFlorida, Kevin Dooley, Photoskate und Anthony van Dyck.