Typekit vs. Google Fonts: Vor- und Nachteile
Die Auswahl der richtigen Schriftart ist ein wichtiger Aspekt jedes Webdesign-Projekts. Es gibt Hunderte oder sogar Tausende großartiger Optionen, und viele können dank Tools wie Adobe Typekit und Google Fonts mit kostenlosen Lizenzen verwendet werden.
Aber ist ein Service besser als der andere? Gibt es einen Vorteil für Google Fonts oder Typekit gegenüber dem anderen? Und wie können Sie mit diesen Tools beginnen, wenn Sie sie noch nicht verwendet haben? Sie haben Glück, denn heute beantworten wir diese Fragen.
Erkunden Sie Schriftarten
Web Font Services
Adobe Typekit und Google Fonts sind zwei verschiedene Web-Font-Dienste. Dies bedeutet, dass die Tools ein wenig CSS-Assistenten verwenden, um Schriftarten an Webbrowser zu liefern und die Schriften auf Ihrer Website zu rendern.
Es gibt einige andere Web-Font-Dienste, aber die meisten sind viel kleiner als diese „großen Zwei“. Viele der Typografiehäuser bieten Web-Schriftarten für ihre Signatur-Schriftarten an und betreiben einige Schriftartenhändler.
Wir werden Typekit und Google Fonts aufgrund ihrer universelleren Anziehungskraft und Popularität auflösen.
Adobe Typekit

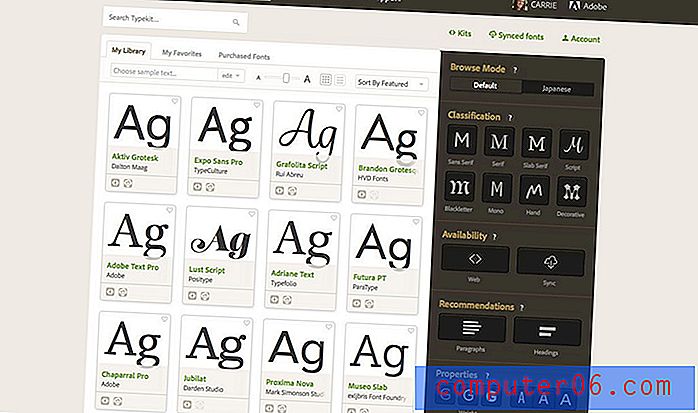
Typekit ist Teil der Creative Cloud-Software-Suite von Adobe, obwohl Entwickler die eigenständige Verwendung von Schriftarten über den Dienst erwerben können, ohne ein vollständiges Softwarepaket hinzuzufügen. Typekit hat sich zum Web-Font-Giganten beim Streaming entwickelt, was zum Teil auf die Integration des Tools in Creative Cloud zurückzuführen ist. Adobe-Abonnenten erhalten Typekit als Teil ihrer mitgelieferten Softwarepakete.
Vorteile
- Hochwertige Schriftarten
- Riesige Bibliothek zur Auswahl
- Kostenlos für Abonnenten der Adobe Creative Cloud
- Die Benutzeroberfläche ist übersichtlich und einfach zu bedienen und enthält hilfreiche Tools wie das Durchsuchen von Listen
- Schriftarten werden auch mit Adobe-Produkten auf Ihrem Desktop synchronisiert, sodass Sie sie für alle Projekte verwenden können
Nachteile
- Funktioniert nicht mit älterer Software (Windows 2000 oder Mac OS 10.3 oder früher)
- Einige Kompatibilitätsprobleme mit älteren Browsern
- Kann eine teure Option für Nicht-Adobe-Benutzer sein
Google Fonts

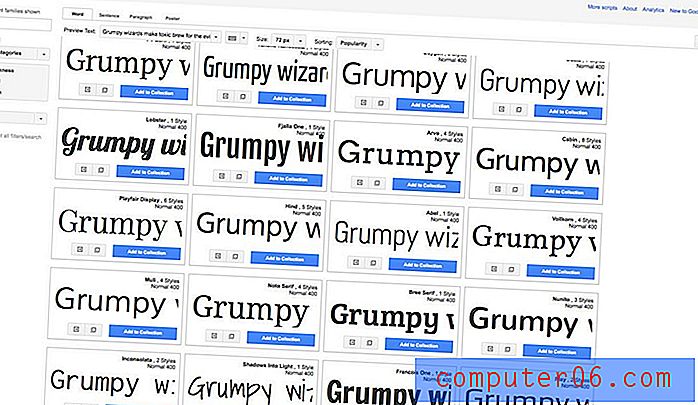
Die Integration von Google Fonts ist eine völlig kostenlose Option, die bei WordPress-Benutzern sowie Theme- und UI-Kit-Entwicklern beliebt ist. Mit einer ständig wachsenden Sammlung von Schriftarten lassen sich Schriftarten einfach integrieren und herunterladen.
Vorteile
- 100 Prozent kostenlos
- Bietet die Möglichkeit, viele Typografen einzubeziehen (Sie können Ihre eigene Schriftart einreichen).
- Die Benutzeroberfläche erleichtert das Anzeigen der verwendeten Schriftarten
- Tools zum Pairing und Erscheinungsbild von Schriftarten sind einfach zu verwenden
- Analytics zeigt die beliebtesten Schriftarten nach Verwendung im gesamten Web
- Die Ladezeiten sind in der Regel schnell und zuverlässig
Nachteile
- Open Source-Schriftarten können Qualitätsprobleme aufweisen
- Die Bibliothek kann etwas eingeschränkter sein und Sie müssen möglicherweise Schriftarten zwischen Print- und Online-Projekten ersetzen
- Das Finden von Schriften kann etwas umständlich sein, wenn Sie nicht wissen, wonach Sie suchen
Werkzeuge aufschlüsseln
Wenn es um das Streaming von Web-Schriftarten geht, gibt es auch einige Gemeinsamkeiten, die mit einer solchen Plattform verbunden sind. Die erste echte Entscheidung besteht also darin, festzustellen, ob die Verwendung eines Streaming-Web-Font-Dienstes für Ihre Website für Ihr Projekt geeignet ist.
Das Streaming von Web-Schriftarten bietet Ihnen im Allgemeinen viele Schriftoptionen zu einem Preis, der beim Kauf von Schriftarten unvorstellbar wäre. Die Implementierung und Verwendung ist ziemlich einfach und jeder mit Programmierkenntnissen kann dies problemlos handhaben. Benutzer wissen nicht, was Sie verwenden, und können einen Unterschied nicht wirklich „erkennen“.
Der größte Nachteil bei Web-Streaming-Font-Diensten besteht darin, dass Sie Font-Servern ausgeliefert sind, die jemand anderem gehören. Wenn sie einen Servicefehler haben, tun Sie das auch. Zum Glück haben sowohl Adobe Typekit als auch Google Fonts gute Erfolgsbilanzen, wenn es darum geht, online zu bleiben.
Wenn Sie nicht mit Streaming-Web-Schriftarten verkauft werden, können Sie über andere Optionen nachdenken.
- Stapeln von Schriftarten: Dies ist eine CSS-Technik, bei der Sie eine Liste von Schriftarten erstellen (in der Reihenfolge, in der sie verwendet werden sollen). Sie haben hier nicht zuverlässig eine bestimmte Schriftart, sondern eine Liste von Optionen, die jederzeit auf Ihrer Website angezeigt werden können. Es ist eine kostenlose Option und lässt sich schnell laden, kann jedoch zu unterschiedlichen visuellen Darstellungen der Website führen.
- Selbst gehostete Schriftarten: Mit dieser Technik können Sie Schriftarten verwenden, die Sie besitzen und für die Sie eine Lizenz für Website-Projekte besitzen. Die Implementierung kann für den gelegentlichen Website-Designer etwas schwieriger sein, und Sie müssen Ihre Website natürlich auf Ihrem eigenen Server unterbringen. Einige Schriftarten müssen für die Webnutzung in verschiedene Dateitypen konvertiert werden. Hierbei ist es wichtig, dass Sie über eine ordnungsgemäße Lizenz verfügen. Es gibt auch das Problem des Renderns - Druck- und Bildschirmschriftarten werden häufig unterschiedlich optimiert.
Welches ist besser?
Was sollten Sie also verwenden - Adobe Typekit, Google Fonts, eine andere Lösung? Es hängt wirklich von Ihrem Komfortniveau mit den Werkzeugen ab und davon, wie Sie sie verwenden. Vielleicht haben Sie sogar alle Tools, basierend auf der Art des Projekts.
Es gibt einfach keinen richtigen oder falschen Service.
Was würden Sie dann verwenden?
OK, ich weiß, du bist hierher gekommen, um Antworten zu suchen. Während Sie jetzt einige Fakten haben, um eine Entscheidung zu treffen, suchen Sie immer noch nach einem Vorschlag. Ich werde Ihnen nicht sagen, welche Wahl Sie treffen sollen. Aber ich kann dir sagen, was ich benutze.
Als Adobe Creative Cloud-Abonnent verwende ich Typekit. Es ist einfach. Es lässt sich in alle meine anderen Software integrieren. Und ich liebe die schicke Oberfläche. (Ich möchte Dinge verwenden, die genauso gut gestaltet sind wie sie erstellen.)
Es ist nicht so, dass Typekit unbedingt besser ist, aber es ist besser für mich. Es kostet nichts extra und ich kann die Schriften für Druck- und digitale Projekte verwenden, um eine ausgefeilte Konsistenz über alle gewünschten Projekte hinweg zu schaffen. (Ich hasse es, die Switch-Schriftarten bei mittlerem Spiel spielen zu müssen.)
Ich benutze Typekit schon eine Weile - noch bevor es Teil der Adobe-Sammlung war - und es wurde immer besser. Es enthält großartige Funktionen und es fehlt mir nie an einer Schrift (obwohl die Anzahl der Optionen manchmal überwältigend sein kann). Mir gefällt, was Google Fonts mit Open Sourcing macht, aber für mich ist Typekit einfach einfacher.
Fazit
Die Art und Weise, wie Sie Schriftarten in Ihren Projekten und auf Ihren Websites bereitstellen und verwenden, ist ein wichtiger Teil des Designprozesses. Das Budget und Ihr Komfortniveau mit den verfügbaren Tools bestimmen wahrscheinlich die von Ihnen gewählte Methode.
Alle diese Dienstleistungen verbessern und verändern sich ständig zum Besseren. Halten Sie ein Auge offen, während Sie arbeiten und mit mehreren Optionen für verschiedene Projekttypen spielen, um festzustellen, was für Sie am besten funktioniert.