Über 30 innovative neue jQuery-Plugins
Viele Webentwickler springen ins Meer der Open-Source-Code-Projekte. Fast täglich werden neue Plugins und Frameworks veröffentlicht. Und wenn Sie bei der Arbeit beschäftigt sind, kann es schwierig sein, mit den neuesten Versionen Schritt zu halten.
In diesem Schaufenster habe ich über 30 verschiedene jQuery-Plugins zusammengestellt, die allen Webentwicklern eine Erwähnung wert sind. Die Entwicklung einer Website-Oberfläche kann schwierig sein und erfordert mit Sicherheit sorgfältige Präzision. Wenn Sie auf einem Open Source-Projekt aufbauen, erfinden Sie das Rad nicht neu. Außerdem sind Sie nicht der einzige, der noch Fehler im Code entdeckt. Und da jQuery eine der stabilsten verfügbaren JavaScript-Bibliotheken ist, arbeiten diese Plugins häufig Hand in Hand, um eine nahtlose Benutzererfahrung zu bieten.
Entdecken Sie Designressourcen
Reaktionsschneller berührungsfreundlicher Audio-Player
Dieser reaktionsschnelle Audio-Player ist das perfekte Beispiel für jQuery bei der Arbeit. Sie geben einfach die Plugin-Codes ein und erstellen ein typisches HTML5-Audioelement. Dies wird automatisch in einen berührungsfreundlichen Audio-Player mit einer umwerfenden CSS3-Benutzeroberfläche umgewandelt.

Sidr
Ich bin sicher, dass viele Designer und Entwickler das Menü auf der Schiebeseite erkennen. Dies wurde von iOS-Mobilanwendungen mithilfe von Menüschaltflächen in der Symbolleiste populär gemacht. Und jetzt kann dieser Effekt für Websites repliziert werden, die nur jQuery und das Sidr-Plugin verwenden. Schauen Sie sich die Live-Demo an und sehen Sie, wie dies in Ihren eigenen Projekten funktionieren könnte.

Imageloader
Erinnerst du dich an all diese Lazyload-Image-Plugins? Es gibt so viele verschiedene Optionen und sogar einige kostenlose Open-Source-WordPress-Plugins wurden veröffentlicht. Dieses spezielle Image Loader-Plugin folgt einem viel schöneren Beispiel, bei dem alle Bilder nach einem Fading-Effekt in einer sequentiellen Reihenfolge geladen werden. Die Live-Demo ist ein hervorragendes Beispiel dafür, wie Sie dies auf Ihre Website anwenden können.

Farbfelder
Obwohl Farbfelder in vielen Website-Layouts möglicherweise keine praktische Verwendung finden, ist es ein wunderbares jQuery-Plugin zum Spielen mit bestimmten Farben. Dieses Plugin erstellt einen Div-Bereich mit einer Palette verwandter Farben, basierend auf Ihrer Eingabeauswahl. Das Generieren eines eigenen Farbschemas kann schwierig sein, und dies ist ein einzigartiges Open-Source-Tool für diesen Job.

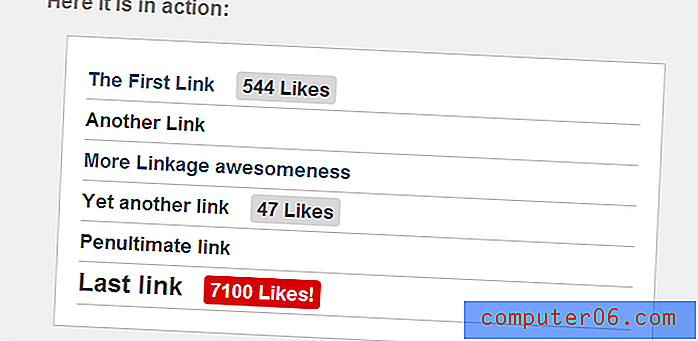
Heiß auf Facebook
Heiß auf Facebook ist eine eher obskure Idee. Das Plugin funktioniert jedoch perfekt in allen standardkonformen Browsern. Für diejenigen, die gerne Facebook teilen, ist dies das Richtige für Sie! Hot on Facebook nimmt eine URL und überprüft die Gesamtzahl der FB-Freigaben. Anschließend wird es auf der Seite als Social-Media-Sharing-Badge angezeigt.

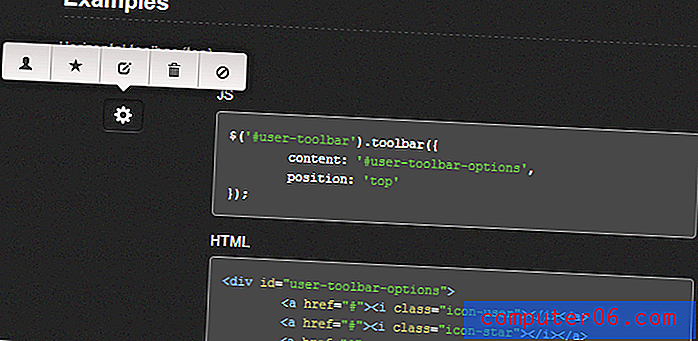
Toolbar.js
Das Open-Source-Skript Toolbar.js ist recht einfach auszuführen, hat jedoch seine Einschränkungen. Dieses Plugin erstellt ein kleines Tooltip-Menü mit Symbol-Links, das auf jedem von Ihnen ausgewählten Element angezeigt wird. Es kann immens leistungsfähig sein, gekoppelt mit einem Benutzerprofil oder einer anderen Symbol-Befehlsschnittstelle. Der Effekt ist jedoch eher dunkel. Seien Sie also nicht überrascht, wenn Sie Schwierigkeiten haben, ihn in Ihr Layout zu integrieren.

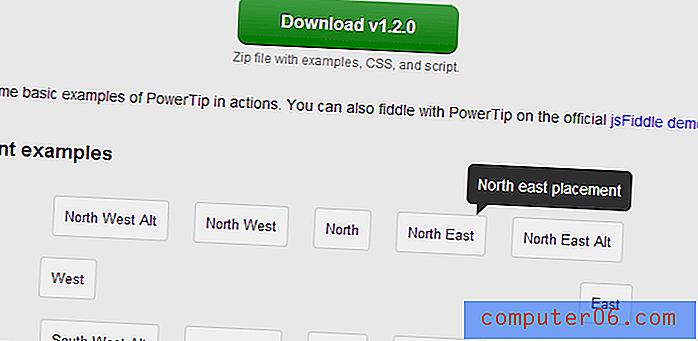
jQuery PowerTip
Für die Handhabung von regulären Tooltip-Hovers können Sie jQuery PowerTip in Betracht ziehen. Dies ist ein ziemlich neues Plugin, das als Open Source auf Github veröffentlicht wurde. Sie können sich die Live-Demo ansehen, um ein besseres Beispiel zu sehen. Die einfachste Erklärung ist jedoch das Erstellen von Tooltip-Popup-Menüs, wenn Sie den Mauszeiger über ein HTML-Element bewegen.

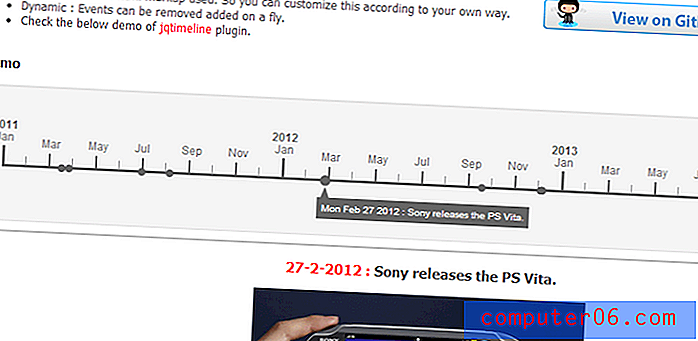
jqTimeline
Das jQtimeline-Plugin bietet eine einzigartige Funktionalität, die ich noch nie gesehen habe. Sie können eine horizontale Zeitleiste mit Datumsereignissen erstellen, die in der gesamten Liste eingerichtet sind. Auf diese Weise können Benutzer auf ein Ereignis klicken, um weitere Informationen anzuzeigen. Es hat sicherlich seine praktischen Verwendungszwecke, benötigt jedoch ein wenig benutzerdefinierten Code, um ordnungsgemäß zu funktionieren.

Swipebox
Das Swipebox-Plugin ist eine auf Mobilgeräte reagierende jQuery-Bildergalerie. Dies wurde speziell für mobile Webanwendungen und Websites entwickelt, die für Smartphones und Tablets geeignet sind. Die Bildergalerie nimmt den gesamten Bildschirm ein, und Sie können sogar durch Berühren zwischen anderen Bildern in der Diashow wischen.

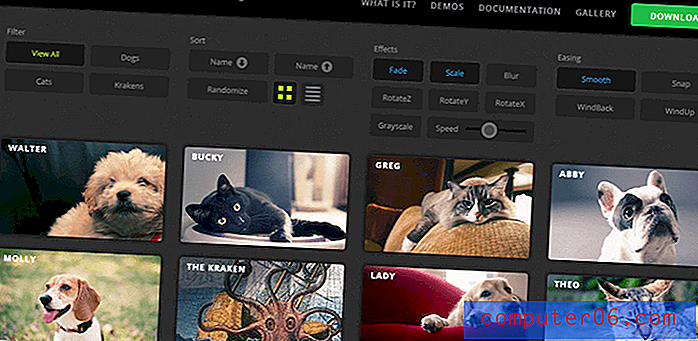
MixItUp
MixItUp hat viele verschiedene benutzerdefinierte Optionen und ich würde sagen, dass dies näher an einem Zwischen-jQuery-Plugin liegt. Sie müssen einige Konzepte verstehen, wenn Sie das Standard-Setup anpassen und dieses Ihrer Seite hinzufügen. Es ermöglicht jedoch das schnelle Sortieren von Elementen innerhalb einer festgelegten Galerie wie Portfolioelementen, Bildern, Fotos und vielem mehr.

jQuery Rechtschreibprüfung
Designer, die mit der Rechtschreibprüfung im Browser vertraut sind, sind möglicherweise ein Fan oder hassen sie vollständig. Dieses jQuery-Plugin bietet eine andere Lösung, bei der Sie die Rückruffunktion bearbeiten können, um das zugehörige Vokabular anzuzeigen. Es ist ein gewagtes Plugin, das völlig kostenlos verwendet werden kann, aber auch einige Anpassungen erfordert, damit es richtig funktioniert.

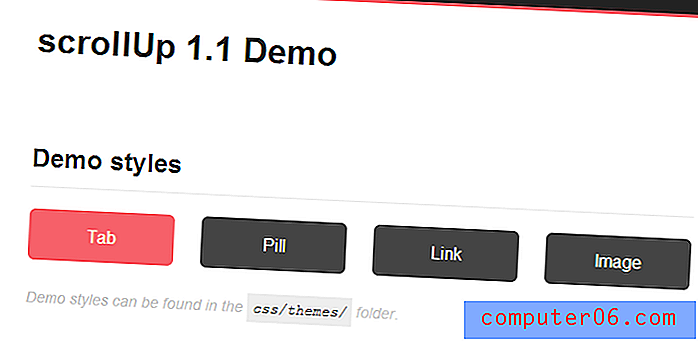
Hochscrollen
ScrollUp gehört zu meinen Top 5 der neuen Lieblings-Plugins, nur wegen seiner Benutzerfreundlichkeit und vorgefertigten Stile. Fügen Sie einfach die JS-Dateien in Ihre Webseite ein und richten Sie den Versatzabstand von oben ein. Nachdem ein Besucher über diese Grenze hinaus gescrollt hat, wird in der unteren Ecke ein kleines festes Div angezeigt. Es ist eine hervorragende Alternative zum Codieren Ihrer eigenen Schaltfläche von Grund auf neu.

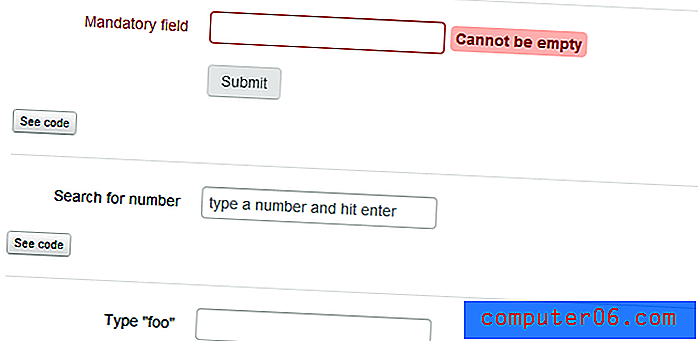
Nod Frontend Validation
Nod ist ein Frontend-Validierungs-Plugin für HTML-Eingabeformulare. Mit jQuery können Sie die tatsächliche Basis für gute und schlechte Daten einrichten und diese Werte überprüfen, nachdem der Benutzer das Formular gesendet hat. Es wird nicht durchlaufen, bis alle Kriterien erfüllt sind.

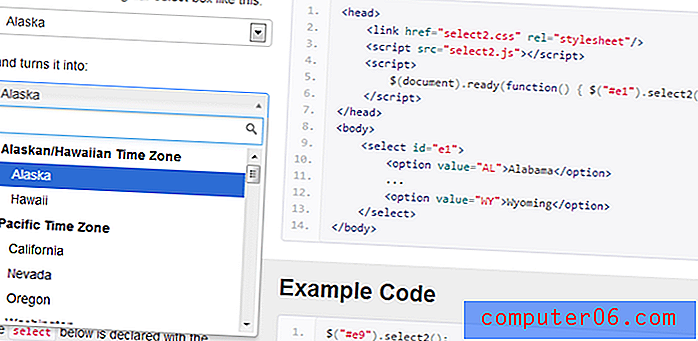
Select2
Ausgewählte Dropdown-Menüs wurden immer in ihren eigenen CSS-Stilen festgehalten. Es gibt einige Online-Beiträge, die sich mit dem Anpassen Ihres eigenen Auswahlmenüs befassen, aber häufig nicht von allen Browsern unterstützt werden. Dieses jQuery-Plugin Select2 ist eine Erweiterung des typischen HTML-Auswahlfelds. Fügen Sie einfach das Plugin in Ihre Überschrift ein und alle ausgewählten Menüs können mit ein wenig Code aktualisiert werden.

Tooltipster
Abgesehen von dem anderen großartigen jQuery-Tooltip-Plugin muss ich Tooltipster für die alternative Codebasis empfehlen. Ich habe Tooltipster in einigen Projekten verwendet und es funktioniert genau wie beschrieben. Viele der Optionen sind so einfach zu implementieren, dass Entwickler ihre eigenen Tooltips mit nur wenigen CSS-Eigenschaften anpassen können.

Wirbel
Mit diesem seltsamen Plugin im Karussellstil können Sie ein dynamisch rotierendes Elementfeld erstellen. Das jQuery Vortex-Plugin ist ziemlich neu und es werden immer noch regelmäßig Updates angewendet. Ich denke jedoch, dass es eine Erwähnung wert ist, da die Techniken immer noch nicht so Mainstream sind, wie Sie vielleicht erwarten.

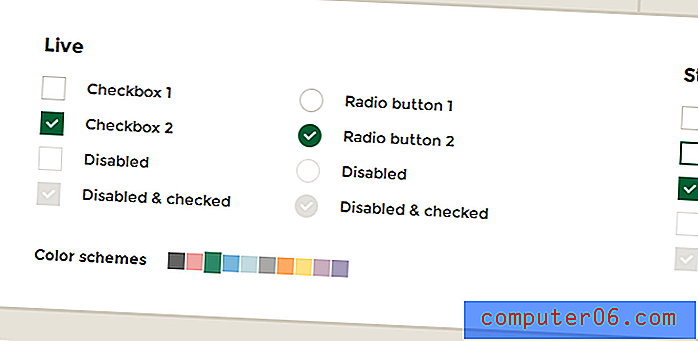
ich überprüfe
iCheck ist eines der besten jQuery-Plugins, die ich je gefunden habe, um Ihre Eingabefelder zu aktualisieren. Kontrollkästchen und Optionsfelder erhalten ein völlig neues Aussehen, wenn Sie den richtigen Skin- und Farbstil auswählen. Ich gebe zu, dass iCheck mit so vielen verwirrenden Optionen zunächst ein bisschen täuscht. Aber je mehr Sie üben, desto einfacher wird es, dieses Plugin in Ihre Website (s) aufzunehmen.

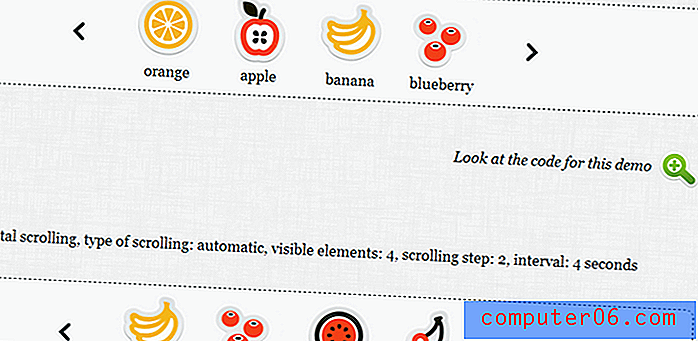
Beliebiger Listen-Scroller
ALS oder Any List Scroller ist ein typisches jQuery-Plugin für Bild-Diashows. Anstatt die Bilder in einer größeren Ansicht anzuzeigen, werden sie wie ein typischer Bildlaufcontainer für Homepage-Elemente gedreht. Es gibt Optionen, um Pfeile auf beiden Seiten einzuschließen und Besuchern das manuelle Wechseln zwischen internen Elementen zu ermöglichen.

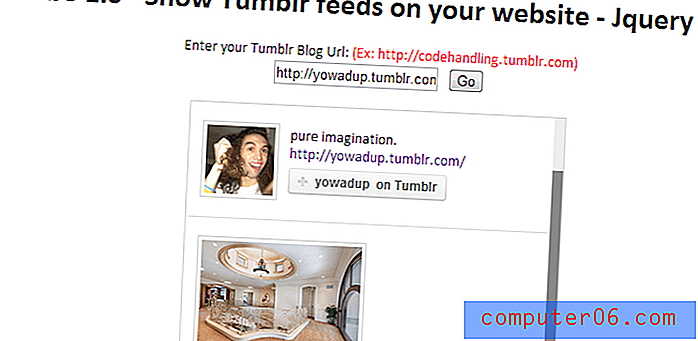
Tumbo
Tumbo ist ein ziemlich rudimentäres Plugin, mit dem Sie schnell einen Feed aus Ihrem Tumblr-Blog anzeigen können. Dies kann aktualisiert werden, um den Inhalt eines beliebigen Tumblr-Blogs anzuzeigen, indem einfach die Subdomain-URL verwendet wird. Natürlich wird dies nicht jeder brauchen, aber es ist gut zu wissen, dass sich Entwickler durch APIs wie Tumblr arbeiten, die in JavaScript-Plugins integriert sind.

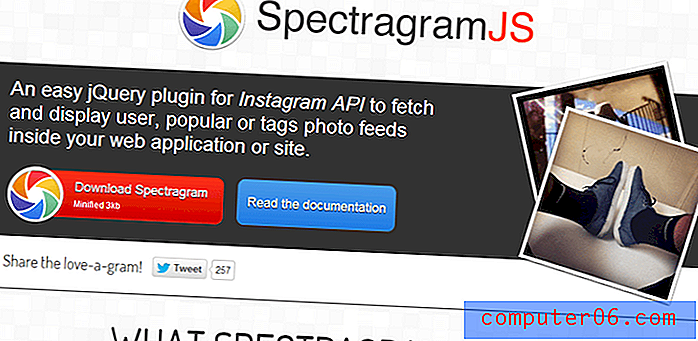
Spectragram
Apropos APIs - dieses Spectragram-Plugin ist eine schnelle Methode für den Zugriff auf Fotos von Instagram. Sie fügen einfach die JS-Dateien in Ihren Header ein und geben dann einen Benutzer oder eine Suchabfrage an. Das Spectragram-Plugin ruft alle zugehörigen Ergebnisse ab und verknüpft sie mit der ursprünglichen Aufnahme.

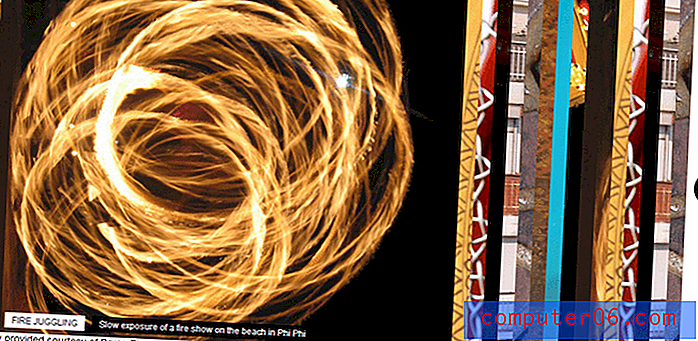
jQuery Stripe
Das jQuery Stripe-Plugin bietet eine traditionellere Bildergalerie. Jedes Foto wird nur als kleines vertikales Band angezeigt, auf das Sie klicken können, um das gesamte Bild anzuzeigen. Es gibt auch Pfeile auf der rechten und linken Seite, um zwischen den Ansichten zu wechseln. Ich denke nicht, dass dies die beste Option ist, aber es kann eine ungewöhnliche Lösung für atypische Website-Layouts sein.

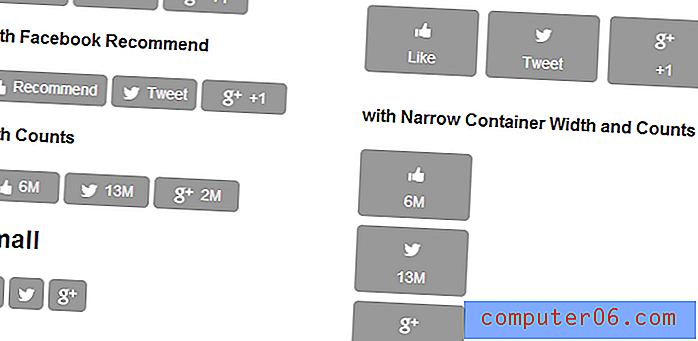
SocialCount
SocialCount verarbeitet eine weitere seltsame Funktion, die viele Anfragen erhält. Mit diesem Plugin können Sie schnell die Nummern für Twitter-, Facebook- und Google+ Freigaben abrufen. Geben Sie einfach die Ziel-URL ein und Sie können Social-Media-Badges überall auf Ihrer Webseite anzeigen.

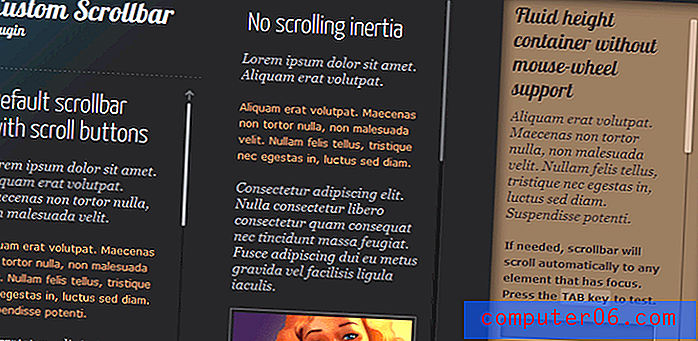
Benutzerdefiniertes Scrollbar Plugin
Die jQuery Custom Scrollbar ist ein faszinierendes Plugin, das viel Aufmerksamkeit verdient. Dies ist schon eine ganze Weile online, aber die Effekte werden immer wieder in Erstaunen versetzt. Mit diesen benutzerdefinierten Bildlaufleisten können Sie schnell ein div-Element mit einer Overscroll-Funktion erstellen. Es ist perfekt für die Bearbeitung von benutzerdefinierten Inhalten geeignet, die nicht das gesamte Layout einnehmen sollten.

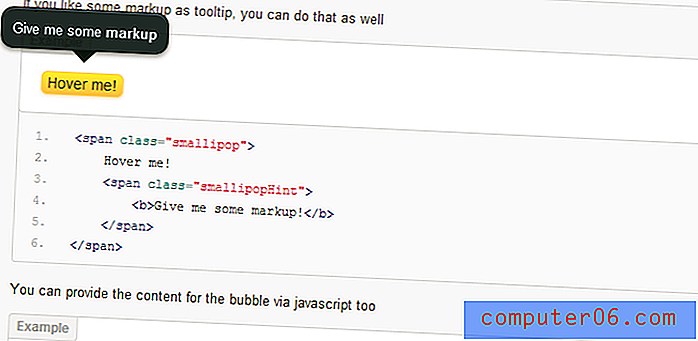
Smallipop
Smallipop ist ein weiteres schönes Plugin für jQuery-Tooltips. Sie sollten sich einige Beispiele ansehen, um zu sehen, wie dies implementiert wird. Jedes Tooltip-Plugin folgt seinen eigenen Regeln und kann jeden ansprechen oder nicht. Aber ich denke, Smallipop ist eine gute Wahl für Entwickler, die mit JavaScript-Bibliotheken beginnen.

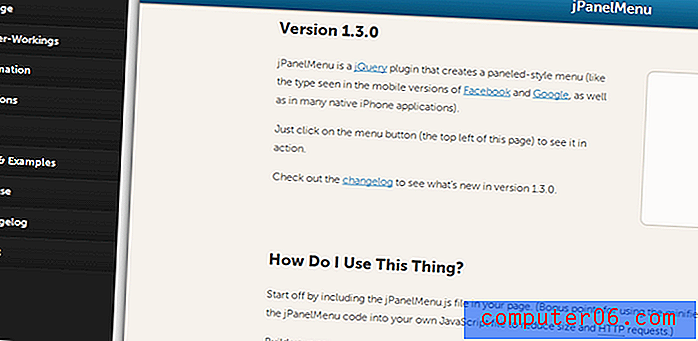
jPanelMenu
jPanelMenu ist ein weiteres beliebtes jQuery-Plugin für die Verwendung einer gleitenden Navigation. Sie können diese Codes schnell in Ihre Website aufnehmen, um die Effekte auf jeder Seite hinzuzufügen. Zielen Sie einfach auf das Öffnungs- / Schließelement und jedes Mal, wenn der Benutzer klickt, wird Ihre versteckte Navigation angezeigt. Werfen Sie einen Blick auf die Live-Demo, um diesen Effekt in Aktion zu sehen.

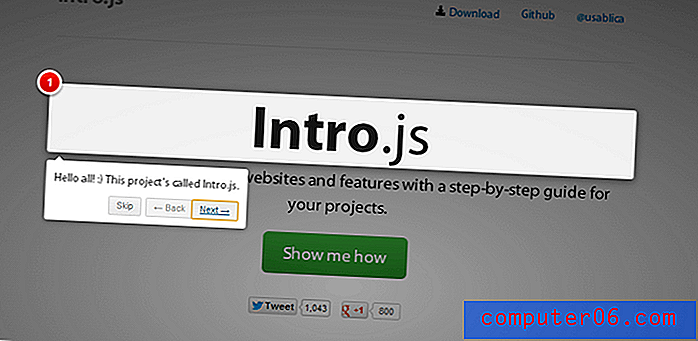
Intro.js
Intro.js ist ein Einführungs-Plugin für Führungen für jQuery. Sie können viele Optionen und benutzerdefinierte Einstellungen auswählen, dies ermöglicht jedoch auch eine einzigartigere Website-Leistung. Ich denke, Intro.js ist das beste jQuery-Plugin zum Erstellen einer geführten Website-Tour. Das CSS ist leicht formbar und Sie können mit allen möglichen Layouts eine Demo durchführen.

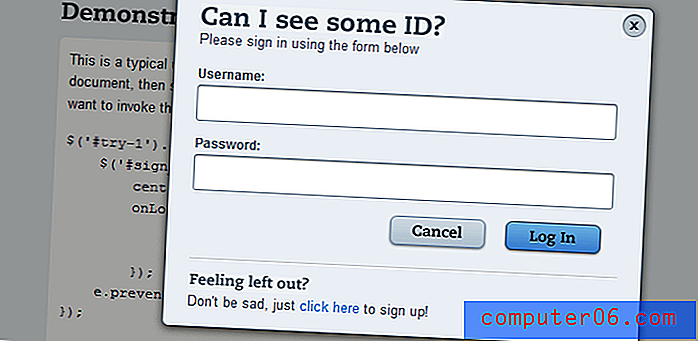
Lightbox_me
Die Liste der Shadowboxes und Lightboxes ist seit 2011 enorm gewachsen. Ich denke, das jQuery-Plugin Lightbox_me ist ein weiteres schönes Beispiel für diese Funktion. Sie können Bilder, Formulare, Videos und anderes HTML direkt in einem modalen Leuchtkasten einrichten. Die JS-Codes sind leicht zu erlernen und das Plugin erfordert keine ganzen benutzerdefinierten Änderungen.

jQuery-Karussell
Ich denke, das abitgone jQuery Carousel ist definitiv eine besondere Option. Dadurch werden die vorherigen / nächsten Links direkt im Bildbereich angezeigt, in dem alle anderen Bilder zusammengefasst sind. In kleineren Räumen sieht es wirklich gut aus und Sie können das Beispiel an alles anpassen, was Sie brauchen. Ich denke, es lohnt sich, einen Blick darauf zu werfen, aber es ist möglicherweise nicht Ihre Lieblingsoption.

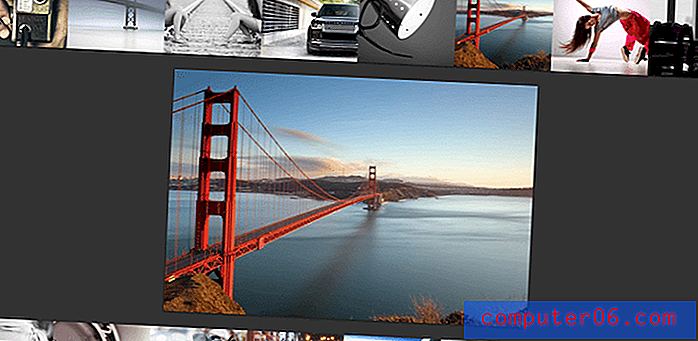
Superbox
Kennen Sie, wie Google Bilder derzeit Ergebnisse anzeigt? So funktioniert jQuery Superbox mit Ihren eigenen statischen Bildern. Besucher haben die Möglichkeit, Miniaturansichten zu durchsuchen. Sobald sie darauf klicken, wird ein neues Div geöffnet, in dem das vollständige Bild angezeigt wird. Ich mag dieses Plugin wirklich, weil die Nutzererfahrung Google sehr genau nachahmt. Und da Google bereits mit Google vertraut ist, ermöglicht es einen nahtlosen Datenaustausch ohne große Verwirrung.

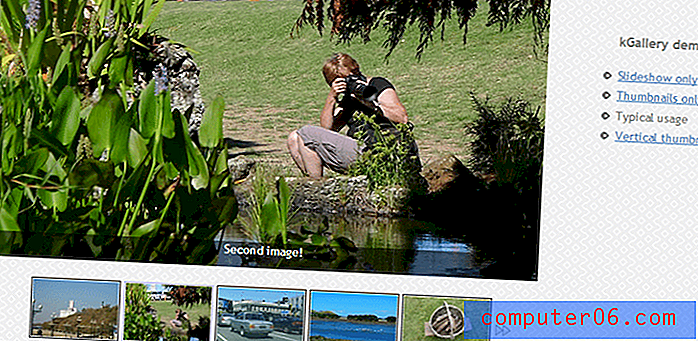
KGallery
KGallery ist eine weitere schöne jQuery-Bildergalerie mit Diashow-Funktionen. Die Standardsymbole sind nicht permanent und Sie können natürlich andere Teile der Benutzeroberfläche aktualisieren. Was meine Aufmerksamkeit wirklich auf sich zieht, ist die Option, kleinere Bildminiaturen in das Galeriedesign aufzunehmen. Es ist ein ziemlich einfaches Plugin zum Einrichten und ich würde empfehlen, die Live-Demo zu testen, um zu sehen, wie Sie sich über die Implementierung fühlen.

jQuery Litelighter
In den letzten Jahren wurden viele großartige Syntax-Textmarker veröffentlicht. Aber jQuery Litelighter ist ein weiteres Plugin, das ich wegen seiner Einfachheit und Anmut sehr schätze. Sie können hervorgehobene Syntax für nahezu jede gängige Sprache generieren und sie sollte mit einem der gängigsten Webbrowser funktionieren.

bxSlider
bxSlider bietet einfach eine der besten Benutzererfahrungen für eine Bild-Diashow. Sie können dies direkt auf Ihrer Homepage oder auf jeder anderen Seite der Site implementieren. Es bietet Benutzern, die mit den Funktionen der Diashow vertraut sind, ein solides Design. Auch die jQuery-Codes sind sehr minimalistisch und blockieren die Website nicht über lange Ladezeiten.

MeanMenu
Das MeanMenu-Plugin ist eine neuere Version und sicherlich einen Blick wert. Mir gefällt sehr, wie die Größe des Standardnavigationsdesigns basierend auf der Gesamtzahl der internen Links automatisch geändert wird. Sie können auch Untermenü-Links einfügen, die den Besuchern eine schnellere Ansicht Ihres Navigationsmenüs bieten. Das Design ist nicht für jeden eine gute Wahl, es ist jedoch ein solides Plugin und kann sich bei einigen Website-Projekten als nützlich erweisen.