Entgiften Sie Ihr Design: 8 zu eliminierende UI-Elemente
Fängt Ihr Design an, alt auszusehen? Alte und veraltete Elemente der Benutzeroberfläche können dazu führen, dass sich eine Website viel veralteter anfühlt als sie tatsächlich ist.
Hier sehen wir uns acht UI-Elemente an, die Sie aus Ihrem Entwurfsplan entfernen sollten. Aber das ist nicht alles; Jedes "Nicht" enthält einen Vorschlag zur Modernisierung Ihrer Website. Wir werden dieses Design in kürzester Zeit auf den neuesten Stand bringen!
1. "Flache" Tasten
Eines der größten Probleme mit flachem Design im Allgemeinen ist, dass alles flach war. Für einige Benutzer war es schwierig, Elemente zu unterscheiden, und Interaktionen waren schwierig. Als Lösung für dieses Problem wurden „Fast flach“ und „Flach 2.0“ entwickelt, mit denen Benutzer Benutzeroberflächenelemente besser finden und mit ihnen interagieren können.

Versuchen Sie stattdessen Folgendes : Fügen Sie einen Hauch von Animation oder einen Hover-Effekt hinzu, um eine flache Schaltfläche etwas stärker hervorzuheben. Wenn Sie das Aussehen von flach mögen, ziehen Sie eine fast flache Alternative oder übergroße Schaltflächenoptionen in Betracht, die für Benutzer einfacher zu finden und zu interagieren sind.
2. Textkarussells
Karussells und Schieberegler können leicht zum Thema großer Debatten unter Designern werden. Ob sie verwendbar sind und gut funktionieren, hängt oft stark vom Inhalt ab.
Textkarussells oder Schieberegler, die lange Informationsfolgen anzeigen, sind nicht sehr praktisch. Schieberegler, die nicht von alleine gleiten und einen Klick erfordern, sind ebenfalls nicht besonders nützlich. Und keine dieser Optionen ermutigt Benutzer zum Klicken.
Versuchen Sie stattdessen Folgendes: Wenn Sie mehrere Elemente anzeigen möchten, verwenden Sie diese Technik als Anzeige für eine Handvoll visueller Elemente, jedoch nicht als Aufruf zum Handeln und nicht für Textblöcke, die Benutzer nacheinander lesen sollen . Platzieren Sie Aktionselemente mit einer direkten und leicht verständlichen Aktion an einer anderen Stelle auf dem Bildschirm.
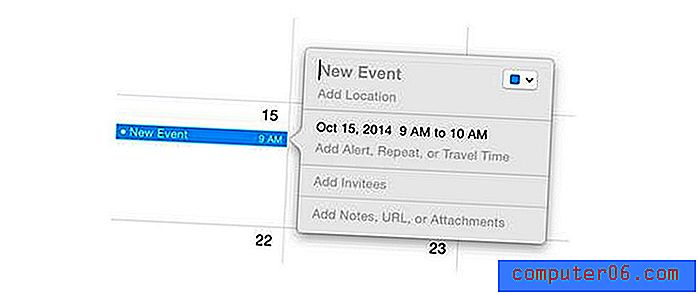
3. Links für kleine Veranstaltungen
Das Klicken (oder Tippen) auf Websites, um zusätzliche Informationen anzuzeigen, gehört der Vergangenheit an. Benutzer möchten Informationen auf einen Blick sehen können, ohne ihre ursprünglichen Browserpositionen zu verlieren. (Dies gilt für Websites und Apps.)
Wenn Sie Informationen so anzeigen können, dass Benutzer nicht von der ursprünglichen Quelle für diese Divots weg navigieren, sollten Sie dies auf diese Weise tun.

Versuchen Sie stattdessen Folgendes : Ein Popover ist ein kleines UI-Element, das sich auf einen bestimmten Inhalt bezieht. Wenn der Benutzer die Aktion aktiviert, wird ein Element angezeigt, das fast eine Benachrichtigung enthält (und dann ebenfalls verschwindet). Popovers sind eine der angepriesenen Funktionen in Apple OS X und das aus gutem Grund. die Bereitstellungsfunktion ohne Navigation.
4. Flash-basiertes Alles
Zu Flash gibt es nur eins zu sagen: Wenn Sie es noch für irgendetwas auf Ihrer Website verwenden, hören Sie bitte auf.

Versuchen Sie stattdessen Folgendes : HTML5 ist nicht mehr neu und bietet alle Funktionen, die Sie zum Abspielen von Audio-, Video- und anderen Multimedia-Elementen benötigen. (Außerdem funktioniert es auf allen Geräten.)
5. Symbole mit langen Schatten
Dieses Ergebnis des flachen Designtrends war ziemlich kurzlebig. Während Sie dort draußen noch einige lange Schattensymbole oder Schaltflächen finden, wirkt der Stil bereits veraltet.
Versuchen Sie stattdessen Folgendes : Erstellen Sie eine Schaltfläche in einem flachen Stil mit einigen Schatten- oder Texturhinweisen. Diese subtilen Effekte machen es einfach zu „sehen“, als ein Element für die Interaktion vorgesehen ist, und halten sich gleichzeitig an eine einfache Ästhetik, die andere visuelle Elemente nicht beeinträchtigt.
6. Mega-Menüs
Ein Mega-Menü kann Benutzern zwar beim Navigieren auf einer Website mit vielen Inhalten helfen, ist jedoch auf kleineren Geräten nicht praktikabel. Das Problem mit diesen übergroßen Menüs ist, dass es oft so viel Inhalt gibt, dass der Benutzer nicht weiß, was er als nächstes tun soll, überfordert wird und die Site verlässt.
Das andere Problem bei großen Menüs ist, dass viele so gestaltet sind, dass sie sich beim Schweben öffnen und dann einen Großteil des Bildschirms verdecken. Dies kann zu Verwirrung bei den Benutzern führen und die Benutzer weiter davon ablenken, warum sie auf Ihre Website gekommen sind oder überhaupt zum Menü gewechselt sind.


Versuchen Sie stattdessen Folgendes: Verwenden Sie starke In-Site-Links, um Benutzer durch verwandte Inhalte zu führen. Erleichtern Sie Benutzern das Auffinden und Anzeigen von Mustern im Design, um von einem Element oder Inhalt zum nächsten zu wechseln.
Mithilfe der Site-Analyse können Sie den Benutzerfluss und die Muster von Seite zu Seite ermitteln, um starke Seitenbeziehungen zu erstellen. Wenn Sie das Bedürfnis haben, die Navigation zu erweitern, sollten Sie ein Vollbild-Ausziehmenü in Betracht ziehen, das absichtlich angeklickt wird und genauso einfach ausgeblendet werden kann.
7. Zu viele Social Media-Symbole
Zu diesem Zeitpunkt wissen Benutzer, wie sie Inhalte in sozialen Medien teilen können - auch wenn auf der Seite nicht Dutzende von Symbolen vorhanden sind. Alle diese Symbole lenken wahrscheinlich von Ihrem Inhalt ab.
Noch schlimmer ist eine starke Anzahl von Social-Media-Symbolen mit all den verschiedenen Farben und Formen verschiedener Kanäle. Diese Symbole töten Ihr Design. Es gibt bessere Möglichkeiten.

Versuchen Sie stattdessen Folgendes : Fügen Sie Ihrer Kopf- oder Fußzeile benutzerdefinierte Schaltflächen für die Freigabe von sozialen Medien hinzu und halten Sie sie von einzelnen Inhalten fern. Gestalten Sie sie subtil, damit sie die Benutzer nicht vom Design und dem tatsächlichen Grund für den Besuch Ihrer Website ablenken.
Oder seien Sie etwas mutiger und überlegen Sie, sie ganz fallen zu lassen. Stöbern Sie in Ihren Analysen. Wie viele Personen verwenden tatsächlich die Freigabeschaltflächen?
8. "Gefälschte" Animation
Drehen, springen oder ändern Schaltflächen, Elemente und andere Handlungsaufforderungen die Farbe, damit Benutzer sie sehen können? Diese Techniken werden Ihre Website sofort datieren.
Das Design sollte Benutzer anziehen; Aufmerksamkeit wegen einer lächerlichen Menge an Bewegung sollte nicht.
Versuchen Sie stattdessen Folgendes: Gestalten Sie Elemente mit Absicht. Geben Sie den Benutzern einen Ort, an dem sie sich auf das Design konzentrieren können. Jeder Bildschirm sollte nicht mehr als ein umsetzbares Element enthalten (abgesehen von Freigabeoptionen für soziale Medien). Machen Sie also klar, was Benutzer tun sollten, und entwerfen Sie ein Element, mit dem sie dieses Ziel erreichen können.
Kartenelemente sind hier eine gute Option. Da die Container größer als eine Standardschaltfläche sind, bieten sie viel anklickbaren Platz und Informationen. Dies kann es Benutzern erleichtern, die entsprechende Aktion zu finden und darauf zu klicken. (Und Karten sind auch reaktionsfreudig.)
Fazit
Machen Sie einen dieser UI-Fehler auf Ihrer Website? Durch einfache Korrekturen können Sie das Design aktualisieren und modernisieren und gleichzeitig die Verwendung vereinfachen.
Schauen Sie sich die Beispiele an (und klicken Sie sich durch die Links, um zu sehen, wie sie in Aktion funktionieren), um zu sehen, wie Sie verschiedene Arten von Elementen der Benutzeroberfläche gut verwenden können. Und teilen Sie uns einige Ihrer Arbeiten in der Design Shack-Galerie mit.