7 Tipps zur Auswahl der besten Web-Schriftart für Ihr Design
Es gibt keine Möglichkeit, alle für Website-Designer verfügbaren Schriftartenoptionen zu quantifizieren. Fast jeden Tag erscheint eine neue Schrift in meinem Posteingang oder Twitter-Feed. Aber nicht jede dieser Schriften - egal wie schön - eignet sich für die Gestaltung einer Website.
Bei der Auswahl der perfekten Schriftart müssen Sie über verschiedene Aspekte nachdenken, darunter Kompatibilität, Ladezeit und Designzweck. Heute haben wir sieben Tipps, die Ihnen bei der Auswahl und Verwendung der besten Webschriftart für Ihr Designprojekt helfen.
Entdecken Sie Designressourcen
1. Beginnen Sie mit den Grundlagen
Das Arbeiten mit Web-Schriftarten ist wie bei jedem anderen Typografieprojekt. Es beginnt mit den Grundlagen.
- Serif vs. Sans Serif: Es gibt andere Typkategorien, aber in Bezug auf das Webdesign basiert fast jedes Projekt auf einer dieser Optionen. (Und serifenlose Schriften sind die dominierende Wahl.)
- Kerning, Tracking und Leading: Der Platz, der den Text umgibt, kann genauso wichtig sein wie die Schrift. Kerning ist der Abstand zwischen Buchstabenpaaren; Während der Verfolgung ist der Abstand zwischen den Gruppen-Dos-Zeichen. Führend ist der Abstand zwischen den Textzeilen (auch als Zeilenhöhe bezeichnet).
- Lesbarkeit: Bei der Arbeit mit Text für das Web kann die Anzahl der Zeichen pro Zeile wichtig sein. Denken Sie an die Größe des Bildschirms, auf dem Text angezeigt wird, und gestalten Sie ihn so, dass er leicht lesbar ist.
- Silbentrennung: Tu es einfach nicht. Bindestriche bringen Text auf dem Bildschirm durcheinander.
- Ausrichtung und Ausrichtung: Am besten für große Textblöcke geeignet. Überlegen Sie jedoch, wie der Text auf dem Bildschirm ausgerichtet wird - links, rechts oder in der Mitte - und ob Textblöcke ausgefranste Kanten haben oder vollständig ausgerichtet sind.
- Anzahl der Schriften: Wie bei jedem Projekt nicht mehr als drei Schriften… es sei denn, Sie haben einen wirklich guten Grund.
- Kontrast beachten: Es spielt keine Rolle, welche Schriftart Sie auswählen, wenn zwischen Text und Hintergrund nicht genügend Kontrast vorhanden ist, damit er lesbar ist. Zu den kontrastreichen Elementen gehören Größe, Strichgewicht, Farbe und Raum.
2. Berücksichtigen Sie die Kompatibilität
Eines der Dinge, die die Web-Typografie schwierig machen, ist, dass sich die Browser ständig ändern und Updates erhalten. Sie möchten eine Schriftart auswählen, die mit modernen Webschnittstellen kompatibel ist, die sowohl auf Desktop- als auch auf Mobilgeräten verwendet werden.
Klingt einfach, oder? Es kann Tests auf mehreren Geräten erfordern, um etwas zu finden, das nahtlos funktioniert.
Sie werden noch mehr Glück haben, wenn Sie sich an eine Schriftfamilie halten, die für das Web entworfen wurde, oder indem Sie Optionen von Google Fonts oder die @ font-face-Regel verwenden. (Weitere Informationen zu letzterem und dessen Funktionsweise finden Sie in Six Revisions.)
3. Verwenden Sie einen Dienst

In Bezug auf Google Fonts entscheiden sich viele Designer für die Verwendung eines Web-Font-Dienstes. Dies ist eine gute Idee und kann viele der möglichen technischen Probleme leicht überwinden.
Abgesehen von Google (wahrscheinlich die beliebteste Option) gibt es eine Vielzahl anderer Möglichkeiten. Während Google Fonts ein kostenloser Dienst ist, variieren die Preisstufen für die anderen von kostenlosen Optionsstufen bis zu teureren Kits.
- Adobe Typekit
- Fonts.com
- Webtype
- Fontspring
Jeder dieser Dienste verfügt über Tausende von Typoptionen und ist recht einfach zu verwenden. Das Schöne an jeder dieser Optionen ist, dass sie eine umfangreiche Typbibliothek bereitstellen können, ohne Geld für viele einzelne Schriftarten ausgeben zu müssen. Der Nachteil ist, dass die meisten Schriften nur für Sie online und nicht für gedruckte Projekte verfügbar sind.
4. Achten Sie auf Ton und Botschaft
Beginnen Sie mit dem Typ. Manchmal erfolgt die Auswahl der Schrift fast nachträglich. Die Dinge werden einfacher zusammenkommen, wenn Sie zuerst die Typoptionen festlegen. Überlegen Sie dann, wie der Text mit anderen Designelementen wie Farbe und Bildern zusammenspielt.
Durch die Auswahl einer Schriftart kann Ihr Gehirn mit allen verfügbaren Optionen visuell überlastet werden. Es ist einfacher, durch die ganze Unordnung der Schriftarten zu navigieren, wenn Sie von Anfang an eine Vorstellung davon haben, wonach Sie suchen.
Es ist wichtig sicherzustellen, dass die von Ihnen ausgewählte Schriftart dem Ton und den Nachrichten des Projekts entspricht, an dem Sie arbeiten. Hier sind einige Fragen, die Ihnen bei der Zuordnung helfen sollen:
- Ist das Projekt formal oder lässig?
- Sollte der Text fett oder heller sein?
- Ist die Schrift für großen Text oder klein?
- Wie wird es mit Farbe oder Bildern gepaart?
- Entspricht die Stimmung der Schrift den gelesenen Wörtern?
5. Es ist in Ordnung, sich Vorschläge anzusehen

Eines der Dinge, die Google Fonts besonders gut macht, ist, dass der Benutzer Schriftkombinationen anzeigen und Vorschläge für Schriftkombinationen machen kann. Es ist keine Schande, eine dieser Optionen zu verwenden. (Die Adobe Typekit-Bibliothek hilft Benutzern auch bei der Auswahl von Schriftarten basierend auf ihrer Verwendung. Schauen Sie sich die Tools auf der rechten Seite des Bildschirms an, um eine Anleitung zu erhalten.)
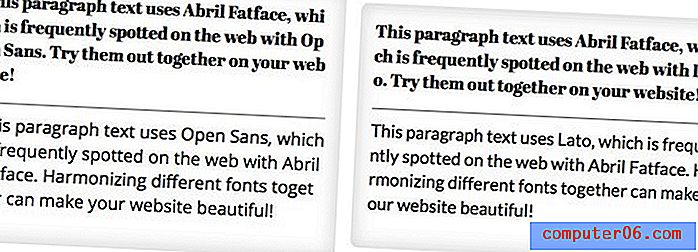
Das Pairing von Schriftarten kann schwierig sein. Es ist nicht für jeden Designer ein starker Anzug. Hilfe zu bekommen ist in Ordnung. Seien Sie vorsichtig bei überbeanspruchten Schriftkombinationen. Die erste Option, die Sie sehen, ist möglicherweise die am häufigsten verwendete.
Denken Sie an Ihre Grundprinzipien der Schriftpaarung und suchen Sie nach Buchstabenformen, die in Stimmung, Strich und x-Höhe ähnlich sind. Denken Sie an die Form und Neigung von Buchstaben und entscheiden Sie sich für Schriften mit ähnlichen Umrissen. Es ist eine gute Idee, Schriftstile zu kombinieren und ein Serifen- und serifenloses Paar oder eine serifenlose und neuartige Schriftart auszuwählen.
6. Denken Sie über Ladezeiten nach

Wenn eine Schriftart nicht schnell geladen wird, suchen Sie nach einer anderen Option. Benutzer haben keine Geduld für langsame Websites. Egal wie beeindruckend die Schrift ist, sie muss blitzschnell geladen werden, um effektiv zu sein.
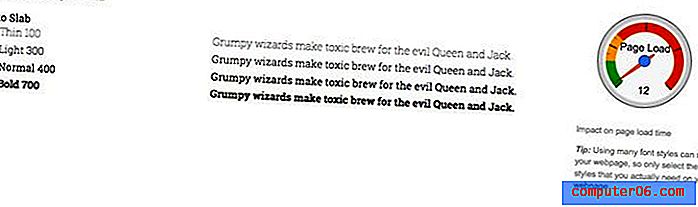
Wenn Sie eine Schrift auswählen, testen Sie sie auf Geschwindigkeit. (Die meisten Typdienste helfen Ihnen dabei, einschließlich Google.) Überlegen Sie sich dann andere Möglichkeiten, um die Ladezeiten auf ein Minimum zu beschränken.
- Verwenden Sie eine begrenzte Anzahl von Schriftarten.
- Wählen Sie für jede Schriftart nur die Stile aus, die Sie verwenden möchten.
- Wählen Sie nur die Sprachen aus, die Sie für eine bestimmte Schriftart verwenden möchten.
7. Seien Sie wählerisch

Sie müssen Helvetica, Arial oder Droid Sans nicht verwenden, um Web-Typografie zu erstellen. Nehmen Sie sich Zeit und wählen Sie eine Schriftpalette aus.
Typewolf ist eine großartige Ressource, wenn es darum geht, beliebte Schriftarten zu vermeiden. Die Website zählt zu den 10 beliebtesten Optionen in einer Vielzahl von Kategorien - Serife, serifenlos, Platten-Serife, Monospaced und so weiter. Es gibt auch einige Spaßlisten für Alternativen zu gängigen Schriften wie den oben genannten.
Bonus: 10 großartige Web-Schriftarten
Abril Fatface

Josefin Platte

Lato

Liga Gothic

Öffnen Sie Sans

PT Sans

Roboto-Platte

Patt

Ubuntu

Vollkorn

Fazit
Die Auswahl einer perfekten Web-Schriftart kann einer dieser Prozesse sein, der sich unglaublich lohnend anfühlt - wenn Sie die perfekte Kombination finden - oder wenn Sie sich die Haare ausreißen möchten - wenn nichts zu funktionieren scheint. Sie können jedoch alle verfügbaren Optionen durcharbeiten, um eine Schriftart und ein System zu finden, die für Ihre Website-Design-Projekte geeignet sind.
Wie wählt man eine Webschriftart aus? Gibt es einen anderen Prozess als die oben beschriebenen Schritte? Wir würden uns freuen, wenn Sie Ihre Tipps auch in den Kommentaren teilen.