Vertikal denken: Der Einfluss von Mobile Design auf die Orientierung
Beim mobilen Design skizziere ich vertikaler. Und ich glaube nicht, dass es nur ich bin.
Ich sehe immer mehr Websites auf verschiedenen Plattformen, die mehr vertikale Komponenten in ihr Gesamtdesign einbeziehen. Vergessen Sie "über der Schriftrolle", lassen Sie uns über das vertikale Gehen sprechen.
Entdecken Sie Envato-Elemente
Horizontales vs. vertikales Design

Das Website-Design konzentriert sich seit langem auf eine ziemlich ausgeprägte Mentalität „über der Schriftrolle“. Beim Entwerfen für Tablets und mobile Geräte müssen Sie Ihre Standardausrichtung ändern, und alle gut gestalteten mobilen Websites verleihen Designprojekten sowohl online als auch in gedruckter Form einen vertikalen Einfluss.
Viele der gleichen Grundprinzipien gelten unabhängig davon, ob Sie horizontal oder vertikal arbeiten. Saubere Typografie, eine starke Farbpalette und Bilder sowie eine allgemeine Organisation sind wichtig.
Das Entwerfen in einem vertikalen Raum ist jedoch kein neues Konzept. Druckdesigner machen das schon seit Jahren - denken Sie an Zeitungen und Zeitschriften als klassische Beispiele. Neu ist die nahezu unbegrenzte vertikale Möglichkeit. In vertikalen Webprojekten können Sie die Tiefe beliebig erweitern (obwohl dies nicht immer empfohlen wird).
Erstellen Sie einen vertikalen Raum


Manchmal besteht die erste Herausforderung darin, einen vertikalen Raum zu schaffen, der für Ihr Projekt geeignet ist. Dies geschieht fast standardmäßig, wenn an einem Projekt gearbeitet wird, das ein mobiles Gegenstück enthält. Aber was ist mit der Website selbst? (Dies wird in der aktuellen Browserumgebung niemals wirklich eine durchgehend vertikale Form haben.)
Wenn Sie ein Blog oder eine Website mit einer Seitenleiste haben, ist Ihr Arbeitsbereich möglicherweise bereits vertikaler als Sie denken. Betonen Sie diese Form mit anderen vertikalen Teilen, z. B. einem starken Auf- und Ab-Bild oder einem kurzen Textblock, der vertikal gelesen wird.
Eine andere Möglichkeit besteht darin, Ihren Platz über die Schriftrolle hinaus zu erweitern. Erstellen Sie kaskadierende „Bildschirme“, die von oben nach unten navigiert werden. Dies ist ein Konzept, das für einige Zeit verpönt war, aber es gewinnt wieder an Boden, da Benutzer dank der Fülle an mobilen und Tablet-Anwendungen, die auf diese Weise funktionieren, „umgeschult“ wurden, um durch eine Website zu scrollen.
Sie können Ihr Design auch um mehrere vertikale Räume herum planen, indem Sie ein Raster mit mehreren breiten Spalten erstellen. In dieser Konfiguration hat jede Spalte einen bestimmten Zweck (ähnlich einer Seitenleiste), der einen vertikalen Arbeitsbereich erstellt. Sie können einen vertikalen Arbeitsbereich mit einer Spalte erstellen, indem Sie die Pixelbreite Ihres Arbeitsbereichs verringern und den Rest mit einem Hintergrundbild füllen.
Der Schlüssel ist, es nicht zu erzwingen. Manchmal ist es einfach nicht möglich, einen vertikalen Raum zum Laufen zu bringen. Wenn Sie nicht vollständig vertikal entwerfen können, versuchen Sie, einige vertikale Gestaltungselemente wie Navigationsleisten oder Bilder in Ihrem Gesamtentwurf zu verwenden.
Vertikale Elemente verwenden

Manchmal geht es bei der Planung eines vertikalen Entwurfs nicht nur um den gesamten Raum. Erwägen Sie die Verwendung vertikaler Elemente in einem horizontalen Raum, um ein Auf- und Ab-Gefühl zu erzeugen. Experimentieren Sie mit vertikalen Fotos oder hohen, dünnen Textblöcken. Aber wieder nicht erzwingen; Diese Tools sind nur dann wirksam, wenn sie mit Ihren Inhalten arbeiten (nicht gegen diese).
Erstellen Sie statische Elemente wie Navigationsleisten oder Logos auch vertikal. Denken Sie daran, diese Elemente so zu strukturieren, dass sie weiterhin verwendet werden können. Navigationsleisten eignen sich am besten für ein Bildlauflayout, wenn sie nicht zu tief sind und sich beim Navigieren mit der Seite bewegen. (Sie möchten nicht, dass Benutzer frustriert sind, wenn sie versuchen, Dinge zu finden.)
Sie können auch Farbe verwenden, um Ihrer Site ein vertikaleres Gefühl zu verleihen. Denken Sie an den Hintergrund - vertikale Streifen können ein „größeres“ Gefühl erzeugen, wenn sie hinter anderen Objekten platziert werden.
Vertikales Design in Aktion
Das Druckdesign basiert seit Hunderten von Jahren auf einer vertikalen Leinwand. Einige der bekanntesten Veröffentlichungen - The New York Times, USA Today, Vogue und People - haben Formate, die größer als breit sind.
Aber es endet nicht dort. Filmplakate sind eines der bekanntesten Beispiele für vertikal ausgerichtete Designprojekte.
Immer mehr Visitenkarten, obwohl meistens horizontal gedruckt, nehmen ein vertikales Format an. Warum? Weil sie sich dadurch von den Hunderten anderen im Stapel abheben. Gleiches gilt für andere gedruckte Werbematerialien wie Magnete und Aufkleber. Bei Druckprojekten kann die Entscheidung, eine vertikale Ausrichtung zu verwenden, wenn die meisten anderen horizontal arbeiten, dem Projekt wirklich Pop und Flair verleihen.
Vertikale Überlegungen
"Vertikale Layouts können in Eile schwer und schwer zu navigieren sein."Vertikale Layouts können in Eile schwer und schwer zu navigieren sein. Stellen Sie sicher, dass Header und Navigationswerkzeuge beim Entwerfen in einem vertikalen Raum ausreichend Gewicht haben, damit Ihr Benutzer (oder Leser) nicht den Überblick über das verliert, was er gerade betrachtet.
Wenn Sie ein vertikales Format verwenden, können Sie Text um einige Punkte vergrößern (und mit zusätzlichen Zeilen versehen), und Sie möchten wahrscheinlich Navigationsgeräte (ob Bildlaufleisten oder Beschreibungen) einbinden, die dem Benutzer durch die Website folgen.
Achten Sie auch auf den horizontalen Raum im vertikalen Layout. Widerstehen Sie der Versuchung, einen horizontalen Stil in einen anderen Raum zu zwingen. es wird wahrscheinlich zu kurz kommen. Sie möchten andere Elemente nicht zusammenfügen, um sie in einen engeren Raum zu bringen. Suchen Sie nach Möglichkeiten, Elemente neu anzuordnen oder zu stapeln, damit sich der Arbeitsbereich nicht überfüllt anfühlt.
Vertikale Liebe
Hier sind einige Websites, die das vertikale Konzept übernehmen und ausgeführt werden.
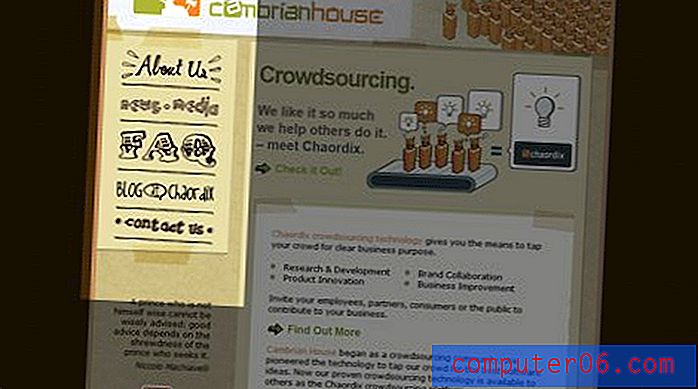
aktivieren Sie

Die Site ist vertikal aufgebaut und hilft Ihnen beim Navigieren, indem Sie mit der Schriftrolle die Flasche und den Rest der Site „öffnen“. (Das wird niemals alt.)
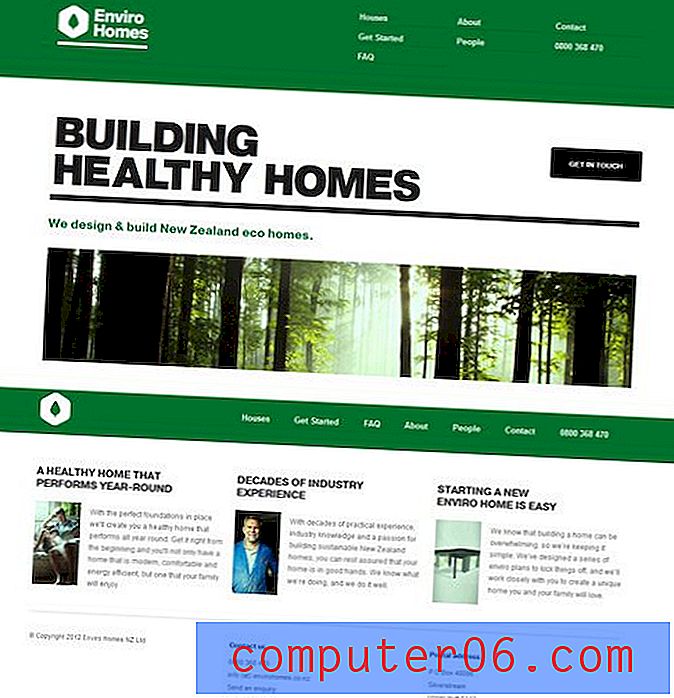
Enviro Homes

Diese Navigationsleiste oben auf dieser vertikal basierten Site wird so angepasst, dass Sie immer die perfekte visuelle Darstellung auf Ihrem Computerbildschirm haben.
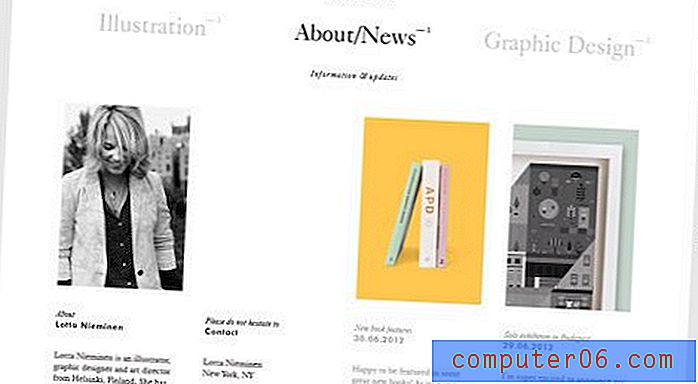
Lotta Nieminen

Diese Site verwendet vertikale Spalten, um die Form festzulegen. Das Mischen von Rechtecken ermutigt Sie, sich durch die Seite zu bewegen.
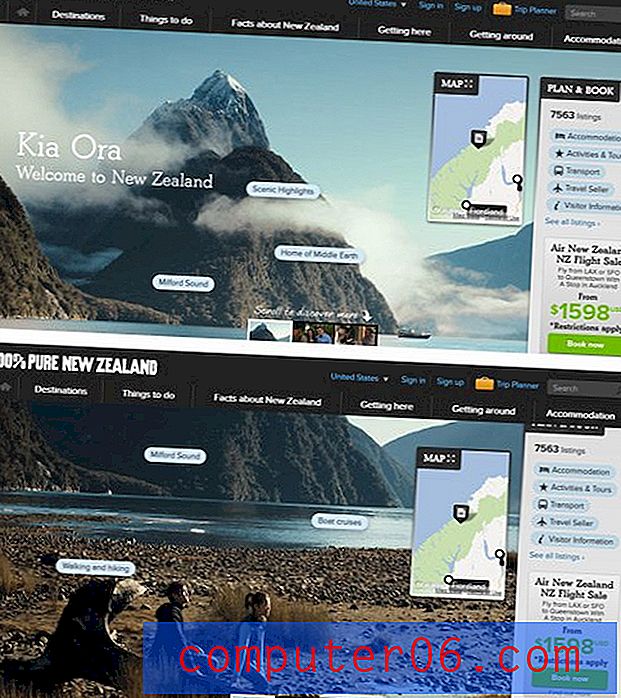
100% reines Neuseeland

Wenn Sie auf dieser Seite nach unten scrollen, wird ein Videoeffekt erstellt, mit dem Sie nach Neuseeland gelangen.
Fazit
Ich mag das Wiederaufleben und die Betonung, die mobile Konzepte auf vertikal ausgerichteten Projekten haben. Veränderte Benutzerumgebungen und das Aufkommen von Responsive Design beeinflussen diesen Trend ebenfalls.
Insgesamt unterscheidet sich das vertikale Entwerfen nicht von dem horizontalen Gegenstück. Es mag am Anfang etwas ungewohnt sein, aber wenn Sie dieselben Tools und Konzepte verwenden, die sich auf gutes Design in einem horizontalen Schema beziehen, können Sie großartige vertikale Projekte erstellen. Wenn Sie sich über das Ergebnis Sorgen machen, fangen Sie klein an und entwickeln Sie einige vertikale Teile, die in ein Projekt integriert werden sollen, bevor Sie vollständig vertikal arbeiten. Vielleicht finden Sie heraus, wie sehr Sie die neue Ansicht genießen!
Bildquellen: Illyissimo, Food Sense, Simon Collison und Spigot Design.