Designkritik: Mobile Me
 Apple hat kürzlich eine neue Suite von Online-Anwendungen namens MobileMe angekündigt. Ziel der Entwicklung ist es, Ihnen zu ermöglichen, alle Ihre Informationen zwischen mehreren Geräten (z. B. Ihrem iPhone, Mac und Windows-PC) synchron zu halten. Darüber hinaus hat Apple unter me.com eine neue Online-Site erstellt, die eine Reihe von Anwendungen enthält, darunter E-Mail, Kalender, Adressbuch und Fotos.
Apple hat kürzlich eine neue Suite von Online-Anwendungen namens MobileMe angekündigt. Ziel der Entwicklung ist es, Ihnen zu ermöglichen, alle Ihre Informationen zwischen mehreren Geräten (z. B. Ihrem iPhone, Mac und Windows-PC) synchron zu halten. Darüber hinaus hat Apple unter me.com eine neue Online-Site erstellt, die eine Reihe von Anwendungen enthält, darunter E-Mail, Kalender, Adressbuch und Fotos.
Wir werden einen kurzen Blick auf das Design und Layout dieses neuen Onlinedienstes werfen und erklären, was gut funktioniert und was unserer Meinung nach besser hätte gemacht werden können.

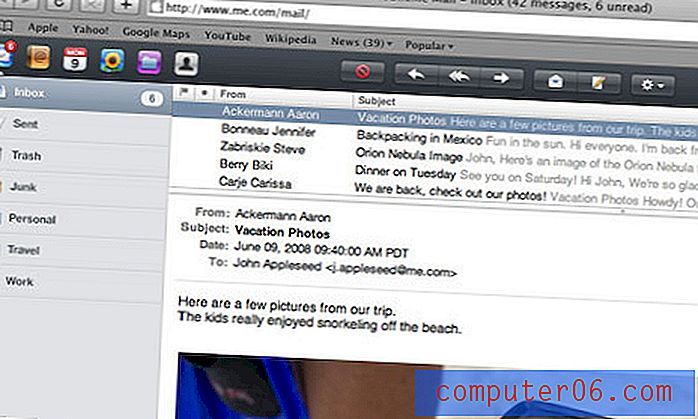
In diesem Abschnitt des Dienstes wurde eine Desktop-Anwendung hervorragend emuliert. Die vorhandene .Mac-Webmail-Anwendung war bereits hervorragend, sodass sich die Portierung nicht wesentlich geändert hat. Zu den herausragenden Designmerkmalen gehören:
- Die Verwendung einer helleren Schriftart zum Trennen des Betreffs und des folgenden Nachrichteninhalts
- Hinzufügen eines neuen E-Mail-Indikators zur oberen Symbolleiste und des Seitentitels, um Ihre ungelesenen Nachrichten anzuzeigen, während Sie andere Anwendungen verwenden
Es ist interessant, auf das Fehlen von Branding auf der Website hinzuweisen - nirgends wird das "MobileMe" -Logo angezeigt, und der Benutzer kann den Service kostenlos nutzen, ohne mit zu viel Apple-zentriertem Branding konfrontiert zu werden. Dies ist ein deutlicher Schritt weg von Microsoft- oder Google-Online-Anwendungen, die beide häufig Branding verwenden.
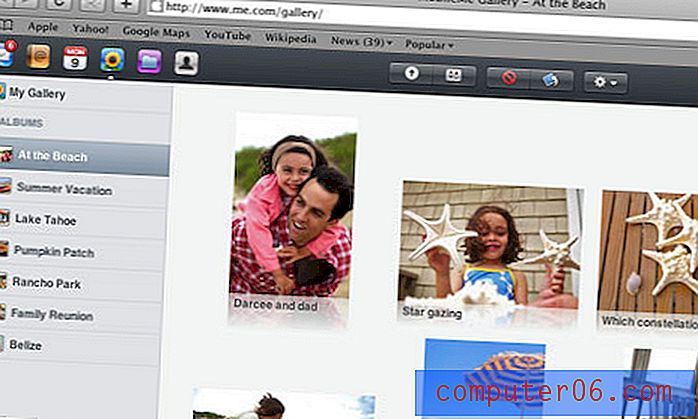
Fotos / Galerie

Es gibt eine Vielzahl moderner AJAX-Galerien online, alle mit ihren eigenen Vor- und Nachteilen. Apple ist jetzt in das iPhone, iPhoto und Ihren Mac integriert und bietet verschiedene Anzeigemethoden.
Das Hinzufügen von Reflexionen zu den Fotos sieht typisch für Apple aus, scheint jedoch das Lesen der Beschriftung darunter zu erschweren. Es wirft das ewige Dilemma auf - in welchem Stadium werden überflüssige Effekte für den Benutzer eher hinderlich als positiv. Trotzdem gibt es mehrere Designelemente, die besonders gut sind:
- Die permanente, teilbare URL oben rechts macht es sehr einfach, anderen Ihre Fotos anzuzeigen
- Das einfache Design des Popups für die Albumeinstellungen
- Die Möglichkeit, die Größe aller Fotos auf einmal zu ändern (keine leichte Aufgabe, wenn die Ladezeiten niedrig gehalten werden)
In Anbetracht des Fehlens von Flash leisten die Galerieseiten hervorragende Arbeit, um Inhalte auf dynamische und ansprechende Weise anzuzeigen. Die verwendeten Technologien sind nichts Neues, wurden aber sehr gut eingesetzt.
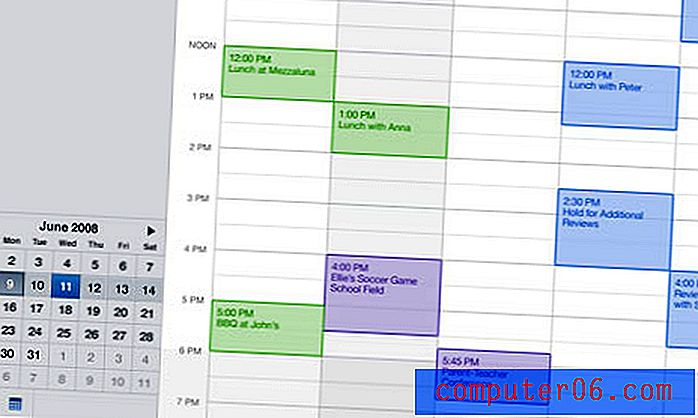
Kalender

Der vorherige Online-Kalender auf .Mac war relativ schlecht gestaltet, mit wenig bis gar keiner Interaktivität und verschiedenen Einschränkungen. Die neue Version bietet nicht nur ein viel zugänglicheres und praktischeres Design, sondern auch eine Vielzahl neuer Funktionen.
Besonders gut gefällt uns das Ziehen und Ablegen von Kalenderterminen, die beim Verschieben in der Rasterstruktur der Seite platziert werden. Funktionen wie diese veranschaulichen, wie JavaScript es Online-Anwendungen wirklich ermöglichen kann, sich so natürlich und robust wie Desktop-Gegenstücke zu fühlen. Weitere herausragende Aspekte sind:
- Durch die Transparenz im Ereignishintergrund können Sie weiterhin Zeitintervalle anzeigen
- Hervorragende Verwendung subtiler Farben im kleinen Kalender unten links, um sofort zu verdeutlichen, welcher Tag es ist, welchen Tag Sie betrachten und wo der Monat beginnt und endet
- Etwas größerer Zeilenabstand zwischen Ereignissen in der Monatsansicht (wodurch der Online-Kalender tatsächlich einfacher zu lesen und zu scannen ist als die Desktop-Version)
Eine hier festgestellte Inkonsistenz ist der Unterschied im Design des Bildschirms "Einstellungen" im Vergleich zum Äquivalent im Galeriebereich. Es wäre sinnvoll gewesen, dies für alle verschiedenen Online-Anwendungen zu standardisieren. Insgesamt denken wir jedoch, dass das Design des Online-Kalenders tatsächlich besser ist als die Desktop-Version, und hoffentlich werden einige der Funktionen der Benutzeroberfläche (größerer Zeilenabstand, weniger abgerundete Ecken usw.) in einem zukünftigen Update auf die Desktop-Version übertragen .
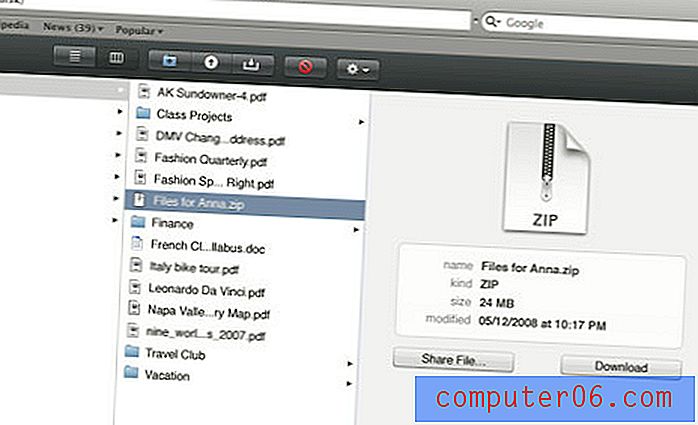
iDisk

Die Verwendung von JavaScript und AJAX bietet erstmals eine praktische Oberfläche für die Verwaltung von Dateien und Ordnern. Das Durchblättern von Verzeichnissen ist nahtlos, ebenso wie das Ziehen und Ablegen von Dateien, da die Seite nicht neu geladen werden muss, damit Änderungen vorgenommen werden können.
Das pink / lila Symbol für die iDisk ist, um ehrlich zu sein, schrecklich. Der Kontrast zwischen den beiden Farben kollidiert und hätte sicherlich besser gestaltet werden können. Ich bin mir nicht sicher, warum eine Abkehr von früheren Aluminium-Laufwerkssymbolen oder dem iDisk-Globus erforderlich war - beides wäre ästhetisch ansprechender gewesen.
Die Layout- und Ansichtsoptionen sehen jedoch gut aus und Dateien / Ordner sind klar definiert. Zu diesem Abschnitt gibt es nicht viel zu sagen - er ist unkompliziert und macht das, was er verspricht.
Lektionen zum Mitnehmen
- Branding ist nicht immer wichtig - stellen Sie die Benutzeroberfläche an die erste Stelle und bieten Sie einen einfachen Service
- Achten Sie darauf, keine visuellen Effekte zu verwenden, wenn diese die Benutzererfahrung und die Zugänglichkeit beeinträchtigen
- Das Design von Symbolen ist nicht einfach, aber es ist im Allgemeinen eine gute Idee, Farben wie leuchtendes Rosa zu vermeiden!
- Es ist sicherlich möglich, Online-Anwendungen zu erstellen, die ähnlich, wenn nicht sogar besser aussehen als Desktop-Anwendungen
- Achten Sie auf den Zeilenabstand, da dies das Lesen von Text erheblich erleichtert
Haben Sie weitere Kommentare und Meinungen zu diesem neuen Service? Lass es uns unten wissen!