Webdesign-Kritik Nr. 34: myRepono
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist myRepono, ein Website-Sicherungsdienst.
Entdecken Sie Designressourcen
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 34 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über myRepono
„Alle 5 Sekunden wird eine Website gehackt. Verschieben Sie nicht die Sicherung Ihrer Website-Daten! myRepono ist eine automatisierte Website-Backup-Lösung. In fünf einfachen Schritten können Sie Ihre Daten schützen und die Stabilität Ihrer Website sicherstellen. “
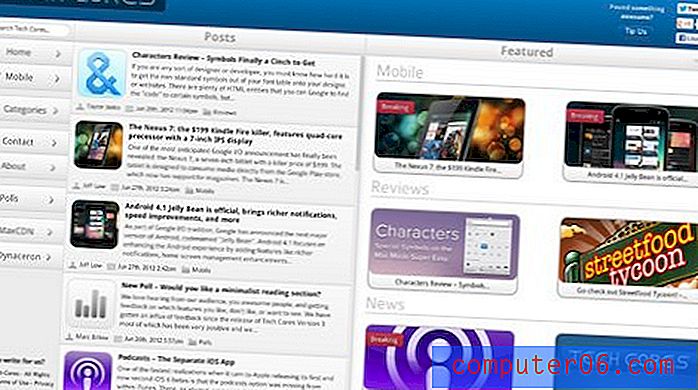
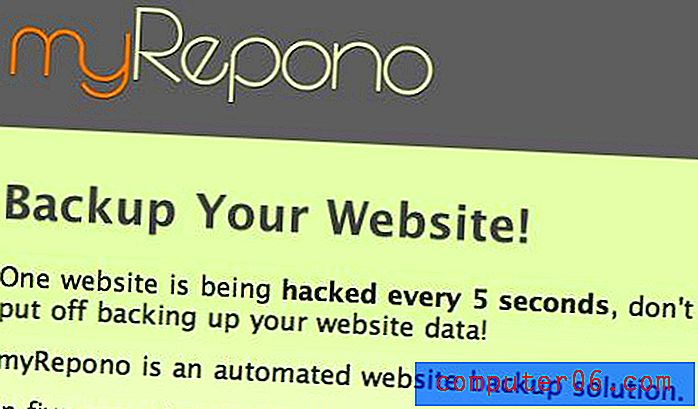
Hier ist ein Screenshot der Homepage:

Obwohl es definitiv Raum für Verbesserungen gibt, gibt es eine Menge, die diese Website richtig macht. Die Designer haben großartige Arbeit geleistet und uns einige gute Inhalte gegeben, von denen wir lernen können. Lassen Sie uns die Site Stück für Stück zerlegen, um zu sehen, wie die einzelnen Abschnitte abschneiden.
Flüssigkeitsanordnung
Ich denke, das Layout ist eines der Dinge, mit denen sie wirklich großartige Arbeit geleistet haben. Es ist schön und sauber, und der Inhalt wird logisch verteilt. Fast alles hat eine starke Ausrichtung und es wurde viel Leerzeichen verwendet, um Unordnung zu vermeiden.
Außerdem gefällt mir, dass sich das Layout an die Größe des Browserfensters anpasst. Es gibt definitiv bestimmte Breiten, in denen es optimal zu sein scheint, aber insgesamt ist es gut, so viele Benutzer wie möglich unterzubringen, und genau das versuchen sie hier zu tun.
Header

Der Header ist keine schlechte Arbeit. Die Ausrichtung stimmt stark mit dem folgenden Inhalt überein, und ich mag es, wie sie die Navigation in ein primäres und ein sekundäres Menü aufteilen. Dies unterscheidet die wichtigsten Inhalte deutlich und verhindert ein riesiges Navigationsmenü.
Ich bin nicht verrückt nach dem Orange auf dem Grau, aber ich habe herumgefragt und ein paar Leute schienen es wirklich zu mögen, also kommt es wirklich nur auf eine Ansichtssache an.
Ich werde sagen, dass der Kontrast definitiv verbessert werden könnte, indem entweder die graue Farbe heller oder dunkler gemacht wird. Die aktuellen Helligkeitswerte der beiden Farben sind in ihrem aktuellen Zustand zu ähnlich. Hier ist ein Beispiel für zwei Alternativen, die im Kontrastbereich besser abschneiden würden.

Wie Sie sehen können, hat sowohl eine Verdunkelung als auch eine Aufhellung des Graus immens geholfen. Wenn Sie Probleme haben zu verstehen, was ich unter Kontrast, Helligkeit usw. verstehe, versuchen Sie, Ihre Arbeit auf Graustufen zu bringen, um festzustellen, wie viel Kontrast Sie zwischen Ihren verschiedenen Farbbereichen haben. Dies wird Ihnen wirklich helfen zu verstehen, was ich meine, wenn ich sage, dass die beiden Farben einfach nicht unterschiedlich genug sind, um einen richtigen Kontrast zu erzielen.

Header-Schriftart
Eine andere Sache, von der ich denke, dass sie verbessert werden könnte, ist die für „myRepono“ verwendete Schriftart. Für sich allein mag es in Ordnung sein, aber auf dieser Seite, die mit fettem Text gefüllt ist, fühlt sich die einzelne extrem dünne Schrift fehl am Platz an. Wiederholung ist der Schlüssel zum Arbeiten in einem zufälligen Element wie diesem. Wenn Sie diese Schriftart in Ihrer Kopfzeile verwenden möchten, müssen Sie an anderer Stelle auf der Seite mit einigen ebenso dünnen Schriftarten arbeiten. Andernfalls wechseln Sie zu etwas Mutigerem.

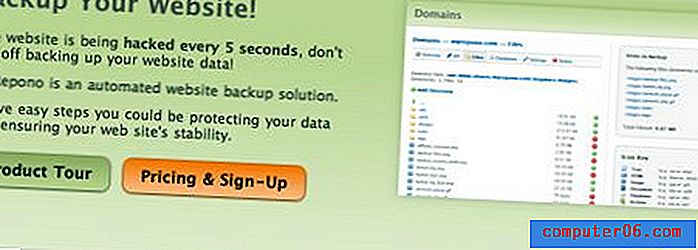
Schieberegler
Der Schieberegler funktioniert hier gut. Sie haben drei große Informationsblöcke, die angezeigt werden müssen, dies jedoch auf kompakte und saubere Weise.

Mir gefällt auch sehr, dass der Schieberegler eine Pause-Taste hat. Dies ist eine wichtige Funktion, die von den meisten Entwicklern (einschließlich mir) häufig vollständig überprüft wird. Es ist wirklich schön, diese beweglichen Informationen zu nehmen und sie zu stoppen, um sie mit Ihrer eigenen Geschwindigkeit zu lesen, und sie nur dann weiterzugeben, wenn Sie bereit sind. Mit dieser kleinen Funktion können Sie die Benutzerfreundlichkeit erheblich verbessern.
Aus irgendeinem Grund bin ich nicht verrückt nach dem Übergang und um ehrlich zu sein, bin ich mir nicht ganz sicher warum. Vielleicht ist die Lockerung der Animation etwas umständlich (zu viel Stottern vorne), vielleicht ist die Animation einfach zu lang oder der Bereich ist zu breit, oder vielleicht ist alles oben.
Manchmal, wenn Sie einen so großen Bereich haben, ist der Schieberegler besser, wenn er auf und ab geht, als von einer Seite zur anderen. Dies ist in Aktion auf dieser Seite zu sehen, die wir in der Kritik der letzten Woche gesehen haben. Unterm Strich funktioniert es so, wie es derzeit ist, könnte sich aber glatter anfühlen.
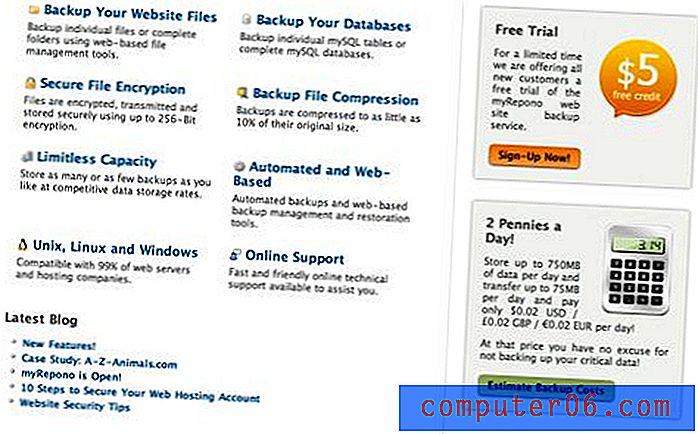
Inhaltsbereich

Ich bin mir nicht sicher, ob ich irgendwelche Beschwerden über diesen Teil der Seite habe. Hier gibt es viele Informationen, aber sie wurden sehr gut mit minimalen, aber attraktiven Symbolen und einem klar umrissenen Layout dargestellt. Ich mag die Seitenleistenfelder rechts und wie es nur zwei gibt. Designer lassen sich oft von Seitenleisten mitreißen und füllen sie mit Inhalten, bis sie überhaupt nicht mehr hilfreich sind.
Es ist viel schwieriger, so etwas erfolgreich zusammenzustellen, als es scheint, und ich denke, die Designer verdienen viel Anerkennung dafür, dass sie es gut geschafft haben.
Fusszeile

Ich habe zwei Gedanken über die Fußzeile. Erstens denke ich, dass sie hier vielleicht ein wenig von den Leerzeichen mitgerissen wurden. Die Fußzeile fühlt sich einfach riesig und leer an. Ich würde mich nicht tonnenweise rasieren, aber ein bisschen von oben und unten würde einen langen Weg gehen.
Zweitens sind das einige winzige soziale Ikonen. Ich starrte auf diese Seite, machte mir Notizen, machte Screenshots; alles ohne zu bemerken, dass diese vorhanden waren. Wenn ich Ihre Seite zwanzig Minuten lang ansehen und nichts bemerken kann, hat ein typischer Benutzer, der vielleicht zehn Sekunden lang surft, sicherlich keine Hoffnung, sie zu sehen.
Wenn diese in irgendeiner Weise wichtig sind, erhöhen Sie die Größe ein wenig. Wenn sie nicht wichtig sind, verlieren Sie sie und hinterlassen Sie diese Informationen auf der Kontaktseite.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.