Webdesign-Kritik Nr. 48: Klokkerent
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist Klokkerent, ein Unternehmen, das einige fantastisch gestaltete Uhren und Sonnenbrillen verkauft.
Entdecken Sie Envato-Elemente
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Klokkerent
Ein Webstore, der einzigartige Designeruhren verkauft. Handverlesene Designeruhren von höchster Qualität.
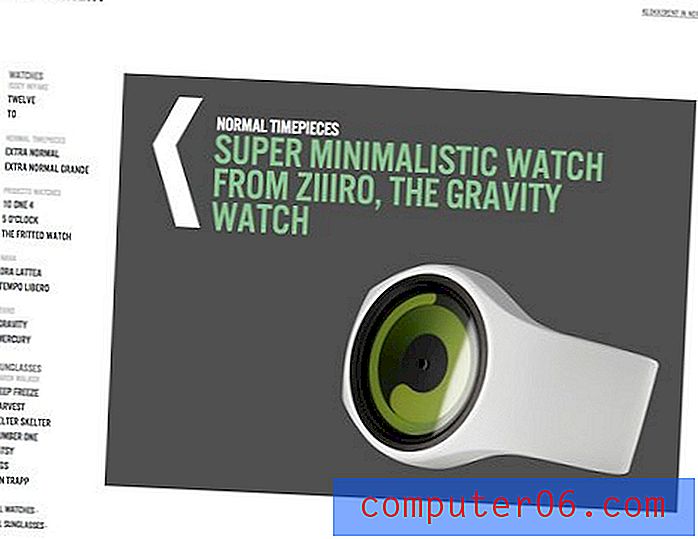
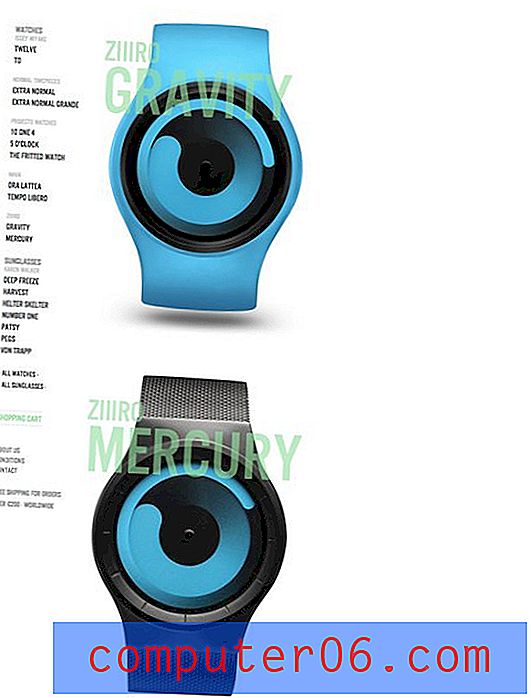
Hier ist ein Screenshot der Homepage:

Erster Eindruck
Klokkerent hat offensichtlich einen starken Fokus auf minimales Uhrendesign. Dies sind keine typischen Wal-Mart-Zeitmesser, sondern hochwertige Modeartikel. Wie Sie dem obigen Bild entnehmen können, spiegelt sich das Gesamtthema für die Uhrendesigns im Website-Design wider. Hier sehen wir eine starke Verwendung minimalistischer Trends in Grafik, Layout und Typografie.
Mein erster Eindruck ist sehr positiv. Die Produkte, die auf dieser Website verkauft werden, erfordern fast einen bestimmten Designstil, und ich denke, sie haben es geschafft. Wenn es nicht gut gemacht wäre, würde sich die Seite billig und schlicht anfühlen, aber stattdessen fühlt sie sich edel und raffiniert an. Lassen Sie uns hineinspringen und sehen, was wir von einigen der verschiedenen Abschnitte halten.
Überschrift
Die Hauptgrafik auf der Homepage ist ein toll aussehendes Foto einer Uhr mit der Überschrift unten. Hier sehen wir alle Kappen Alternate Gothic mit einer schönen Farbmischung. Der Effekt vermittelt ein Schweizer Gefühl, das natürlich perfekt für diese Seite ist.

Auch hier gibt es noch eine nette Geste. Beachten Sie die große Grafik links neben der Überschrift. Diese Form spiegelt das zweite „K“ des Klokkerent-Logos wider, ein Lehrbuchbeispiel für die Verwendung von Wiederholungen im Design. Es hat auch den glücklichen Nebeneffekt, dass es wie ein Pfeil aussieht und Ihre Aufmerksamkeit auf die Navigation auf der linken Seite lenkt.

Navigation
Auf der linken Seite der Seite befindet sich eine lange vertikale Navigationsspalte, mit der Sie praktisch zu jeder Seite der Site gelangen. Die Typografie ist hier gleichermaßen attraktiv und die Links haben einen schönen Hover-Effekt.

Eine Sache, die ich hier sehen möchte, ist etwas mehr Differenzierung in der Größe des Typs. Beispielsweise hat der Header "Uhren" dieselbe Größe wie die Namen der Uhren in diesem Abschnitt. Ich würde empfehlen, die Größe der Überschriften zu verdoppeln, damit die lange Textspalte nicht so eintönig ist.

Produktseiten
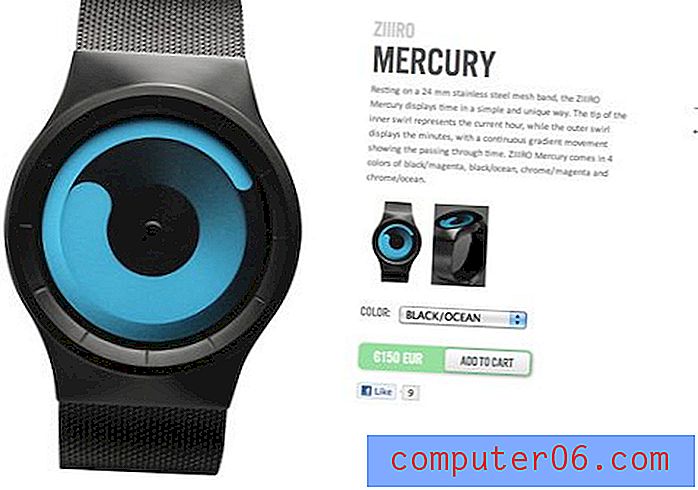
Der Ort, an dem diese Seite meiner Meinung nach wirklich glänzt, befindet sich auf einzelnen Produktseiten. Diese Bereiche sind wunderschön und bieten riesige Produktfotos neben einem starken, linksbündigen Inhaltsblock. Das Design hier hebt die Produkte wirklich groß und effektiv hervor.

Eine Sache, die ich hier vorschlagen würde, ist, die kleinen Pfeile noch einmal zu besuchen, mit denen Sie zum nächsten und vorherigen Produkt wechseln können. Ich mag diese Funktionalität sehr, sie ist eine gute Möglichkeit, die Produkte zu durchsuchen. Ich glaube jedoch nicht, dass es die Aufmerksamkeit erhält, die es verdient, wenn die Bedienelemente so winzig und dort rechts versteckt sind.
Durchsuchen der Produkte
Am unteren Rand der Navigation befindet sich ein Link, der Sie zu einer Seite führt, die entweder alle Uhren oder alle Sonnenbrillen enthält. Ich habe gemischte Gefühle bezüglich des Designs hier. Ästhetisch ist es schön. Die Präsentation der Uhren mit dem Text oben ist einfach großartig.

Ich bin jedoch wirklich kein Fan der einzelnen Spalte, die tagelang rollt. Dieses Format fühlt sich einfach nicht sehr benutzerfreundlich an und könnte möglicherweise effektiver sein, wenn sich die Uhren eher in einem Raster befinden. Schon eine doppelte Spalte würde zu weniger Bildlauf führen. Interessanterweise könnte eine horizontale Schriftrolle auch hier gut funktionieren. Normalerweise empfehle ich niemals horizontales Scrollen, aber der Raum fühlt sich wirklich so an, als würde er hierher passen.
Gedanken schließen
Insgesamt sind die Änderungen, die ich oben vorgeschlagen habe, eher geringfügige Änderungen und keineswegs repräsentativ für große konzeptionelle Verschiebungen des Designs. Ich denke, der Designer hinter dieser Seite hat wirklich großartige Arbeit geleistet, um das Aussehen der Uhren auf eine flache Seite zu übertragen. Gute Arbeit!
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.