Webdesign-Kritik Nr. 63: Fragen und Antworten zu einem Creative
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist Q & A Creative, das freiberufliche Portfolio von Doug Wollison.
Entdecken Sie Envato-Elemente
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Q & A Creative
„Ich kann Ihnen helfen, alle Ihre Design- und Entwicklungsprobleme zu beantworten. Benötigen Sie eine Website für Ihr Unternehmen? Ein Logo für Ihr Unternehmen? Ein Poster für Ihre Veranstaltung? Eine Broschüre für Ihr Produkt oder Ihre Dienstleistung? Helfen Sie dabei, Ihr Design in eine funktionierende Website zu verwandeln? Kontaktieren Sie mich, weil ich Ihr Typ bin! "
„Wenn Sie Hilfe benötigen, um Ihr Geschäft zu fördern, Produkte zu verkaufen oder einfach Ihre Botschaft zu verbreiten, kann ich Ihnen helfen. Ich kann Ihnen eine Website erstellen, ein Logo entwerfen, ein Poster erstellen, eine Broschüre gestalten und vieles mehr. Ich biete auch Beratung zu allen Projekten an, um Ihnen zu helfen, zu verstehen, was an dem Projekt beteiligt ist, und um das Beste aus dem herauszuholen, was ich für Sie mache. “
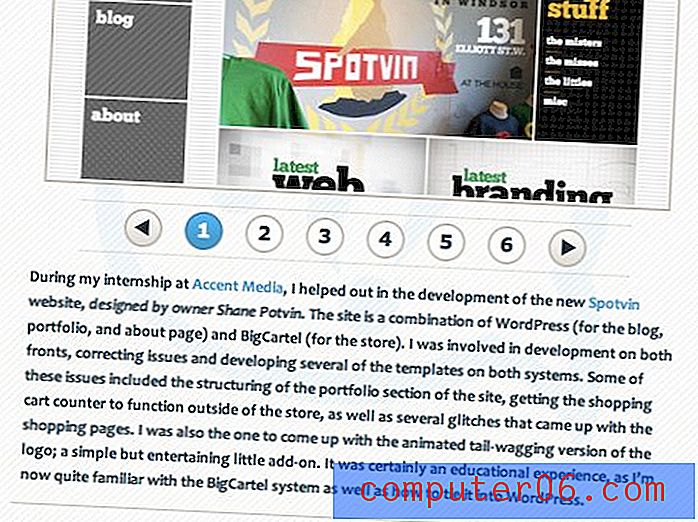
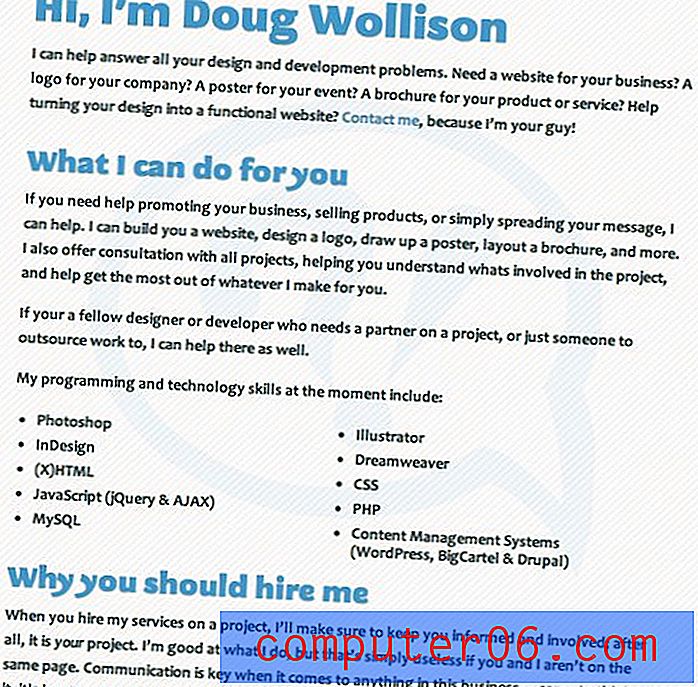
Hier ist ein Screenshot der Homepage:

Erster Eindruck
Q & A Creative ist ein schönes kleines Design-Portfolio von Designer Doug Wollison. Meine ersten Gedanken über die Site beim Laden der Seite sind gemischt. Aus technischer Sicht gefällt mir die Seite. Das Layout ist einfach und logisch und die feste Seitenleiste funktioniert gut mit diesem Inhalt und Format.
Mir gefällt auch, dass jedes Projekt mehrere Miniaturansichten enthält, die zusätzlich zu einer Beschreibung leicht durchsucht werden können. Es ist schön, einen so detaillierten Einblick in die Projekte zu bekommen, die vorgestellt werden.
Aus einer ganz persönlichen und subjektiven Sicht bin ich nicht verrückt nach dem gesamten visuellen Thema hier. Ich bin mir nicht mal sicher, wie ich erklären soll, warum, ich werde mich einfach nicht für den großen, albernen Look entscheiden, der bei der Arbeit ist. Die Megapolis-Typografie und das Farbschema lassen die Website ein wenig so aussehen, als würde ich auf die Grafik der 90er-Jahre-TV-Show starren.
Schauen wir uns einige Elemente genauer an.
Logo und Navigation
Die Seitenleiste der Site ist der Navigation und dem Logo gewidmet. Die Navigation ist einfach genug, genau dort, wo Sie es erwarten (eine gute Sache) und wird mit nur drei Links zur Auswahl einfach gehalten.

Obwohl ich den Rest der Typografie nicht liebe, mag ich das Logo-Element. Die Art und Weise, wie sich die Buchstaben kräuseln und aneinander anpassen, ist wirklich schön. Ich denke, als eigenständiges Element bleibt es näher an der „coolen“ Seite des Retro und weg von der „kitschigen“ Seite.
Bei verrückten oder verrückten Schriftarten sollten Sie sie jedoch sparsam verwenden: Weniger ist definitiv mehr. Das Ändern des anderen Typs auf der Site und vielleicht sogar das Vergrößern des Logos würde eine stärkere Aussage machen als diese Elemente in ihrem aktuellen Zustand.
Was das Muster in diesem Bereich angeht, ist es mit dem Namen der Site definitiv sinnvoll. Ich schlage vor, es etwas subtiler zu gestalten und die Farben noch einmal zu überdenken, um ein bisschen professioneller auszusehen.
Portfolio-Inhalt
Die primäre Spalte links ist ein langer Bildlaufbereich mit einer großen Vorschau von Dougs Arbeitsproben. Dieser Bereich hebt die Arbeit recht gut hervor und Sie bekommen schnell ein Gefühl für Dougs Stil und Herangehensweise.

Mein Hauptanliegen hier ist, dass der grafische Inhalt sehr beschäftigt werden kann. Im obigen Bild wird beispielsweise eine Site angezeigt, die viele Muster mischt. Dies wird über dem diagonalen Muster des Portfolio-Hintergrunds platziert, der auch einige abgeschirmte typografische Grafiken enthält. Der Gesamteffekt kann etwas schwindelerregend sein und könnte definitiv vereinfacht werden.
Der gleiche Effekt wirkt sich auf den Typ in diesem Abschnitt aus. Ich finde es sehr schwer zu lesen. Es ist einfach so viel los, dass es für Ihre Augen nicht einfach ist, sich auf das Lesen zu konzentrieren. Es ist wirklich leicht, Ihren Platz und folglich Ihr Interesse zu verlieren.

Über Seite
Dieses typografische Problem überträgt sich auf die Seite "Über", die hauptsächlich aus Textinhalten besteht.

Was den Inhalt dieser Seite angeht, ist das meiste großartig. Ich finde es toll, dass der Lebenslauf des Designers eine herausragende Rolle spielt. Eine Sache, von der ich denke, dass sie hier überdacht werden könnte, ist der folgende Absatz:
„Ontario. Während ich erst in den letzten drei Jahren in St. Clair wirklich Design studiert habe, habe ich seit der frühen High School mit der Webentwicklung herumgespielt und im Laufe der Jahre viel gelernt. Ich bin sehr leidenschaftlich in meiner Arbeit und lerne und experimentiere ständig mit neuen Technologien, Techniken und Stilen in meiner Arbeit. “
Ehrlich gesagt denke ich, dass dieser Absatz den Designer kurz verkauft. Der Ton ist nicht sicher, er zögert. Es lässt den Autor nicht erfahren klingen, sondern jünger, als würde er dieses Design-Ding immer noch „herausfinden“. Ich würde vorschlagen, diesen Absatz komplett neu zu schreiben oder fallen zu lassen. Vermeiden Sie Sätze wie „Ich habe erst in den letzten drei Jahren wirklich Design studiert“, die dazu führen, dass ich das Vertrauen in Ihre Erfahrung verliere.
Fazit
Zusammenfassend ist dies eine ziemlich gut gestaltete Website, die erfolgreich das Ziel erreicht, die Arbeit des Designers in einem positiven Licht zu präsentieren. Der größte Nachteil der Website sind typografische Probleme. Sowohl die Auswahl der Schriftart als auch die allgemeine Lesbarkeit liegen weit unter dem, was sie sein könnten. Ein wenig Zeit und Mühe in diesem Bereich wird viel bewirken.
Schließlich ermutige ich den Designer, seine Sprache zu beobachten, wenn er über seine Karriere und Erfahrung spricht. Es ist gut, ehrlich zu sein, aber verwenden Sie niemals eine Sprache, die als selbstironisch empfunden werden könnte, wenn Sie versuchen, jemanden davon zu überzeugen, dass Sie kompetent genug sind, um eingestellt zu werden.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.