Webdesign-Kritik Nr. 91: Photofolio
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Seite ist Photofolio, ein Drupal-Thema von More Than (just) Themes. Lassen Sie uns hineinspringen und sehen, was wir denken!
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Photofolio
Photofolio ist ein ansprechendes, anpassbares Drupal-Thema mit einer Vielzahl großartiger Funktionen: mehrere Schriftarten, Superfish-Menüs, Diashows und vieles mehr.
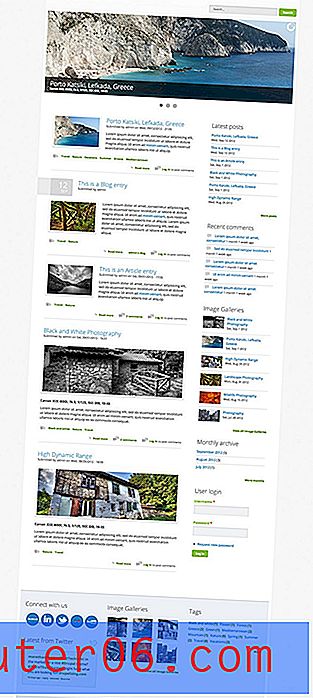
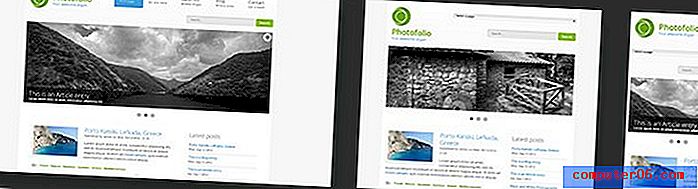
Hier ist ein Screenshot der Homepage:

Erster Eindruck
Meine erste Reaktion hier ist ziemlich positiv. Photofolio ist ein attraktives Thema, das sowohl optisch als auch funktional viel richtig macht. Aus gestalterischer Sicht fühlt es sich zwar etwas generisch an, aber da es sich um eine Vorlage handelt, ist dies möglicherweise keine so schlechte Sache. Schauen wir uns um und sehen, was wir entdecken können.
Layout
Layout ist ein Bereich, in dem Photofolio es wirklich aus dem Park wirft. Das Layout ist sauber und einfach. Es gibt eine Menge Content-Slots, mit denen Sie die Seiten mit so viel füllen können, wie Sie benötigen, aber alles ist auf logische und unkomplizierte Weise perfekt organisiert.
Wie oben erwähnt, ist dieses Thema vollständig ansprechend und sieht bei nahezu jeder Ansichtsfenstergröße, die ich darauf werfen kann, großartig aus. Das ist großartig, weil es mich wissen lässt, dass sie für alle möglichen Ansichtsfenstergrößen entworfen wurden, nicht nur für einige beliebte Geräte.

Die Site hat in den beiden größten Medienabfragen eine statische Breite. Sobald Sie sich auf ein mobiles Layout konzentrieren, werden die Dinge flüssig. Dies funktioniert sehr gut für den Inhalt.
Ausrichtung
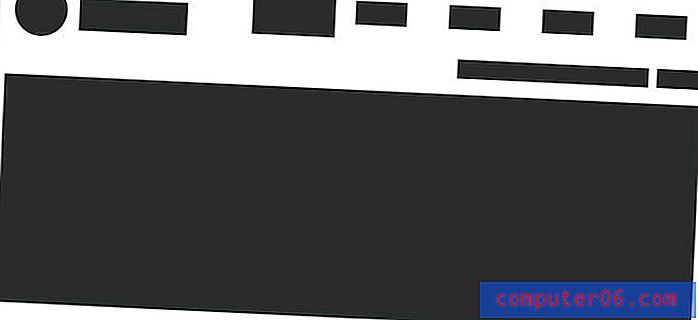
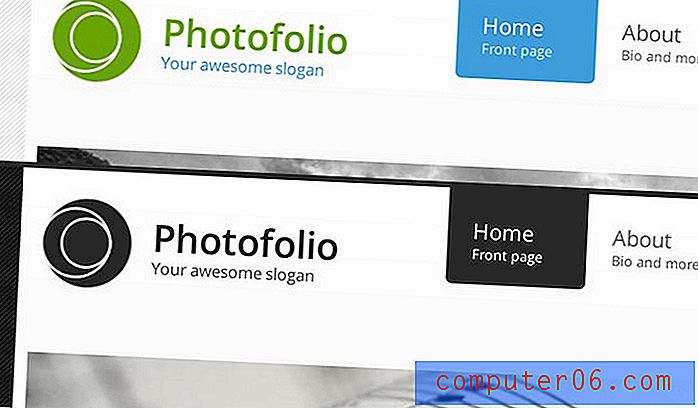
Eine Sache, die mich etwas ablenkt, ist, dass sich die Ausrichtung im Header etwas chaotisch anfühlt. Auf einen Blick werden Sie es vielleicht gar nicht bemerken, aber wenn Sie genau hinschauen, können Sie sehen, dass die verschiedenen Elemente im Verhältnis zu ihrer Umgebung etwas besser platziert sein könnten.

Oben sehen Sie das grundlegende Drahtmodell der Header-Elemente. Es ist eine subtile Änderung, aber ich würde vorschlagen, diese zu optimieren, bis Sie etwas näher an der folgenden haben:

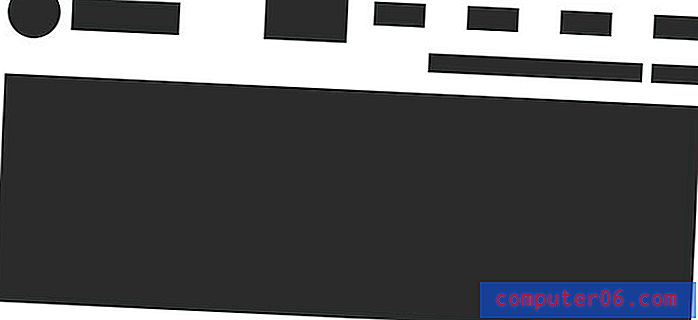
Hier habe ich sowohl die vertikale als auch die horizontale Ausrichtung etwas konsistenter gestaltet und dem Inhaltsrahmen etwas mehr Raum zum Atmen hinzugefügt.
Farbschemata
Eine weitere großartige Sache zu diesem Thema sind die Anpassungsoptionen. Zum Beispiel stehen sage und schreibe sieben verschiedene Farbschemata zur Auswahl.

Alle Farbschemata sehen sehr scharf aus und sind gut umgesetzt. Ich weiß wirklich zu schätzen, wie drastisch unterschiedliche Farbschemata die Persönlichkeit der Website verändern. Egal, ob Sie einen lustigen oder formellen Look suchen, dieses Thema kann für Sie funktionieren.

Art
Standardmäßig ist der Typ für Photofolio eine lässige, dünne Schrift, die sich perfekt für die Lichtästhetik anfühlt. Die Zeilenhöhe und die Wörter pro Zeile fühlen sich auch im gesamten Thema ungefähr richtig an. Das klingt klein, ist aber eigentlich eine sehr große Sache. Sie möchten nie ein Thema mit schlampigem Typ kaufen!

Open Sans ist die hier verwendete Hauptschriftart. Dies ist natürlich eine Google Web-Schriftart, und das Drupal ist fantastisch genug, um Ihnen Zugriff auf andere großartige Google Web-Schriftarten zu gewähren, falls Sie etwas austauschen möchten (das Thema verfügt über einige verschiedene vorgefertigte Sets zur Auswahl). Kombinieren Sie dies mit den oben genannten Farbschemaoptionen und Sie werden feststellen, dass Sie dieses Thema wirklich an Ihren persönlichen Stil anpassen können.
Browser-Kompatibilität
Photofolio wird als vollständig browserübergreifend in Rechnung gestellt, und es hat in jedem Browser, den ich ausprobiert habe, gut funktioniert. Es scheint jedoch eine interessante Safari-Eigenart zu geben. Wenn ich über etwas mit einem Übergang schwebe, gibt es einen seltsamen blinkenden Fehler.
Ich habe einen Screencast dieses Effekts aufgenommen. Sie können es hier sehen.
Ist das Design erfolgreich?
Wir haben bereits festgestellt, dass das Design sowohl attraktiv als auch hoch funktional ist, aber diese Aspekte allein sorgen nicht unbedingt für ein erfolgreiches Design. Der Erfolg eines Designs basiert immer auf den Zielen, die es erreichen möchte. Unabhängig davon, ob Sie ein Drupal-Thema oder ein soziales Netzwerk erstellen, müssen Sie eine Reihe von Zielen festlegen und diese berücksichtigen.
Fotograf Appell
Welche Ziele hat Photofolio? Ich würde annehmen, dass ein Hauptziel darin besteht, Fotografen anzusprechen. Als Fotograf sehe ich hier definitiv viel, das auf meine Bedürfnisse zugeschnitten ist. Foto-Diashows und mehrere Galerielayouts zur Auswahl sowie ein solides Blog bedeuten, dass ich von hier aus so ziemlich meine gesamte Website betreiben kann. Ich kann meine Arbeit effektiv vorführen und über einzelne Ereignisse posten.
Mehr als Fotos
Ich denke, ein weiteres wichtiges Ziel des Designs wäre es, es nicht zu ausschließlich an Fotografen zu binden. Die Funktionen und das Design sind so gestaltet, dass diese Website problemlos für eine Reihe kreativer Nischen wie das Webdesign verwendet werden kann. Die Galeriebeispiele sind derzeit voller Fotos, aber es wäre einfach genug, sie stattdessen mit Website-Screenshots zu füllen.
Vielseitigkeit
Vorlagen sind ein interessantes Tier. Normalerweise dreht sich beim Design alles um Entscheidungen. Sie müssen zwischen den beiden Schriftarten wählen, die Sie mögen, und ob Sie lässig oder professionell sein möchten. Ihre Aufgabe ist es, das Design ganz spezifisch auf einen Zweck auszurichten, der natürlich vom Kunden abhängt.
Bei Vorlagen ist das Gegenteil der Fall. Die Idee hier ist, eine Sache zu bauen, die von vielen verschiedenen Menschen auf viele verschiedene Arten verwendet werden kann. Anstatt schwierige Entscheidungen zu treffen, verbringen Sie Ihre Zeit damit, sich auf mehr Optionen zu konzentrieren. Das Ziel hier ist Vielseitigkeit. Die Leute möchten wissen, dass wenn sie Ihr Produkt kaufen, es ihren Bedürfnissen entspricht, auch wenn sich diese Bedürfnisse später ändern.
In diesem Bereich ist Photofolio recht erfolgreich. Die Reaktionsfähigkeit der Website bedeutet, dass Ihre Zielgruppe unabhängig davon, von wo aus sie auf das Internet zugreift, eine herausragende Erfahrung macht. Dies gilt natürlich zusätzlich zu mehreren Layouts für mehrere Seiten, Farbauswahlmöglichkeiten, Schriftschemata und sogar einigen Optionen für die manuelle Neuordnung des Layouts.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.