Designtrend: Entwerfen für den dunklen Modus
Der dunkle Modus erfreut sich wachsender Beliebtheit. Die meisten Telefon- und Tablet-Benutzeroberflächen bieten Benutzern die Möglichkeit, zu einem dunklen Farbschema anstelle des Standardlichts zu wechseln.
Die meisten Benutzer bevorzugen eindeutig, ob dunkle oder helle Benutzeroberflächen verwendet werden sollen.
Aus diesem Grund fügen immer mehr Designer ihren Projekten eine Option für den Dunkelmodus hinzu. Und obwohl es ein bisschen mehr Arbeit und viel Nachdenken sein kann, kann es helfen, eine stärkere Verbindung und ein stärkeres Element der Personalisierung für Benutzer zu schaffen. Hier erfahren Sie mehr über diesen Designtrend.
Was ist der Dunkle Modus?


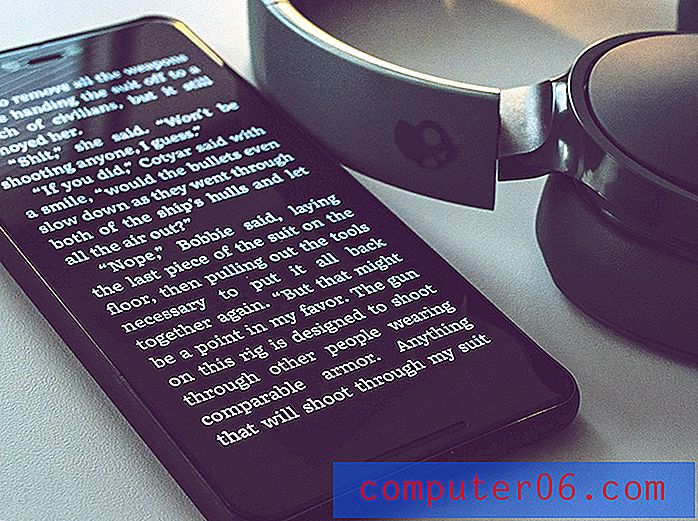
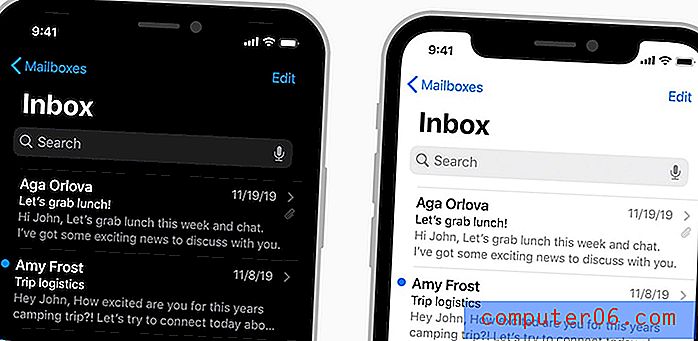
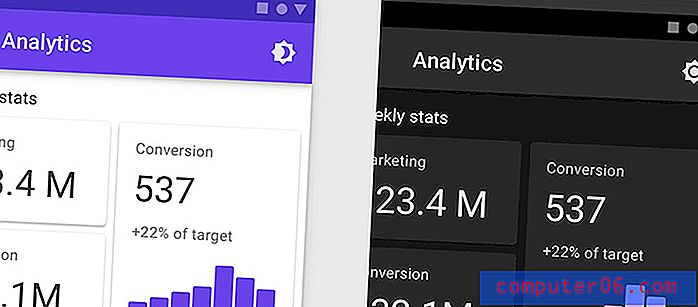
Der Dunkelmodus ist ein Farbschema, das einen dunklen Hintergrund und helle Textelemente im Design verwendet. Wir haben lange Zeit dunkle Websites und Projekte erstellt, aber der „dunkle Modus“ ist eher eine Sache geworden, da die Umschaltoption in den meisten Benutzeroberflächen so genannt wird.
Es kommt darauf an, dass einige Benutzer den Dunkelmodus bevorzugen und das Entwerfen für sie die Benutzer und die Interaktion mit dem Design verbessern kann.Sie können etwas im dunklen Modus ohne eine helle Alternative entwerfen.
Dieser Trend konzentriert sich eher auf Projekte, die beides umfassen. Während das primäre Design eine helle Oberfläche hat - heller Hintergrund mit dunklen Textelementen - ist der Flip-Modus im dunklen Modus. Benutzer können auf ihren Geräten zwischen Hell- und Dunkelmodus wechseln.
Die Option basiert vollständig auf den Benutzereinstellungen. Einige Benutzer mögen den dunklen Modus einfach besser. Andere sagen, dass der Dunkelmodus die Augenbelastung verringert und nachts weniger störend ist, wenn sie versuchen, so viel Licht wie möglich zu vermeiden.
Aus gestalterischer Sicht wirkt der dunkle Modus launischer und trendiger. Jede Website ist hell und hell, aber nur einige sind dunkel. Diese Zuordnung kann sogar mit einigen Branchen und Marken verknüpft werden, die im Dunkelmodus leben, z. B. Videospieldienste, Streaming von Video und Audio (Netflix und Spotify).
Es kommt darauf an, dass einige Benutzer den Dunkelmodus bevorzugen und das Entwerfen für sie die Benutzer und die Interaktion mit dem Design verbessern kann. Während der Dunkelmodus keine Notwendigkeit ist, handelt es sich um eine Trenddesign-Technik. Sie können es nicht nur auf Mobilgeräten finden, sondern einige Desktops-Websites bieten auch eine Option an.
Warum Sie den dunklen Modus in Betracht ziehen sollten

Der Dunkelmodus bietet einige Vorteile für Benutzer - und Sie. Während der Hauptvorteil darin besteht, dass Benutzer bevorzugt werden und etwas erstellen, das Benutzer möchten und so arbeiten, wie sie interagieren möchten, kann ein verbleibender Vorteil mehr Benutzer und größere Interaktionen sein.
Weitere Gründe für das Hinzufügen eines Dark-Mode-Designs sind:
- Es kann für die Augen der Benutzer im Dunkeln einfacher sein. Die Menschen gewöhnen sich immer mehr daran, je nach Umgebungsbedingungen zwischen Dunkel- und Hellmodus zu wechseln.
- Dunkle Hintergründe können den Fokus auf visuelle Elemente legen und die Aufmerksamkeit auf Textelemente lenken.
- Der Dunkelmodus ist möglicherweise für Personen mit Sehbehinderungen vorzuziehen, sodass das Design leichter zugänglich ist, wenn Sie diese Option haben.
- Der Dunkelmodus kann die Akkulaufzeit verlängern.
- Es sieht einfach cool aus und du willst es versuchen.
11 Designtipps für das Design im dunklen Modus

Wir werden nicht auf die technische Anleitung zum Entwerfen Ihrer Dark-Mode-Schnittstellenoption eingehen. Hierzu finden Sie großartige Lektionen (mit Codebeispielen) von Kirupa und UX Collective. (Beide Artikel sollten gelesen werden, wenn Sie mehr über den Dunkelmodus erfahren möchten.)
Sie können auch mit diesem Stift von Koos spielen, um eine bessere Vorstellung von der Arbeit mit dem Code zu bekommen.
Wenn Sie den Dunkelmodus implementieren möchten, beachten Sie die folgenden Tipps:
- Der Dunkelmodus und der Hellmodus sind nicht nur Weiß auf Schwarz oder Schwarz auf Weiß. Das kann eigentlich zu viel Kontrast sein. Betrachten Sie eine schwarze oder dunkle Option, die nicht rein schwarz ist. Die Empfehlung für das Materialdesign lautet # 121212. Tiefes Blau und Purpur eignen sich auch gut als Hintergrund für den Dunkelmodus.
- Verwenden Sie dasselbe Konzept für Farben auf dunklem Hintergrund. Reines Weiß kann in manchen Situationen zu hell sein und eine Überanstrengung der Augen verursachen. Verwenden Sie einen hellen, nicht ganz weißen Farbton.
- Vermeiden Sie bei anderen Farben als Weiß stark gesättigte Farben. Sie enthalten möglicherweise nicht genügend Kontrast zu dunklen Hintergründen. Halten Sie sich an hellere Farbvarianten aus Ihrer Palette. Die meisten Designer erstellen zu diesem Zweck eine sekundäre „dunkle“ Palette.
- Erstellen Sie eine Farbhierarchie für Text. (Dies kann auch auf hellem Hintergrund eine gute Idee sein.) Bei diesem Konzept, das ebenfalls aus dem Materialdesign stammt, werden helle Textebenen verwendet. Ein hoher Schwerpunkt (Transparenz von 87% Weiß) gilt für den größten und wichtigsten Text. Ein Weiß mit mittlerer Betonung (60%) gilt für den größten Teil des Haupttextes, einschließlich der Textkopie. und deaktivierter Text (38% weiß) ist leicht sichtbar.
- Überlegen Sie, wie Elemente im Dunkeln tatsächlich aussehen, und testen Sie das Design bei verschiedenen Lichtverhältnissen. Denken Sie daran, dass Benutzer in dunklen Umgebungen häufig den Dunkelmodus verwenden und dies die Darstellung auf dem Bildschirm beeinflussen kann.
- Der Dunkelmodus sollte mit einem Ein- / Ausschalter ausgestattet sein. Es ist etwas, das einige Benutzer lieben werden und andere nicht. Planen Sie entsprechend und verwenden Sie allgemeine Symbole, um diese Funktion zu kennzeichnen.
- Logos können im Dunkelmodus eine einzigartige Situation darstellen, wenn Sie keine weiße Version haben oder wenn die Farben nicht genügend Kontrast enthalten. Legen Sie Logos im dunklen Modus in einen weißen Behälter, um dieses Problem zu lösen. Stellen Sie sicher, dass Sie einen Stil kreieren, der absichtlich aussieht und dem Logo ein wenig Raum zum Atmen innerhalb des verpackten Elements gibt.
- Eine kleine, enge Farbpalette ist im Dunkelmodus viel einfacher zu verwalten.
- Berücksichtigen Sie beim Erstellen einer Farbpalette für den Dunkelmodus die Emotionen. Es ist nicht so einfach, die Hintergrundfarbe zu ändern und den Rest in Ruhe zu lassen. Der dunkle Modus spricht von Natur aus einen anderen emotionalen Zustand bei Menschen an. Dies kann sich darauf auswirken, wie Sie Farben in der dunklen Version Ihrer Website oder Ihres App-Themas planen.
- Beachten Sie die Richtlinien der Hauptakteure. Apple und Google haben beide eine Reihe von Dark-Mode-Prinzipien. Die Richtlinien für die Benutzeroberfläche von Apple finden Sie hier und die Material Design-Dokumentation von Google hier.
- Vergessen Sie nicht die Regeln für die Barrierefreiheit und testen Sie Ihre Farbpalette im Dunkelmodus anhand gängiger Standards. Hier können Sie Ihre Farben testen.
Fazit
Der dunkle Modus kann viel Spaß beim Entwerfen und Implementieren machen. Und einige Benutzer lieben es. Mit Standards für iOS und Android ist dies eines der Dinge, die wahrscheinlich nicht so schnell verschwinden werden, und die Nutzung wird nur weiter zunehmen, was es zu einer wichtigen Designüberlegung macht.
Wenn Sie zum ersten Mal mit diesem Designtrend spielen, halten Sie ihn einfach, bis Sie alle kleinen Dinge im Griff haben, die beim Erstellen eines dunklen Modus umgeschaltet und getestet werden müssen. Details machen hier den Unterschied und Benutzer werden es sicher bemerken, wenn sie unbeaufsichtigt bleiben.