Anwenden des Goldenen Schnitts auf Ihre Webdesigns
Als Webdesigner müssen wir beim Start eines Projekts viel berücksichtigen. Eines der größten Segmente, das mit Layouts und Systemen arbeitet, um Abstände zu bestellen. In der Regel arbeiten Designer mit einer CSS-Bibliothek mit Rasterabständen. Es gibt jedoch viele Möglichkeiten, kreative Layouts zu implementieren.
Heute gehen wir den Goldenen Schnitt durch und wie Sie einfache Lektionen in Ihre Designarbeit einfließen lassen können. Die meisten der besprochenen Techniken sind auf eine breite Palette von Künsten und Design anwendbar, aber wir werden uns auf den digitalen Aspekt konzentrieren. Berücksichtigen Sie neben dem Goldenen Schnitt einige andere nützliche Tools, die bei der Entwicklung von Site-Layouts hilfreich sein können.
Entdecken Sie Envato-Elemente
Das göttliche Verhältnis
Der göttliche Anteil ist auch als Goldener Schnitt bekannt. Es ist eine mathematische Konstante nahe 1, 618, die zur Beschreibung des Verhältnisses zwischen zwei Elementen verwendet wird. Dieses Verhältnis wird seit der frühen Renaissance verwendet, als New-Age-Kunstkonzepte auf die Bühne kamen.

In dieser Zeit betrachteten Künstler das Verhältnis als magisch und besaßen mystische göttliche Kräfte, wenn sie in die Designarbeit integriert wurden. Vor Hunderten von Jahren galt dies hauptsächlich für Dinge wie Architektur, Skulpturen und Gemälde, aber heute können wir dieselben Techniken in unserer digitalen Kunst anwenden.
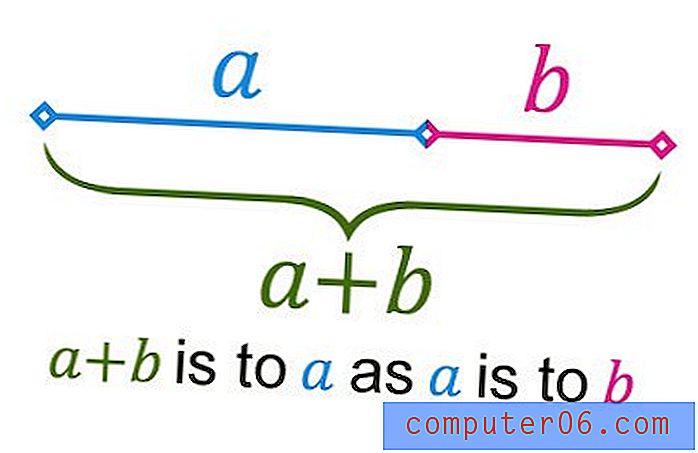
Das Verhältnis lässt sich am besten mathematisch beschreiben. Es ist zunächst etwas verwirrend zu verstehen, aber wir können jede in der Gleichung verwendete Variable durch tatsächliche Zahlen ersetzen, nur damit die Dinge etwas sinnvoller werden. Wir arbeiten nur mit 2 Variablen - nennen wir sie a und b . Elemente arbeiten innerhalb eines goldenen Schnitts, wenn a + b / a a / b entspricht .
Sie können dies mit beliebigen Werten beider Variablen testen, um zu sehen, was Sie erhalten. Letztendlich möchten Sie am Ende 1.61803398 (oder nur 1.618) als Antwort haben. Da die Proportionen, mit denen wir arbeiten, nicht auf einen bestimmten Wert festgelegt sind, können wir davon ausgehen, dass eine beliebige Anzahl von Werten einem gleichen Anteil entspricht. Dies lässt unsere Designarbeit flexibel und relativ zur Größe, anstatt in einem Bereich absoluter Zahlen zu sitzen.

Mathematische Funktionen innerhalb des Verhältnisses
Ein interessanter Trick besteht darin, nur mit dem Verhältnis selbst und den Variablen aus unserem Gesamtsystem zu arbeiten. Nehmen wir zum Beispiel das 960-Rastersystem, das in zwei Spalten unterteilt ist. Wir wissen nicht, wie groß jede Spalte sein soll, um unser Layout innerhalb der göttlichen Proportionen zu halten, aber wir haben genug Zahlen, um es herauszufinden.
960 (dargestellt in Einheiten von Pixeln) enthält unseren Wert von a + b . Wir können also 960 in 1, 618 teilen, um den Wert unserer längeren Seite zu erhalten, der durch unsere Variable a dargestellt wird. In diesem Fall ergibt 960 / 1.618 593px.
Mit diesen neuen Informationen können wir 593 von 960 subtrahieren, um die Breite unserer Seitenspalte - 367 zu erhalten. Wenn wir unsere Antwort überprüfen möchten, können wir 593 + 367 (960) nehmen und durch unseren größeren Seitenwert 593 dividieren. Basierend auf meinem Berechnungen sollten Sie einen Rückgabewert von ~ 1, 618 erhalten, der genau unserem goldenen Schnitt entspricht. Ta-da!
Diese Technik ist wichtig, wenn es darum geht, flüssige Layouts für dynamische Websites zu entwickeln. Das göttliche Verhältnis hilft dabei, die Dinge auf organischste und natürlichste Weise zu organisieren. Wenn Sie möchten, können Sie Ihr Design in 3 oder 4 Spaltenlayouts weiter organisieren. Mit dieser Option müssen Sie testen, wie genau Sie aussehen und wie groß Ihr Layout insgesamt sein wird.

Wenn Sie nicht sicher sind, einen festen Anteil für Ihre Website zu finden, sollten Sie die kleinen Dinge nicht ins Schwitzen bringen. Das göttliche Verhältnis soll Sie nur als Designer führen, nicht um Ideen dazu zu zwingen, überall exakte Zahlenwerte zu verwenden. Solange Ihr Design sein eigenes Gewicht halten kann und ein gleichmäßiges Gefühl auf der gesamten Seite hat, sollten Sie in Ordnung sein.
Als allgemeine Faustregel können Sie das Verhältnis 5: 3 verwenden - obwohl es nicht genau dem Goldenen Schnitt entspricht, sollte es Ergebnisse liefern, die nah genug sind, um Fehler zu berücksichtigen.
Umriss der Drittelregel
Bei der Optimierung Ihres Site-Layouts sind die Dinge möglicherweise nicht immer perfekt. Dies ist die Art des Webdesigns und es gibt sicherlich keinen Grund, hier genaue Richtlinien zu befolgen. Die Drittelregel ist fast eine vereinfachte Methode des „faulen Mannes“, einen goldenen Anteil anzuwenden.
Es wird Ihnen keine schlechten Ergebnisse oder missgestaltete Websites liefern, weit davon entfernt. Es ist jedoch ein entspannter Ansatz für Entwurfsverhältnisse, den viele den exakten Berechnungen überlegen finden.
Die Regel besagt, dass Sie jedes Modell oder Kunstwerk in neun gleiche Quadrate unterteilen können. Dies wird erreicht, indem 2 vertikale und 2 horizontale Linien platziert werden, die gleichmäßig über das gesamte Bild verteilt sind. Die vier Punkte im Bild, an denen sich Ihre Linien treffen, sind die „Hot Spots“ für Ihre Website. Oder allgemein ausgedrückt, diese Bereiche sollten die wichtigsten benutzergesteuerten Inhalte enthalten.
Ein interessanter Ansatz für dieses Problem löst die erneute Aufteilung jeder Spalte in zwei Hälften. Auf diese Weise erhalten Sie ein Raster, das gleichmäßig auf Ihre Site verteilt ist und dessen Proportionen auf der ganzen Linie festgelegt sind. Auf diese Weise enthält Ihr oberes linkes Quadrat den größten Teil des Brandings Ihrer Website (Logo, Navigation, Überschriftenbereich…). Alternativ kann Ihr oberes rechtes Quadrat weniger wichtige Informationen enthalten, die vertikal auf Ihrer Website verteilt sind.

Wenn Sie sich auf jeden inneren Punkt im Site-Design konzentrieren, können Sie herausfinden, wo Überschriften, Schaltflächen, Links usw. aufbewahrt werden müssen. Dies ist keine strenge Regel, die alle Designer befolgen müssen, um ihre Layouts in Schach zu halten. Dies ist lediglich eine Ideologie, die auf unzählige Designprinzipien angewendet wurde und nachweislich mit komplexen Website-Layouts funktioniert. Dies ist noch einfacher zu handhaben, da die Adobe-Design-Software Tools zum Aktivieren von Rastern in Ihren Dateien enthält. Wie viel einfacher könnte es werden?
Das goldene Rechteck
Wie der Name schon sagt, ist es möglich, ein goldenes Rechteck zu erstellen, indem Sie das gleiche Verhältnis anwenden, das wir geometrisch besprochen haben. Die längere Seite Ihres Rechtecks sollte Ihren längeren Wert oder die Variable a enthalten, während die kürzere Seite Ihren Wert für die Variable b darstellen würde. Diese Form kann auch stark in Design-Layouts und anderen Grafiken verwendet werden, einschließlich Logos und kleineren Symbolen.
Diese speziellen Geometrieteile können Sie dabei unterstützen, nahezu jedes Layoutproblem oder Element herauszufinden, mit dem Sie möglicherweise zu tun haben. Insbesondere können Sie Bildmaterial oder ausgefallene Flash-Anzeigen im Home-Inhalt Ihrer Website skizzieren. Diese Rechtecke können auch in allen Bereichen Ihrer Fußzeile oder Seitenleiste verwendet werden, um einzelne Elemente oder Widgets zu markieren.

Die bekannteste Verwendung hierfür ist natürlich der dynamische Inhalt. Wenn Sie Fotogalerien oder Arbeiten in einem Portfolio platzieren, sollten Sie goldene Rechtecke als Begrenzer betrachten. E-Commerce-Websites können mit diesem Verhältnis viel besser abschneiden, indem sie Produkte nicht nur in Zeilen, sondern auch in inhaltsreichen Spalten anzeigen, die gleichmäßig in goldenen Rechtecken verteilt sind.
Ich bin nicht hier, um vorzuschlagen, dass jedes Element auf Ihrer Seite mit goldenen Rechtecken gepflastert werden sollte. Tatsächlich gibt es viele Überlegungen in Bezug auf Ausrichtung und Raster, um sich über mögliche Konstruktionsfehler zu informieren. Dies ist nur ein weiteres Werkzeug zusätzlich zu den unzähligen anderen, mit denen ein schönes Layout erstellt wurde.
Fazit
Wir haben etwas tiefer über die Oberfläche des Goldenen Schnitts gekratzt, um herauszufinden, wie er in modernen Designarbeiten implementiert werden kann. Rastersysteme können pingelig sein und das Arbeiten innerhalb der göttlichen Proportionen ermöglicht sowohl festen als auch elastischen Layouts Raum zum Atmen und Einrasten. Sie sollten Ihr gesamtes Layout nicht auf diesen mathematischen Konstanten basieren. Sie können jedoch einen großen Vorteil erzielen, indem Sie in diesem Bereich beginnen und das Rasterlayout Ihrer Website berücksichtigen.
Während dieses Vorgangs stehen einige erstaunliche kostenlose Rastervorlagen zum Download zur Verfügung. Diese sind großartig, wenn Sie nicht sicher sind, mit dem Kopf voran in Design-Proportionen zu springen und zuerst auf festem Boden arbeiten möchten.
Versuchen Sie, diese Ideen in Ihrem nächsten Design anzuwenden, und sehen Sie, wie sich die Dinge entwickeln. Organische Layouts und Strukturen in Verbindung mit natürlich leistungsfähiger Mathematik können zu einem erstaunlichen Website-Design führen.