Erwecken Sie Photoshop Comps mit Feuerwerk zum Leben
Photoshop oder Feuerwerk? Diese Frage hat alle Arten von Designern und Entwicklern in eine hitzige Debatte gestürzt. Heute werden wir beide Anwendungen verwenden, um eine einfache Webgrafik zu erstellen.
Dieses Tutorial richtet sich an alle Designer, die niemals davon träumen würden, Photoshop aufzugeben und fast nichts über Fireworks wissen. Ich zeige Ihnen, wie Sie Ihre Photoshop-Grafiken aufnehmen und einige interaktive Funktionen über Fireworks hinzufügen.
Interaktivität sollte das Design beeinflussen
Es gibt viele Designer, die sich an reine Front-End-Designmodelle halten. Mit anderen Worten, sie starten Photoshop, entfernen das allgemeine Erscheinungsbild einer Website und geben es dann an die Entwickler weiter.
Viele argumentieren, dass jeder Designer wissen sollte, wie man programmiert, aber diese Debatte ist für unser heutiges Thema irrelevant. Tatsache ist, dass ich Designbüros in Unternehmen in den USA gesehen habe, die mit zwei unterschiedlichen Teams zusammenarbeiten: den Leuten, die in Photoshop entwerfen, und den Leuten, die diese Designs im Browser zum Leben erwecken.
Dieser Artikel ist für die ersteren. Sie sind ein Designer, der kein bisschen Code kennt, aber Sie wissen, dass Ihr Entwicklerteam Designs fördert, die dynamisch und interaktiv sind. Sie möchten Ihre Comps unter Berücksichtigung dieser Ziele erstellen, können aber letztendlich nur vage Vorschläge machen und hoffen, dass die Entwickler Ihre Vision teilen.
Eine weitere häufige Situation ist die Notwendigkeit, schnell ein Live-Modell zu erstellen, das Sie einem Kunden zeigen können. Möglicherweise können Sie Ihre Photoshop-Arbeit perfekt in eine standardkonforme Website umwandeln, möchten jedoch sicherstellen, dass Ihr Kunde zufrieden ist, bevor Sie fortfahren.
In beiden Fällen ist Adobe Fireworks ein perfektes Tool, um Ihren Workflow zu erweitern und das zu erreichen, wonach Sie suchen. Mit Fireworks können Sie Interaktionen direkt in Ihre Entwürfe einbauen und eine Vorschau anzeigen, als wären sie eine Live-Seite.
Warum Feuerwerk?
Überall erkennen Webdesigner, dass Fireworks ein wirklich großartiges Werkzeug für die Gestaltung von Websites ist. Derzeit gibt es sogar heftige Auseinandersetzungen darüber, ob Webdesigner jemals Photoshop öffnen sollten, wenn sie eine ganze Site in Fireworks erstellen können.
Trotz dieser Argumente ist mir klar, dass die Webdesign-Community größtenteils in Photoshop lebt. Sogar ich bin ziemlich neu in Fireworks und daher viel anfälliger dafür, eine schnelle Komposition in Photoshop zu erstellen. Aus diesem Grund zeigt Ihnen dieses Tutorial, dass Sie beide auf synergistische Weise zusammen verwenden können. Wir erstellen eine einfache Grafik in Photoshop, in der Sie sich wohl fühlen, und verschieben sie dann in Fireworks, um sie zum Leben zu erwecken.
Erstellen einer Schaltfläche in Photoshop
Versuchen Sie, mit etwas Kleinem zu beginnen, anstatt dass Ihr erstes Fireworks-Projekt ein vollständiges Website-Modell ist. Das Ergebnis wird ein viel weniger überwältigender Übergang von einer App zur anderen sein. Heute beginnen wir Ihre Feuerwerksausbildung mit einer einfachen Schaltflächengrafik.
Wie oben erwähnt, beginnen wir dort, da Sie an das Photoshop-Toolset gewöhnt sind. Sie könnten dieses gesamte Objekt problemlos in Fireworks ausführen (der Workflow wäre sogar ziemlich ähnlich), aber ich möchte mich vorerst auf die Idee konzentrieren, dass Sie Ihre bevorzugte Grafikanwendung nicht unbedingt aufgeben müssen.
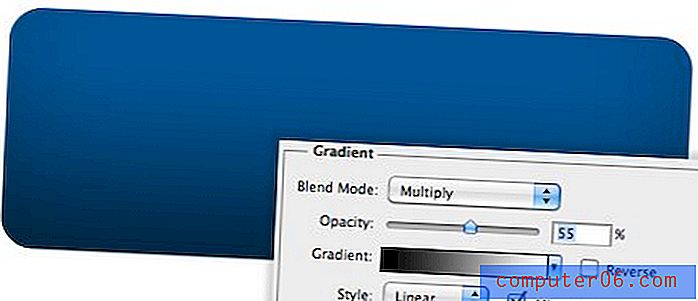
Erstellen Sie ein neues Photoshop-Dokument (für diesen Test ist jede Größe in Ordnung) und erstellen Sie ein Vektorrechteck wie das folgende. Ich habe den Knopf mit # 005da5 gefüllt.

Gehen Sie als Nächstes zu Ihren Ebenenstilen und fügen Sie eine leichte Verlaufsüberlagerung und einen inneren Schatten hinzu. Gerade genug, um den Knopf etwas weniger flach aussehen zu lassen.

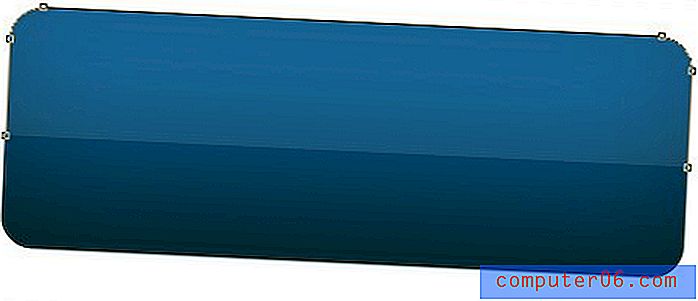
Duplizieren Sie von hier aus die Vektorformebene mit Ihrer Schaltfläche und löschen Sie die Punkte entlang der Unterkante mit dem Direktauswahl-Werkzeug (A). Bewegen Sie dann die Punkte entlang der Seite nach oben, füllen Sie die Ebene mit Weiß und verringern Sie die Deckkraft, sodass der Effekt etwa dem Bild unten entspricht.

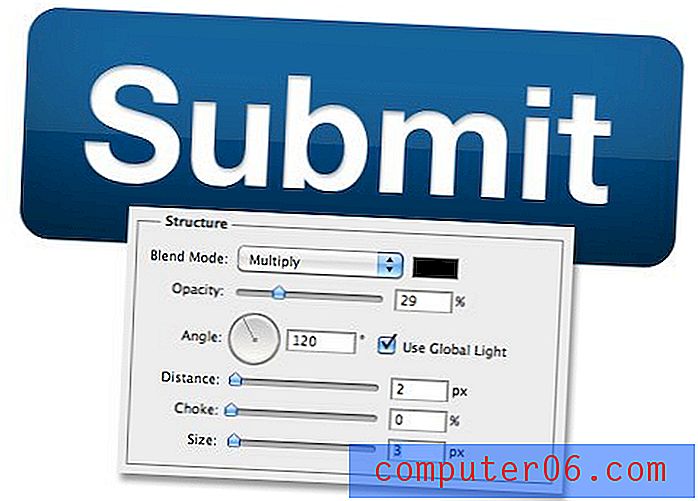
Zum Schluss noch ein paar Worte einwerfen und los geht's. Ich habe eine typische fettfreie serifenlose Schrift mit einem inneren Schatten verwendet. Die Einstellungen sind unten aufgeführt.

Jetzt haben wir unsere schrecklich klischeehafte, glänzende Photoshop-Schaltfläche. Von hier aus möchten wir eine Vorschau der Interaktivität anzeigen. Nehmen wir zum Beispiel an, wir möchten einen einfachen Hover-Effekt zeigen. Photoshop ist nicht unbedingt der beste Weg, und wir brauchen nicht wirklich etwas so Intensives wie Dreamweaver. Wo liegt also der Mittelweg? Feuerwerk zur Rettung!
Import in Feuerwerk
Stellen Sie vor dem Importieren dieses Dokuments in Fireworks sicher, dass Ihre PSD in Ordnung und bereinigt ist. Benennen Sie alle Ihre Ebenen, gruppieren Sie sie bei Bedarf usw. Dadurch wird es viel einfacher, den Überblick zu behalten. Unsere kleine Schaltfläche hat nur wenige Ebenen, also habe ich einfach alles benannt und die PSD in meinem Projektordner gespeichert.
Starten Sie Fireworks und öffnen Sie die PSD, die Sie gerade gespeichert haben. Sie müssen nicht auf spezielle Weise exportieren / importieren, sondern verwenden einfach den alten Befehl Open. Auf diese Weise erhalten Sie einige Optionen, mit denen Sie herumspielen können (ich habe sie alle in Ruhe gelassen). Wählen Sie nur die Option aus, um die Bearbeitbarkeit der Ebene über dem Erscheinungsbild zu erhalten.
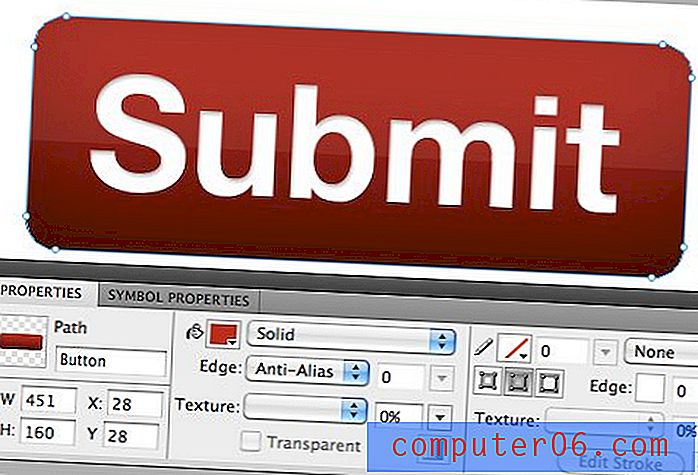
Von hier aus ist es wichtig zu untersuchen, was Fireworks ordnungsgemäß überträgt und was nicht. Wie Sie im Bild unten sehen können, kamen meine Vektorformen, Texte und Farben gut zur Geltung, aber die Deckkraft der Ebene auf meinem Highlight liegt bei 100%. Das ist ein bisschen nervig, aber es ist einfach genug, das wieder auf 10% zu senken.

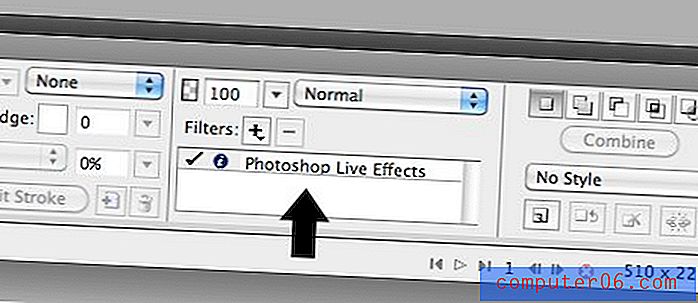
Davon abgesehen hat meine kleine Datei den Import perfekt überstanden. Wie Sie unten sehen können, sind meine Ebenen jeweils intakt geblieben und sogar meine Ebeneneffekte können noch bearbeitet werden.

Beachten Sie, dass Ebeneneffekte in der Eigenschaftenpalette angezeigt werden und eine ganz andere Oberfläche haben als in Photoshop. Es sind jedoch die gleichen grundlegenden Effekte und Kontrollen vorhanden.

Hinzufügen eines neuen Status
Um unserer Schaltfläche Interaktivität zu verleihen, müssen wir mit zwei Fireworks-Funktionen arbeiten, mit denen Sie möglicherweise vertraut sind oder nicht: Slices und Status.
Zustände sind ein bisschen wie Photoshop Layer Comps, aber eher auf tatsächliche Änderungen ausgerichtet, die ein Objekt voraussichtlich durchlaufen wird. Für unsere Schaltfläche möchten wir, dass sich das Erscheinungsbild ändert, wenn der Benutzer darüber fährt. Um dies zu erreichen, erstellen wir mehrere Status, um die verschiedenen Schaltflächeniterationen widerzuspiegeln.
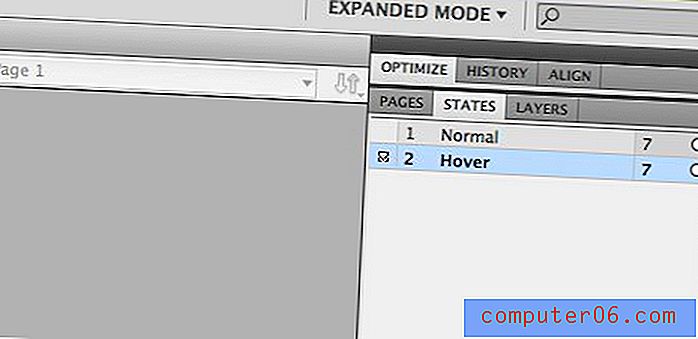
Navigieren Sie dazu zur Statuspalette und duplizieren Sie den aktuellen Status. Nennen Sie dann den ursprünglichen Status "Normal" oder "Standard" und den neuen Status "Hover".

Gehen Sie von hier aus zur Eigenschaftenpalette und ändern Sie die Füllfarbe der Schaltfläche in Rot. Auch dies ist ziemlich anders als in Photoshop, aber der Vorgang ist selbsterklärend. Klicken Sie auf das Farbfeld, wählen Sie eine neue Farbe und los geht's.

Wir haben jetzt zwei verschiedene Zustände, mit denen wir arbeiten können: einen roten und einen blauen Knopf. Durch die Verwendung von Slices können wir diese Zustände ohne jeglichen Code mit einer Hover-Aktion verknüpfen.
Ein Slice hinzufügen
Fireworks-Slices funktionieren sehr ähnlich wie in Photoshop. Nur wenn sie mit Statusgruppen zusammenarbeiten, erhalten Sie eine fast Dreamweaver-ähnliche Funktionalität.
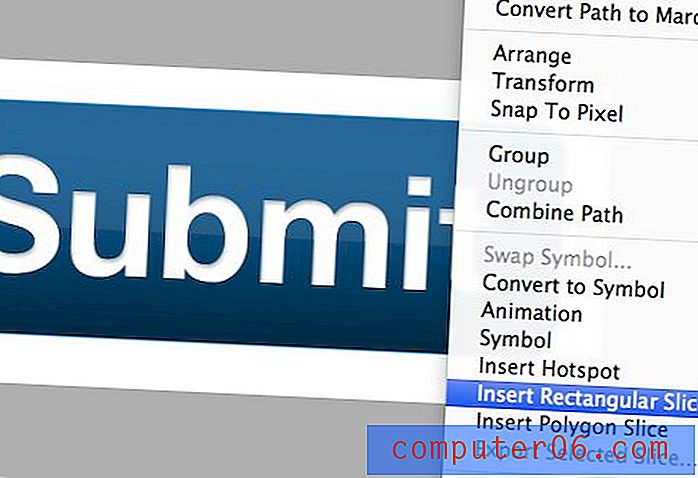
Um ein Slice hinzuzufügen, greifen Sie zum Auswahlwerkzeug und klicken Sie mit der rechten Maustaste auf die blaue Schaltfläche (stellen Sie sicher, dass Sie nicht auf die Markierung klicken). Wählen Sie hier den Menüpunkt „Rechteckiges Slice einfügen“, um ein Slice zu erstellen, das dieselbe Größe wie unsere Schaltfläche hat.

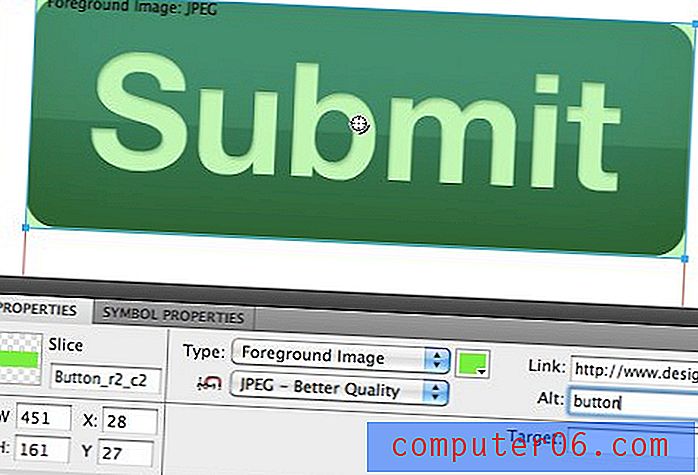
Danach sollte eine farbige Überlagerung über der Schaltfläche angezeigt werden. Schauen Sie noch einmal in der Eigenschaftenpalette nach unten, um Optionen für die Dateikomprimierung des Slice zu finden. Ich habe „JPEG - Better Quality“ gewählt. Hier können Sie auch einen Link und einen Text hinzufügen.

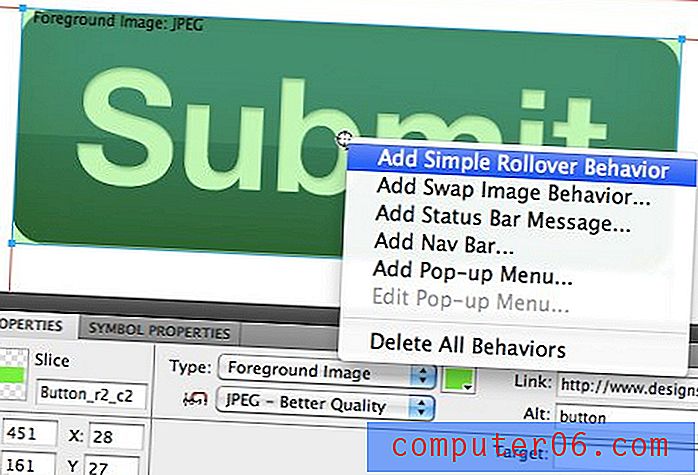
Implementieren des Hover-Effekts
Beachten Sie den kleinen Kreis in der Mitte der Schaltfläche im obigen Screenshot. Wenn Sie darauf klicken, wird eine Liste der Aktionen angezeigt. Von hier aus müssen Sie nur noch „Einfaches Rollover-Verhalten hinzufügen“ auswählen. Dadurch wird der Status der Schaltfläche automatisch geändert, wenn Sie mit der Maus über das Bild fahren.

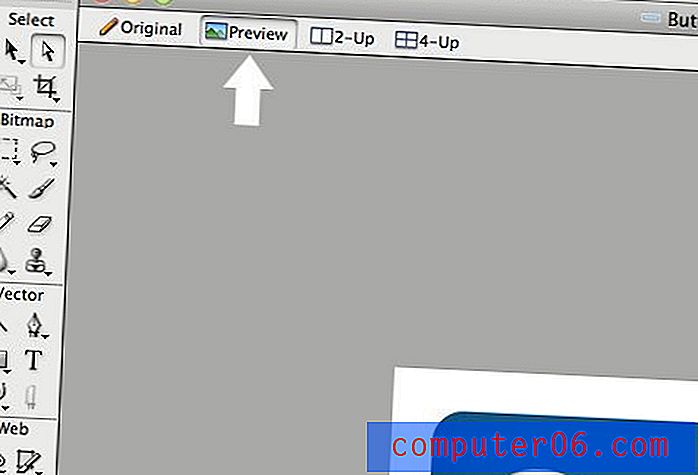
Nachdem Sie dies getan haben, werden Sie keinen Unterschied in Ihrem Dokument bemerken. Um den Effekt in Aktion zu sehen, klicken Sie oben im Fenster auf die Schaltfläche Vorschau. Auf diese Weise können Sie mit der Schaltfläche wie in einem Webbrowser interagieren.

Exportieren der Schaltfläche in einen Browser
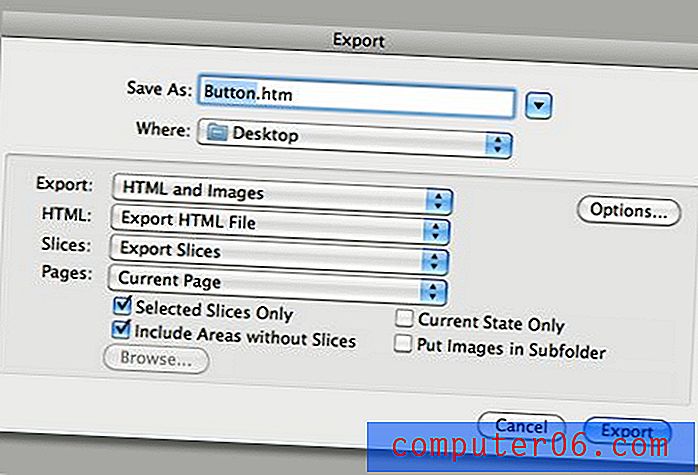
Wenn Sie Ihre Kreation jemand anderem zeigen möchten, möchten Sie sie wahrscheinlich außerhalb von Fireworks bringen. Eine Möglichkeit, dies zu tun, besteht darin, Ihre Datei als Webseite zu exportieren. Wenn Sie zu Datei> Exportieren gelangen, wählen Sie die Option "HTML und Bilder", die im folgenden Bild angezeigt wird.

Beachten Sie, dass Sie beim Erstellen einer vollständigen Site mit mehreren Seiten die Option "Alle Seiten" auswählen möchten. Für diesen kleinen Test benötigen wir jedoch nur die aktuelle Seite. Das Ergebnis sollte ein Ordner mit Bildern und eine "htm" - oder "html" -Datei sein, die Sie auf einen Server hochladen und online freigeben können. Beachten Sie, dass beim Öffnen im Browser sowohl der Hover-Effekt als auch der von uns eingefügte Link wie auf einer echten Website funktionieren. Dies macht dies zu einem großartigen Tool zum schnellen Erstellen von Web-Comps.

Nicht produktionsbereit
Wenn Sie ein Nicht-Programmierer sind, der plötzlich denkt, er hätte Gold geschlagen, warten Sie eine Minute. Leider ist die Ausgabe hier in Ordnung anzusehen, aber nicht annähernd etwas, das Sie auf einer tatsächlichen Site veröffentlichen möchten. Das Ergebnis unseres einfachen kleinen Projekts war ein ganzes Durcheinander von JavaScript, als ein so einfaches Webelement in Wirklichkeit nur wenige Zeilen HTML und CSS benötigt.
Fireworks ist nicht als ausgewachsener WYSIWYG-Site-Builder gedacht. Folglich ist die Live-Webausgabe einfach nicht auf dem neuesten Stand und sollte nur für Vorschauzwecke verwendet werden.
Fazit
Zusammenfassend lässt sich sagen, dass Photoshop hervorragend zum Erstellen von Grafiken geeignet ist, aber wenn es darum geht, Interaktionen zu erstellen und in der Vorschau anzuzeigen, kommt es zu kurz. In diesen Fällen bietet Ihnen Fireworks ein viel leistungsfähigeres Toolset.
Dieses Tutorial richtet sich an absolute Fireworks-Anfänger und kratzt kaum an der Oberfläche der Web-Tools und -Funktionen, die Ihnen zur Verfügung stehen. Wir werden demnächst einen tieferen Einblick in die Verwendung von Fireworks geben, um einige fantastische, vollständige Website-Kompositionen zu erstellen.