Wie man einen fantastischen Flyer entwirft (auch wenn Sie kein Designer sind)
Dieser Artikel führt Sie durch den Prozess und die Logik des Entwurfs eines einfachen, aber attraktiven Flyers. Wir werden untersuchen, wie Sie Ihre Inhalte planen, einige hochwertige Bilder finden und implementieren und die Ausrichtung einer erheblichen Menge von Inhalten handhaben können, ohne zu viel an visueller Attraktivität zu verlieren.
Design Shack-Leserin Abigail hat ein Design-Dilemma eingereicht, um nach dem Flyer-Design zu fragen. Nachdem sie unsere Tipps zum Entwerfen von Präsentationen gelesen hatte, wollte sie wissen, wie sie ähnliche Ratschläge für das Flyer-Design anwenden kann. In unserem Präsentationsartikel haben wir Designern empfohlen, ihre Folien schmerzlich einfach zu halten, aber Flyer müssen verständlicherweise mehr Informationen als eine einfache Überschrift enthalten.
Wir werden Abigails Frage mit einem umfassenden Flyer-Design-Projekt beantworten, in dem Sie entweder nach allgemeinen Design-Ratschlägen suchen oder solide Erfahrungen sammeln können.
Entdecken Sie Flyer Designs
Kein Photoshop? Kein Problem
Nun ist es wichtig zu berücksichtigen, dass Abigail Bibliothekarin und keine Designerin ist. In ihrer Nachricht gab sie an, dass sie kein Photoshop oder ein gleichwertiges Produkt habe, sondern nur eine grundlegende Office-Software wie Powerpoint und Word.
Dies macht die Dinge definitiv komplizierter. Es ist viel schwieriger, in Apps, die solche Tricks nicht wirklich ausführen sollen, anständig aussehende Effekte, Mischungen usw. zu erzielen. Zum größten Teil werde ich versuchen, dieses Projekt so einfach zu halten, dass fast jeder es mit der üblichen Office-Software ausführen kann. Ich werde auf jeden Fall auf alle Photoshop-spezifischen Tricks hinweisen, die ich verwendet habe.
Erste Schritte: Planen Sie Ihre Inhalte
Der erste Schritt in einem Designprojekt besteht darin, Ihre Informationen zu organisieren. Was wird benötigt? Was sind deine Ziele? Da dies ein imaginäres Projekt ist, werde ich Fülltext verwenden, aber wir werden versuchen, ihn mit dem Inhalt real zu halten.
Jeder gute Konzertflyer muss mindestens sagen, wo und wann das Konzert ist, wer spielt und wie viel es kostet. Ich habe viele echte Konzertflyer entworfen, die nur diese Informationen verwenden. Um es jedoch etwas schwieriger zu machen, nehmen wir an, dass auch einige Absätze der Kopie enthalten sind.
"Ihr Ziel sollte es dann sein, alle notwendigen Informationen in leicht verdauliche Stücke zu zerlegen."Obwohl Flyer weitaus mehr Informationen enthalten können und sollten als Ihre durchschnittliche Präsentationsfolie, heißt das nicht, dass Sie mit dem Inhalt verrückt werden sollten. Hier gelten die gleichen Grundregeln: Weniger ist mehr. Wenn Sie einen Flyer erstellen, der hauptsächlich aus großen Textblöcken besteht, werden nur sehr wenige Leute länger als eine halbe Sekunde darauf schauen. Sie werden nur sehen, dass es nach viel Arbeit aussieht, sie zu sortieren und weiterzumachen.
Ihr Ziel sollte es dann sein, alle notwendigen Informationen in leicht verdauliche Stücke zu zerlegen. Werfen Sie alles weg, was Sie nicht wirklich brauchen, und suchen Sie nach Möglichkeiten, um das, was Sie brauchen, präziser zu gestalten.
Bullet Point Fever
Um Ihre Informationen präzise zu gestalten, müssen Sie den Flyer nicht mit siebenundfünfzig Aufzählungspunkten füllen. Aufzählungszeichen sind großartig, und wir werden sie heute verwenden, aber Amateurdesigner neigen dazu, mit ihnen verrückt zu werden. Wenn Sie Aufzählungszeichen verwenden, um Ihre Informationen leicht zu lesen und zu verstehen, sind Sie auf dem richtigen Weg. Wenn Sie sie als Krücke verwenden, weil Sie nicht wissen, wie Sie einen Flyer entwerfen sollen, müssen Sie Ihre Strategie überdenken.
Bilder finden
Nicht-Designer lassen sich wirklich einschüchtern, wenn es darum geht, Bilder hinzuzufügen. Viele von ihnen wissen, dass Clipart ziemlich kitschig und oft völlig schrecklich ist, kennen aber keine anderen Optionen. Glücklicherweise ist das Web ein Wunderland kostenloser Ressourcen, wenn Sie wissen, wo Sie suchen müssen.
Flickr Creative Commons ist ein guter Anfang, aber heute werden wir Stock.xchng verwenden, eine kostenlose Website für Stock-Fotografie. Normalerweise bin ich von den Ergebnissen dieser Website nicht besonders begeistert, aber heute hatte ich Glück mit einigen großartigen Bildern, die wirklich zu einem großartigen Konzertflyer führen werden (Bildnachweis: Josiah Norton und Angus Wurth).


Schritt 1: Kombinieren Sie die Bilder
Richten Sie Ihr Dokument so ein, dass es der gewünschten Flyergröße entspricht: 5 "x 7", 17 "x 11" usw. Es spielt keine Rolle, stellen Sie nur sicher, dass Sie vertikal ausgerichtet sind.
Wenn Sie Ihr Dokument eingerichtet haben, werfen Sie die beiden Bilder von oben ein, damit sie Ihre gesamte Leinwand einnehmen können. Stapeln Sie den Bassisten oben auf dem Crowd-Image und verbrauchen Sie einen Großteil des verfügbaren Platzes. Es ist schwierig, Platz in einem überfüllten Design zu opfern, aber wir möchten dies wirklich zu einem auffälligen Flyer machen.

An diesem Punkt denken Sie wahrscheinlich, dass diese Bilder viel zu beschäftigt sind und dass wir möglicherweise keinen Text einfügen können, aber keine Sorge, wir werden uns im nächsten Schritt darum kümmern.
Schritt 2: Füllen Sie den Boden aus
Wie ich gerade erwähnte, ist unser Flyer in seinem aktuellen Zustand für Textüberlagerungen nicht sehr förderlich. Lassen Sie uns also sehen, ob wir die Dinge ein wenig vereinfachen können.
Um sicherzustellen, dass unsere Farben alle zusammen gut aussehen, ist es immer eine gute Idee, Farben zu verwenden, die bereits im Bild erscheinen. Probieren Sie vor diesem Hintergrund die Farbe oben links im Bild des Bassisten aus. Wenn die von Ihnen verwendete Anwendung keine Pipette hat, müssen Sie sie in Augenschein nehmen.

Wenn Sie Ihr einfarbiges Rechteck über Ihrem Foto haben, reduzieren Sie die Deckkraft auf ca. 84%. In den meisten Anwendungen mit Grafiken können Sie die Deckkraft eines Objekts verringern. Andernfalls müssen Sie nur eine Volltonfarbe verwenden.
Wie Sie sehen können, erhalten wir einen Hintergrund, der interessanter als einfarbig ist, aber viel einfacher zu platzieren ist als unser Originalfoto. Durch die Einführung der Farbüberlagerung sehen unsere beiden sehr unterschiedlichen Bilder zusammen wirklich gut aus.
Schritt 3: Fügen Sie eine Überschrift hinzu
Jeder gute Flyer braucht eine Überschrift, also kümmern wir uns als nächstes darum. Denken Sie daran, dass die Überschrift nicht unbedingt oben auf der Seite stehen muss. Wir werden unsere in der Nähe des unteren Randes des Bassistenbildes platzieren.
Dazu habe ich den gleichen grundlegenden Vorgang wie im letzten Schritt wiederholt. Ich habe eine schwarze Box von der rechten Seite des Flyers gezeichnet und dann die Deckkraft gerade so weit verringert, dass das Foto durchscheint. Dies hilft, den Text über diesen geschäftigen Hintergrund besser lesbar zu machen.

Für die Schrift habe ich Six Caps von Font Squirrel verwendet. Die komprimierte All-Caps-Art der Schrift ist perfekt für den Look, den wir erzielen möchten.
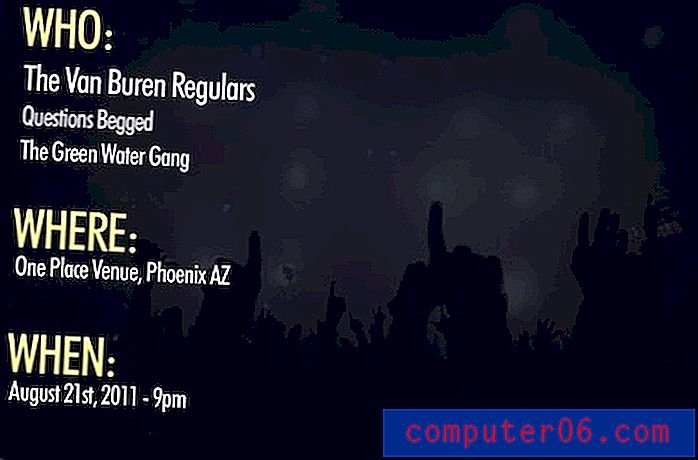
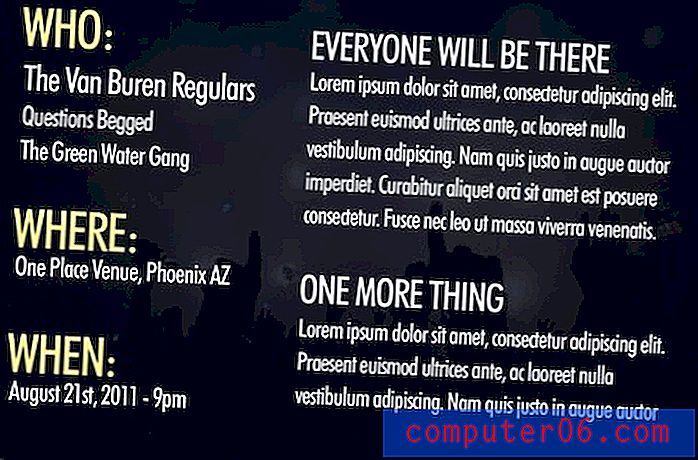
Schritt 4: Wer, wo und wann
Da wir den Preis in unserer Überschrift angesprochen haben, sind wir auf drei weitere wichtige Informationen beschränkt: wer, wo und wann. Wir können diese mit genau diesen Überschriften in drei Aufzählungszeichen aufteilen.

Es gibt ein paar wichtige Dinge zu beachten. Erstens hat mir die Lesbarkeit der Six Caps-Schrift über viel Text nicht gefallen, deshalb habe ich für diesen Teil zu Futura Condensed gewechselt. Beachten Sie außerdem, wie ich die Informationshierarchie sehr sorgfältig strukturiert habe. Die Überschriften sind die größten und unterschiedlich gefärbt, um hervorzuheben. Wieder einmal habe ich diese Farbe aus dem Bild des Bassisten genommen. Ich habe auch dem Headliner-Band eine gewisse Größendifferenzierung gegeben.
Das Wichtigste dabei ist, dass einige Informationen wichtiger sind als andere, und Sie müssen darauf achten, dass Sie dieser besonderen Aufmerksamkeit schenken. Dies gibt Ihrer Arbeit visuelle Vielfalt und erleichtert das Durchsuchen.
Schritt 5: Fügen Sie die Absätze hinzu
Wenn Sie den unteren Teil in zwei Hauptspalten unterteilen, haben wir viel Platz für Inhalte. Wir haben gerade die erste Spalte erstellt und sie ziemlich schmal gelassen, was für den Inhalt, den sie enthält, in Ordnung ist. Dies ermöglicht es uns, eine noch breitere Spalte für unsere Absätze zu haben, die nicht richtig aussehen würde, wenn sie zu eng wären.

Beachten Sie, dass ich dieselben grundlegenden Konventionen wie im vorherigen Schritt verwendet habe, mit einigen geringfügigen Änderungen. Ich habe die farbigen Überschriften nicht wiederholt, um die primären Informationspunkte auf der linken Seite nicht zu beeinträchtigen. Aus dem gleichen Grund sind die Absatzüberschriften kleiner als die linken.
Beenden
Damit sind wir alle fertig! Unser Flyer sagt alles, was es braucht und ist sehr attraktiv zu booten. Die Seitenlayoutarbeit hier war wirklich minimal und der größte Teil der Ästhetik wurde durch die Bilder von Drittanbietern bereitgestellt. Fast jeder kann diesen Flyer machen! Klicken Sie auf das Bild unten für eine größere Vorschau.

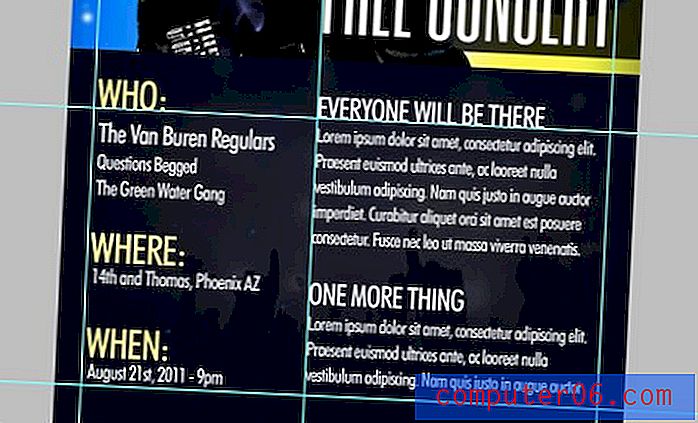
Hinweise zur Ausrichtung
Stellen Sie sicher, dass Sie beim Erstellen Ihres Flyers Ihre Objekte nicht nur beiläufig auf die Seite werfen. In meinem Entwurf sind einige sehr strenge und absichtliche Ausrichtungen vorhanden:

Beachten Sie, wie alles sowohl in vertikaler als auch in horizontaler Ebene gut ausgerichtet ist. Beachten Sie auch, wie viel Abstand zwischen dem Rand der Seite und dem Inhalt liegt. Geben Sie Ihren Inhalten immer genügend Freiraum, genau wie die Ränder in einem Word-Dokument.
Hinweise zum Drucken
Wenn Sie vorhaben, Ihre eigenen Flyer zu entwerfen und zu drucken, sollten Sie viel beachten. Erstens muss Ihr Dateilayout möglicherweise Beschnitt und Zuschneiden berücksichtigen, wenn Sie mit einem kommerziellen Druckdienst arbeiten. Oft werden Vorlagen bereitgestellt, um dies zu vereinfachen. Für diese Art von Aufträgen sollten Sie jedoch über eine professionelle Grafiksoftware verfügen, da die vom Drucker bereitgestellten Vorlagen wahrscheinlich für Illustrator, InDesign oder Photoshop bestimmt sind.
Wenn Sie diese über den Bürodrucker drucken, ist es schwieriger, einen vollständigen Beschnitt zu erhalten, der mit Ihrem Modell möglicherweise nicht möglich ist. In diesem Fall nicht schwitzen. Dieses Design sieht gut aus mit einem weißen Rand um den Rand. In der Tat hilft es, ihm den "Flyer" -Look zu geben.
Schließlich müssen Sie wirklich auf die Druckqualität achten, die Sie erhalten. Dieses Design kennzeichnet weiße Schrift über einem dunklen Hintergrund. Wenn Ihre Flyergröße zu klein ist, wird dies schnell problematisch und das Ergebnis kann ein unlesbarer Druck sein. Stellen Sie sicher, dass Ihre Schriftarten eine anständige Größe haben, und führen Sie dann einen Testdruck durch. Wenn es nicht gut funktioniert, müssen Sie möglicherweise die Schriftarten ändern, die Größe erhöhen oder das Design überdenken, sodass die Unterseite weiß mit schwarzem oder grauem Text ist.
Fazit
Wenn Sie kein Designer sind, können Projekte wie dieses ziemlich einschüchternd sein. Mit den Tricks, die ich Ihnen oben gezeigt habe, können Sie Ihre Bandkollegen, Kollegen und / oder Freunde mit Ihren verrückten Designfähigkeiten wirklich umhauen.
Hinterlassen Sie unten einen Kommentar und teilen Sie uns mit, mit welchen anderen Arten von Designprojekten Sie zu kämpfen haben und wie wir Ihnen helfen können!