Interessante Trends im UI-Design
Ich bin immer auf der Suche nach neuen Designtrends. Es ist faszinierend für mich, wie bestimmte Ideen von so vielen Designern aufgegriffen und auf unzählige verschiedene Arten umgesetzt werden.
Heute werden wir uns speziell mit der Welt des Benutzeroberflächendesigns befassen und herausfinden, ob wir derzeit beliebte Trends erkennen können. Fast mehr als in jedem anderen Bereich des Designs unterliegen Schnittstellen den sich ständig ändernden Launen der Designer. Wenn Sie nicht auf dem Laufenden sind, können Sie eine Benutzeroberfläche erstellen, die sich veraltet anfühlt. Lesen Sie weiter, um zu sehen, was im Trend liegt!
Entdecken Sie Designressourcen
Sind Trends gut oder schlecht?
Menschen lesen Trendposts normalerweise auf zwei Arten: als Liste von Beispielen für Dinge, die versucht werden sollen, oder als Liste von Klischees, die vermieden werden müssen. Welches ist der richtige Weg? Wenn etwas ein Trend ist, heißt das, dass es gut oder schlecht ist?
Meine Antwort ist, dass Trends im Allgemeinen ziemlich neutral sind. Sie sind nicht unbedingt an sich gut oder schlecht, sie repräsentieren einfach das, was viele Leute im Moment für cool halten. Trotzdem erreichen Trends oft den Punkt, an dem sie so überbeansprucht werden, dass sie einen schlechten Geschmack in Ihrem Mund hinterlassen.
Aus diesem Grund empfehle ich jedem Designer, sich ständig umzuschauen und zu beachten, was derzeit im Design beliebt ist. Wenn Sie mit diesen Konstrukten vertraut sind, wird es einfacher, Ihre Arbeit zu erledigen, unabhängig davon, ob Sie sich in die Masse einfügen oder etwas völlig Einzigartiges tun möchten (Sie müssen wissen, was nicht einzigartig ist, um etwas zu schaffen, das ist).
Schauen wir uns vor diesem Hintergrund diese Trends an!
iOS inspirierte alles
Es ist schwer zu sagen, dass Apples iOS-Plattform eine bestimmte Ästhetik „besitzt“, aber im Allgemeinen haben die hart arbeitenden Entwickler hinter den großartigen iPhone- und iPad-Apps, die wir alle kennen und lieben, einen ziemlich spezifischen visuellen Stil entwickelt, vielleicht angeführt von Apple oder vielleicht Apple folgt den Jungs von Drittanbietern.
Unabhängig davon, von überarbeiteten mehrspaltigen Breitbild-Layouts bis hin zu einer als übermäßig skeuomorph empfundenen Ästhetik, können Sie in der Regel eine iOS-Oberfläche identifizieren, wenn Sie eine sehen. Zumindest war das früher so. Mit Lion und dem kommenden Mountain Lion hat Apple ähnliche visuelle Ideen in OS X integriert, und sie sind sicherlich nicht die einzigen, die auf die Idee gekommen sind, diesen Stil in das Design der Desktop-Benutzeroberfläche zu integrieren.

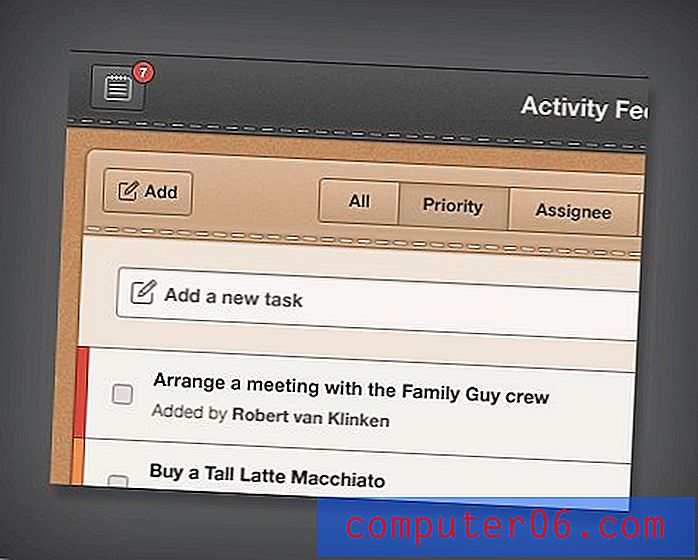
Die wunderschöne Dribbble-Aufnahme von Robert van Klinken oben ist ein perfektes Beispiel. Angesichts des Designs der Tasten und der Verwendung von Nähten würde ich schwören, dass dies eine iPad-App war. Tatsächlich handelt es sich jedoch um ein Design für eine webbasierte Produktivitäts-App für Desktop-Computer.
Auch wenn wir uns vom Faux-Realism-Stil zurückziehen, gibt es viele andere Beispiele für von Apple inspirierte Webanwendungs-Benutzeroberflächen. Die folgende Aufnahme von Pontus Johansson ähnelt den zunehmend subtileren Verläufen in Finder-Fenstern und App-Chromes von OS X.

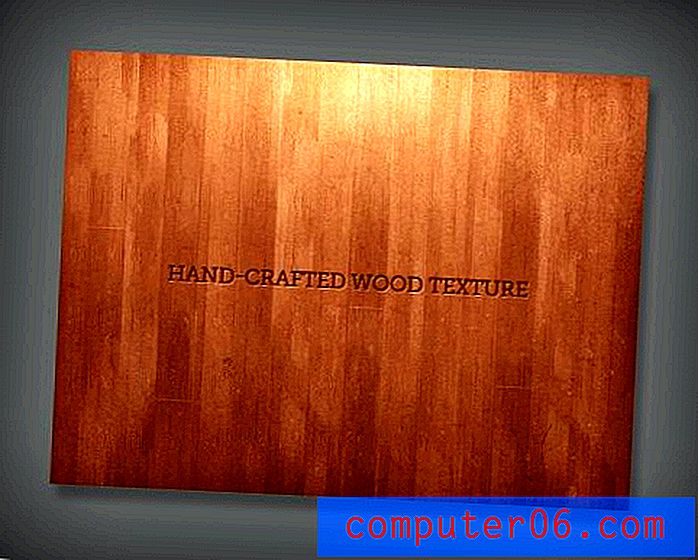
Hölzerne Hintergründe
Dieser ist keineswegs neu, Garage Band hat vor langer Zeit eine Art Holzstruktur präsentiert, und ich bin mir sicher, dass es davor noch viele andere Beispiele gibt. Dieser Trend ist jedoch definitiv auf dem Höhepunkt seiner Popularität. In der Tat ist es wahrscheinlich das, was 2012 dem überstrapazierten Glossy Web 2.0-Look von vor einigen Jahren am nächsten kommt.

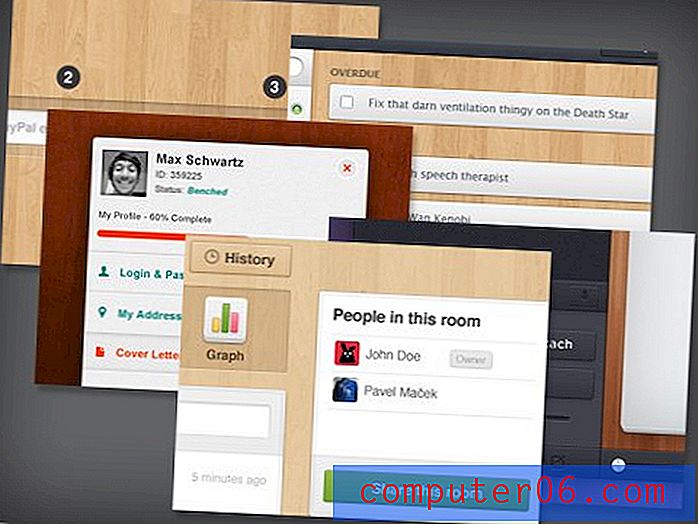
Designer: Ix Techau, Pontus Johansson, Pavel Maček, Levi Wintering und Max Schwartz.
Das Lange und Kurze: Holz ist derzeit die UI-Textur der Wahl (obwohl auch Leinen- / Leinwand-Texturen sehr beliebt sind). Sie sehen es in iOS-Apps, Mac-Apps, Web-Apps und Android-Apps. überall. Eines der Dinge, die diese Tendenz nähren, ist die weit verbreitete Verfügbarkeit wirklich fantastischer und freier Texturen.
Vieles davon begann mit einer Aufnahme von Matthew Skiles, die bereits im Juli 2010 auf Dribbble hochgeladen wurde. Sie war wunderschön, detailliert und konnte ohne Zuschreibung in jedem Projekt kostenlos verwendet werden.

Das Ergebnis waren einige Apps, die dies für ihre Schnittstellen aufnahmen, was dazu führte, dass andere ähnliche freie Texturen veröffentlichten und solche, die von Interface-Designern aufgegriffen wurden, und der Zyklus wird auch zwei Jahre später fortgesetzt! Glaube ich, dass dieser Trend überstrapaziert ist? Sie wetten. Bin ich selbst an Bord gesprungen? Natürlich!
Retro-Schnittstellen
Alle Trends, auf die wir bisher hingewiesen haben, scheinen die „realistische“ Perspektive einzunehmen, dass sich Software-Schnittstellen wie physische Schnittstellen der realen Welt anfühlen. Innerhalb dieser Tendenz gibt es auch einige untergeordnete Nischen, von denen die am meisten sabbernden eher Retro-Nischen sind.

Designer: Callum Chapman, Mike | Creative Mints, Gökhan Kurt und Gianluca Divisi
Designer lieben es, die Geräte aus den vergangenen Jahrzehnten mithilfe von Pixeln neu zu erstellen. In diesem Bereich der Benutzeroberfläche gibt es definitiv Höhen und Tiefen. Einige der Schnittstellen fühlen sich gehetzt und klobig an, wobei der Retro-Aspekt eher ein nerviges Hindernis ist als etwas, das die Erfahrung tatsächlich fördert.
Trotzdem sind einige Retro-Interfaces einfach zu bedienen. Hier ist die Retro-Komponente der Schlüsselaspekt für die angenehme Art der Anwendung. In der Mac-App „Instant“ ziehen Sie beispielsweise Ihre Fotos auf eine alte Polaroid-Kamera, die das Foto dann ausspuckt, während Sie darauf warten, dass es sich wie früher „entwickelt“. Es ist nicht ideal für die normale Fotoverarbeitung, aber für Retro-Polaroid-Aufnahmen macht es super Spaß.

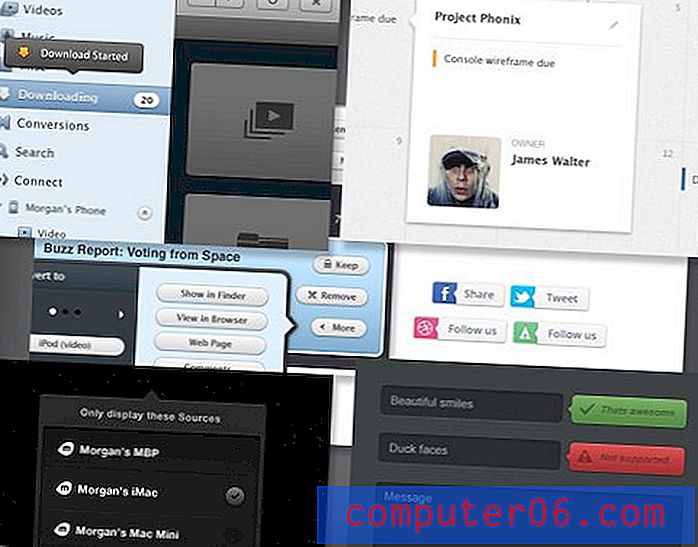
Benachrichtigungsfelder
Ich bin immer fasziniert, wenn eine Grundform plötzlich abhebt und populär wird. In einem Beitrag aus dem letzten Jahr haben wir uns angesehen, wie Bandformen das Web übernehmen. Heutzutage sehe ich Tonnen und Tonnen dieser Form, die ich mangels eines besseren Begriffs als Benachrichtigungsfeld bezeichnen werde.

Wie Sie sehen können, ist es im Grunde nur eine Kiste, aus der ein Dreieck herausspringt. Das Dreieck hilft dabei, den Inhalt der Box mit einem Formular, einer Schaltfläche oder einem anderen Inhalt zu verknüpfen. Es kann sich an jedem Rand der Box befinden. Glauben Sie mir nicht, dass diese Form plötzlich sehr beliebt ist? Hier sind einige Beispiele, die ich in etwa zwei Minuten der Suche gefunden habe.

Designer: Morgan Allan Knutson, Jason Wu, Justalab und Mikael Eidenberg
Ich kann es jetzt scheinbar nicht finden, aber ich habe neulich sogar eine kleine Web-App gesehen, mit der Benutzer diese Form in reinem HTML und CSS anpassen und generieren können. Es ist lustig, wie wenig sich solche Dinge durchsetzen und plötzlich sieht man sie überall.
Update: Die oben genannte Site ist CSSArrowPlease. Vielen Dank an Kommentator Jack für den Hinweis!
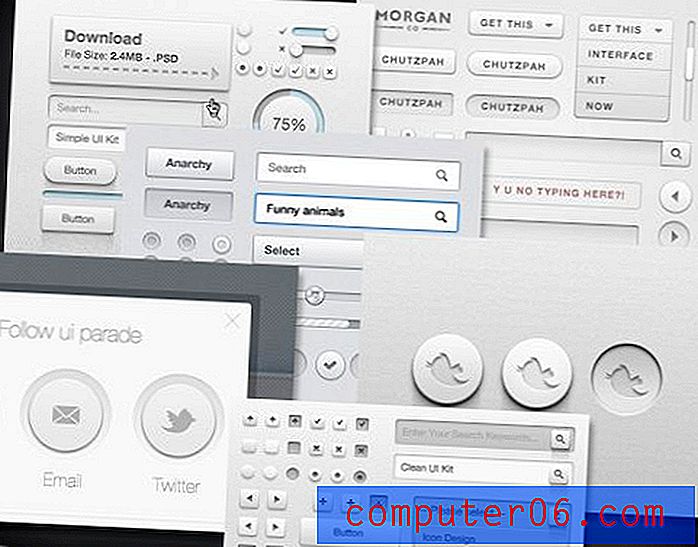
Schneewittchen UI
Die „minimale“ Bewegung ist in der UI-Welt lebendig und gut. Viele Designer gehen den Weg, fast völlig farblos zu werden, und entscheiden sich stattdessen für ein vollständig hellgraues oder weißes Farbschema.

Designer: Matt Gentile, Daryl Ginn, Morgan Allan Knutson, Norm
Wie Sie in den obigen Beispielen sehen können, sind Schaltflächen und Formularelemente das Hauptgebiet für diesen Trend. Subtile Farbverläufe, einzelne Pixelumrisse und häufig eingefügte Schatten bestimmen die Ästhetik. Das Ergebnis ist eine sehr leichte, luftige Erfahrung, die sich ziemlich formal anfühlt.
Interessant ist auch die stetig wachsende Beliebtheit von UI-Kits. Ich bin mir nicht sicher, wer die erste Person war, die eine Reihe von UI-Elementen in einen kostenlosen Download geworfen hat, aber die Idee hat sich auf jeden Fall durchgesetzt und ist weiterhin ein Favorit von Freebie-Findern überall.
Welche Trends haben Sie im UI-Design gesehen?
Diese Sammlung ist eine völlig zufällige Streuung von Ideen, die ich in letzter Zeit viel gesehen habe. Ich bin sicher, ich habe eine Menge anderer beliebter Trends verpasst, auf die UI-Designer springen, und ich würde gerne Ihr Feedback hören.
Welche Arten von Design haben Sie in letzter Zeit viel gesehen? Finden Sie auch, dass der Minimalismus von vor einigen Jahren (z. B. Google) zu einer dramatischen Reaktion realistischer Schnittstellen geführt hat, wie sie aus dem Apple iOS / OS X-Camp stammen? Hinterlasse einen Kommentar und lass es uns wissen!