40+ beste Skizzenvorlagen von 2020
Sketch ist eine einzigartige App, die erstaunliche Features und Funktionen zum Erstellen von App-UI-Designs und -Modellen bietet. Das Erstellen einer effektiven Benutzeroberfläche für eine Anwendung erfordert Zeit, detaillierte Aufmerksamkeit und vor allem eine Idee, mit der Sie beginnen können!
Um den Entwurfsprozess für die Erstellung Ihrer nächsten App-Oberfläche zu optimieren, haben wir die besten Vorlagen und Materialien für die Sketch-Benutzeroberfläche zusammengestellt, die Sie für Ihr nächstes App-Projekt verwenden können.
Alle diese Pakete enthalten Hunderte von UI-Designelementen und können problemlos in Ihr Design implementiert werden.
Wir haben auch Informationen zu Ihnen, wenn Sie eine Auffrischung zum Installieren einer Skizzenvorlage wünschen oder sich über einige Skizzentipps informieren möchten, die Sie wahrscheinlich nicht kannten!
Entdecken Sie Skizzenvorlagen
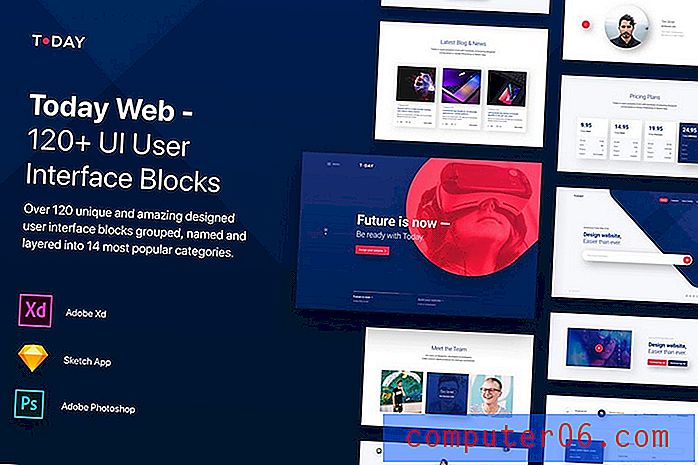
Erste WahlHeute - Web UI Kit-Skizzenvorlagen

Heute gibt es ein komplettes Web-UI-Kit, das mehr als 120 Inhaltsblöcke in 14 verschiedenen Kategorien enthält. Es ist das perfekte Paket für Webdesigns zum Erstellen professioneller Zielseiten und Websites in der Sketch-App.
Alle Inhaltsblöcke in diesem Bundle sind unter Berücksichtigung des 12-Spalten-Rasters von Bootstrap konzipiert, mit dem Sie ganz einfach verschiedene Webprojekte entwerfen können.
Warum dies eine Top-Wahl ist
Neben der umfangreichen Sammlung nützlicher Web-UI-Blöcke ist das Besondere an diesem Sketch-Vorlagenpaket, dass alle Vorlagen auch in den Formaten Sketch, Photoshop und Adobe XD verfügbar sind. Auf diese Weise können Sie die Vorlagen in Ihrer Lieblings-App anpassen.
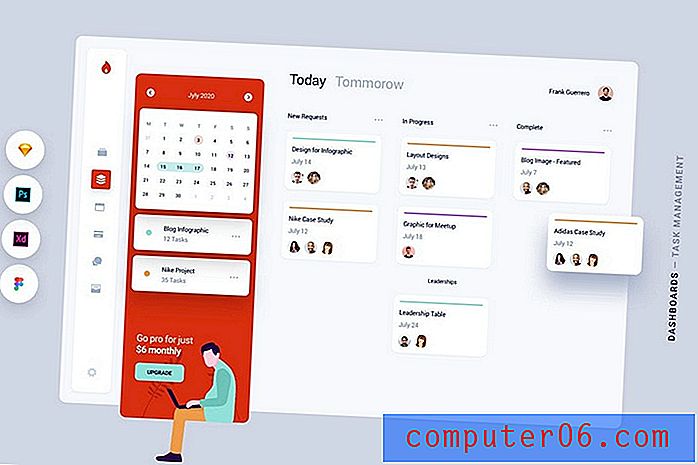
Dashboard - Task Management Web App UI Kit

Dies ist ein Mehrzweck-Dashboard-Vorlagenkit, das alle erforderlichen Elemente enthält, die Sie zum Erstellen eines Dashboards für Aufgabenverwaltungs-Apps benötigen. Oder sogar um einen Abschnitt zur Aufgabenverwaltung für andere Arten von Webanwendungen zu erstellen. Das UI-Kit enthält mehrere Komponenten in leicht bearbeitbaren Ebenen. Sie sind auch in den Versionen Sketch, Adobe XD und Photoshop verfügbar.
Onboarding - Mobile App UI Kit Bundle

Der Onboarding-Prozess ist ein wichtiger Bestandteil jeder mobilen App. Mit diesem wunderschönen UI-Kit können Sie moderne und kreative Onboarding-Bildschirme für verschiedene Arten von mobilen Apps entwerfen. Es enthält 15 verschiedene Onboarding-Bildschirme mit bearbeitbaren Layouts. Die Vorlagen sind in den Dateiformaten Sketch, Figma und Adobe XD verfügbar.
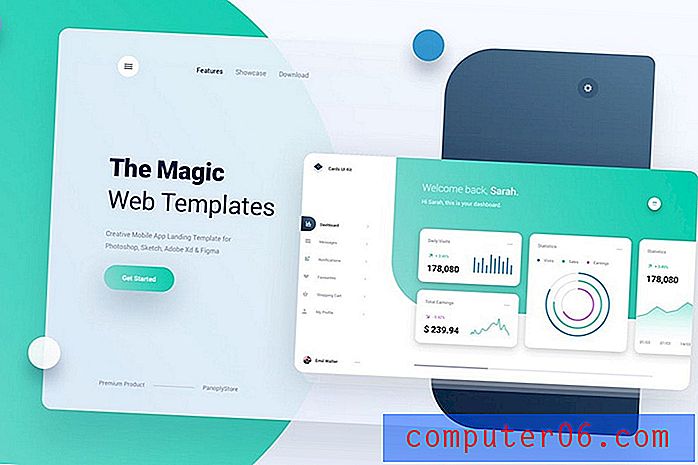
Landing Page für mobile Apps + Dashboard-Vorlage

Ein Zwei-in-Eins-Paket mit Skizzenvorlagen. Dieses Paket enthält eine vollständige Landingpage-Vorlage für mobile Apps und eine stilvolle App-Dashboard-Vorlage mit passenden Designs. Sie können damit eine Website-Landingpage sowie eine einfache Web-App-Oberfläche für Ihre App entwerfen. Die Vorlagen sind in den Formaten Sketch, Figma und Adobe XD erhältlich.
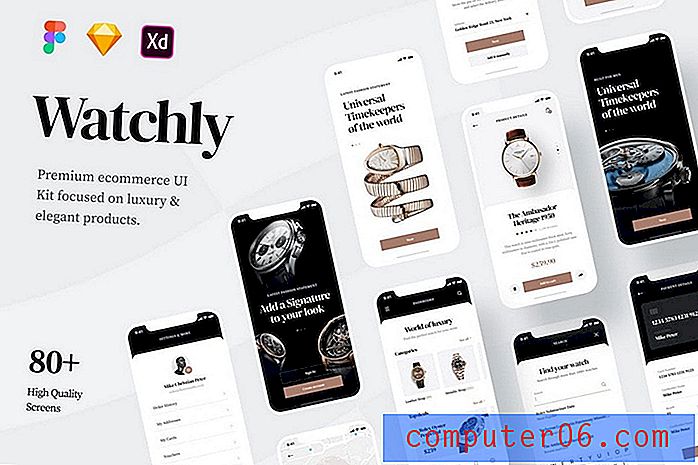
Watchly - Modernes E-Commerce Store UI Kit

Wenn Sie an einem Online-Shop-App-Design arbeiten, ist dieses Paket mit Skizzenvorlagen hilfreich. Es enthält mehr als 80 verschiedene App-Bildschirme für E-Commerce-Shops, die sich auf Luxusuhren und andere Produkte beziehen. Alle Vorlagen können einfach mit Figma, Sketch oder Adobe XD angepasst werden.
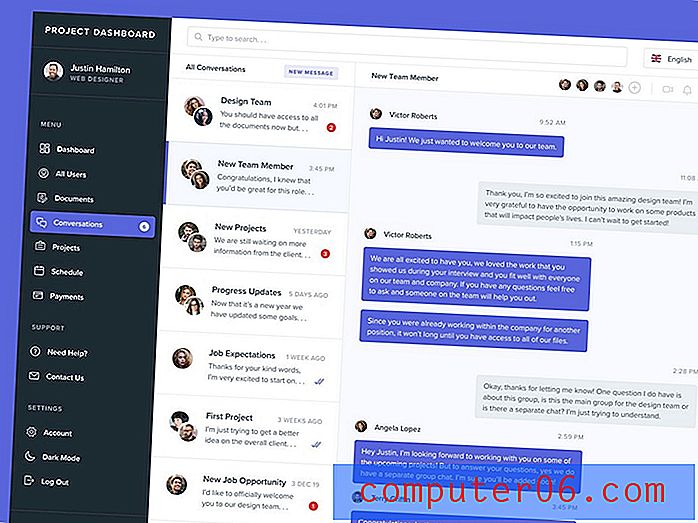
Kostenlose Dashboard-Bildschirmvorlage für Direktnachrichten

Dies ist eine einfache Dashboard-Vorlage mit einem Bildschirmdesign für Direktnachrichten. Diese Vorlage kann kostenlos heruntergeladen werden und Sie können damit experimentieren und Inspiration für Ihre eigenen Dashboard-UI-Designs finden.
Map App UI Kit Skizzenvorlagen-Bundle

Entwerfen eines Kartenbildschirms für Ihre Liefer-App? Dann ist dieses Sketch Template Kit genau das Richtige für Sie. Es verfügt über mehrere UI-Bildschirme für die Kartennavigation. Es ist ideal für Bereitstellungs-Apps sowie für andere Apps mit Kartenbildschirmen. Alle Vorlagen sind in den Formaten Sketch, Figma und Adobe XD verfügbar.
Admin Dashboard - Sketch Templates Kit

Dies ist eine wunderschöne Benutzeroberfläche für das Admin-Dashboard, die alle erforderlichen Widgets und Elemente enthält, die Sie zum Erstellen eines professionellen Layouts benötigen. Das Paket enthält mehrschichtige und vollständig bearbeitbare Dateien, die mit Sketch und Photoshop kompatibel sind. Die Vorlagen enthalten auch dunkle Farbthemen zum Entwerfen von Dashboards für SaaS-Apps, CRMs und mehr.
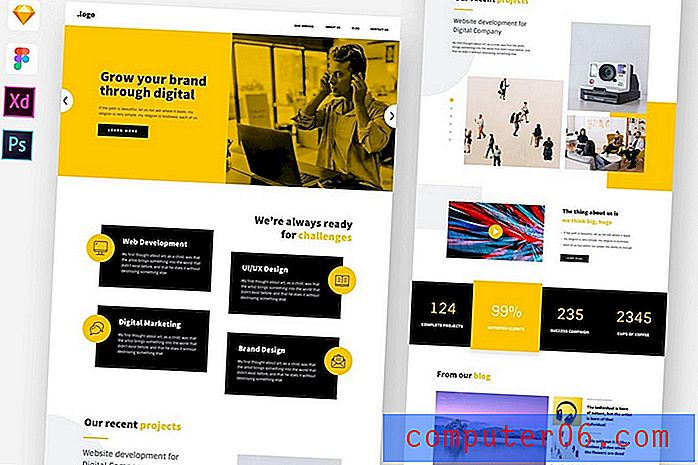
Digital Agency Website-Vorlage für Skizze

Entwerfen Sie eine kreative und attraktive Website für eine digitale Agentur mit diesem vollständigen Website-Design-Kit für Sketch. Es wird mit einem vollständigen Homepage-Design geliefert, das alle Abschnitte enthält, die Sie zur ordnungsgemäßen Präsentation eines Unternehmens benötigen. Alle Vorlagen sind mit Sketch, Figma, Photoshop und Adobe XD kompatibel.
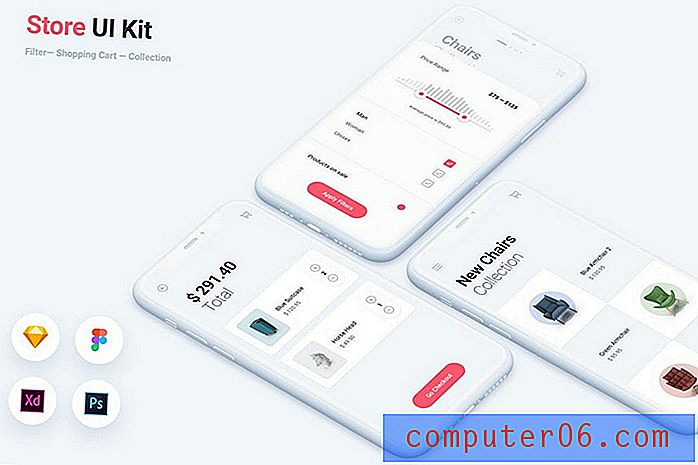
Store & Shopping App UI Kit-Vorlagen

Ein einfaches UI-Kit zum Entwerfen von Einkaufs- und Online-Shop-App-Erlebnissen. Dieses Bundle enthält mehrere einzigartige UI-Layouts, die mit Sketch, Figma und Adobe XD kompatibel sind. Alle Vorlagen sind vollständig anpassbar und skalierbar.
Kostenlose Designvorlagen für Schnittstellenelemente

Dies ist eine Sammlung von kostenlosen UI-Elementen zum Entwerfen von Web-App-Dashboard-Schnittstellen. Es enthält mehrere kreative Elemente der Benutzeroberfläche, mit denen Sie testen, bearbeiten und experimentieren können, um Inspiration zu finden und etwas Neues zu lernen.
Landing UI Kit-Skizzenvorlagen

Dies ist ein Landingpage-Template-Kit mit 3 verschiedenen Layouts. Jede Vorlage ist auch in mehreren Formaten verfügbar, einschließlich Sketch, Photoshop, Figma und Adobe XD. Sie können sie mit Ihrer Lieblings-App bearbeiten.
BARIUM - Kartenbasiertes Mehrzweck-UI-Kit

Barium ist ein Mehrzweck-UI-Kit, das eine Reihe von kartenbasierten App-Bildschirmdesigns für die Erstellung verschiedener Arten von App-Benutzeroberflächen enthält. Das Bundle enthält 30 verschiedene iOS-Bildschirmvorlagen mit Designs in 15 beliebten Kategorien.
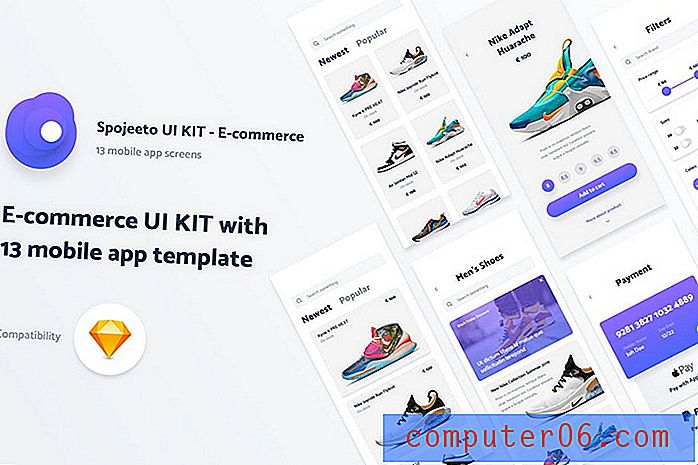
Spojeeto - UI-Kit für mobile E-Commerce-Apps

Mit 13 einzigartigen Bildschirmen für mobile Apps können Sie mit diesem UI-Kit einzigartige E-Commerce-App-Oberflächen für verschiedene Arten von Geschäften und Unternehmen entwerfen. Alle Vorlagen in diesem Paket enthalten auch skalierbare und bearbeitbare Grafiken.
Die 1989 - Sketch Website UI-Vorlage

Dies ist eine Website-Benutzeroberfläche, die in mehreren Design-Layouts erhältlich ist. Es enthält 2 verschiedene Homepage-Designs, 7 Portfolio-Seitenlayouts, 6 Blog-Layouts und vieles mehr, mit denen Sie eine professionelle Website oder Landingpage erstellen können.
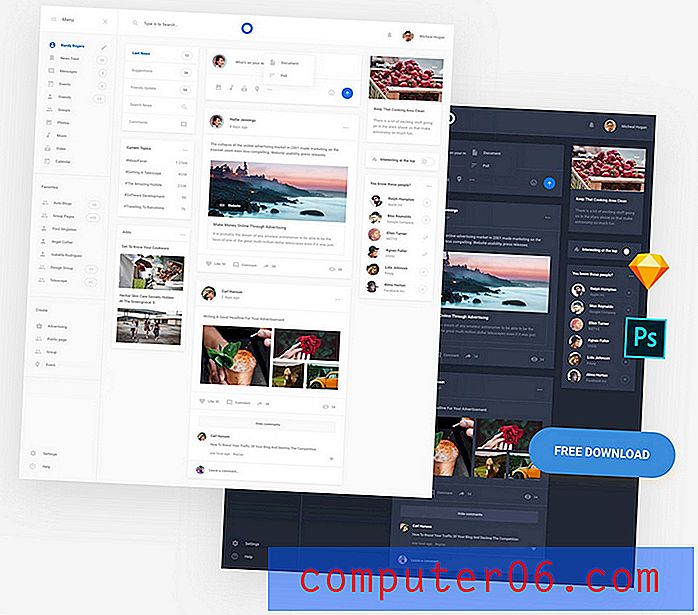
Kostenlose Skizzenvorlage für die Benutzeroberfläche eines sozialen Netzwerks

Eine kostenlose Skizzenvorlage mit einer stilvollen Benutzeroberfläche für soziale Netzwerke. Diese Vorlage ist in den Dateiformaten Sketch und Photoshop erhältlich. Sie können es als Inspiration verwenden, um eigene einzigartige Projekte zu erstellen.
Skizzenvorlage für die Dashboard- und Statistik-Benutzeroberfläche

Dieses Paket mit Skizzenvorlagen eignet sich am besten zum Entwerfen moderner und kreativer Dashboards für mobile Apps mit Statistiken und Diagrammen. Es umfasst Designs in verschiedenen Stilen und Kategorien wie Business, Beratung, Wirtschaftsprüfung, Forschung und mehr.
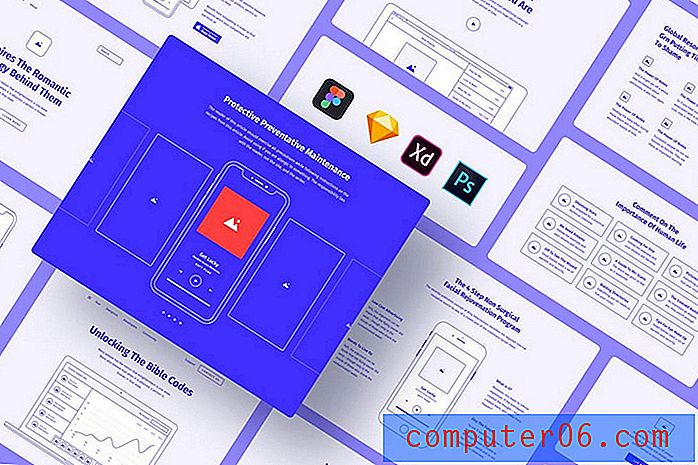
Papier - Wireframe Kit Sketch Template

Paper ist ein komplettes Wireframing-Kit für Sketch, mit dem Sie schnelle Modelle von Websites in Sketch erstellen können. Die Vorlage enthält verschiedene Elemente in 10 verschiedenen Kategorien mit Website-Headern, Blog, Portfolio, Preistabellen und mehr.
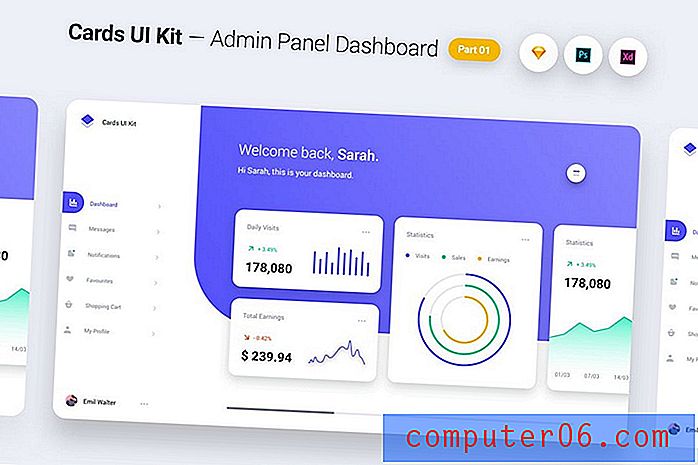
Karten UI Kit - Admin Panel Dashboard-Konzept

Cards ist ein Admin-Dashboard-UI-Kit mit einem schönen und modernen Design. Es wird mit einem eleganten Layout geliefert, das für das Bootstrap-Rasterlayout entwickelt wurde, und die Vorlagen sind auch mit Sketch, Photoshop und Adobe XD kompatibel.
Prycie - Preistabellen-UI-Kit-Vorlage

Dies ist eine Sammlung von Sketch UI-Kit-Vorlagen, die Preistabellen mit verschiedenen Designstilen enthalten. Es enthält 10 verschiedene Arten von Preistabellen, anhand derer Sie Inspiration für verschiedene Website- und App-Designprojekte finden können.
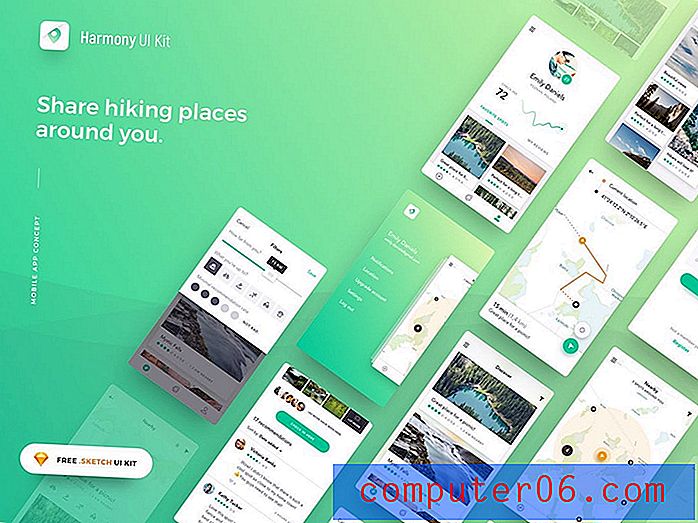
Harmony - Kostenloses Sketch UI Kit

Dieses kostenlose UI-Kit-Bundle enthält eine Reihe von Bildschirmen für mobile Apps, mit denen eine Wander-App erstellt werden kann. Natürlich können Sie die Elemente dieses UI-Kits verwenden und sich inspirieren lassen, um auch andere Arten von Apps zu erstellen.
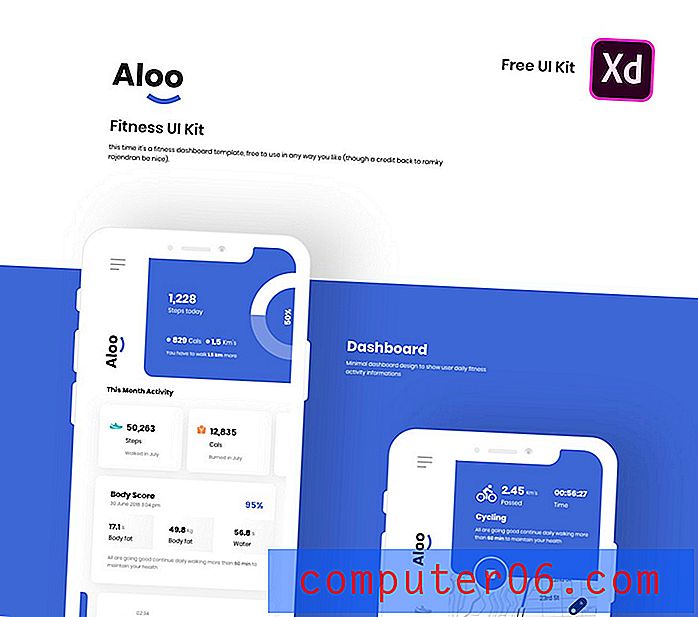
Aloo - Kostenloses UI-Kit für mobile Apps

Ein weiteres UI-Kit für mobile Apps mit einer Reihe moderner und professioneller mobiler Bildschirme. Es enthält Skizzenvorlagen für verschiedene mobile Bildschirme, die Sie zum Entwerfen einer Fitness-Tracking-App benötigen.
HIX - Dashboard UI Kit für Sketch

Hix ist ein Paket von Skizzenvorlagen, mit denen Sie moderne und kreative Benutzeroberflächen entwerfen können. Es kommt mit 6 verschiedenen Dashboards und mehr als 35 Arten von Widgets. Darüber hinaus enthält das Paket 14 vorgefertigte Dashboard-Layouts.
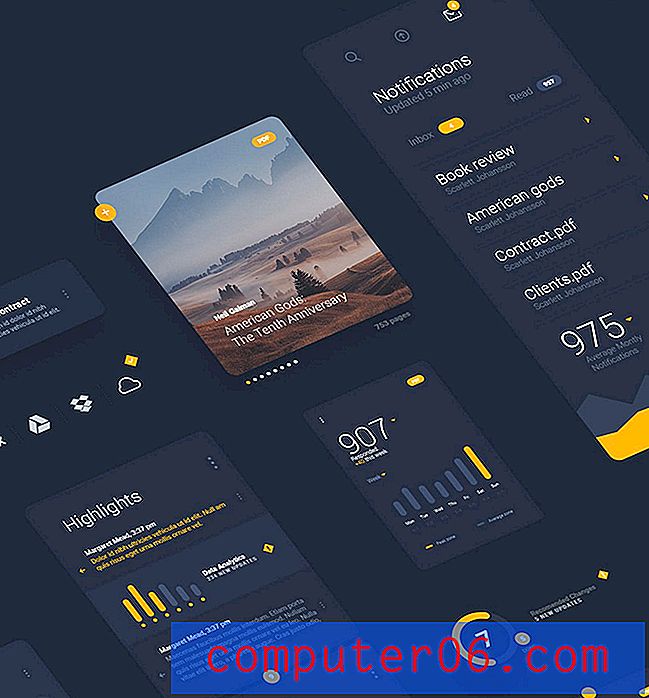
LiquidPro - Kostenloses Sketch UI Kit

LiquidPro ist ein Bündel von UI-Elementen, die mit minimalen Benutzeroberflächendesigns entworfen wurden. Mit diesem Kit können Sie einfache App-Bildschirme und Layouts für Ihre Projekte entwerfen.
Diese kostenlose Skizzenvorlage bietet zwar nicht so viele Elemente wie Premium-Vorlagen, ist jedoch ideal für ein einfaches kreatives oder persönliches Projekt.
Die UI-Designs in dieser Skizzenvorlage sind sowohl in dunklen als auch in weißen Farbthemen verfügbar. Dies macht es zu einer großartigen Wahl für das Entwerfen von App-Benutzeroberflächen mit einem Nachtmodus.
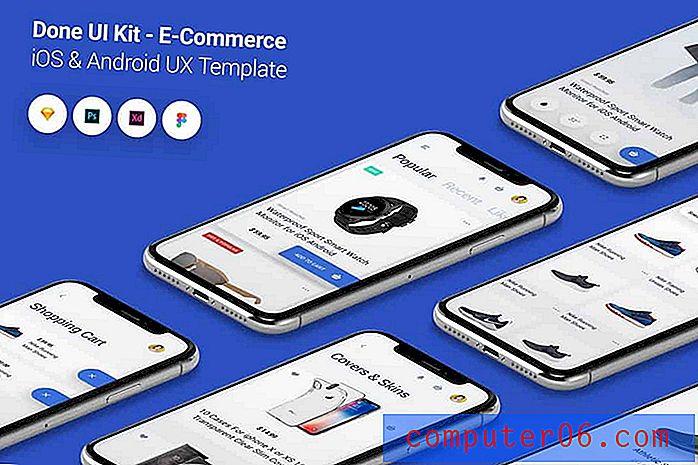
E-Commerce - Fertig UI Kit iOS & Android UX Vorlage

Wenn Sie an einer mobilen App für ein E-Commerce-Unternehmen oder einen E-Commerce-Shop arbeiten, ist dieses Paket mit Skizzenvorlagen hilfreich. Es enthält mehrere nützliche Vorlagen für mobile Bildschirme für E-Commerce-Apps. Die Vorlagen sind in den Formaten Sketch, PSD und XD verfügbar.
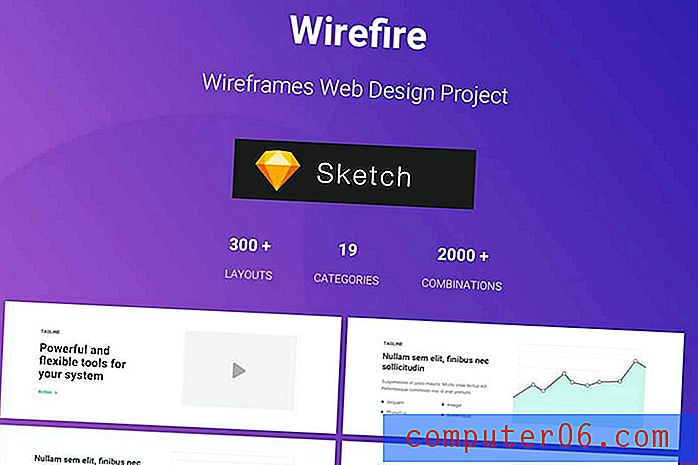
Über 300 Webdesign-Wireframe-Skizzenvorlagen

Dieses umfangreiche Paket von Skizzenvorlagen wurde speziell für Webdesigner entwickelt. Es enthält mehr als 300 verschiedene Weblayout-Vorlagen in 19 verschiedenen Kategorien und mit 2000 möglichen Kombinationen.
DarkDot - Skizzenvorlage für das Wireframe UI Kit

Die Verwendung dunkler Farbschemata ist ein beliebter Trend im App- und Webdesign. Mit dem DarkDot-Wireframing-Kit können Sie mit seiner Sammlung von über 170 Layouts in 17 Kategorien die perfekten Webdesigns mit dunklen Farben erstellen.
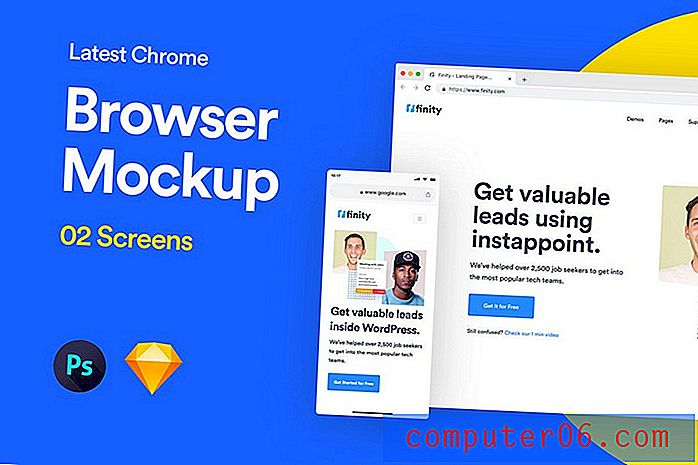
Chrome-Browserfenster - Website-Modell
Suchen Sie nach einem schönen und kreativen Browser-Modell, um Ihr Produkt, Ihre Screenshots und Ihre Websites zu präsentieren? Dann ist diese Browser-Modellvorlage hilfreich. Es ist in den Formaten Sketch, PSD und XD erhältlich.
ARON - Web UI Kit-Skizzenvorlagen

Aron ist ein Paket von Webbenutzeroberflächenvorlagen für Sketch. Es enthält 280 Weblayouts und Elemente in 8 Kategorien. Die Vorlagen sind auch in dunklen und hellen Farbthemen erhältlich.
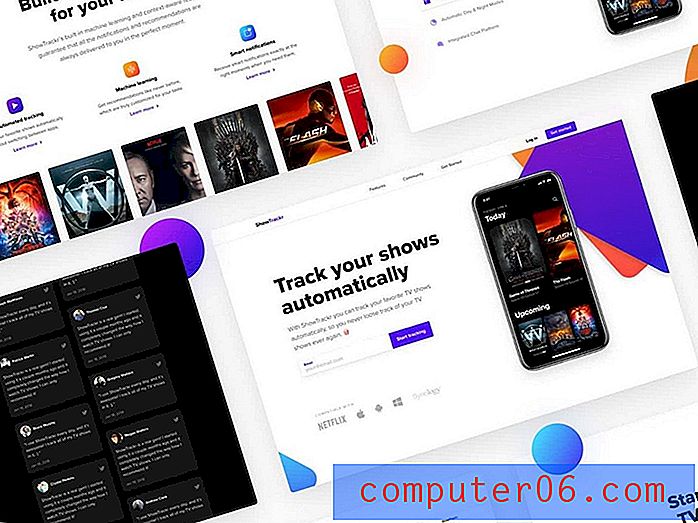
ShowTrackr - Kostenlose Landing Page Sketch-Vorlage

Dieses kostenlose Zielseiten-Kit enthält mehrere einzigartige Inhaltsblöcke, mit denen Sie eine professionelle Zielseite oder eine Website für ein Unternehmen oder eine Firma entwerfen können. Die Skizzenvorlage kann ebenfalls leicht angepasst werden.
Cryptocurrency App Dashboard-Skizzenvorlage

Eine iPhone X-App-Vorlage zum Entwerfen eines Kryptowährungs-App-Dashboards. Diese Vorlage kann kostenlos heruntergeladen und für Ihre persönlichen Projekte verwendet werden.
Knock - Mobile UI Wireframe Kit für Sketch

Knock ist eine Sammlung von Skizzenvorlagen für Wireframing-Benutzeroberflächen für mobile Apps. Das Paket enthält 69 mobile Bildschirme, die mit iOS-Geräten kompatibel sind. Die Vorlagen können einfach angepasst werden, um auch Farben und Größen zu ändern.
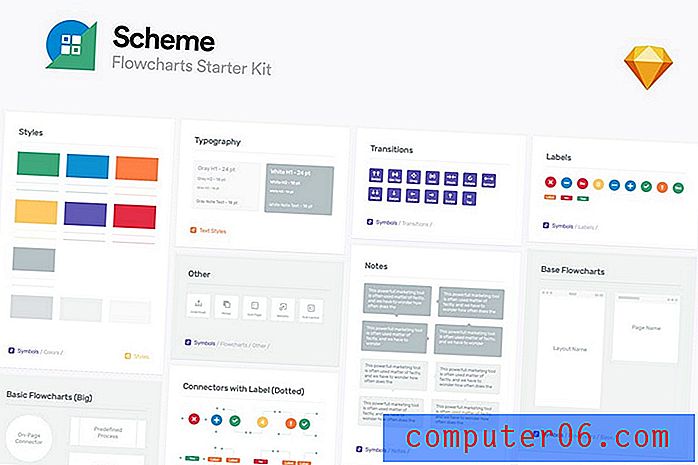
Schema Flussdiagramme Starter Kit für Sketch

Dieses nützliche Vorlagenpaket für Flussdiagramme ist ein Muss für UI- und UX-Designer. Mit diesem Kit können Sie Inspiration für Ihre neuen Projekte finden und lernen, besser organisierte Designs zu erstellen.
Website Browser Mockup Sketch & PSD Vorlage

Ein modernes Browser-Modell, mit dem Sie Ihre Designs in Portfolios und Websites präsentieren und präsentieren können. Dieses Modell kann leicht bearbeitet werden und ist sowohl im Sketch- als auch im Photoshop-Dateiformat erhältlich.
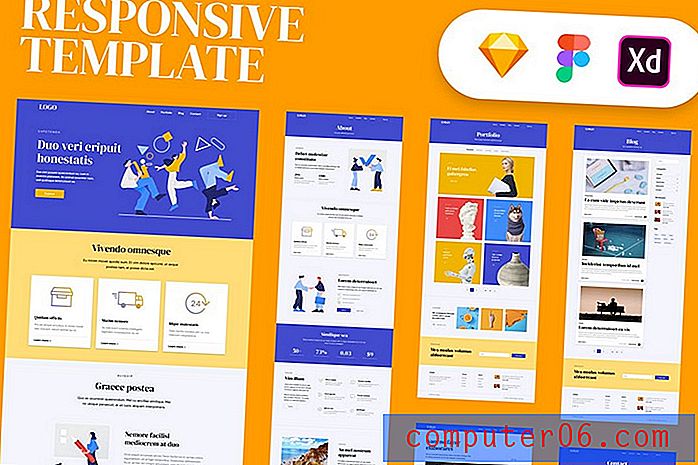
Responsive Website-Vorlage für Sketch

Verwenden Sie diese kreative Website-Vorlage, um moderne Benutzeroberflächen und Zielseiten für Ihre Kunden zu entwerfen. Es enthält eine schöne Homepage und 6 Innenseiten-Designs, die Sie nach Ihren Wünschen anpassen können.
Mint - Kostenloses Sketch UI Kit

Mint ist ein kostenloses Sketch UI-Kit, das viele Komponenten und Elemente zum Entwerfen kreativer Websites und Zielseiten enthält. Sie können es kostenlos für Ihre persönlichen Projekte verwenden.
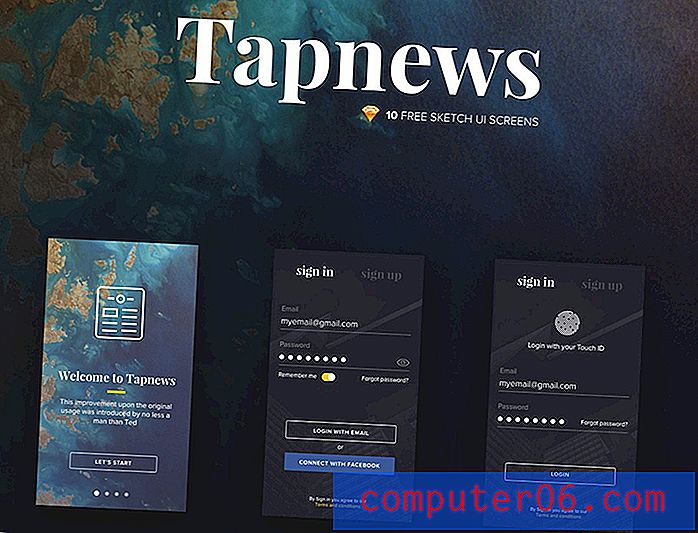
Tapnews - Kostenloses Sketch Mobile UI Kit

Tapnews ist ein komplettes Sketch UI-Kit zum Entwerfen von Nachrichten und Blogging-Apps. Es enthält 10 einzigartige Bildschirme mit bearbeitbaren Layouts. Und es kann kostenlos heruntergeladen und verwendet werden.
Onboarding iOS UI Kit für Sketch

Dies ist eine vollständige Sammlung von Onboarding-Bildschirmen für iOS. Die Designs sind mit iPhone 11-, X-, 8- und SE-Geräten kompatibel. Es enthält 6 einzigartige Onboarding-Bildschirmlayouts mit leicht anpassbaren Designs.
iPhone 11 Pro Mockup für Sketch

Verwenden Sie dieses stilvolle und neue iPhone 11 Pro-Modell, um Ihre Designs wie ein Profi zu präsentieren. Dieses Modell ist sowohl mit Sketch als auch mit Photoshop kompatibel. Es ist in 4 verschiedenen Gerätefarben erhältlich.
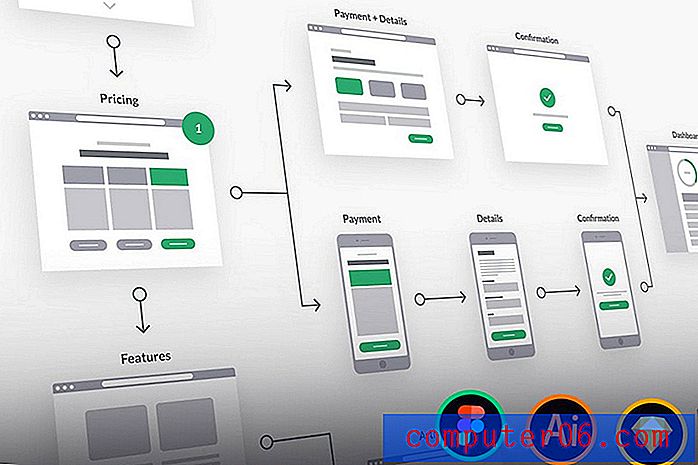
UX-Flussdiagrammkarten-Skizzenvorlagen

Eine weitere umfangreiche Sammlung von Flussdiagramm-Warenkorbvorlagen für Sketch. Dieses Bundle enthält mehr als 290 einzigartige Flussdiagramme, die Sie für verschiedene Projekte verwenden können. Die Vorlagen sind in den Dateiformaten Sketch und Illustrator verfügbar.
Kostenlose Stat Dashboard Sketch Template

Eine schöne Dashboard-Vorlage für Sketch. Es ist ideal zum Erstellen von Dashboards für Statistiken und Berichte für SaaS-Apps. Die Vorlage kann kostenlos heruntergeladen werden.
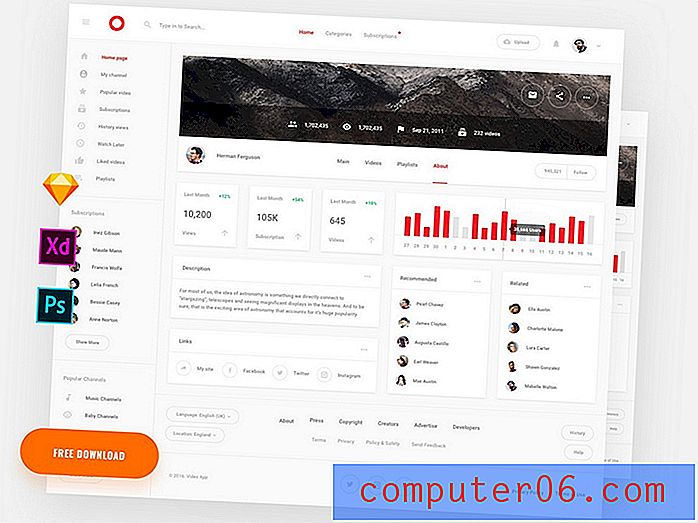
Multimedia- und Unterhaltungs-UI-KIT für Sketch

Arbeiten Sie an einer unterhaltungsbezogenen App oder einem Website-Design? Dieses Sketch Templates Kit enthält 13 verschiedene Bildschirmlayouts mit 40 einzigartigen Elementen, mit denen Sie Inspiration für Ihr kreatives App- oder Website-Design finden können.
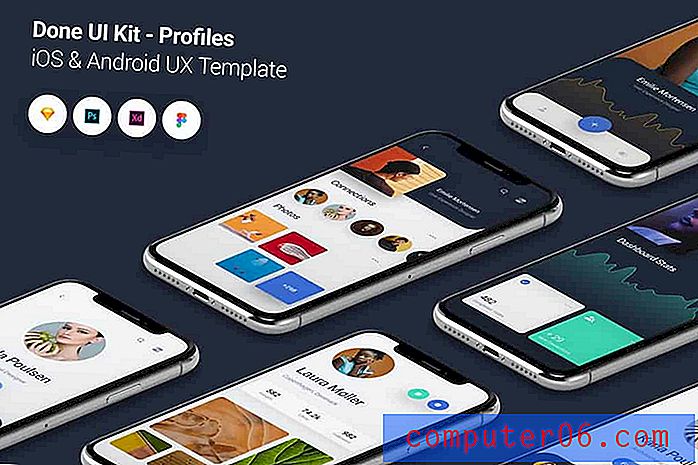
Profile - Fertig UI Kit iOS & Android UX Vorlage

Das Erstellen von Profilbildschirmen und UI-Designs ist ein Kinderspiel, wenn Sie über dieses Paket von Skizzenvorlagen verfügen. Es enthält viele verschiedene Arten von Profilbildschirm-Layouts für iOS- und Android-Apps.
One Shopping - Shop Mobile App UI Kit
Ein weiteres nützliches vollständiges UI-Kit, mit dem Sie ein professionelles Layout für eine E-Commerce-App entwerfen können. Die Vorlagen in diesem Paket sind vollständig geschichtet und können problemlos an Ihre Vorlieben angepasst werden.
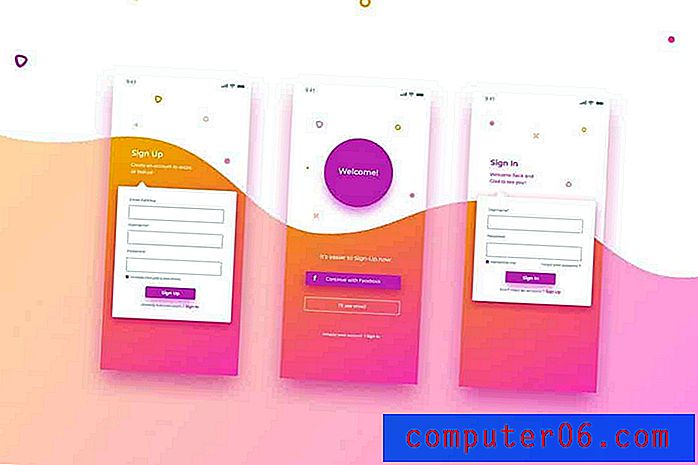
ADL - Anmeldebildschirm-Skizzenvorlage

Dieses elegante und farbenfrohe Design des Anmeldebildschirms passt gut zu vielen Arten von Startups und kreativem App-Design. Es kommt mit 3 Bildschirmdesigns, die vollständig anpassbar sind.
Methode Wireframe Kit Sketch Template

Method ist ein nützliches Wireframing-Kit für Sketch, das mehr als 200 Elemente in 15 Kategorien enthält, mit denen Sie einzigartige und moderne Benutzeroberflächen und Schnittstellen entwerfen können. Dies ist ein Muss für Grafik- und Webdesigner.
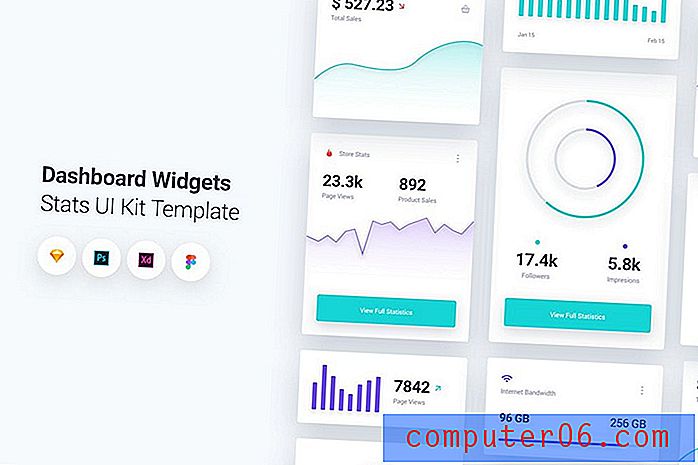
Dashboard Widgets UI Kit Skizzenvorlage

Dies ist eine Sammlung von Dashboard-UI-Widgets, mit denen Sie ohne großen Aufwand eindeutige Benutzeroberflächen erstellen können. Es enthält mehrere Komponenten, die in den Dateiformaten Sketch, Photoshop und Adobe XD verfügbar sind.
Anmelden SignUp Mobile UI Sketch Template

Entwerfen Sie mit diesem kreativen Paket von Skizzenvorlagen effektive Anmelde- und Anmeldeseiten. Es enthält alles, was Sie zum Entwerfen des perfekten App-Anmeldevorgangs benötigen, einschließlich Ladebildschirm, Begrüßung, Anmeldung, Anmeldung und Seite mit vergessenem Passwort.
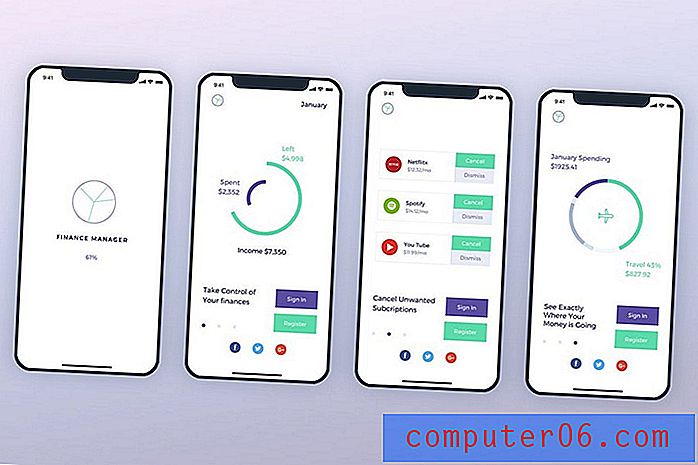
Walkthroughs zur Skizze für Finanzstartbildschirme

Mit dieser schönen und minimalistischen Skizzenvorlage können Sie einen effektiven schrittweisen Durchlaufprozess für eine App entwerfen. Es wurde speziell für die Finanzierung verwandter Apps entwickelt, aber Sie können es problemlos an andere Arten von Apps anpassen.
Fu-jin Creative UI Kits Skizzenvorlage

Dies ist ein Paket mit über 50 einzigartigen Blöcken, mit denen Sie auf einfache Weise attraktive Websites und Zielseiten für Agenturen, Startups und Unternehmen entwerfen können. Alle Designs können einfach nach Ihren Wünschen angepasst werden.
xPider - Skizzenvorlage für das Website-UI-Kit

xPider ist ein Website-UI-Kit für Sketch, das viele anpassbare Elemente und 11 Variationen seiner Designs enthält. Das Bundle enthält Landingpage- und Startup-Website-Designs, die mit dem Bootstrap-Framework erstellt wurden.
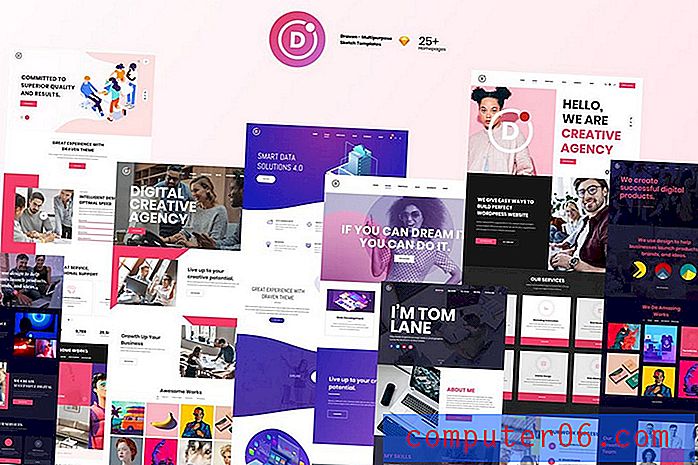
Draven - Mehrzweck-Skizzenvorlagen

AsdDraven ist eine umfangreiche Sammlung von Sketch-Website-Vorlagen, mit denen Sie viele verschiedene Arten von Websites und Zielseiten entwerfen können. Es enthält 25 einzigartige Homepage-Vorlagen, die mit einem Rastersystem erstellt wurden.
Finanzielle Anleitung für die mobile Benutzeroberfläche Skizzenvorlage

Eine weitere Skizzenvorlage zum Entwerfen finanzierungsbezogener mobiler Apps. Dieses Paket enthält nützliche Designs, die Sie einfach anpassen können, um eine professionelle Benutzeroberfläche für eine App zu erstellen.
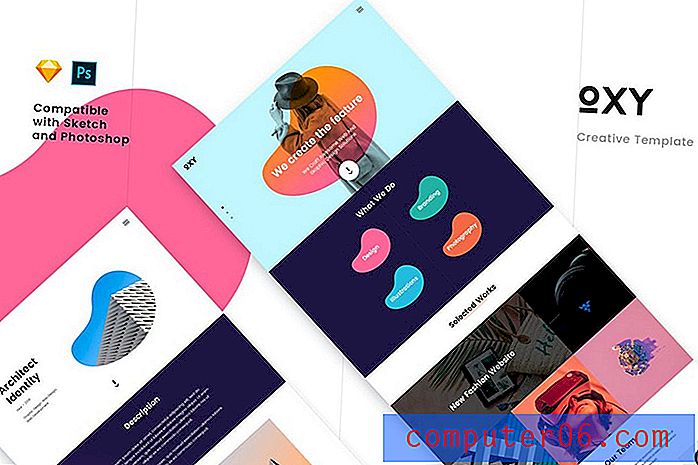
Oxy Creative PSD & Sketch Vorlage

Oxy ist eine kreative Skizzenvorlage für das Website-Design. Es enthält 2 verschiedene Seitendesigns, die auf dem Bootstrap-Rastersystem basieren. Es ist ideal für die Gestaltung einer Website für eine Kreativagentur oder ein Unternehmen.
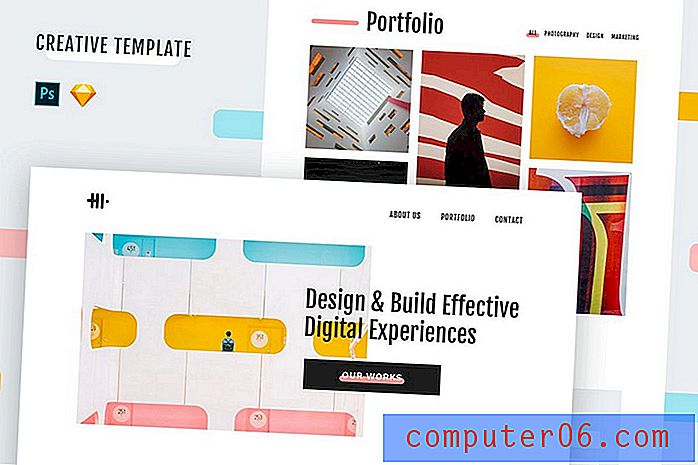
Hallo kreative PSD & Sketch Vorlage

Diese Skizzenvorlage enthält auch ein einzigartiges einseitiges Website-Design, das mit Sketch einfach angepasst werden kann. Es bietet Google Fonts, ein Bootstrap-Rastersystem und vieles mehr.
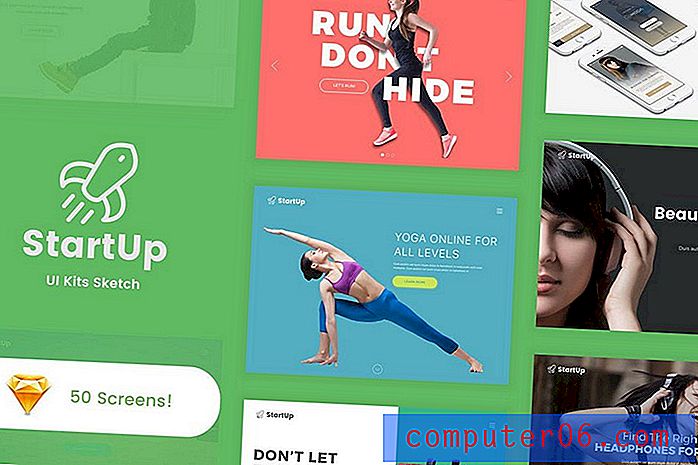
Startup - UI Kit für Sketch

Dies ist ein Paket voller Websites und mobiler Bildschirme für Startwebsites und Apps. Es umfasst über 40 Bildschirme in verschiedenen Kategorien, darunter E-Commerce, App-Zielseiten, Mode und Reisen. Sie erhalten auch verschiedene Arten von Bildschirmdesigns, z. B. Startseiten, Anmeldeseiten, Blogs und Inhalte.
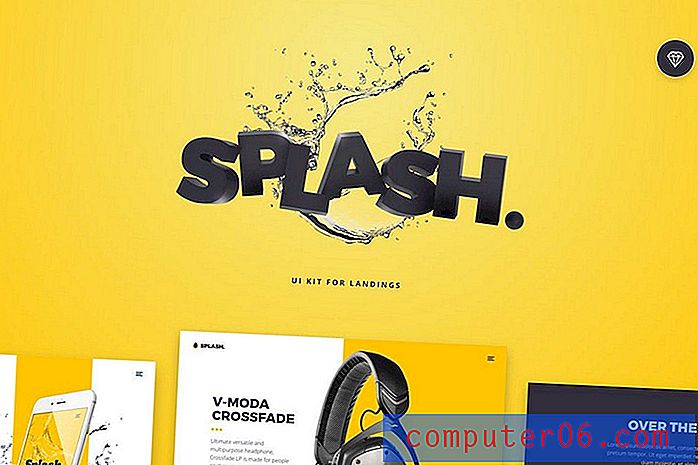
Splash UI Kit für Sketch

Splash ist ein Benutzeroberflächen-Kit, das speziell für Zielseiten entwickelt wurde. Dieses Paket enthält mehr als 180 Bildschirme in 7 verschiedenen Kategorien und kreative Designs. Es enthält außerdem 5 verschiedene Seitenbildschirme mit über 1000 UI-Elementen.
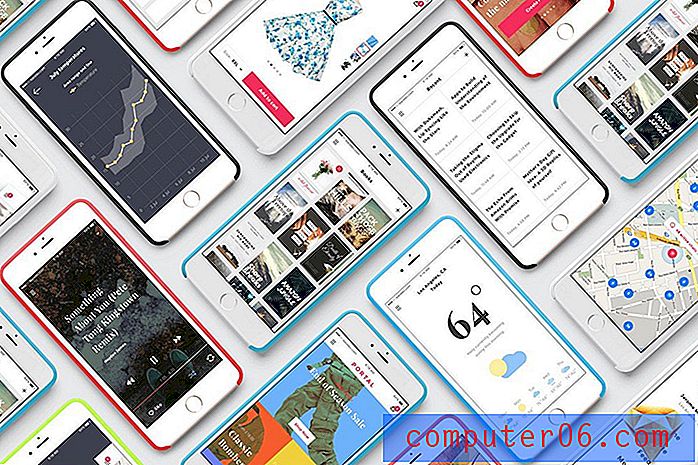
Portal UI Pack für Sketch App

Ein riesiges Sketch UI Kit für iOS Apps. Dieses Paket enthält mehr als 200 iOS-App-Bildschirme in 8 verschiedenen Kategorien, darunter Social Media, E-Commerce, Diagramme, Navigation und mehr. Es ist perfekt, um Inspiration für eine grundlegende App-Benutzeroberfläche zu finden.
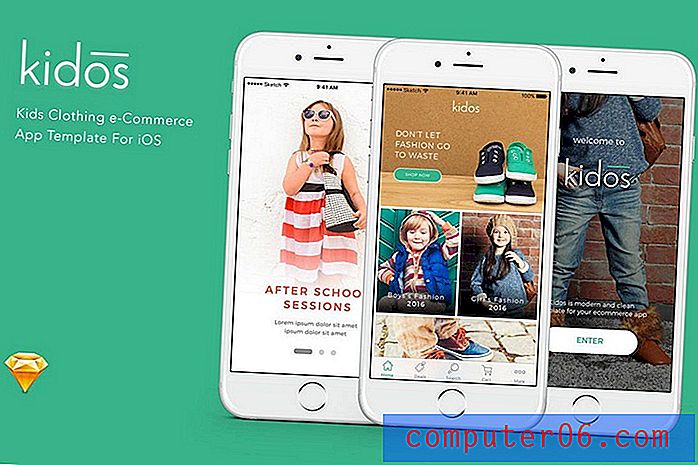
Kidos Kinderbekleidung E-Commerce-Skizze

Dies ist ein komplettes Sketch-Kit mit App-Vorlagen für E-Commerce-Apps für Kinderkleidung. Dieses Paket enthält alle Bildschirmvorlagen, die Sie zum Entwerfen einer großartigen mobilen App benötigen. Es verfügt über insgesamt 40 Bildschirme, darunter Anmeldebildschirme, Startbildschirm, exemplarische Vorgehensweise, Einkaufswagen, Wunschliste und mehr.
CarR - Mobile UI Kit für Mietwagen-Skizzen

CarR ist ein App-UI-Kit, das sich perfekt zum Entwerfen einer UI für Autovermietungen eignet. Die Haupt-App-Bildschirme können auch zum Entwerfen anderer Arten von Apps verwendet werden, z. B. Lieferservices und Hotelbuchungen.
Windhund UX Flussdiagramme

Greyhound ist ein Bündel von mehr als 100 Flussdiagrammen, die Sie mit verschiedenen Arten von Designs verwenden können. Es enthält außerdem 16 Aktionsblöcke, 11 Gerätemodelle und andere Elemente wie Pfeile und Seiten.
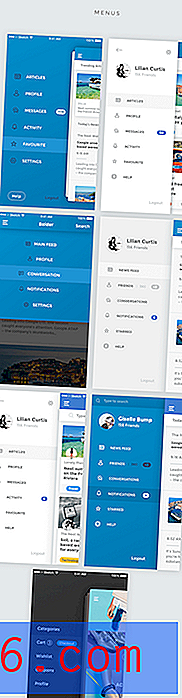
Zoomie - Social Media App für Sketch

Zoomie ist ein UI-Kit für Social Media-Apps, das alle Seitenentwürfe enthält, die Sie zum Erstellen einer Social App benötigen, einschließlich Profilseiten, Freundesliste, Anmeldeseiten, Fotoalben und mehr. Es enthält insgesamt 15 Bildschirme.
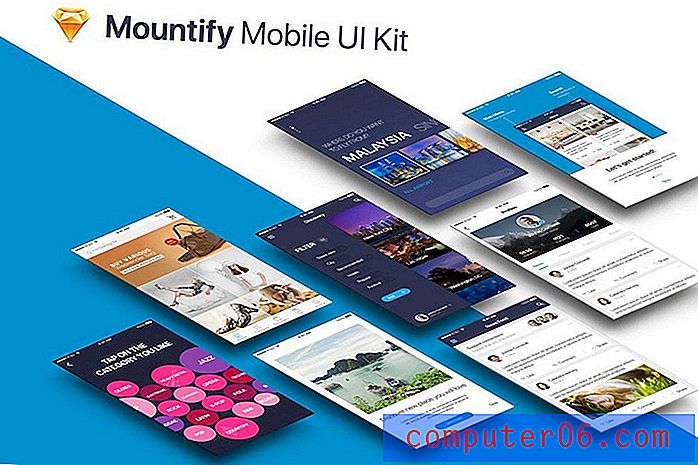
Mountify Mobile UI Kit - Skizzenversion

Dies ist ein riesiges Paket von 150 App-Bildschirmen, mit denen Sie viele verschiedene Arten von Designs für mobile Apps erstellen können. Alle Bildschirmvorlagen verfügen über eine flache Designoberfläche und sind vollständig anpassbar und skalierbar.
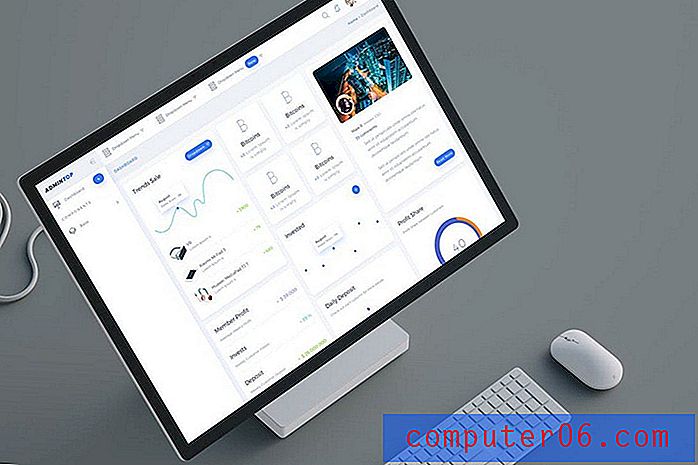
Admin Dashboard Page Sketch UI Kit

Ein Sketch UI-Kit für ein Web-App-Administrator-Dashboard. Dieses Kit enthält alle Elemente, Symbole und Diagramme, die Sie benötigen, um Inspiration für das Entwerfen eines Web-App-Dashboards zu erhalten.
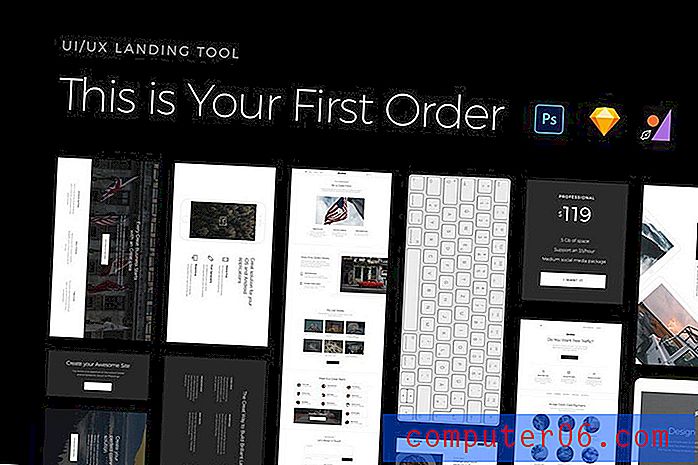
UI & UX-Tool erster Ordnung

Dies ist ein einzigartiges Paket von mehr als 120 universellen Inhaltsblöcken, mit denen Sie viele verschiedene Arten von Bildschirmen und Layouts entwerfen können. Es bietet Bildschirme in 10 Kategorien, darunter einen Aufruf zum Handeln, eine Präsentation, Preistabellen, Kontakte und mehr. Alle Vorlagendateien können sowohl mit Sketch als auch mit Photoshop bearbeitet werden.
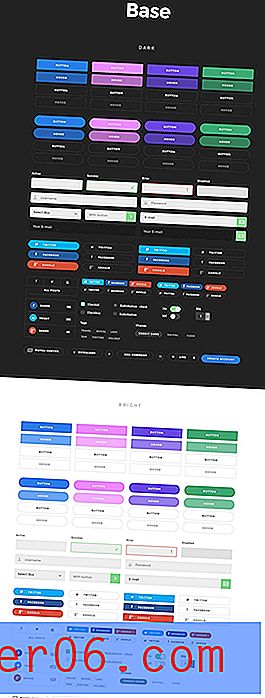
Baikal UI Kit - Riesiger Satz von UI-Komponenten

Das Baikal UI-Kit enthält eine große Anzahl einfacher Komponenten, die mit denselben Stilen hergestellt wurden, die perfekt zusammenpassen. Sie können sie einfach kombinieren und anpassen oder neue Stile mit Hunderten von Elementen erstellen, um Ihr eigenes klares Design zu erstellen. Es ist auch sehr einfach, einen wirklich gut aussehenden Prototyp für Ihr nächstes großes Projekt zu entwickeln.
Bolder - Multipurpose Mobile UI Kit für Sketch

Bolder ist eine mobile Mehrzweck-UI-Vorlage, die 65 hochqualitative, Retina-fähige, pixelgenaue und vektorbasierte Bildschirme enthält.
Baikal Startup - 130+ Komponenten für Sketch

Dieses Paket enthält mehr als 130 großartige Komponenten in 11 Kategorien, die alle möglichen und unmöglichen Anforderungen erfüllen. 13 gebrauchsfertige trendige Muster, stilvoll und genauso frisch wie immer. Alle Komponenten sind vollständig miteinander kompatibel, pixelgenau und lächerlich anpassbar. Erstellen Sie im Handumdrehen eine elegante Zielseite für Ihr Startup, Produkt oder Ihre App.
Ink UI Pack für Sketch

Ink ist das ultimative UI-Kit mit mehr als 200 iOS-Vorlagen für Sketch, um Ihren Workflow zu vereinfachen.
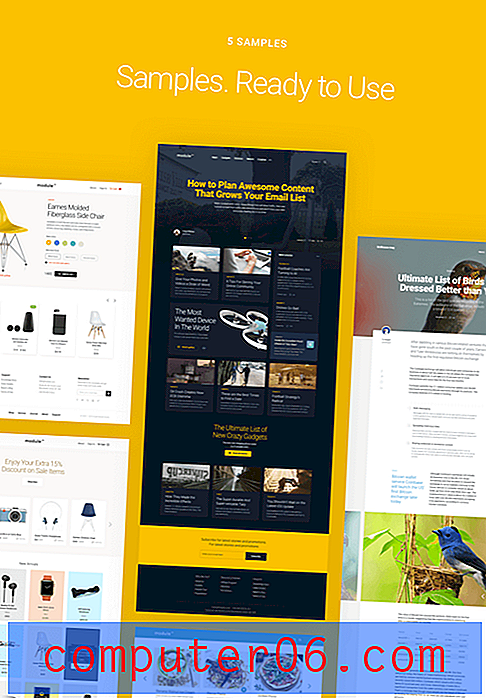
Modul 01 UI Kit - Über 130 UI-Komponenten für Sketch

Modul 01 ist ein großes, stilvolles und handliches UI-Kit mit vielen nützlichen Elementen, mit denen Sie Ihren Design- oder Prototyping-Prozess in ein packendes und einfaches Spiel verwandeln können.
Basement Wireframe Kit - Über 200 Komponenten für Sketch

Das Keller-Drahtgitter-Kit ist das perfekte Instrument für die Erstellung seriöser Prototypen. Basement Corporate & E-Commerce besteht aus mehr als 200 gebrauchsfertigen Elementen, die Sie kombinieren können, um einen perfekten Prototyp zu erhalten. Es ist vielseitig und eliminiert redundante Funktionen, um Zeit zu sparen und sich auf Ihr Projekt zu konzentrieren.
Kama iOS UI Kit

Ein riesiges modernes und nützliches mobiles UI-Kit, das sorgfältig für Sketch zusammengestellt wurde, um Ihren Workflow bei maximaler Produktivität effizient zu gestalten. Jede Komponente in diesem UI-Kit ist vollständig anpassbar und einfach zu verwenden. Pixel perfekte Vektorelemente, Gitter und gut organisierte Ebenen. Dieses riesige Paket an UI-Elementen ist genau das Richtige, um Ihre nächste Anwendung zum Platzen zu bringen.
Kauf iOS UI Kit - 67+ Vorlage für Skizze
Das Kauf iOS UI Kit ist das erste interaktionsfähige, hochwertige Premium-Paket mit 67 handgefertigten, stressfreien Bildschirmen, das Ihren Design-Workflow beschleunigen soll.
Sketch To Do App
Das Sketch App UI Kit ist eine vielschichtige Vorlage für mobile Anwendungen, die in Sketch erstellt wurden. Enthält beliebte Kategorien, die möglicherweise im Entwurfs- und Konstruktionsprozess erforderlich sind. Jeder Bildschirm ist hochgradig anpassbar und wird sorgfältig in Sketch zusammengestellt. Sie können ganz einfach Ihr eigenes Anwendungsdesign oder einen schönen Prototyp erstellen. Vergiss halbe Pixel! Alle Tintenkomponenten sind extrem sauber und ordentlich.
Keller iOS Wireframe Kit

Basement iOS ist ein fachmännisch gestaltetes Wireframe-Kit für müheloses Prototyping und Unterstützung beim Design mobiler Apps. Es besteht aus mehr als 110 gebrauchsfertigen Bildschirmen, mit denen Sie Zeit und Energie beim Entwerfen Ihrer nächsten App oder mobilen Website sparen können. Alle Bildschirme und Elemente sind vollständig anpassbar, gut organisiert und im Sketch-App-Format erhältlich
Logik iOS Kit

Logic iOS Kit basiert auf nativen Sketch-Funktionen wie freigegebenen Stilen, Textstilen und Symbolen. Wir nennen es Kern der Logik. Mit dieser Funktion können Sie verschiedene Einstellungen Ihres Designs während des gesamten Projekts sofort ändern.
Modul 02: 100+ Vorgefertigte Layouts für Skizzen

Modul 02 ist ein Kit, das mehr als 100 aufwändige Komponenten in 12 Kategorien und 13 Website-Vorlagen enthält.
Platforma: Ultimate Wireframe Kit

Platforma ist eine Sammlung von mehr als 200 Drahtgitter-Layouts, die in 15 beliebte Inhaltskategorien unterteilt und sorgfältig für die Sketch-App zusammengestellt wurden. Es ist ein perfektes Instrument zum Erstellen eines interaktiven Prototyps mit vielen beliebten Online-Tools wie Invision, Marvel, UXPin usw.
OneBrand UI Kit für Sketch

Ein stilvolles Kit mit kühner Typografie und Hunderten sauberer Elemente in 10 verschiedenen Kategorien: E-Commerce, Blog, Kopf- und Fußzeilen, Navigation, Widgets, Post, Formulare, Basiselemente und Beispielseiten.
Fair UI Kit - 140+ iOS-Bildschirme

Das Fair Mobile UI Kit ist ein hervorragender Assistent für die schnelle Erstellung Ihres Projekts. Darin werden hervorragende Schriftarten und Farben, die jetzt im Trend sind, aufgegriffen. Jedes Projekt, das damit durchgeführt wird, wird modern und bequem zu bedienen sein.
Goal Mobile UI Kit für Sketch

Das Goal UI Kit ist ein Konzeptprojekt für Sketch für mobile Apps. Es enthält insgesamt 15 App-Bildschirme mit einfach zu ändernden Vektorformen und -elementen. Sie können es perfekt an jedes Designkonzept auf jeder Plattform anpassen.
Nova UI Kit für Sketch

Dieses wunderschöne Mobile App Ui Kit ist perfekt für Ihr nächstes Designprojekt. Es ist plattformübergreifend konzipiert. Verwenden Sie dieses Kit daher für Ihr nächstes iOS- oder Android-Projekt. Dieses Kit kann an Ihre Bedürfnisse angepasst werden.
So installieren Sie eine Skizzenvorlage
Das Installieren einer Skizzenvorlage ist recht einfach. Tatsächlich beinhaltet es überhaupt keine Installation. So einfach ist das.
- Wenn Sie eine Skizzenvorlage herunterladen, wird diese normalerweise in einer ZIP-Datei gespeichert. Extrahieren Sie die Dateien in dieser ZIP-Datei.
- Im extrahierten Ordner finden Sie eine Skizzendatei.
- Doppelklicken Sie einfach auf die Skizzendatei, um sie in der Sketch-App zu öffnen.
Das ist es! Sobald die Datei in Sketch geöffnet ist, können Sie die Vorlage nach Belieben bearbeiten, kopieren und anpassen.
Wenn Sie beispielsweise ein UI-Kit für iOS heruntergeladen haben, können Sie jetzt problemlos neue Zeichenflächen erstellen und Elemente, Symbole, Blöcke und Symbole aus dem UI-Kit ganz einfach auf Ihre Zeichenfläche kopieren oder importieren, um eine neue Benutzeroberfläche zu erstellen eigene Schnittstellen.
5 Tipps zur Sketch-App, die Sie wahrscheinlich nicht kannten
Mit diesen Tipps können Sie Ihren Sketch-App-Workflow optimieren.
1. Lernen Sie, die Dateigröße zu reduzieren
Eine Skizzendatei ist normalerweise mit vielen Zeichenflächen gefüllt. Es kann jedoch ein Problem beim Entwerfen von App-Oberflächen und Website-Zielseiten mit vielen Bildern sein. Dies kann die Leistung Ihres Geräts beeinträchtigen und sogar größere Dateien erstellen, die nur schwer freigegeben werden können.
Es gibt eine einfache Lösung für dieses Problem, das in die Sketch-App integriert ist. Gehen Sie einfach zum Menü Datei und wählen Sie Dateigröße reduzieren. Klicken Sie dann auf Reduzieren, um die Bilder und die Dateigröße der Elemente in Ihren Zeichenflächen automatisch zu optimieren.
2. Nutzen Sie Symbole
Symbole ist eine nützliche Funktion in Sketch, mit der Sie Elemente erstellen können, die miteinander verbunden sind. Sie können beispielsweise eine Schaltfläche erstellen und als Mastersymbol speichern. Anschließend können Sie mit dem neuen Symbol weitere Schaltflächen erstellen. Wenn Sie Ihr Mastersymbol bearbeiten und eine Änderung vornehmen, wirkt sich dies auch auf alle anderen Schaltflächen aus.
Dies ist eine großartige Technik, mit der Sie Zeit sparen können, wenn Sie erweiterte Benutzeroberflächen mit sich wiederholenden Elementen bearbeiten und entwerfen.
3. Verwenden Sie Bilder als Füllungen
Wenn Sie nicht die richtige Hintergrundfarbe für ein Objekt, einen App-Bildschirm oder ein Website-Layout finden können, können Sie ein Bild problemlos als Füllung verwenden.
Öffnen Sie dazu einfach die Registerkarte Füllungen in der Skizze und ziehen Sie ein Bild auf die ausgewählte Füllung, um es als Hintergrundfüllung zu verwenden.
4. Deaktivieren Sie die automatische Speicherung
In der Sketch-App ist die automatische Speicherung standardmäßig aktiviert. Das automatische Speichern kann gleichzeitig nützlich und frustrierend sein. Zum Beispiel, wenn Sie die Sketch-App versehentlich schließen und Ihre vorherigen Änderungen nicht rückgängig machen können.
Wenn Sie kein Fan von Auto-Save sind, können Sie es einfach ausschalten. Gehen Sie einfach zu Menü Einstellungen >> Allgemein, um das automatische Speichern zu deaktivieren.
5. Automatische Exporte
Sie können Dateien in Sketch mit vielen verschiedenen Methoden exportieren. Den meisten Benutzern ist jedoch keine der einfachsten Möglichkeiten zum Exportieren von Dateien und Elementen bekannt.
Sie müssen lediglich eine Ebene oder einen Gruppenordner ziehen und auf Ihrem Desktop ablegen. Und es wird automatisch als PNG-Datei gespeichert. So einfach ist das.