Was ist modernes Webdesign im Jahr 2020? 20 atemberaubende Beispiele
Was zeichnet ein modernes Website-Design aus? Das ist eine ziemlich häufige Frage.
Von Kunden, die zu Beginn von Webprojekten gefragt wurden, bis zu Designern, die herausfinden möchten, wie die neuesten und trendigsten Elemente integriert werden können, ist es eine unserer größten Herausforderungen, herauszufinden, wie modernes Webdesign aussieht.
Die Realität ist, dass es leicht zu sagen ist, was modernes Webdesign nicht ist . Sie kennen ein veraltetes Design, wenn Sie es sicher sehen. Hier haben wir 20 Beispiele für moderne Webdesigns zusammengestellt, um eine bessere Vorstellung davon zu erhalten, wie es aussieht.
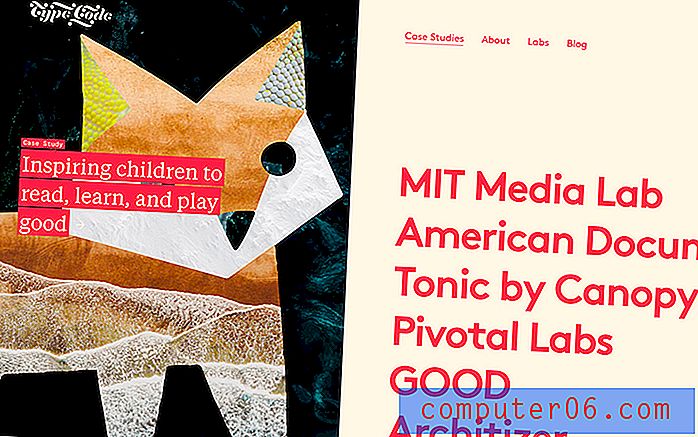
1. Minimalismus

Sie müssen nicht so minimal wie Whiteboard sein, aber Sie müssen zugeben, dass das minimale Design auffällig ist und Sie fast zwingt, jedes Wort auf dem Bildschirm zu lesen.
Minimalismus ist ein großartiges Werkzeug, um eine Nachricht sofort zu übermitteln. Dieser Stil bietet einen offensichtlichen Schwerpunkt für das, was Sie zu kommunizieren versuchen. Der Trick besteht darin, sicherzustellen, dass Elemente genügend Interesse haben, um Menschen anzulocken. Hier handelt es sich um eine große Typografie in einer interessanten Schrift.
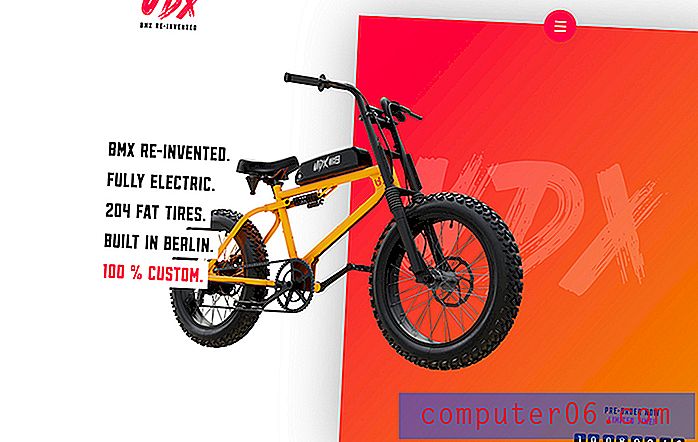
2. Fettgedruckte Farbe

Vorbei sind die einfachen neutralen und grauen Websites der Vergangenheit. Moderne Websites haben eine helle, kräftige Farbe. Vom Zitronengelb von Wombat (oben) bis hin zu großartigen Purpur-, Grün- und Rosatönen ist beim Erstellen einer Palette fast nichts verboten.
Der Trick? Wähle eine Farbe und benutze sie gut. Sie müssen sich nicht vom gesamten Farbspektrum inspirieren lassen.
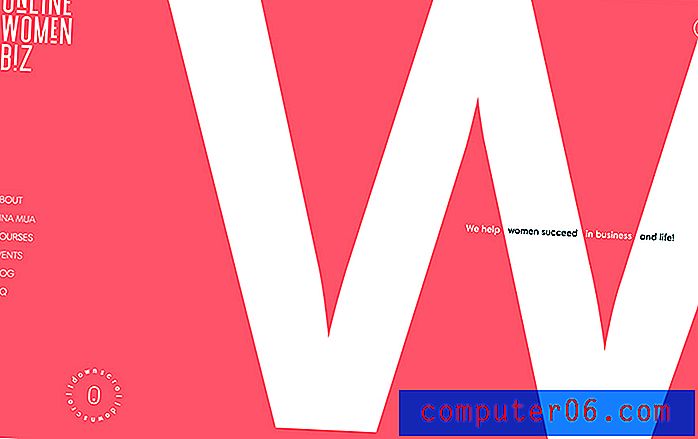
3. Wagemutige Typografie

Es besteht die Möglichkeit, dass 2020 das Jahr der gewagten Typografie im Website-Design wird. Sie können bereits Designs sehen, die alle Regeln des Typs zu brechen scheinen und trotzdem fantastisch aussehen.
Online Women Biz ist eines dieser Designs. Beginnen Sie mit dem riesigen - und ich meine gigantischen - W, das den größten Teil des Bildschirms ausfüllt. Das Logo verwendet eine funky Schriftart mit einem umgedrehten Buchstaben. Das Bildlaufsymbol ist in einem animierten Textring gekapselt, und es werden mehrere Schriftarten und Stile verwendet.
All diese Regelverstöße und es sieht immer noch gut aus, ist leicht zu verstehen und hat eine Stimmung, die einfach funktioniert.
4. Unglaubliche Bilder

Es gibt einen deutlichen Unterschied zwischen Websites mit gut geplanten und ausgeführten Bildern und solchen ohne.
Ein modernes Webdesign kennzeichnet das erstere. Beachten Sie, wie jede Farbe (von der Kleidung des Motivs über den Hintergrund bis hin zu Schatten) im Dreamers-Design für Squarespace übereinstimmt. Es ergänzt die Textfarbe. Für ein Textelement im Bild wird Platz geschaffen.
All dies schafft ein atemberaubendes Bild.
5. Optimierte Navigation

Eine optimierte Navigation bietet einen Einblick in die wichtigsten Aspekte eines Website-Designs. Es sollte wichtige oder am häufigsten besuchte Seiten enthalten. Es sollte nicht jede Seite Ihrer Website enthalten.
Nichts sagt „altes Website-Design“ so gut wie ein Mega-Dropdown-Navigationsmenü.
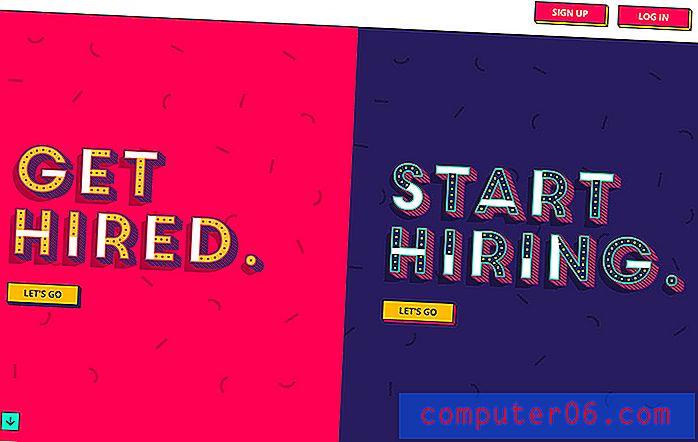
6. Mehrere Einstiegspunkte

Während es häufig eine bewährte Methode ist, Benutzern diese oder jene Auswahl mit Inhalten zu geben, können mehrere Einstiegspunkte für einige Inhaltstypen effektiv sein. Wir haben viel davon bei Split-Screen-Designs gesehen, wie dem für Tempo (oben).
Notieren Sie die Anzahl der Schaltflächen auf der Homepage. Benutzer können ihre Reise von Anfang an auswählen, und die Einstiegspunkte sind jeweils für eine andere Person konzipiert. Dies ist eine gute Möglichkeit, mehrere Zielgruppen auf einer Seite zu verwalten.
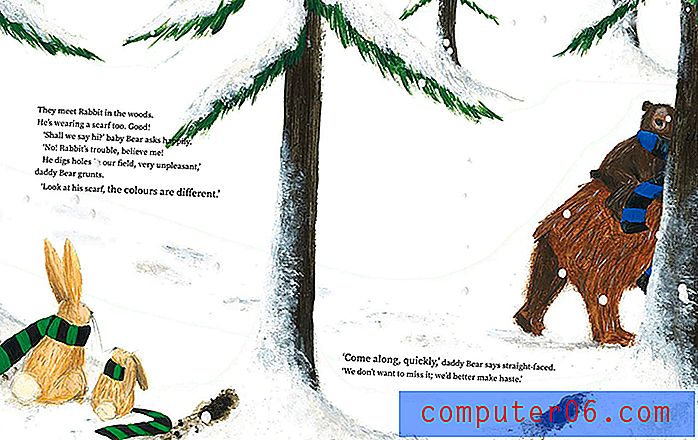
7. Benutzereingriff

Der Bär und sein Schal ist ein Online-Bilderbuch. Die „Seiten“ sind wie herkömmliche Buchseiten mit großen Abbildungen und wenigen Wörtern gestaltet, enthalten jedoch auch Animationen und interaktive Elemente, um sie interessant zu halten.
Aber es ist mehr als das. Dieses Bilderbuch ist eine Fanseite für einen Fußballverein in Belgien.
8. Zweckmäßiger Leerraum

Leerzeichen sollten einen Zweck im Design erfüllen. Lars Franzen verwendet sehr zielgerichtete Leerzeichen, um Benutzer durch Bilder in seinem Portfolio zu bewegen.
Der Leerraum hilft dabei, Bilder zu rahmen und den Blick über den Bildschirm auf andere Bilder zu lenken. Der Leerraum dient auch hier einem anderen Zweck: Er ist ein Navigationswerkzeug, das das Scrollen von Seite zu Seite fördert.
9. Umsetzbare Mikrokopie

Mikrokopieelemente sollten den Benutzern genau sagen, was als nächstes passiert. Die gute Nachricht ist, dass es nicht kompliziert sein muss.
Verwenden Sie umsetzbare Sätze, die eine klare Erklärung liefern, z. B. die Schaltfläche für Gracie Mansion (oben): Buchen Sie eine Tour. Es ist direkt und bietet saubere Anweisungen.
10. Riesige Helden

Größer könnte in modernen Website-Design-Schemata besser sein. Überlebensgroße Bildbereiche für Helden stellen eine Verbindung zu Benutzern her und ziehen sie in den Inhalt ein.
Hier verwendet Owl Design ein atemberaubendes Stück Bildmaterial mit ein wenig unerwarteter Animation, um Sie anzulocken. (Es ist eines dieser Bilder, auf die Sie stundenlang starren könnten.)
11. Video (es könnte vertikal sein)

Die Ausrichtung von Videos im Website-Design ist um 90 Grad gesiebt. (Dafür können Sie sich bei Mobiltelefonen bedanken.)
Von Social-Media-Geschichten, die in einem vertikalen Raum leben, bis hin zu der Art und Weise, wie die meisten Benutzer ihre Telefone halten, um Inhalte anzuzeigen, ist eine Umstellung auf vertikale Videos im Gange. Dies gilt auch für das Website-Design (obwohl es immer noch viele horizontale Videos gibt).
Vertikales Video ist in einem Split-Screen-Format wie This is Beyond (oben) außergewöhnlich gut, da es auf Desktop- und Mobilgeräten, auf denen die geteilten „Bildschirme“ gestapelt sind, hervorragend aussieht.
12. Zippy-Ladegeschwindigkeiten

Das erste, was jemand an Ihrer Website bemerkt, ist, ob sie schnell geladen wird oder nicht (meistens, wenn dies nicht der Fall ist). Langsame Ladezeiten sind ein Problem und lassen Benutzer schneller als alles andere springen.
Ein modernes Website-Design muss gut aussehen und schnell geladen werden.
13. Optimiert für die Suche

Eines der wichtigsten Elemente eines modernen Website-Designs ist eines, das Sie wahrscheinlich nicht sehen können - es ist für die Suche optimiert.
Wie sonst werden Benutzer es finden?
14. Überlagerte Elemente

Ebenen erzeugen Tiefe, Bewegung und führen Benutzer durch die Online-Reise. Deshalb sind geschichtete Elemente ein so wichtiger Bestandteil von Designprojekten.
Hier verwendet DM Home Ebenen als Teil der Hauptnavigation. Ein farbiger Balken zieht sich durch das Bild mit einer Beschreibung im Schwebezustand. (Machen Sie einen Punkt zum Durchklicken, ein weiteres Einhorn in diesem Design ist, dass jede Farbe schlecht mit den Akzentfarben auf den beigefügten Fotos übereinstimmt.)
15. Ton

Sound ist ein zunehmend beliebtes modernes Designelement. (Stellen Sie einfach sicher, dass Benutzer es ein- und ausschalten können.)
Audioerlebnisse verleihen Inhalten eine tiefere Bedeutung und verbessern die Benutzerinteraktion. Der Trick ist, dass der Ton scharf und zielgerichtet sein muss, wenn die Leute ihn tatsächlich hören sollen.
16. Farbverläufe

Farbverläufe sind ein Trend, der einfach weitergeht… und sich weiterentwickelt.
Von großen, kräftigen Verläufen wie dem obigen bis hin zu subtilen Verläufen in Abbildungen oder Textelementen zeichnet sich dieser Farbtrend weiter ab. Ein Teil des Grundes? Es greift andere beliebte Elemente auf und kann dabei helfen, Tiefe und visuelles Interesse zu erzeugen, ohne den Rest des Designs zu überfordern.
17. Interessante Schwebeanimationen

Begeistern und überraschen Sie Benutzer mit interessanten Hover-Animationen. Subtile Bewegung und Bewegung sind eine Abkehr von allem, was sich schnell bewegt, und bieten eine ruhigere, fokussiertere Benutzererfahrung.
Darüber hinaus können diese Schwebezustände den Benutzern helfen, mit Inhalten zu interagieren und sich mit ihnen zu beschäftigen, oder sie können genau die richtige Überraschung bieten, die sie davon abhält, das Design zu verlassen. (Der Text und das Symbol im obigen Beispiel springen fast hypnotisch und passen zum Inhalt des Designs.)
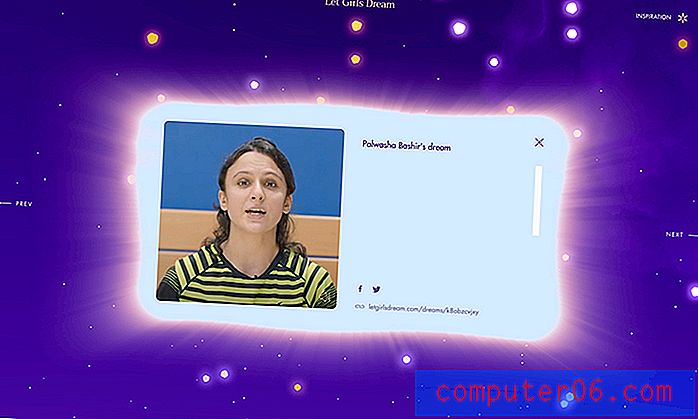
18. Ernstes Geschichtenerzählen

Let Girls Dream verwendet vom Benutzer eingereichte Inhalte, um Empowerment-Geschichten zu erzählen. Das Design ist vollgepackt mit interaktiven Funktionen, von Text- und Videogeschichten bis hin zu Orten, an denen Sie Ihre Träume und Informationen hochladen können. Es gibt auch einen animierten Video-Trailer, der Ihr Herz erwärmen wird.
All diese Elemente ziehen Benutzer mit einer großartigen Geschichte in das Design ein.
19. Gerätekonsistenz

Moderne Websites funktionieren auf mehreren Gerätetypen und -größen. Benutzer erwarten Konsistenz, wenn sie zu unterschiedlichen Zeiten von verschiedenen Geräten auf das Design zugreifen.
Wenn Sie kein einheitliches Erscheinungsbild erstellen, besteht die Gefahr, dass Benutzer verwirrt werden (und dies kann dazu führen, dass sie die Website verlassen). Fort Studio leistet hervorragende Arbeit mit coolen animierten Hintergrundfeldern sowie Typografie und Platzierungen, die eine konsistente Benutzererfahrung schaffen, unabhängig davon, wie Sie die Website besuchen.
20. Kreative Benutzererfahrungen

Ask the AI Ball baut auf Trends mit etwas Altem (einem magischen 8-Ball) und etwas Neuem (KI) auf, um eine Erfahrung zu schaffen, die sich von den Erwartungen unterscheidet. Wenn Sie möchten, dass Benutzer viel Zeit mit dem Design verbringen, muss es kreativ sein und eine lohnende Erfahrung bieten.
Diese Zauberformel kann schwer zu finden sein. Denken Sie also ein wenig über den Tellerrand hinaus.
Fazit
Sie kennen eine dieser Websites aus dem Jahr 2008, wenn Sie darauf landen. So macht man modernes Webdesign nicht. Die Beispiele haben vor allem ein gemeinsames Thema, und Sie können viele der Elemente des modernen Webdesigns darin kreuzen sehen.
Dieser rote Faden ist die Einfachheit, die die Benutzerfreundlichkeit verbessert. Website-Besucher werden wahrscheinlich nicht viel Zeit auf Ihrer Website verbringen, daher müssen Sie sie visuell ansprechend und auf einen Blick leicht verständlich gestalten. So sieht modernes Design heute aus.