5 Website-Layout-Ideen, die niemals alt werden
Es gibt immer den Moment am Anfang eines Website-Design-Projekts, in dem Sie denken: "Wo fange ich an?" Sie bekämpfen den Wunsch, etwas völlig anderes und Neues zu schaffen, als etwas, das getestet und zuverlässig ist.
Realistisch gesehen gibt es einige Layouts, die einfach nie alt werden. Diese Muster werden von Benutzern allgemein akzeptiert, sind leicht zu verstehen und bieten einen soliden Rahmen für nahezu jedes Design und jeden Inhaltstyp. Hier sehen wir uns diese fünf „zeitlosen“ Website-Layouts an und wie Sie sie für Ihr nächstes Projekt optimal nutzen können.
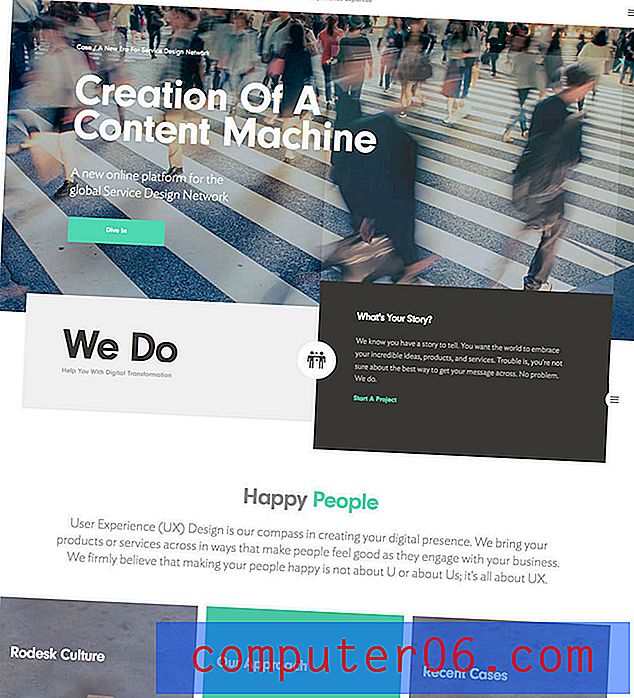
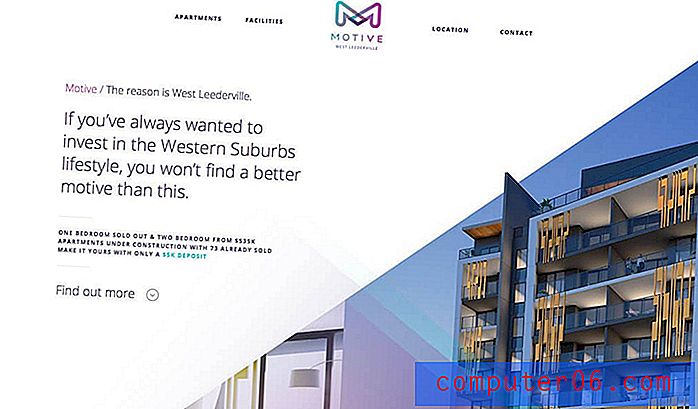
1. Heldenbild auf einfachem Gitter gestapelt

Unabhängig von der Bildschirmgröße bietet dieses Format dem Benutzer etwas zum Anschauen, Scrollen und Verdauen. Während sich die tatsächlichen Spezifikationen für diese Form je nach Gerätetyp ändern können oder ob Sie ein Bild in voller Breite oder flach bevorzugen, ist die Skizze ungefähr dieselbe.
- Navigation
- Heldenbild mit Textüberlagerung
- 2 bis 4 Spalten mit kleinen Informationselementen mit oder ohne Symbole
- Hauptkörperbereich
- Fusszeile
Das Design ist sauber, bietet eine starke visuelle Präsenz und funktioniert unabhängig vom Haltepunkt gut mit reaktionsschnellen Frameworks. Einige alternative Anwendungen dieses Formats bestehen darin, einen statischen Helden-Header gegen einen Schieberegler oder einen Video-Header auszutauschen.

Warum es funktioniert: Jedes Element hat einen Platz und es gibt einen logischen Ablauf, dem Inhalt zu folgen. Das Hauptbild ist der erste Eindruck, der Benutzer in das Design einbeziehen sollte, und sekundäre Elemente sollten Benutzer dazu bringen, herumzuklicken.
Integrieren Sie einen Trend: Fügen Sie den spaltenbasierten Informationselementen bunte Symbole oder Kästchen hinzu, oder verwenden Sie im gesamten Design einen flachen Stil für die Elemente der Benutzeroberfläche.
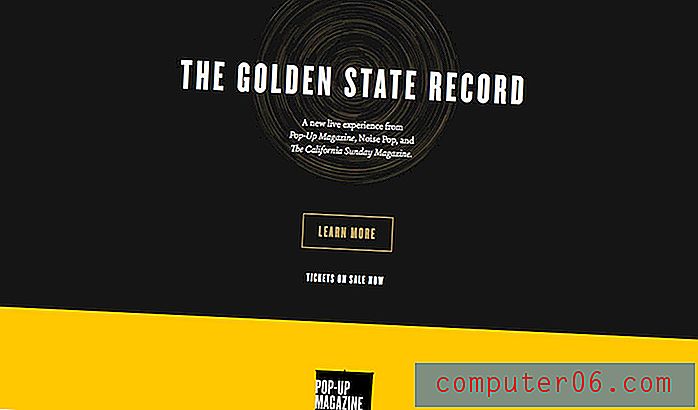
2. Eine Seite, eine Spalte

Ein Seitenlayout ist eine der besten Lösungen für Websites mit minimalem Inhalt und einem einzigen Fokus oder einer einzigen Nachricht. Wenn die Nachricht einfach ist, müssen Sie auch nicht verrückt nach der Form des Layouts werden. Ein einspaltiges Layout kann die perfekte Lösung sein.
- Navigation
- Hauptkörperbereich mit Bildern und Text
- Fusszeile
Bei Verwendung dieses Entwurfsmusters ist der Raum ein wichtiges Gestaltungselement. Stellen Sie sicher, dass zwischen den Elementen genügend Platz ist, und verwenden Sie einen übertriebenen Abstand an den Außenkanten des Designs. Das Risiko einer einseitigen Website besteht darin, dass sie sich eng oder unorganisiert anfühlt, wenn der Abstand nicht stimmt.
Warum es funktioniert: Die einseitige Formel eignet sich am besten für kleine Websites. Dadurch kann sich der Mangel an Inhalten auf einer Einführungsseite oder einem einfachen Portfolio gewichtiger anfühlen als er ist. Das Format eignet sich auch gut für einfache Blogs oder Inhaltspläne, die sich an ein einziges Format halten.
Integrieren Sie einen Trend: Fügen Sie das Parallaxen-Scrollen hinzu, damit sich die Seite beim Scrollen der Benutzer ansprechender anfühlt. Diese einfachen Effekte können dazu führen, dass sich ein einfaches einseitiges Design tiefer und robuster anfühlt (und dass es tatsächlich mehrere Seiten mit jedem Mausklick hat).
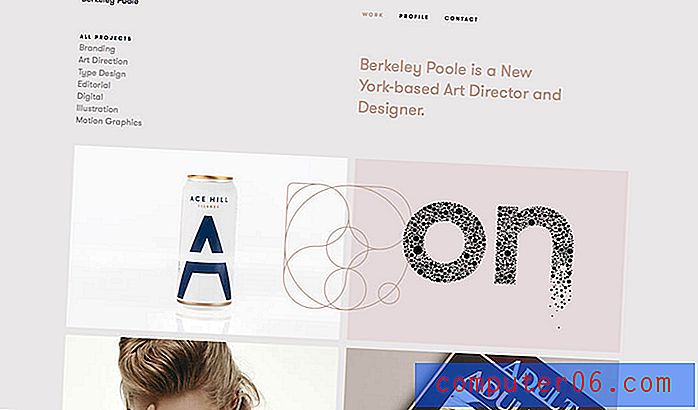
3. Definiertes Gitter

Ordentlich gestapelte Zeilen und Spalten mit Inhalten kommen nie aus der Mode. Unabhängig davon, ob das Raster aus vielen kleinen Teilen oder nur aus einer Vier-mal-Vier-Anordnung besteht, sagt ein sauberes Raster Ihrem Benutzer von Anfang an etwas über Sie aus. Dieser Inhalt ist gut organisiert, verwaltet und für Sie bestellt.
Grids sind bei Designern für ihre eigenen Portfolio-Websites unglaublich beliebt. Das Schöne an einem Bildraster ist, dass Sie viele visuelle Inhalte präsentieren können, ohne unkonventionell auszusehen. Dieser Galerieeffekt kann sehr wirkungsvoll sein.
Raster können auch in Form von farbigen Feldern oder Containern zum Organisieren von Text vorliegen. Gitterlinien können sichtbar oder unsichtbar sein. Es gibt so viele Möglichkeiten zur Auswahl. Denken Sie daran, besonders auf die Breite und Tiefe der Spalten und Zeilen sowie den Abstand zwischen den einzelnen Spalten und Zeilen zu achten. Diese kleinen Details können das gesamte Design beeinflussen oder beeinträchtigen.
Warum es funktioniert: Die Organisation, die ein Raster erstellt, ist schwer zu übertreffen. Ein schönes Raster erleichtert es Benutzern, Inhalte zu finden und mit ihnen zu interagieren und gleichzeitig visuelle Harmonie zu schaffen.
Einfügen eines Trends: Verwenden Sie einfache Animationselemente für ein gekacheltes Raster, sodass ein Mausklick einen Rasterblock „umdreht“, um zusätzliche Informationen anzuzeigen. Willst du eine andere Option? Verwandeln Sie das Raster in ein Kartenspiel im Material Design-Stil.
4. Das klassische F-Muster

Untersuchungen zur Art und Weise, wie Menschen Websites betrachten, ergaben einen bestimmten Fluss, der als F-Muster bekannt ist. Das Lesemuster zeigte, dass Benutzer oben auf einer Website beginnen und über den Bildschirm von links nach rechts lesen. Dann bewegen sie sich nach unten und lesen wieder hinüber. Schließlich überfliegen sie einfach in einer geraden Linie den unteren Rand der Seite.
Das Entwerfen von Inhalten in diesem F-Muster ist eine Möglichkeit, die wichtigsten Inhalte genau dort zu platzieren, wo Benutzer suchen. Dieses Konzept führt zu einer gemeinsamen Designskizze.
- Header und Navigation
- Breite linke Spalte als Hauptinhaltsbereich
- Dünne rechte Spalte (Seitenleiste) für Links und verwandte Informationen, die nicht am Ende der Seite angezeigt werden
- Fusszeile
Warum es funktioniert: Menschen sind Gewohnheitstiere, und dies ist ein getestetes Muster, das zeigt, wie Menschen Websites denken, betrachten und lesen. Es ist komfortabel und allgemein und erleichtert Benutzern das Verstehen und Interagieren.
Einfügen eines Trends: Drehen Sie die Position der Seitenleiste um oder drehen Sie die Seitenleiste in den Navigationsbereich oder verwenden Sie ein Heldenbild über dem F-förmigen Muster.
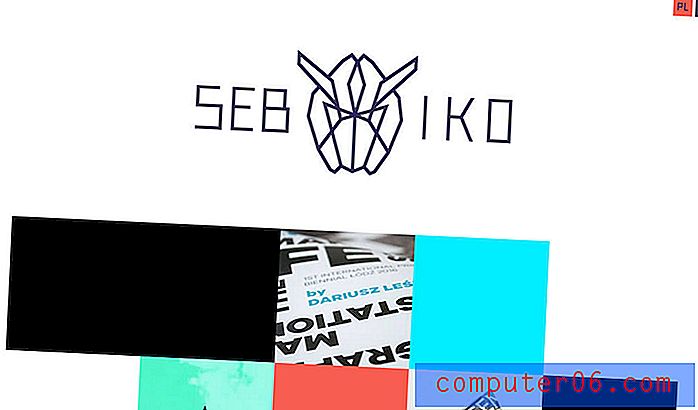
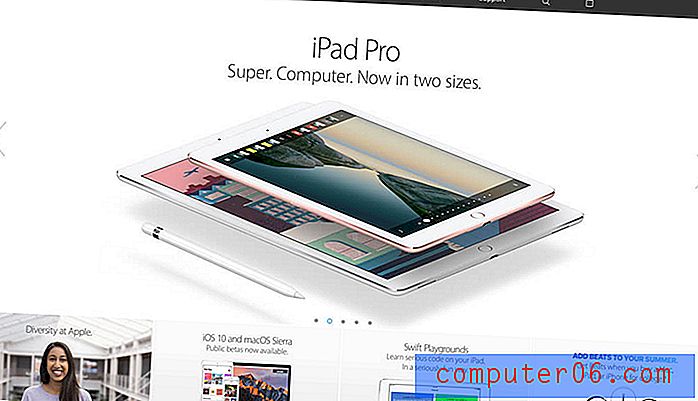
5. Minimale Schichtung

Ein tolles Minimal-Design hat einfach etwas zu bieten. Der offene Raum ermöglicht es dem Benutzer, sich mit einem gerichteten Fokus wohl zu fühlen. Dann gibt es das Nebeneinander von Schichten in diesem Raum, die komplexer und detaillierter sind.
Es ist diese Kombination aus Einfachheit und Interesse, die diesen Designstil für eine Reihe von Projekttypen praktikabel und formbar macht. Dies ist auch etwas, an das Benutzer dank der allgemeinen Verwendung durch Apple auf ihrer Website gewöhnt sind.

Warum es funktioniert: Durch das Überlagern kann das Auge genau auf den Ort gelenkt werden, an dem es im Design am wichtigsten ist. Insbesondere in Verbindung mit einem einfachen Gesamtdesign ist dies das Element, das den Benutzer zur Kenntnis nimmt. Das Überlagern einer minimalen Kontur ist eine großartige Möglichkeit, einen bestimmten Inhalt oder Handlungsaufruf zu präsentieren oder hervorzuheben.
Einfügen eines Trends: Verwenden Sie subtile Verläufe oder Schatten, um Elemente in verschiedenen Ebenen zu definieren. Während diese Designtechniken für eine Weile aus der Mode kamen, erlebt die Schaffung einer kaum vorhandenen Differenzierung dank des Materialdesigns und der Neuausrichtung auf die Schaffung von etwas Tastbarem im zweidimensionalen Raum ein großes Comeback.
Fazit
Wenn Sie Zweifel an irgendeiner Art von Design haben, können Sie am besten zu den Wurzeln der Designtheorie zurückkehren. Verwenden Sie klassische Ideen und Prinzipien, um Ihre Entscheidungen zu treffen.
In den meisten Fällen führt dies zu etwas, das sauber und leicht zu lesen ist und dem herkömmlichen Stil folgt. Sobald Sie dieses Grundgerüst fertiggestellt haben, können Sie ein trendiges Element hinzufügen, um das Layout frisch zu halten. Wenn Sie diese Layout-Philosophie verwenden, können Sie eine Website erstellen, die dem Test der Zeit besser standhält, ohne veraltet zu wirken. (Jetzt, wo Sie darüber nachdenken, werden Sie wahrscheinlich feststellen, wie viele Websites tatsächlich eines dieser Konzepte verwenden.)