Adobe Edge: Versteht Adobe Entwickler endlich?
Adobe und Webdesign. Sie haben eine komplizierte Geschichte. Ich kann nie genau sagen, ob Adobe ein entfremdeter Partner von Webentwicklern oder ein aktiver Anwalt ist. Konzentrieren sie sich darauf, Entwickler zu befähigen oder durch klobige WYSIWYGs zu ersetzen?
Heute werfen wir einen Blick auf Adobe Edge Tools and Services, eine neue Initiative von Adobe, die möglicherweise ausreicht, um Ihre Meinung darüber zu ändern, wie Adobe Codierer anzeigt.
Entdecken Sie Designressourcen
Adobe und Webdesigner
Adobe hatte schon immer eine merkwürdige Beziehung zum Webdesign. Die Flaggschiff-App Adobe Photoshop sollte nie als Tool zum Erstellen von Websites verwendet werden, ist jedoch zum Standardort für das Erstellen von Grafiken für das Web geworden.
"Adobe Photoshop sollte niemals als Tool zum Erstellen von Websites verwendet werden."Dann haben Sie Produkte wie GoLive und Dreamweaver, von denen das erste längst tot ist und das zweite bestenfalls mittelmäßige Bewertungen von Entwicklern erhält. Die meisten von uns vermeiden es ganz.
Es scheint, dass Fireworks das einzige anständige echte Webdesign-Tool ist, das Adobe in der Creative Suite hat, aber es hat eine Art Kult-Anhänger, nur die wenigen Erleuchteten lassen Photoshop fallen und greifen es stattdessen auf.
Eine grobe Geschichte mit Programmierern
In der Vergangenheit hatte Adobe einen Kundenstamm voller Designer. Sie haben Entwickler einfach nie verstanden oder sogar gezielt angesprochen. Durch die Beschränkung des Angebots auf WYSIWYGs wie Dreamweaver und Muse, mit denen Benutzer sich auf das Design konzentrieren und Code ignorieren können, hat Adobe eine klare Aussage getroffen: Codierer sind uns egal.
"Adobe hat eine klare Aussage gemacht: Wir kümmern uns nicht um Codierer."In der Tat ist es mehr als das, Adobe hat Codierer vollständig untergraben, indem es sich so stark darauf konzentriert hat, beschissene Produkte zu entwickeln, die darauf abzielen, Handcodierung aus dem Webdesign-Prozess zu eliminieren. Sie scheinen die Front-End-Webcodierung als diesen Ärger zu betrachten, der beseitigt werden sollte, und nicht als legitimen und wertvollen Beruf.

In der Zwischenzeit schütteln die Millionen von uns, die es tatsächlich vorziehen, Websites von Hand zu codieren, anstatt eine Software zu haben, einen Gräuel an nicht-semantischem HTML aus, schütteln den Kopf und schimpfen darüber, wie Adobe uns einfach nicht bekommt.
Ich liebe Adobe wirklich
Wie Sie sehen, bin ich mit Adobe sehr rau, aber das liegt nur daran, dass ich weiß, dass sie über das Talent, die Ressourcen und den Kundenstamm verfügen, um diesen Markt vollständig zu besitzen und Webentwickler wie kein anderer zu befähigen. Sie haben jedoch immer an ihren eigenen Technologien wie Flash festgehalten, die das Web zurückhalten und nicht vorwärts bringen (Update: Historisch gesehen hat Flash einen sehr wichtigen und wertvollen Zweck erfüllt, aber ich bin nicht davon überzeugt, dass dies heute zutrifft ).
"Sie haben immer an ihren eigenen Technologien wie Flash festgehalten, die das Web zurückhalten und nicht vorwärts bringen."Ich schulde Adobe meine Karriere. Meine Liebe zu Photoshop und Illustrator hat mich in das Designfeld gedrängt, nicht umgekehrt. Lesen Sie meine Kritik niemals als Hass auf Adobe, sondern als echte Sorge, dass eines meiner Lieblingsunternehmen viel besser abschneiden könnte als sie.
Eine Veränderung im Wetter
Es scheint, dass Adobe endlich auf die Idee kommt, weniger Zeit damit zu verbringen, Front-End-Codierer aus dem Job zu nehmen, und mehr Zeit damit, nützliche Produkte für diese riesige potenzielle Benutzerbasis zu entwickeln.
Langsam aber sicher haben sie neue experimentelle Tools getestet und veröffentlicht, die sich direkt an Leute richten, die tatsächlich gerne HTML und CSS schreiben. Dieser Versuch war etwas verstreut, aber um dies zu beheben, wurden alle unterschiedlichen Teile jetzt in Adobe Edge Tools and Services umbenannt.

Plötzlich hat das Unternehmen, das sich früher so stark darauf konzentriert hatte, die Webdesignbranche zu befähigen, das Codieren aufzugeben, eine neue Mission: "Das Web voranzubringen und Webdesignern und Entwicklern die besten Tools und Services der Welt zu bieten."
"Unsere Mission: das Web voranbringen und Webdesignern und Entwicklern die besten Tools und Services der Welt bieten."Sie gehen sogar noch weiter mit der folgenden Aussage, die mir sehr gut gefällt: „Webdesigner möchten CSS, HTML und JavaScript sehen. Sie verstehen und möchten das Boxmodell und die Medienabfragen bearbeiten. Ihre Werkzeuge sollten es ihnen ermöglichen, leichter mit diesen Dingen zu schreiben, aber nicht, indem sie verbergen, was wirklich vor sich geht. “
Guter Herr, sie haben es endlich verstanden. Es mag über ein Jahrzehnt gedauert haben, aber sie scheinen jetzt zu verstehen, dass unsere schwachen Köpfe tatsächlich in der Lage sind, dieses Webentwicklungsmaterial zu erfassen (wer wusste das?). Reden ist billig, was tun sie, um diese neue Mission zu erfüllen?
Lernen Sie die Adobe Edge-Familie kennen
Als Teil ihrer Hingabe an diese neue Mission hat Adobe Adobe Edge Tools and Services zusammengestellt, eine neue Sammlung von Apps, die konzeptionell völlig unabhängig von der heiligen Creative Suite ist. Werfen wir einen Blick darauf, was enthalten ist.
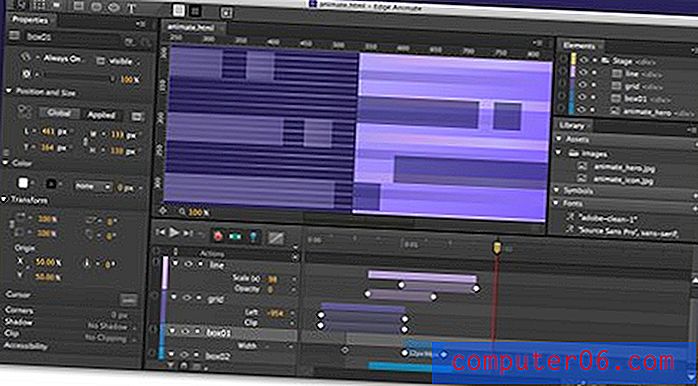
Rand animieren
Trotz all seiner Fehler brachte Adobe Flash erstaunliche Animationen ins Web, und das war ein großer Schritt nach vorne. Webstandards und mobile Kompatibilität haben jedoch einen neuen Weg erzwungen, und es ist Zeit für Adobe, an Bord zu springen. Edge Animate ist ihre Antwort auf diese Herausforderung.

Mit Edge Animate können Sie ganz einfach komplexe Animationen für das Web erstellen. Klingt bekannt? Dies ist jedoch keine proprietäre Technologie, sondern verwendet Standard-Webtechnologien und ist browserübergreifend kompatibel (einschließlich iOS). Edge Animate implementiert natives HTML und JavaScript. Die Benutzeroberfläche basiert sogar auf Webkit.
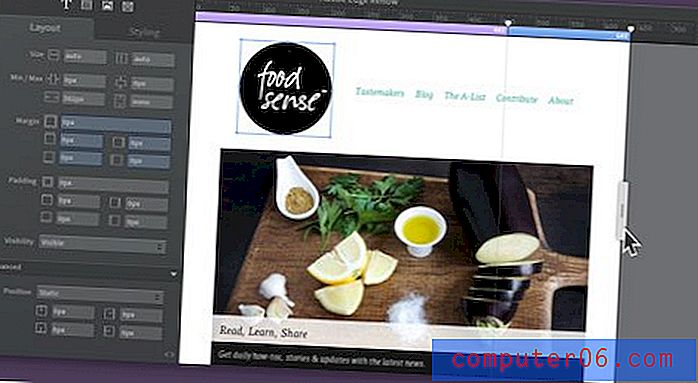
Edge Reflow
Ich muss sagen, das ist derjenige, auf den ich mich am meisten freue. Wenn sie es zusammenbringen können, wird es großartig. Edge Reflow ist eine App, die speziell für die Erstellung reaktionsfähiger Websites entwickelt wurde.

Grundsätzlich ist dies ein Frontend, mit dem Sie das CSS für Ihr Grid erstellen können. Konzeptionell scheint es Gridset sehr ähnlich zu sein. Leider wurde Edge Reflow noch nicht veröffentlicht, daher wissen wir zu diesem Zeitpunkt noch nicht viel darüber. Den Teaser-Trailer können Sie hier ansehen.

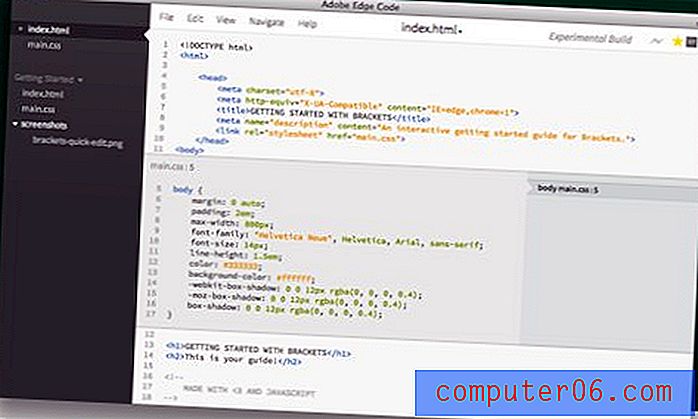
Kantencode
Adobe Edge Code ist ein Projekt, das wir bereits bei Design Shack gesehen haben. Edge Code, auch als Klammern bekannt, ist ein innovativer Texteditor, der einige coole neue Ideen auf den Tisch bringt, z. B. die schnelle CSS-Bearbeitung direkt aus dem HTML-Dokument.

Insgesamt steht meine Meinung in der vorherigen Bewertung. Es gibt hier einige großartige Ideen und es könnte sich zu einem großartigen Editor entwickeln, aber im Moment ist es für diejenigen von uns, die jeden Tag den herausragenden Sublime Text 2 verwenden, ein wenig überwältigend. Adobe hat einen schwierigen Kampf vor sich, wenn sie Entwickler für sich gewinnen wollen, die auf vorhandene Editoren angewiesen sind.
Kanteninspektion
Dies ist eine weitere App, die Sie wahrscheinlich unter einem anderen Namen kennen. Edge Inspect, früher Adobe Shadow, ermöglicht Ihnen die einfache Vorschau und Überprüfung Ihrer Webseiten auf Ihren verschiedenen Testgeräten.

Edge Inspect verknüpft die Browser auf allen Ihren Geräten miteinander, synchronisiert die Webseite und aktualisiert sie, sodass Sie sie einmal aktualisieren und die Änderungen überall gleichzeitig sehen können. Sie können sogar eine einzige Taste drücken, um Screenshots von allen Ihren Geräten auf einmal zu erstellen.
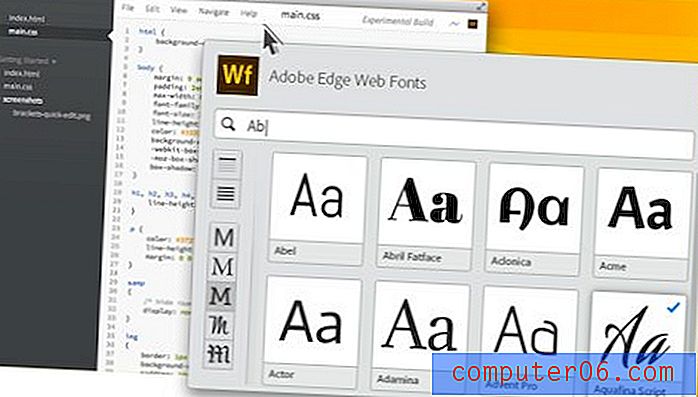
Edge-Web-Schriftarten
Dies ist weniger eine eigenständige App als vielmehr ein Service, der in Produkte wie Edge Code, Edge Reflow und Muse integriert wird. Es bietet kostenlose Web-Schriftarten, die Sie problemlos in Ihre Arbeit einbetten können.

Wirklich, Edge Web Font ist nur ein neuer kostenloser Zweig von Typekit, dem fantastischen Premium-Webfontservice, der als nächstes auf unserer Liste steht.
Typekit
Dies ist wahrscheinlich das bedeutendste Produkt im Edge-Mix, da es seit Jahren eine äußerst erfolgreiche App ist. Typekit war eine der ersten wirklich großartigen @ font-face-Lösungen, die hochwertige professionelle Schriftarten bot.

Wenn Sie mit Typekit nicht vertraut sind, sollten Sie es sein. Mit dieser Funktion können Sie Ihrer Website durch schnelles Kopieren und Einfügen wunderschöne, browserübergreifende Schriftarten hinzufügen.
Edge PhoneGap Build
Mit PhoneGap Build können Sie Anwendungen mit Standard-Webtechnologien erstellen, die dann auf mehreren Plattformen, einschließlich iOS und Android, bereitgestellt werden können.

Dies ist Teil einer großen Bewegung von Entwicklern, die auf plattformspezifische SDKs verzichten möchten, um Standards zu verwenden, die plattformübergreifend funktionieren können. Die Theorie ist großartig, aber in der Praxis sehen wir einige große Player wie Facebook und 6Wunderkinder, die sich von diesen Ideen entfernen, um eine reibungslosere und schnellere native Erfahrung zu erzielen.
Creative Cloud erforderlich
Eine kurze Anmerkung, nur für den Fall, dass Sie sich fragen, wie Sie all diese Leckereien in die Hände bekommen können. Für so ziemlich alles oben Genannte ist ein Abonnement für Adobe Creative Cloud erforderlich.
"Adobe baut eine Zukunft auf, in der Sie entweder ihre Dienste abonnieren oder all die guten Dinge verpassen."An diesem Punkt ist Widerstand zwecklos. Adobe baut eine Zukunft auf, in der Sie entweder die Dienste abonnieren oder all die guten Dinge verpassen. Überlegen Sie also zweimal, bevor Sie CS6 direkt kaufen, anstatt es über Creative Cloud zu leasen.
Aktualisieren:
Wie Ryan von Adobe in den Kommentaren hervorhob, stehen diese Tools und Dienste über die kostenlose Stufe der Adobe Creative Cloud jedem kostenlos zur Verfügung. Cool!
Ein neues Adobe?
All dies zusammen ergibt ein Bild: Der Adobe der Zukunft umfasst nicht nur das Webdesign, sondern auch die Webentwicklung. Zusätzlich zu den Edge-Produkten spielt Adobe durch Open Source-Projekte und die Erfindung neuer Webkit-Technologien eine aktive Rolle in der Webentwicklungs-Community.
Offensichtlich geschah dies nicht über Nacht. Adobe hat in diesem Bereich seit Jahren stetig Dampf aufgebaut, aber sie haben ihre Bemühungen noch nie so gut vermarktet wie heute. Sie machen eine laute und klare Aussage, dass sie ein wichtiger Akteur im Web sein werden, und nicht irgendeine kaputte proprietäre Version davon, die offene.
"Diese auf Druckdesign gegründete Firma der alten Schule findet endlich ihren Fuß in der Webdesign-Branche."Ich persönlich bin begeistert von dieser neuen Richtung. Ich habe immer noch viele Zweifel, wie sich diese Apps als einzelne Produkte entwickeln und ob sich eines davon in meinem Workflow als wirklich nützlich erweisen wird, aber wenn man es als Einheit betrachtet, ist dies ein erfrischender Hinweis darauf, dass dieses Unternehmen der alten Schule auf Druckdesign basiert beginnt endlich, in der Webdesign-Branche Fuß zu fassen.
Was denken Sie? Sind Sie begeistert von den Edge Tools und Services? Gleicht Adobe jahrelange Vernachlässigung von Codierern aus? Lass es uns in den Kommentaren unten wissen.