Designtrend: So erstellen Sie eine coole Split-Screen-Ästhetik
Ein Bildschirm in zwei Teile geteilt. Dies könnte einer der größeren Designtrends sein, die derzeit auftauchen. Immer mehr Websites verwenden Entwurfsmuster, die zwei nebeneinander angeordnete vertikale oder quadratische Felder enthalten.
Und es ist eine schöne Ästhetik. Das Aussehen ist benutzerfreundlich, kann an eine Vielzahl von Anforderungen angepasst werden und hilft bei der Navigation. Es ist ein Trend, den wir wahrscheinlich in den kommenden Monaten entwickeln werden. Heute sehen wir uns einige großartige Beispiele für Split-Screen-Design mit Mini-Fallstudien an und finden heraus, wie Sie diesen Designtrend optimal nutzen können.
Entdecken Sie Designressourcen
3 Fälle für Split Screen Design

Warum in aller Welt möchten Sie Ihr Design in zwei Hälften teilen? Wenn Sie mir die Frage nur gestellt hätten, ohne die Ergebnisse zu sehen, hätte ich sie möglicherweise auch in Frage gestellt. Es gibt jedoch gute Gründe, ein Split-Screen-Konzept auszuprobieren.
- Es ist eine gute Wahl für reaktionsschnelle Frameworks. Bei größeren Bildschirmen ist das Design geteilt, bei kleineren Bildschirmen können die Paneele gestapelt werden.
- Es ist einfach, mit Animationen und Effekten zu arbeiten, die zu Klicks anregen. Schauen Sie sich das Gamification-Modell an, das oben für die Website „Chekhow is Alive“ verwendet wurde. Das Design fordert Sie auf zu klicken, um Ihren Charakter zu finden. (Und es ist sehr schwer, nicht hineingezogen zu werden.)
- Zwei symmetrische Bedienfelder erleichtern das Erstellen eines modularen Umrisses für das Design der Füllsite und das Organisieren von Inhalten innerhalb der Blöcke. Es ist fast eine übergroße Erweiterung der Designmuster im Kartenstil, die immer beliebter werden.
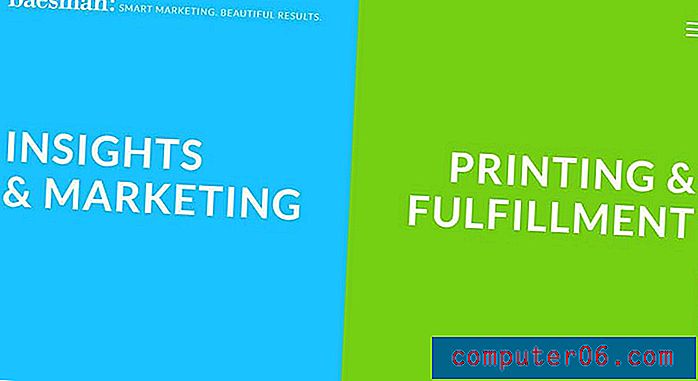
Gehen Sie mutig mit Farbe und Typografie

Farbe und Typografie sind große Trendtreiber, dank eines verstärkten Fokus auf Flach- und Materialdesign. Kombinieren Sie die beiden und Sie erhalten eine einfache Ästhetik, die interessant und ansprechend sein kann.
Baesman hat dies meisterhaft mit Split-Screen-Design gemacht. Zwei helle, kräftige Farbtafeln sind die erste Einführung für diesen Benutzer. Coole Schwebezustände "erweitern" die Nachrichten auf jedem Panel und bitten die Benutzer fast, weiter zu klicken. Die Auswahl der Schrift ist einfach, hat aber gerade genug Kanten, um Sie aussehen zu lassen.
Klicken Sie sich durch die Website, und es ist leicht zu erkennen, dass sich dieses Split-Screen-Konzept durchsetzt, um ein Gefühl für Fluss und Organisation zu schaffen. Während der Rest des Designs nicht so perfekt aufgeteilt ist wie die Startseite, ist der Inhalt im gesamten Design in Panels organisiert und die helle Farbe setzt sich fort.
Erstellen Sie einen Speicherplatz für Messaging

Ein geteilter Bildschirm ist eine großartige Option, um ein visuelles Thema zu erstellen, das mit herausfordernden Inhalten oder Bildern arbeiten kann, oder nur, wenn Sie einen größeren Schwerpunkt für Handlungsaufforderungen erstellen möchten. Der Trick, um diese Arbeit zu machen, ist viel Platz, saubere Typografie und sicherzustellen, dass der geteilte Stil (im Fall des Beispiels hier eine Farbüberlagerung) die Bilder ergänzt.
BAO verwendet ein Vollbild-Heldenbild hinter einem Farbblock mit Text, Navigation und einem Aufruf zum Handeln. Das Design ist in vielerlei Hinsicht interessant, da es aus einigen der gewohnten Muster ausbricht, ohne jedoch Verwirrung zu stiften. Zum Beispiel befindet sich die Navigation (Hamburger-Menü) in der Nähe der Bildschirmmitte und das Heldenbild enthält nur einen Hauch von Animation mit Schwebeflug.
Diese Dinge helfen dabei, Benutzer auf den Aufruf zum Handeln auf der linken Bildschirmgröße aufmerksam zu machen. Das Schöne an diesem Design ist, dass jeder Bildschirm eine fast eigene Homepage annimmt, sodass jeder einzelne Inhalt gleich gewichtet wird. (Diese Art der Behandlung ist nicht für jedes Projekt geeignet, eignet sich jedoch besonders gut, um Portfolio- oder Kundenarbeiten zu präsentieren.)
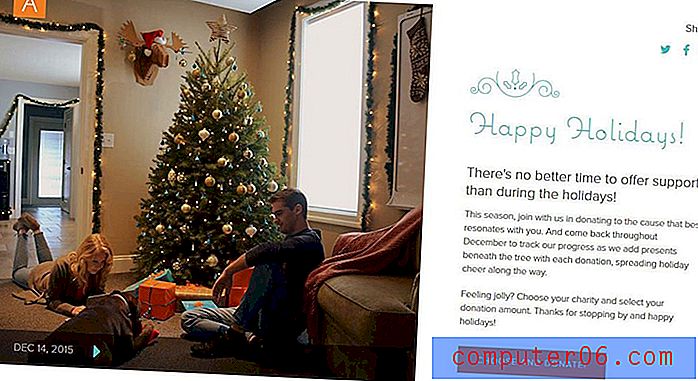
Konzentrieren Sie sich auf eine Aktion

Ein geteiltes Bildschirm-Website-Design kann auch an Druck erinnern. Dies funktioniert besonders gut mit einem minimalistischen Framework, das einen eindeutigen Aufruf zum Handeln für Benutzer enthält.
Im Fall von Tree That Gives besteht das Ziel der Website darin, Spenden mit dem einfachen farbigen Knopf unten rechts zu fördern. Das Bild dient nur als Landepunkt für Benutzer, die auf die Seite gelangen, aber alle wichtigen Inhalte und Informationen befinden sich im anderen Bereich. (Diese Hälfte der Website könnte inhaltlich tatsächlich alleine leben, wäre aber optisch nicht so interessant.)
Erstellen Sie "Karten"

Split-Screen-Design ist wirklich ein Muster, das aus der Popularität von Karten abgeleitet ist. Viele dieser Websites enthalten Interaktionen, die auf der einen oder der anderen Seite des Bildschirms enthalten sind und der einen Container folgen, einer Ein-Klick-Philosophie, die für Schnittstellen im Kartenstil charakteristisch ist.
Erwägen Sie, den geteilten Bildschirm auf mehrere Container zu erweitern, um noch mehr potenzielle Berührungen von jedem Benutzer zu erhalten. Si le Soleil verwendet auf der gesamten Website einen geteilten Bildschirm. Der große Unterschied besteht darin, dass das linke Feld eine „Karte“ ist, während das rechte Feld ein Kartenpaar enthält. Einfache Hover-Effekte weisen den Benutzer darauf hin, dass jedes dieser Elemente anklickbar ist und zu einer anderen Aktion führt. Das Design ist sauber, gut organisiert und so gestaltet, dass Benutzer immer klicken.
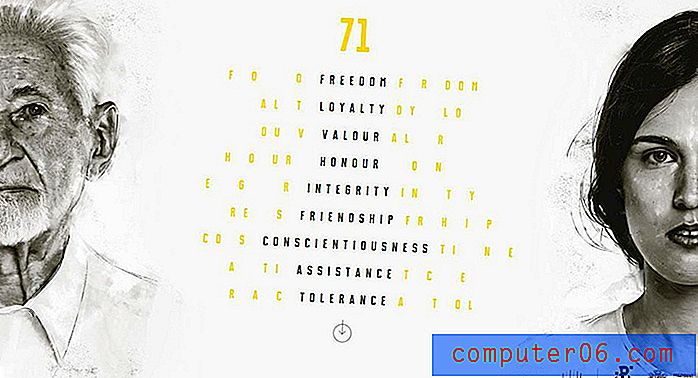
Ändere es

Während sich viele der Entwürfe, die wir bisher betrachtet haben, auf eine deutliche Links-Rechts-Trennung mit einer harten Linie zwischen Elementen konzentriert haben, ist dies nicht immer der Fall. Ein Bildschirm kann auch mit anderen Elementen visuell geteilt werden.
Die Seite für Warsaw Rising macht dies mit Einfachheit und Schönheit. Ein Textblock ist die Trennlinie zwischen den Bedienfeldern. Jede Seite verfügt über ein Gesicht, das auf ähnliche Weise auf dem Bildschirm zugeschnitten und perfekt verteilt ist. Durch Scrollen wird der mittlere Text geändert, ohne dass der Bedienfeldstil entfernt wird. Der fast umgekehrte Stil des geteilten Bildschirms, die Schwarzweißbilder und die gelben Reflexe machen ihn zu etwas Besonderem. Das Gesamtdesign ist dramatisch, ohne schwer zu navigieren oder aufzunehmen.
Fazit
Split-Screen-Design werden wir in den kommenden Monaten viel sehen. Das Muster ist einfach, verwendbar und funktioniert für eine Reihe verschiedener Site-Typen, wie wir hier untersucht haben.
Der Trick, damit es funktioniert - und nicht in einem „überstrapazierten“ Design hängen bleibt - besteht darin, Berührungen hinzuzufügen, die es zu Ihrem eigenen machen. Wenn Sie viel Farbe haben, verwenden Sie sie. Ziehen Sie in Betracht, Elemente zu stapeln oder nur eine Berührung außerhalb der Mitte vorzunehmen. Vor allem aber viel Spaß!