Grid the Grid: Alternative Layoutstrategien und Tipps
Sind Sie es leid, Websites für jedes Projekt mit denselben alten gitterbasierten Layouts zu erstellen? Haben Sie Lust gehabt, sich von der Norm zu lösen und etwas Organischeres zu versuchen?
Heute werden wir uns einige Websites ansehen, die genau das getan haben, um zu sehen, was wir über alternative Layoutmethoden lernen und wie sie erfolgreich implementiert werden können.
Entdecken Sie Envato-Elemente
Rasterlayouts
Das gitterbasierte Layout ist ein Eckpfeiler des modernen Webdesigns. In einer Zeit, in der klare, minimalistische Designs als das ultimative Ideal gelten (eine direkte Reaktion auf die chaotischen Designstile der 80er und 90er Jahre), wird die Definition von „gutem Design“ zweifellos die Erwähnung einfacher und solider Ausrichtungen beinhalten.
Letztendlich ist das eine gute Sache. Rasterbasierte Layouts bieten eine unübertroffene Struktur, Ausgewogenheit und Organisation. Sie bringen einen vorhersehbaren Rhythmus und ein Gefühl der Vertrautheit in das Design und lassen den Inhalt von selbst hervorstechen.
Rasterlayouts sind unglaublich benutzerfreundlich. Wir lesen instinktiv eine Seite von links nach rechts, von oben nach unten, und Gitter verstärken diese Tendenz eher, als dass sie sich ihr widersetzen. Bei einem gitterbasierten Design ist der Inhalt genau dort, wo der Betrachter ihn erwarten würde, ohne dass ein außerordentlicher Aufwand erforderlich ist.

Wir haben ganze Designgalerien, wie die oben gezeigte, die gitterbasierten Designs gewidmet sind. Es gibt unzählige CSS-Frameworks und Photoshop-Vorlagen, mit denen wir mit minimalem Aufwand schnelle Rasterlayouts erzielen können. Wenn Design eine Religion ist, sind Gitter die heilige Schrift, der wir die Wahrheit zuschreiben.
Wenn wir mit dieser übergreifenden Metapher noch weiter gehen, dann ist das heutige Thema nichts weniger als „Blasphemie“. Lassen Sie uns untersuchen, wie wir unseren Layouts etwas mehr Abwechslung verleihen können, indem wir das Raster zumindest teilweise zugunsten organischerer Layouts und Grafiken aufgeben. Es stellt sich heraus, dass es tatsächlich mehrere Möglichkeiten gibt, Informationen zu strukturieren. Sagen Sie es einfach nicht den Designgöttern.
Finden Sie andere Wege, um die Aufmerksamkeit zu lenken
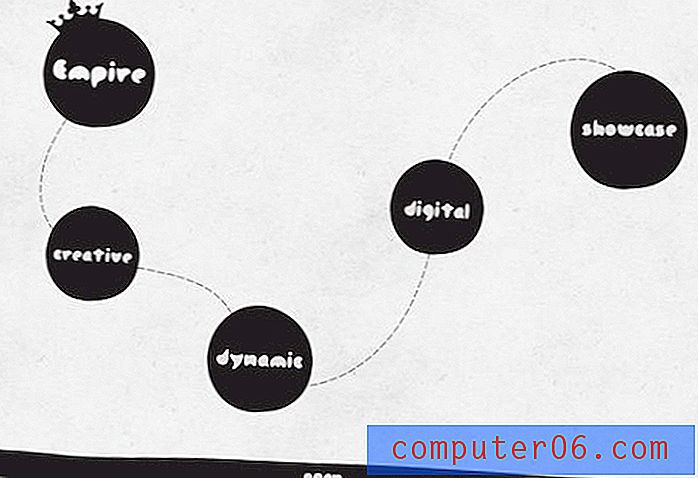
Unser erstes Beispiel für ein alternatives Layout stammt von We Are Empire, einer Agentur für digitales Design. Hier ist ein Screenshot der Homepage ihrer Website.

Wie Sie sehen können, entspricht es definitiv nicht Ihrem typischen Webseitenlayout. Hier sind einige Dinge zu beachten. Erstens sind die Hauptobjekte auf der Seite Kreise. Jede normale, gitterbasierte Website besteht normalerweise hauptsächlich aus rechteckigen Objekten. Gitter bestehen aus Rechtecken, sodass Objekte mit vier Kanten und zumindest minimal harten Ecken recht gut funktionieren.
Im Gegensatz dazu verwenden fast alle organischen Layouts, auf die Sie stoßen, stark Kreise. Kreise fühlen sich organischer an und scheinen besser zu diesem Layoutstil zu passen. Darüber hinaus bieten sie rebellischen Designern eine weitere Möglichkeit, von der Norm abzuweichen.
Noch wichtiger als die Formen der Objekte ist die Art und Weise, wie sie miteinander verbunden sind. Auch hier können Rasterlayouts sehr natürlich gelesen werden, aber organische Layouts lassen das Auge verwirrt auf der Suche nach dem nächsten Blick schweifen.
Durch das Erstellen eines rudimentären Pfads hat der Designer hier einen klaren Informationsfluss erstellt, dem Sie folgen können. Wenn Sie sich diese Seite ansehen, können Sie fast nicht anders, als dem Pfad mit Ihren Augen zu folgen. Ein einfacher und äußerst effektiver Trick zur Steuerung der Benutzererfahrung.
Weniger Objekte
Der Weg hilft, ist aber keine vollständige Notwendigkeit. Dies gilt insbesondere dann, wenn sich tatsächlich einige Objekte im Layout befinden. Schauen Sie sich zum Beispiel die folgende Seite von Michael Wong an, die ein ähnliches Layout verwendet.

Wongs Website verwendet eine andere beliebte Technik für diese Arten von Layouts: mausgesteuerte Animation. Während Sie Ihre Maus auf dem Bildschirm bewegen, bewegen sich die Objekte im Layout in einem Parallaxeeffekt, der eine 3D-Oberfläche simuliert.
Struktur ist noch vorhanden
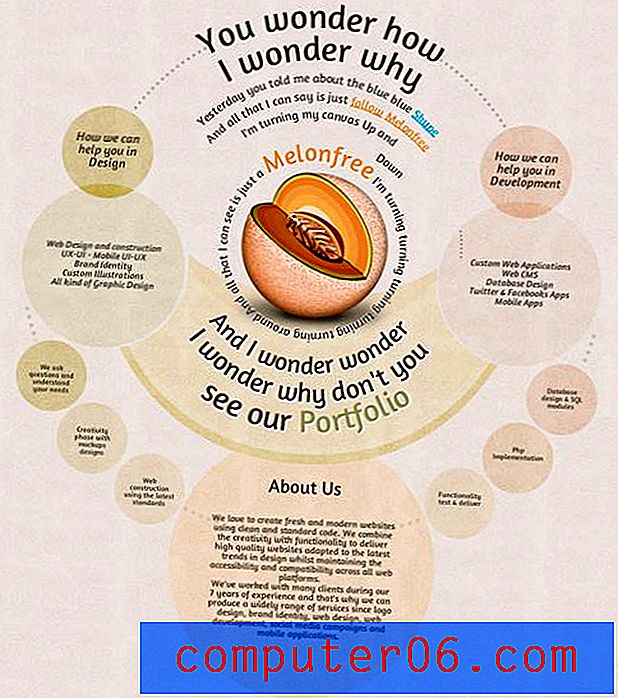
Eine sehr wichtige Sache, die Sie beachten sollten, wenn Sie von gitterbasierten Layouts abweichen, ist, dass Sie die Struktur nicht unbedingt ganz aufgeben müssen. Wie das Melonfree-Layout unten zeigt, kann Ihr Design dennoch sehr logisch sein.

Hier finden wir zugunsten eines einfachen Gitters eine starke Ausnutzung der gerundeten Symmetrie. Das Design ist sehr attraktiv und ausgewogen. Das Lesen im Kreis ist definitiv nicht die einfachste Sache der Welt, aber das Endergebnis ist erfrischend anders.
Schwerpunkte
Wenn Sie mit einem alternativen Layout arbeiten, versuchen Sie immer genau zu wissen, wo Sie Schwerpunkte erstellen. Das obige Layout hat absichtlich einen starken Zug in Richtung der Mitte, wo Sie eine große Grafik einer Melone finden, die den Namen des Unternehmens darstellt.
Verwenden Sie in Ihren Layouts Größe, Farbe und Platzierung von Objekten, um bestimmte Brennpunkte zu erstellen und zu analysieren, wie gut sie mit dem visuellen Pfad funktionieren, den Sie erstellen möchten (von oben).
Baue eine Szene
Eine ganz andere, aber immer noch sehr beliebte alternative Layoutmethode besteht darin, eine Szene zu erstellen, die als Schnittstelle für Ihre Site dient. Ich warne normalerweise stark davor, da es normalerweise in Richtung einer schlechten, Flash-gesteuerten Fast-Food-Site geht, auf der Sie nichts finden können.
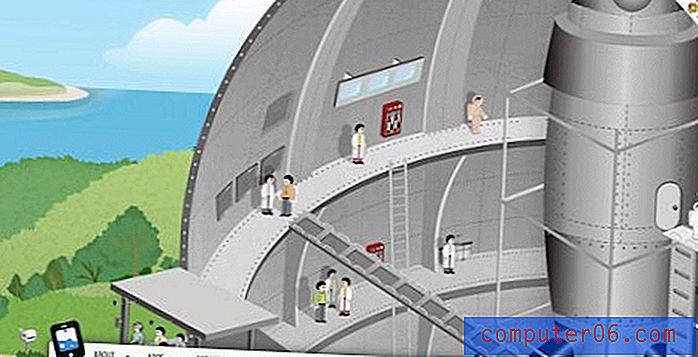
Diese Methode kann und führt jedoch auch zu einigen attraktiven, gut gestalteten Websites. Betrachten Sie die folgende iCodeLabs-Site, die eine wirklich großartige illustrierte Szene verwendet, durch die Sie navigieren können, indem Sie die Maus bewegen.

Ein wichtiges Merkmal hierbei ist, dass die iCode-Site die explorative Szene als optionales Spaßelement der Site reserviert. Die primäre Navigation ist eine vertraute Balkenoberfläche am Ende der Seite. Keine Suche nach Links hier!
Gitter: Versteckt, aber selten verschwunden
Das große Geheimnis all dieser Diskussionen über das Aufgeben von gitterbasierten Layouts ist, dass sie in einem bestimmten Webdesign selten gänzlich fehlen. Wenn Sie die oben gezeigten Websites besuchen, können Sie feststellen, dass viele Seiten immer noch eine allgemeine Rasterstruktur aufweisen. Die alternativen Layoutmethoden existieren in Bereichen innerhalb der größeren Struktur.
Die Lehre hier ist, dass Sie die Sicherheit klarer, einfacher und logischer Layouts nicht vollständig aufgeben müssen und oft auch nicht wollen, um etwas zu erreichen, das einzigartig aussieht und sich einzigartig anfühlt.
Gekippte Gitter
Eine clevere Möglichkeit, Ihr gitterbasiertes Layout auszublenden, besteht darin, diagonale Linien anstelle von vertikalen und / oder horizontalen Linien zu verwenden. Es können genau die gleichen Konventionen angewendet werden, die in normalen Gittern verwendet werden. Das Ergebnis sieht einfach kantiger aus.

Wie Sie sehen können, sieht Estilo DLT wie ein organisches Layout aus, entspricht jedoch in Wirklichkeit einigen sehr strengen Layoutprinzipien.
Fazit
Sich von der Norm zu lösen, kann ein bemerkenswert erfrischendes Experiment sein. Es hilft Ihnen, anders zu denken und Design auf eine Weise zu sehen, die Sie noch nie zuvor hatten. Das Erforschen alternativer Layout-Ideen ist eine hervorragende Möglichkeit, Ihre Füße in dieser Arena nass zu machen. Verwenden Sie die obigen Beispiele und Informationen, um den richtigen Weg einzuschlagen.
Denken Sie daran, dass Rasterlayouts häufig beschädigt, aber selten vollständig aufgegeben werden und dass Ihr Layout auch dann eine sehr logische Struktur aufweisen kann, wenn Sie kein Raster verwenden. Hinterlassen Sie unten einen Kommentar mit einem Link zu untraditionellen Layouts, auf die Sie gestoßen sind. Lassen Sie uns auch wissen, ob Sie ein Stickler für Gitter sind oder dazu neigen, sich mit Ihren Layouts über den Tellerrand hinauszuwagen.